数式や物理理論の理解に図を使って理解する場合、一般的に紙に書いたり黒板・ホワイトボードに書いたりして理解したり説明したりします。
しかしながら NHK Eテレなどの教育番組ではアニメーションで説明します。それらを見て育ったせいか、紙を使っていても僕の頭の中では頭の中で三次元線画を回したり動かしたりしてして理解しています。
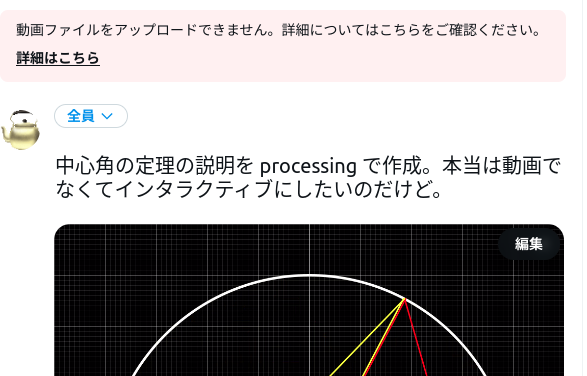
そういったことを頭の中だけではなく、理論的なものごとのコミュニュケーションとして Markdown 中に線画をアニメで取り入れることを模索してみます。ゆくゆくは三次元線画ですが、今回は簡単に二次元線画で試してみました。
環境
- Ubuntu 22.04 LTS
- Processing 4.3
アニメーション作成ツール
Preocessing を使ってみます。
Processing は アート系によく使われるプログラミング言語です。C++によく似ています。
座標系の変換や、色の論理演算などが充実していて今回の用途には使いやすそうです。
Processing セットアップ
公式からダウンロード
https://processing.org/download/
解凍して、インストールスクリプトを実行します。
$ cd processing-4.3
$ ls
core install.sh java lib modes processing processing-java revisions.md tools uninstall.sh
$ ./install.sh
Adding desktop shortcut, menu item and file associations for Processing... done!
起動します
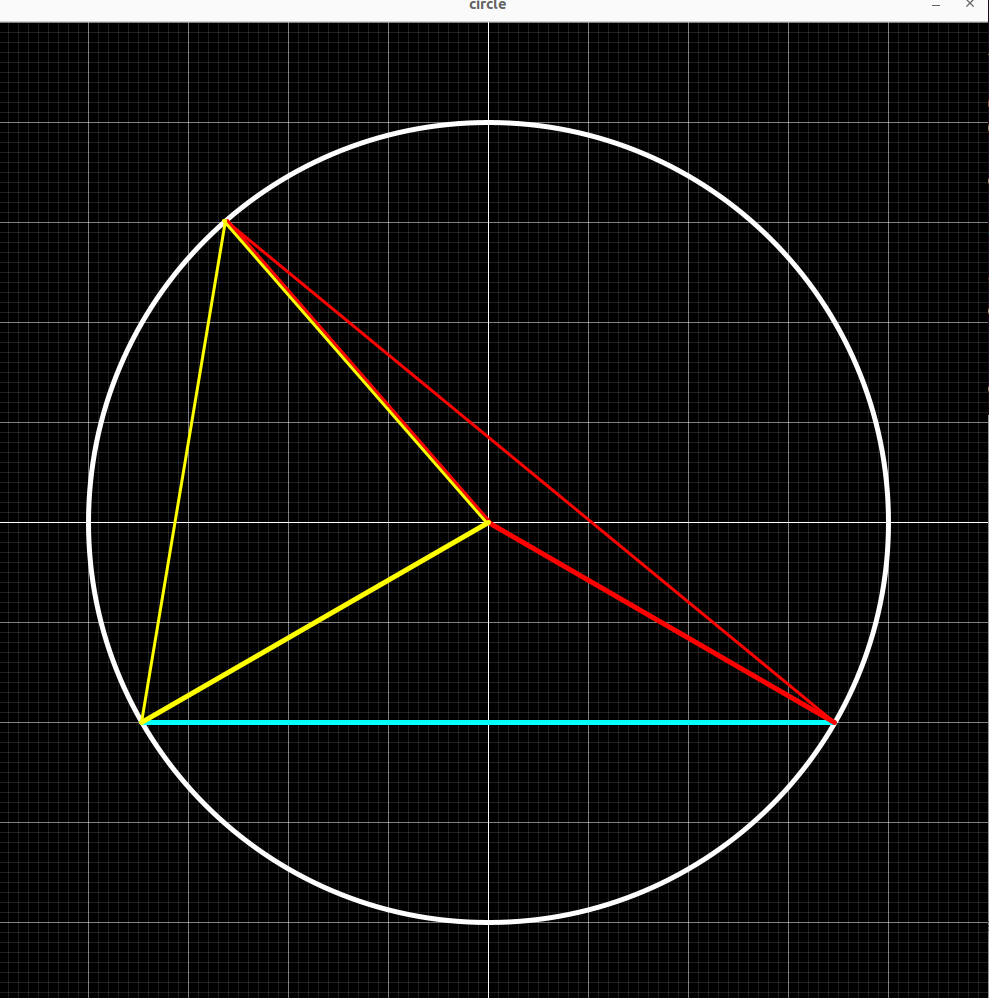
最初に表示したアニメーションのための、プログラムを以下のように作りました。
int SIZE = 600;
int r=0;
float angle = -90;
void setup(){
size(600,600);
}
void draw(){
translate(SIZE/2,SIZE/2);
background(0,0,0);
stroke(255,255,255);
strokeWeight( 1 );
line( 0, SIZE/2, 0, -SIZE/2 );
line( SIZE/2, 0, -SIZE/2,0 );
for ( int x = -SIZE/2; x < SIZE /2; x=x+10)
{
if ( 0 == x%100){
strokeWeight( 0.5 );
} else {
strokeWeight( 0.1 );
}
line( x, SIZE/2, x, -SIZE/2 );
}
for ( int y = -SIZE/2; y < SIZE /2; y=y+10)
{
if ( 0 == y%100){
strokeWeight( 0.5 );
} else {
strokeWeight( 0.1 );
}
line( SIZE/2, y, -SIZE/2,y );
}
r=600;
strokeWeight( 5 );
noFill();
circle(0,0, r);
stroke(0,255,255);
float delta=30;
line( cos(delta/360*2*PI)*r/2,sin(delta/360*2*PI)*r/2,cos((180-delta)/360*2*PI)*r/2,sin((180-delta)/360*2*PI)*r/2 );
stroke(255,0,0);
line( cos(delta/360*2*PI)*r/2,sin(delta/360*2*PI)*r/2,0,0);
strokeWeight( 3 );
line( cos(delta/360*2*PI)*r/2,sin(delta/360*2*PI)*r/2, cos(angle/360*2*PI)*r/2,sin(angle/360*2*PI)*r/2);
line( 0+2,0, cos(angle/360*2*PI)*r/2+2,sin(angle/360*2*PI)*r/2);
strokeWeight( 5 );
stroke(255,255,0);
line( cos((180-delta)/360*2*PI)*r/2,sin((180-delta)/360*2*PI)*r/2 ,0,0);
strokeWeight( 3 );
line( cos((180-delta)/360*2*PI)*r/2,sin((180-delta)/360*2*PI)*r/2 ,cos(angle/360*2*PI)*r/2,sin(angle/360*2*PI)*r/2);
line( 0-2,0, cos(angle/360*2*PI)*r/2-2,sin(angle/360*2*PI)*r/2);
// saveFrame();
angle=angle-1;
}
実行します。
マルチメディア化して Markdown に収録する
残念ながら Processing は そのまま Markdown に入りません。
なので動画形態に変換することにします。
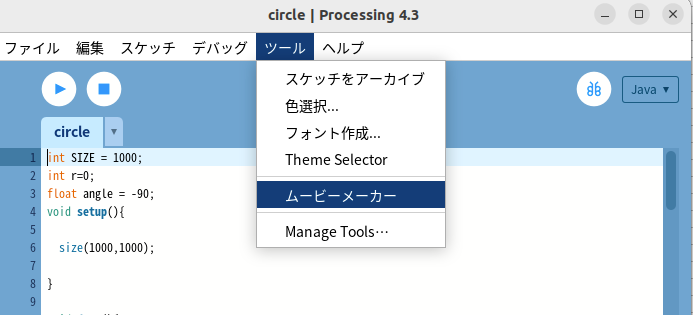
動画ファイルにするには Processing の機能として「ムービーメーカー」というのがあります。
上記ソースファイルのうちの以下の行を有効化すると、フレームが tiff ファイルで保存されます。
// saveFrame();
tiff ファイルを「ムービーメーカー」の機能で動画ファイルにできるはずなのですが・・・
どうも最初に作ったファイルと同じものばかり作成されてしまい、うまく操作できませんでした。
X (旧twitter) 経由で動画を登録する
X (旧twitter) に動画を上げると Qiita ページ内で動画が表示できます。kazam でスクリーンキャストした動画を登録しようとしましたが・・・
うーむ? 調子が悪そうです。
アニメーションGIFを作成する
先の「ムービーメーカー」用に作成した tiff ファイルを、GIMP を使ってアニメーションGIFにしてみました。
cf., http://nomoreretake.net/2017/11/23/gimp_gif_animation/
これを貼ったのが冒頭のアニメーションです。
今後
processing プログラムの再生
Markdown の中だけだと上記がせいぜいです。しかしながら Processing はインタラクティブなプログラムが作成できるのでそういったことを実現してより効果の高いメディアとしていきたいです。
別にホストした processing プログラムを Javascript で動かすことができるようです。
Markdown では GIF などで表示し、それをクリックするとインタラクティブな操作ができるようにというように今後試す予定です。
Markdown との親和性
また、爆速でテクニカルなノウハウを文書化するのに Markdown が便利であり、TeX 式が記載できることから数学や物理などの分野のドキュメントへ拡張するのが有効そうです。Markdown でテクニカルな図を扱うノウハウとして、diagrams.net や LibreOffice を使って再編集可能な png ファイルを作ることを模索していました。
https://qiita.com/nanbuwks/items/6bd2af7f2607d2c7dea8
https://qiita.com/nanbuwks/items/1af5b5ec87ebbe2a7712
しかしながら紙文化の延長線上とは別の方向性として今回は試してみました。
個人でのこういった用途に PC を使って描画したりすることは少ないようですが、PC を使って手軽にマルチメディア形式で説明などができれば、理解のしかたが飛躍的に増大するのではないでしょうか。