LavyanGFX for PC のオリジナルの設定
https://github.com/lovyan03/LovyanGFX/tree/master/examples_for_PC
では Visual Studio 2022 を使いますが、Ubuntu では Visual Studio Code しか無いため、似たようなことができるように設定してみました。
とはいっても、13日目記事
「LovyanGFX for PC 完全体を g++ on Ubuntu で」
https://qiita.com/nanbuwks/items/e316398aa12a90576cc7
の CUI で成功した設定をVSCode に反映するだけです。
オリジナルは Clang + CMake でエレガントに設定してますが、CMake のことがわかってないので泥臭く手動設定です。 VSCode もあまり詳しくないので、なんとなく雰囲気で設定しました。
環境
- Ubuntu 22.04 LTS
- Visual Studio Code 1.74.0
事前準備
「LovyanGFX for PC 完全体を g++ on Ubuntu で」
https://qiita.com/nanbuwks/items/e316398aa12a90576cc7
に基づいて、設定をし、サンプルプログラムがビルド/実行できることを確認します。
次に、プロジェクトフォルダを作ります。フォルダ内部から見て、
../../../ に LovyanGFX が存在する位置に作成してください。
プロジェクトフォルダに以下のファイルを配置します。
- LGFX_SDL.cpp
- 自分のプログラム
- pc.hpp
VSCode を用意
VSCode を必要に応じインストールした上で、 Extension を設定します。
この3つがなんとなく重要ぽかったのでインストール。
「File」-「Open Folder...」でプロジェクトフォルダを指定します。

Ctrl+Shift+P で、C/C++:Edit COnfigurations(UI) を選ぶと、

c_cpp_properties.json ができます。

初期の設定は以下のようになっています。
{
"configurations": [
{
"name": "Linux",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [],
"compilerPath": "/usr/bin/gcc",
"cStandard": "gnu17",
"cppStandard": "gnu++17",
"intelliSenseMode": "linux-gcc-x64"
}
],
"version": 4
}
この中の、includePath を以下のように書き換えます。
"${workspaceFolder}/../../../LovyanGFX/src"
"${workspaceFolder}/../../../LovyanGFX/src/lgfx/v1"
"${workspaceFolder}/../../../LovyanGFX/src/lgfx"
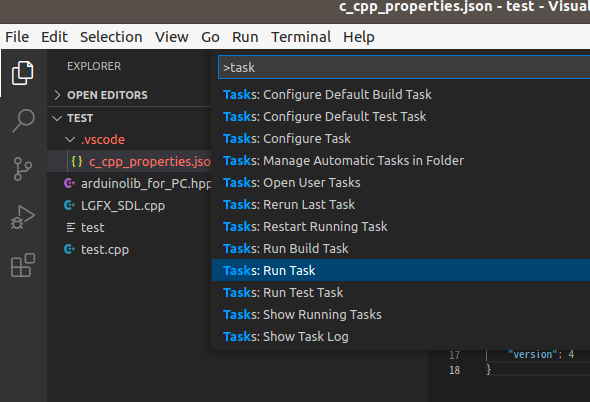
また、Ctrl+Shift+P から task と入力して Tasks: Run Task を選び、「Configre a Task」-「Create tasks.json file from template」-から C++ ぽいのを選ぶ(無ければ適当でいい)と、 tasks.json ができます。
tasks.json を選ぶと以下のようになっています。
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++ アクティブなファイルのビルド",
"command": "/usr/bin/g++",
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "デバッガーによって生成されたタスク。"
}
],
"version": "2.0.0"
}
これを、以下のようにしました。
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++ アクティブなファイルのビルド",
"command": "/usr/bin/g++",
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
"LGFX_SDL.cpp"
"../../../LovyanGFX/src/lgfx/utility/*.c"
"../../../LovyanGFX/src/lgfx/v1/*.cpp"
"../../../LovyanGFX/src/lgfx/v1/misc/*.cpp"
"../../../LovyanGFX/src/lgfx/v1/panel/Panel_Device.cpp"
"../../../LovyanGFX/src/lgfx/v1/platforms/sdl/*.cpp"
"-lm"
"-lSDL2"
"-lSDL2_image"
"-I../../../LovyanGFX/src"
"-I../../../LovyanGFX/src/lgfx/v1"
"-L../../../LovyanGFX/src/lgfx"
"-DLGFX_SDL"
"-pthread"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "デバッガーによって生成されたタスク。"
}
],
"version": "2.0.0"
}
c_cpp_properties.json と tasks.json を閉じて、ユーザプログラムを開きます。
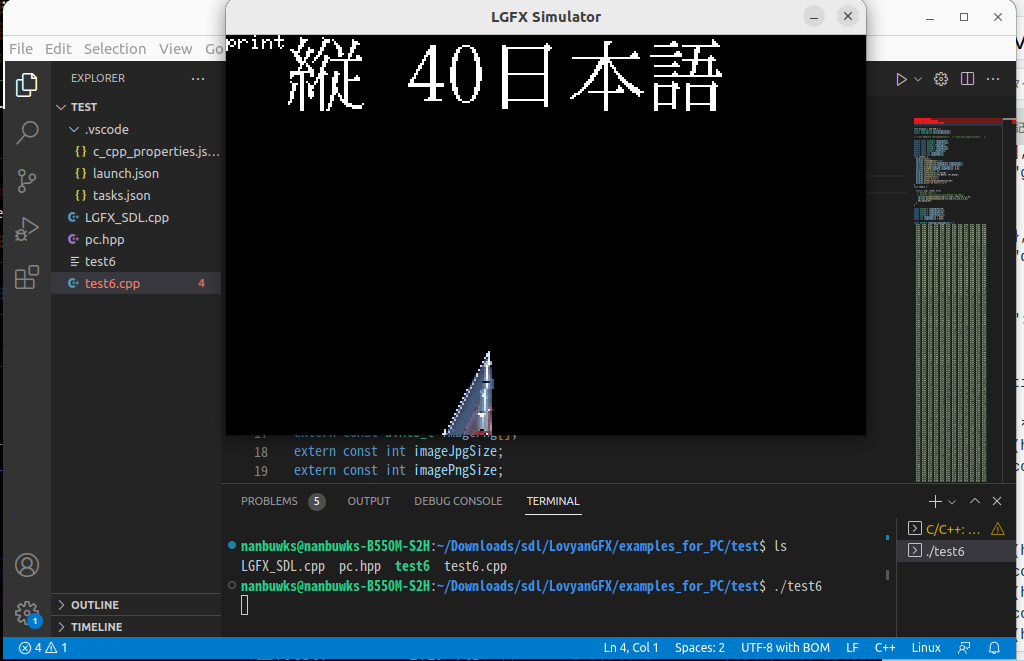
Ctrl+Shift+B を押すと、エラーが出ながらもビルドがなされます。

TERMINAL の右側の「+」を押すとシェルが起動します。ここで実行ができることを確認します。
デバッグ設定
画面左端のデバッグボタンを押して、「Run and Debug」を押します。
tasks.json の中身は以下のようになっていました。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) 起動",
"type": "cppdbg",
"request": "launch",
"program": "プログラム名を入力してください (例: ${workspaceFolder}/a.out)",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "gdb の再フォーマットを有効にする",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "逆アセンブリ フレーバーを Intel に設定",
"text": "-gdb-set disassembly-flavor intel",
"ignoreFailures": true
}
]
}
]
}
program の箇所を以下のように変更し、保存します。
"program": "${workspaceFolder}/${fileBasenameNoExtension}",
ユーザープログラムのソースコードを開いておき、ブレークポイントを設定します。
再度画面左のデバッグボタンを押して、「▷ (gdb)起動」の緑三角を押すと起動し、ブレークポイントで止まります。

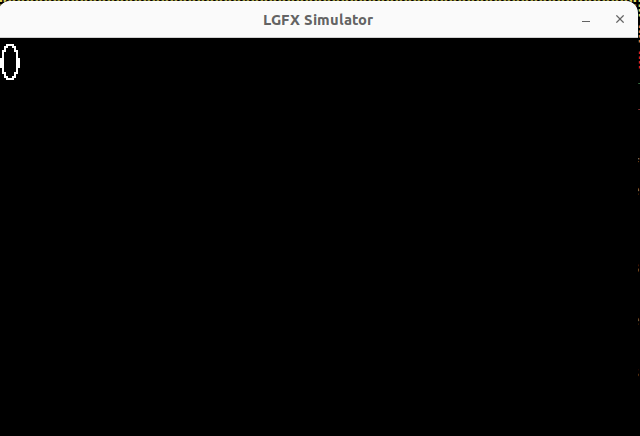
Step Over で1つ進めると画面が出ました
もう1つ進めると
う〜ん、1つズレてますね! (調査中)
俺達の戦いはこれからだ!
VSCode は もっぱら Markdown 書きに使っていたので設定やビルドやどの流儀がわからなくてヘンなところがあります。最後に挙げたデバッグの行がズレる問題も残っています。改善ができ次第・・・
次回作にご期待ください