「VSCode で数式や図の入った小冊子をつくる」
https://qiita.com/nanbuwks/items/56dad2c4d6a640f550e2
にて、 pdf化は markdown-pdf を使いました。
そこで、ヘッダー、フッター、ページ番号についてうまくコントロールできなかったので、断念して pdf を作成した後にポストプロセスでページ番号をつけるようにしました。
何かとトラブルの起こるこの機能を、ちょっと調べてみます。
テストする文書
以下の markdown で試してみます。
# markdown-pdf のテスト
ヘッダ、フッタの調整をしてみます。
<div class="page"/>
# 2ページ目
ここからページ番号をはじめたいのだが・・・
<div class="page"/>
# あとがき
うまくいったかな?
設定
まずは Display Header Footer にチェックを付けてみます。
拡大設定
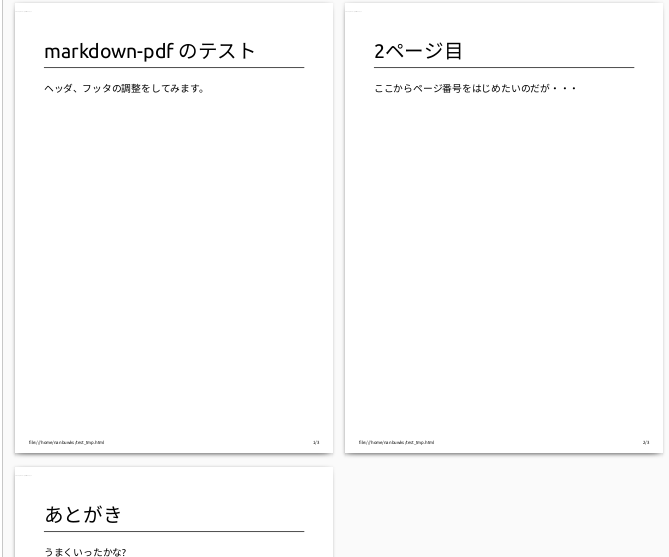
この Qiita の記事で、説明しやすくするために拡大してみようかな。
拡大しても、ヘッダ、フッタは拡大がかからないようですね。
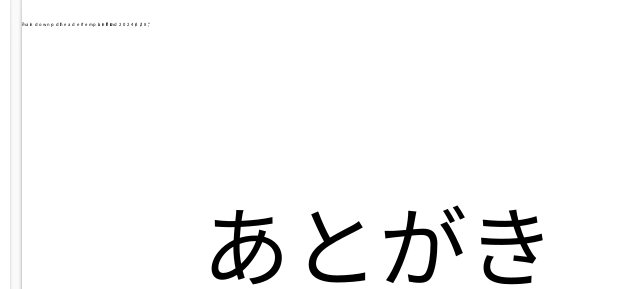
フッタの文字を大きくする
ヘッダ、フッタの文字の大きさも、9 ポイントぐらいでないと不具合が起こるそうです。なのでヘッダ、フッタを大きくするためには「Scale」ではなく、「Format」で紙サイズを小さくするなどで対処の必要があるでしょう。

以降は Scale を 1 に戻して、 Format を A5 にして試していきます。
Header のコントロール
Header Template を標準の値である以下のようにすると、
<div style="font-size: 9px; margin-left: 1cm;"> <span class='title'></span></div> <div style="font-size: 9px; margin-left: auto; margin-right: 1cm; ">%%ISO-DATE%%</div>
とすると、どういうわけかこんな感じになった。
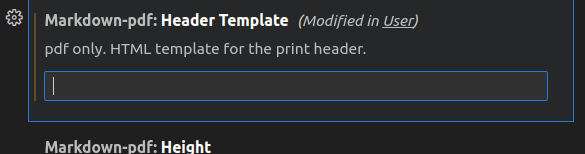
Header 自体を消したかったので、Workspace セッティングの Header Template を空白にしたけれども、
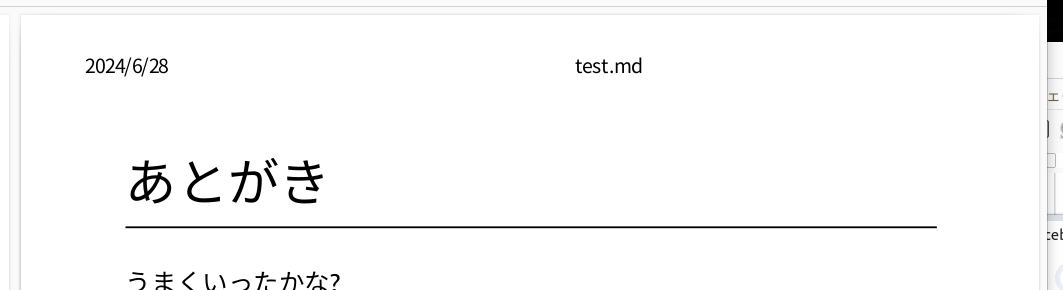
以下のように表示された。User セッティングが有効になったかな?
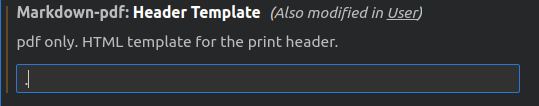
仕方がないのでドットをひとつだけ入れてみた。
スペース1つを入力するだけでもいけるようだが設定がわからなくなりそうなのでドットを入れたのだけれど、。どういうわけかドットも表示されなくなった。

Footer のコントロール
標準の以下の内容だと、
<div style="font-size: 9px; margin: 0 auto;"> <span class='pageNumber'></span> / <span class='totalPages'></span></div>
以下のようになる。なぜに?
中央揃えでページ番号だけ表示させたいと考え、アレコレ触っているとテンプレートに近いこんな表示になった。

によると、ページ番号の上位にページコンテンツが表示されているために起こるらしい。
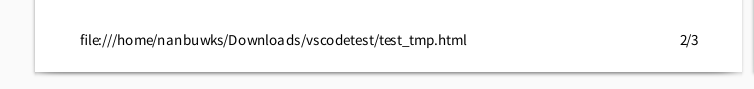
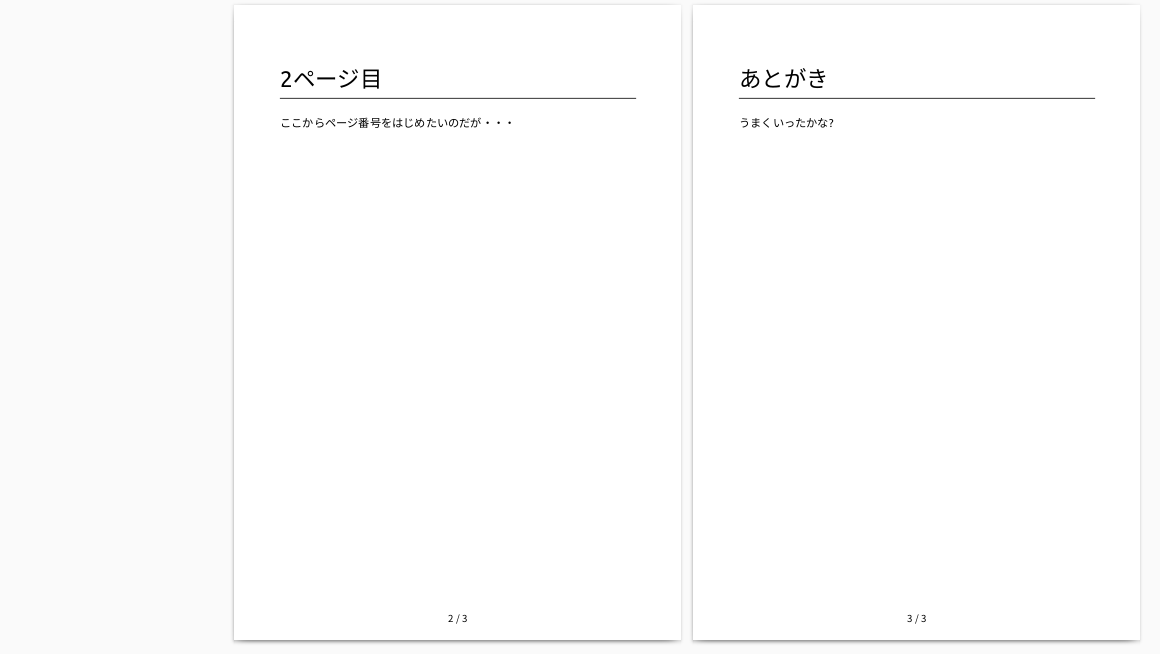
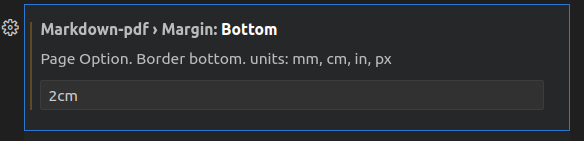
マージンを1cmから2cmに変更すると、

うまく出るようになりました。
途中からページ番号を開始することはできません
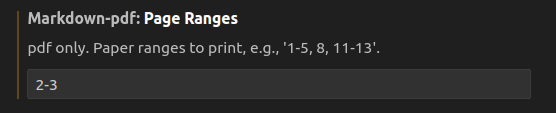
表紙はページ番号を表示させないようにしたいけれどもここは関係するかな?

と思ったら単にPDFに変換するページの指定だった。
markdown-pdf のページ番号は表紙から始めると割り切り、もしそれ以上のことをするなら従来どおり PDF 作成後にポストプロセスでなんとかするしか無さそうです。