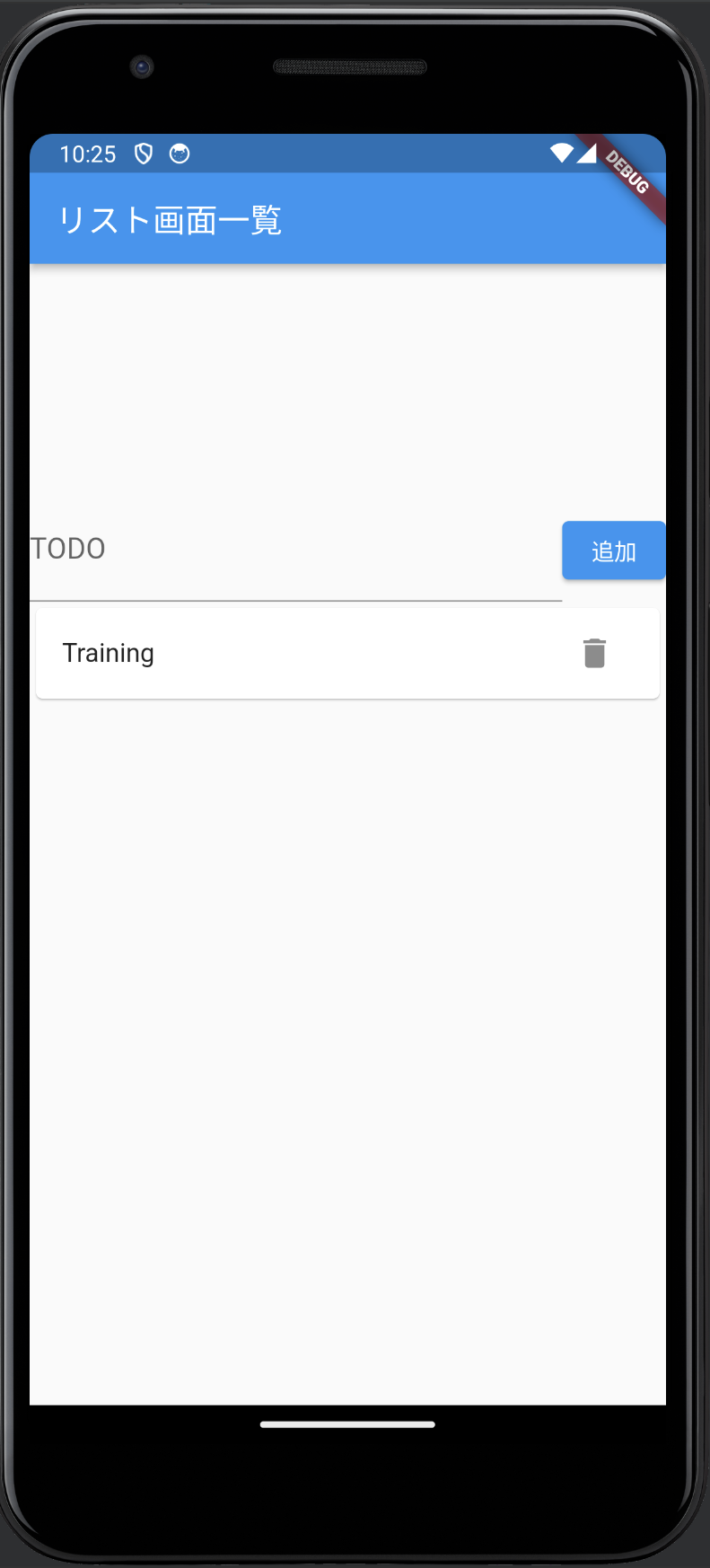
FlutterでTODOアプリ作成進捗メモ
⚫︎追加ボタン(ElevatedButton)を押すと
TextFieldに入力した文字がTODOの項目として追加される。
ゴミ箱のアイコンを押すとTODOが削除される
⚫︎ソースコード
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
State createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
List todoList = []; //予め// リストを作っておいて追加画面で入力された文字を追加していく
@override
Widget build(BuildContext context) {
final myController = TextEditingController();
return Scaffold(
appBar: AppBar(
title: const Text('リスト画面一覧'),
),
body:Column(
mainAxisAlignment: MainAxisAlignment.center,//中央揃え
children: <Widget>[
Row(
children: <Widget>[
Flexible(
child: TextFormField (
controller: myController,
decoration: const InputDecoration(
labelText: 'TODO',
),
style: const TextStyle(fontSize: 18),
),
),
ElevatedButton(
onPressed: () {
final newListText = myController.text;
if ( myController.text.length > 0 ) {//文字数が0より大きい時
setState(() {
todoList.add(newListText); //その文字をtodoListに追加する
}
);
}else{
print("失敗");
}
},
child: const Text("追加"
)
),
]
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Expanded(
child :SizedBox(
height: 350,
child: ListView.builder(
//動的にListViewを作る
itemCount: todoList.length, //渡された数だけ作成
itemBuilder: (context, index) {
return Card(
child: ListTile(
title: Text(todoList[index]
),
trailing: IconButton(
icon: const Icon(Icons.delete),
onPressed: () {
setState(() {
// indexを指定して削除
todoList.removeAt(index);
});
}
)
)
);
},
),
),
)
],
)
]
)
);
}}