この記事は「Unity Advent Calendar 2023 その2」 1日目の記事ならびに2023/12/1に行いました「Unity UI 完全に理解した勉強会」で発表しましたLTの補足資料です。
はじめまして、ななのりと申します。
AdobeXDを活用し、趣味で制作中のゲームに使用するUIを作っているので、制作方法や技術などをデザイン制作の視点でご紹介していければと思います。
※本記事では、Unity 2021 LTSを使用し、検証しています。
Adobe XDとは
WebデザインやアプリケーションのUIを作成し、プロトタイプとして動作させることができるソフトウェアです。
Photoshopと違い、細かい画像編集を行う機能は無く、インタラクティブなデザインを組むことに特化しています。
同様のことができるソフトウェアとしてFigmaなどがあります。
AkyuiUnityとは
Adobe XDを使用し、UIのプロトタイプを組んだファイルをUnityに直接取り込み、デザインをUnity内にプレハブとして自動的に作成してくれるパッケージです。
UI作成
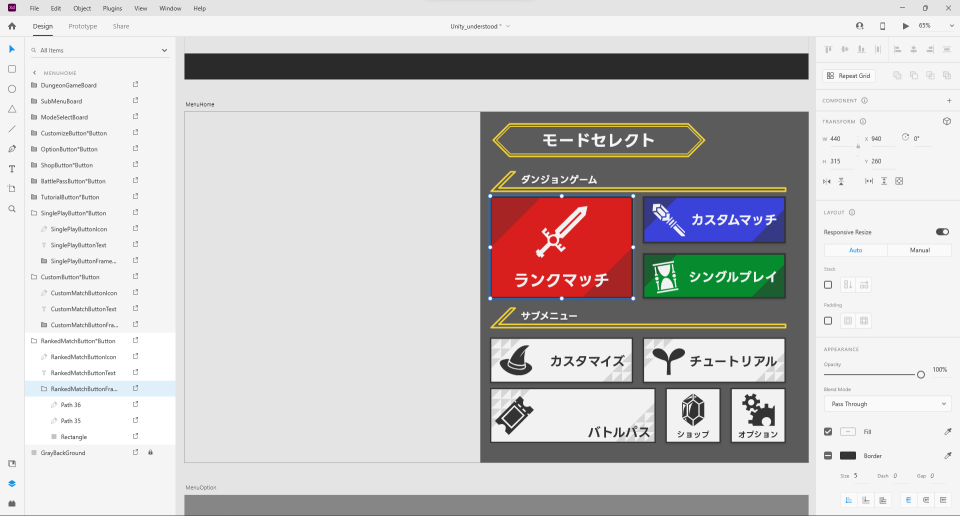
Adobe XD上で、Unityに取り込むUIを組み上げます。
この時点でオブジェクトにボタンのコンポーネントをつけるなどの処理を追加することも可能です。
詳細はAkyuiUnityのマニュアルをご確認ください。

AkyuiUnity準備
UnityにAkyuiUnityで取り込めるように準備をします。
- マニュアルに記載のとおり、パッケージマネージャーを使用し、Gitからインストールします。
https://github.com/kyubuns/AkyuiUnity/blob/main/Manual/Manual_ja.md -
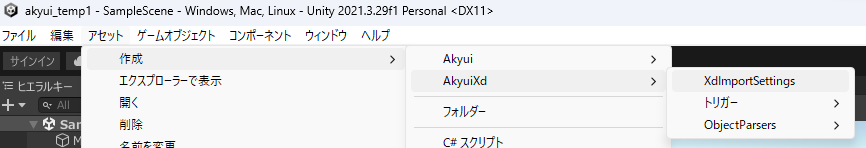
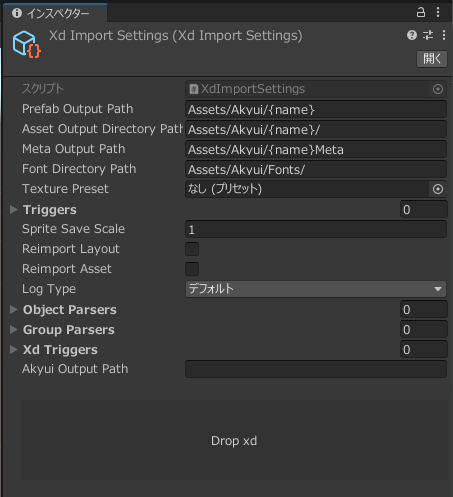
XDImportSettingsを作成します。作成すると、インスペクターに設定画面が表示されます。

- 設定画面から、保存先を指定します。

実践
- 準備の際に設定したFontsフォルダにAdobe XDでファイルを作成した際に使用したフォントファイル(.otf)を入れます。
-
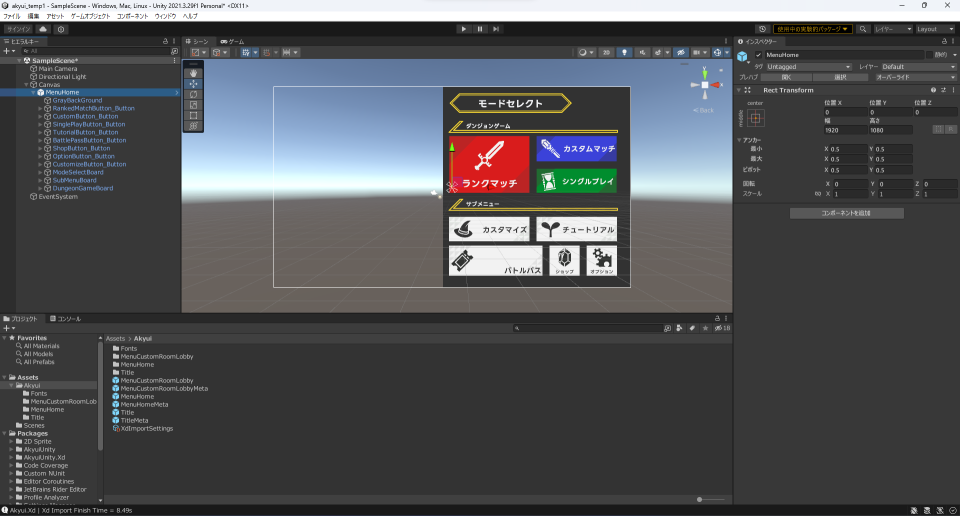
Drop xdにAdobe XDで作成したxdファイルをドラッグアンドドロップします。 - 自動的に処理が行われ、プレハブとして作成されれば完了です。

まとめ
Unity以外のソフトを活用することで、デザイナーとやり取りが行いやすくなったりするメリットがあります。このようなメリットは、小規模開発においても時短に繋がっていきますので、取り入れられるところから初めてみるのもいかがでしょうか。
なお、同様のパッケージはFigmaにおいてもあるようです。お好みのソフトを活用し、より快適な制作環境を作るきっかけになれば嬉しいです。
参考文献
(おまけ) アドベントカレンダーのご案内
明日は @nanaki_pg さんの予定です。アドベントカレンダー自体も様々な記事が予定されているので楽しんでいきましょう。