「LEDパネルキットAKBONE2022で楽しもう! Beta1版」
https://qiita.com/nanbuwks/items/4317031bdf3bdcfafbf8
の開発環境を作ります。実は、環境構築済みのものはこちらでダウンロードでき、それを展開するだけで開発環境が揃います。
https://osdn.net/projects/akbone/releases/77987/
これが万全に使えたらいいのですが、まだライブラリが開発中であったり Mac OSX はこのような頒布形態がとれないことなどから、現在では Linux 環境のみ公開しています。
なので自分で環境構築する必要が出てくる場合があります。
この記事では、同様のものをイチから作るやりかたをを説明します。
以下の構成とします
- Arduino IDE
- ポータブル化
- LovyanGFX の開発版ライブラリ
- その他周辺機器のライブラリ
環境
- Arduino 1.8.9
これを、ポータブル化して設定しています。
$ lsb_release -a
No LSB modules are available.
Distributor ID: Ubuntu
Description: Ubuntu 22.04 LTS
Release: 22.04
Codename: jammy
今回は Linux での設定作業を記事にしています。 MS-Windowsも同様に作業できるはず。
Mac OSX の場合はポータブル化できないのでポータブル化作業を除いて、同様に設定してください。
Arduino IDE をポータブル環境でインストールする
https://www.arduino.cc/
から、今回は Portable 化した開発環境を使います。
Arduino IDE 2系はまだ Portable 化対応できていないので、1.8.19をダウンロードします。

ダウンロードして解凍した場所に移り、portable フォルダを作ります
$ mkdir portable
arduino を起動
$ ./arduino
ESP32 の設定をする
ESP32の設定を以下のように行っていきます。
「ESP32 Arduino を設定」
https://qiita.com/nanbuwks/items/d5332d068c9c597d6e00
この記事中の「動作確認」を行っておきましょう。
ESP32 ボードを接続し、シリアルポートとボードを合わせます。
動作確認プログラムは
「スケッチ例」-「ESP32」-「ChipID」-「GetChipID」を試してみました。
一度 Arduino IDE を終了します。
LED ドライバのインストール
今回、 らびやん さんの協力で LEDパネルを LovyanGFX で動くようにしていただきました。
https://github.com/lovyan03/LovyanGFX
まだ開発途中ですが、 develop ブランチを導入します。
$ cd portable
$ cd sketchbook
$ cd libraries
$ git clone https://github.com/lovyan03/LovyanGFX.git
最新の commit を使います
$ cd LovyanGFX
$ git checkout 86f0ea3
$ cd ../../../..
(2022/11/19 checkout リビジョンを修正しました)
再度Arduino IDEを起動します
$ ./arduino
サンプルプログラムとして、こちらの hub75_sample.ino を使います。
「LovyanGFX_HUB75_sample.ino」
https://github.com/nanbuwks/AKBONE2022/blob/main/Arduino/sketchbook/LovyanGFX_HUB75_sample/LovyanGFX_HUB75_sample.ino
(2022/11/06追記 : checkout に併せて刻々と変化しています。先の checkout ごとに LovyanGFX_HUB75_sample.ino を取得し直してください。)
手持ちのパネルにあわせ、書き換えを行います。
パネルの種類
AVTOKYOでは、パネルを3種類頒布しました。

左から、P4パネル、P3パネル、P2パネルです。
- P4(ピッチ4mm) 256mmx128mm 64x32pixel
- P3(ピッチ3mm) 192mmx96mm 64x32pixel
- P2(ピッチ2mm) 256mmx128mm 128x64pixel
パネルの種類に応じて、該当箇所を書き換えます。書き換えは5箇所です。
AVTOKYO で頒布した、 256x128mm の P4 パネルの場合
サイズを指定。
#define PANEL_64x32
//#define PANEL_128x64
次の箇所を丸々無効にします。
struct LGFX_HUB75 : public lgfx::LGFX_Device
{
struct Panel_Custom_HUB75 : public lgfx::Panel_HUB75
{
/*/ X 座標が8ドット単位で逆順になる場合の対策が必要な場合はこのoverrideを有効にする
void _draw_pixel_inner(uint_fast16_t x, uint_fast16_t y, uint32_t rawcolor) override
{
Panel_HUB75::_draw_pixel_inner((x & 8) ? x : (x ^ 7), y, rawcolor);
// Panel_HUB75::_draw_pixel_inner((x & 8) ? (x ^ 7) : x, y, rawcolor);
}
//*/
};
行デコード方法をバイナリとします。
// パネルの行選択の仕様に応じて指定する
//cfg.address_mode = cfg.address_shiftreg;
cfg.address_mode = cfg.address_binary;
列ドライバの初期化コマンドを送らないようにします。
// LEDドライバの初期化コマンドを指定する
cfg.initialize_mode = cfg.initialize_none;
//cfg.initialize_mode = cfg.initialize_fm6124;
パネルの縦横ピクセル数を指定します。
// ここでパネルサイズを指定する
// 複数枚並べる場合は全体の縦横サイズを指定
cfg.memory_width = cfg.panel_width = 64;
cfg.memory_height = cfg.panel_height = 32;
AVTOKYO で頒布した、 192x96mm の P3 パネルの場合
サイズを指定。
#define PANEL_64x32
//#define PANEL_128x64
次の箇所を丸々有効にします。
struct LGFX_HUB75 : public lgfx::LGFX_Device
{
struct Panel_Custom_HUB75 : public lgfx::Panel_HUB75
{
// X 座標が8ドット単位で逆順になる場合の対策が必要な場合はこのoverrideを有効にする
void _draw_pixel_inner(uint_fast16_t x, uint_fast16_t y, uint32_t rawcolor) override
{
Panel_HUB75::_draw_pixel_inner((x & 8) ? x : (x ^ 7), y, rawcolor);
// Panel_HUB75::_draw_pixel_inner((x & 8) ? (x ^ 7) : x, y, rawcolor);
}
//*/
};
行デコード方法をバイナリとします。
// パネルの行選択の仕様に応じて指定する
//cfg.address_mode = cfg.address_shiftreg;
cfg.address_mode = cfg.address_binary;
列ドライバの初期化コマンドを送らないようにします。
// LEDドライバの初期化コマンドを指定する
cfg.initialize_mode = cfg.initialize_none;
//cfg.initialize_mode = cfg.initialize_fm6124;
パネルの縦横ピクセル数を指定します。
// ここでパネルサイズを指定する
// 複数枚並べる場合は全体の縦横サイズを指定
cfg.memory_width = cfg.panel_width = 64;
cfg.memory_height = cfg.panel_height = 32;
AVTOKYO で頒布した、 256x128mm の P2 パネルの場合
サイズを指定。
//#define PANEL_64x32
#define PANEL_128x64
次の箇所を丸々無効にします。
struct LGFX_HUB75 : public lgfx::LGFX_Device
{
struct Panel_Custom_HUB75 : public lgfx::Panel_HUB75
{
//* X 座標が8ドット単位で逆順になる場合の対策が必要な場合はこのoverrideを有効にする
void _draw_pixel_inner(uint_fast16_t x, uint_fast16_t y, uint32_t rawcolor) override
{
Panel_HUB75::_draw_pixel_inner((x & 8) ? x : (x ^ 7), y, rawcolor);
// Panel_HUB75::_draw_pixel_inner((x & 8) ? (x ^ 7) : x, y, rawcolor);
}
//*/
};
行デコード方法をシフトレジスタ形式とします。
// パネルの行選択の仕様に応じて指定する
cfg.address_mode = cfg.address_shiftreg;
//cfg.address_mode = cfg.address_binary;
列ドライバの初期化コマンドで輝度指定を送るようにします。
// LEDドライバの初期化コマンドを指定する
// cfg.initialize_mode = cfg.initialize_none;
cfg.initialize_mode = cfg.initialize_fm6124;
パネルの縦横ピクセル数を指定します。
// ここでパネルサイズを指定する
// 複数枚並べる場合は全体の縦横サイズを指定
cfg.memory_width = cfg.panel_width = 128;
cfg.memory_height = cfg.panel_height = 64;
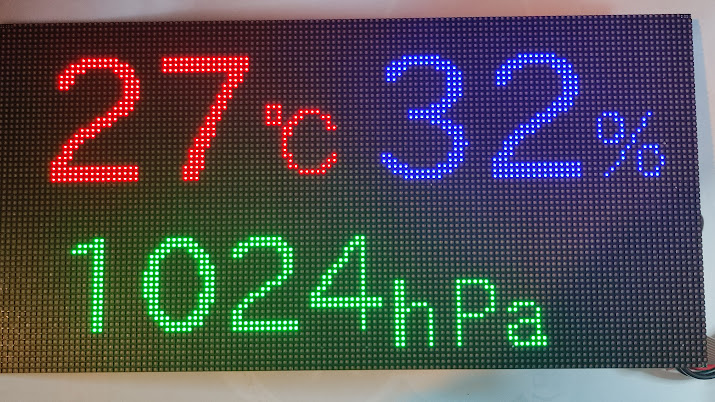
動作
ライブラリの設定をする
SPIFFS を使えるようにする
こちらのサイトに従い、SPIFFSのフォーマッタを導入します。
https://www.souichi.club/m5stack/spiffs/
ダウンロードした ESP32FS-1.0.zip を以下のように解凍、配置します。
$ cd tools
$ unzip ../../ESP32FS-1.0.zip
$ ls
ESP32FS Mangler WiFi101 howto.txt
$ cd ..
$ ./arduino
「ツール」 - 「ESP32 Sletch Data Upload」 ができてたらOKです。
BME280ライブラリを導入する
Adafruit BME280 Library を導入します。
サンプルプログラムとして、こちらの hub75_sample.ino を使います。
「BME280demo.ino」
https://github.com/nanbuwks/AKBONE2022/blob/main/Arduino/sketchbook/BME280demo/BME280demo.ino
hub75_sample.ino と同様に、お持ちのパネルの種類に合わせて必要箇所を書き換えてください。

RTC ライブラリを導入する
PCF8563 を使うと、カレンダー機能が使えるようになります。
Adafruit RTCLib を導入します。
サンプルプログラムとして、こちらの RTC_PCF8563demo.ino を使います。
https://github.com/nanbuwks/AKBONE2022/blob/main/Arduino/sketchbook/RTC_PCF8563demo/RTC_PCF8563demo.ino
hub75_sample.ino と同様に、お持ちのパネルの種類に合わせて必要箇所を書き換えてください。

ジャイロセンサライブラリを導入する
MPU9250_WE ライブラリを導入します。
サンプルプログラムとして、こちらの MPU6500demo.ino を使います。
https://github.com/nanbuwks/AKBONE2022/blob/main/Arduino/sketchbook/MPU6500demo/MPU6500demo.ino
hub75_sample.ino と同様に、お持ちのパネルの種類に合わせて必要箇所を書き換えてください。
また、AKBONEの固定方法に合わせて以下の箇所も書き換えます。
// ジャイロの取付向きで選択 AKBONE2022 を横長に配置
xv = xv + gValue.y;
yv = yv - gValue.x;
/*
// ジャイロの取付向きで選択 AKBONE2022 を縦長に配置
xv = xv + gValue.x;
yv = yv + gValue.y;
*/






