はじめに
WEBサイトで縦書き表示を実装する方法について調査しました。CSSの簡単な指定で実現できますが、半角文字や記号の表示には少し工夫が必要です。
基本:縦書き表示にする方法
縦書き表示は、CSSのwriting-modeプロパティにvertical-rlを指定するだけで実現できます。
コーディング例:
.vertical-text {
writing-mode: vertical-rl;
}
<div class="vertical-text">
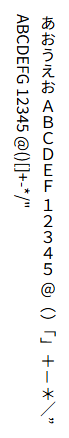
<p>あおうえお ABCDEF 12345 @()「」+-*/”<br>ABCDEFG 12345 @()[]+-*/"</p>
</div>
上記のように、簡単に縦書き表示にすることができました。しかし、半角文字が横向きのままなので、縦に表示させたい場合があります。
応用:半角文字も縦書き表示にする方法
半角文字も縦に表示させるには、CSSにtext-orientation: upright;を追加します。
コーディング例:
.vertical-text {
writing-mode: vertical-rl;
text-orientation: upright; /*追加*/
}
<div class="vertical-text">
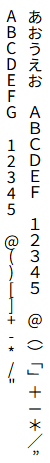
<p>あおうえお ABCDEF 12345 @()「」+-*/”<br>ABCDEFG 12345 @()[]+-*/"</p>
</div>
このように、半角文字も縦に表示することができました。しかし、よく見ると半角の特殊記号の向きが気になるかもしれません。
例えば、以下のような半角の括弧を含むテキストを縦書き表示してみます。
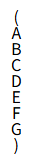
<p>(ABCDEFG)</p>
Chromeでの表示:
括弧が横になったまま表示されてしまい、読みにくく感じる場合があります。
発展:一部の特殊記号だけ90度回転させる方法
このような場合、CSSのtransformプロパティを利用して、特定の要素だけを回転させることができます。
.rote {
display:inline-block;
transform: rotate(90deg);
}
回転させたい特殊記号を<span>タグで囲み、上記のCSSクラスを適用します。
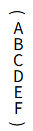
<p><span class="rote">(</span>ABCDEF<span class="rote">)</span></p>
Chromeでの表示:
このように、一部の特殊記号だけを90度回転させることができました。
まとめ
CSSのwriting-modeプロパティを使うことで、簡単にWEBサイトを縦書き表示にすることができます。さらに、text-orientationプロパティを組み合わせることで、半角文字も縦に表示することが可能です。
しかし、半角の特殊記号の向きなど、細部まで調整しようとすると複雑になる場合があります。そのため、特別な理由がない限りは、writing-mode: vertical-rl;の基本的な設定で済ませることを推奨します。