実務と自分のサイトを通じてAWS EC2+AMIMOTOを使ってWEBサイトを公開するまでと、手順の覚書を初心者目線で記していきたいと思います。
なお、作業環境ですが前述の通り実務と自分のサイトでのテストを行ったので、Windows/Macの両方があります!
ssh接続や秘密鍵などの扱いについてなど、可能な限り両方の操作内容や所感を残していきたいと思います。
WordPressサイト構築までの流れ
それでは、AWSはおろかVPSサーバさえまともに触ったことがない初心者っぷりだった私が、どのような順序でサイトを構築していったのかを以下にまとめました。
// 前 編
- まずはAWSに登録
- EC2の設定
・AWSにログイン
・インスタンスを作成
・作成したインスタンスに名前をつける
・インスタンスにIPアドレスを紐付けする - WordPressをインストール!
- Key pair(秘密鍵)のパーミッション変更とファイルの移動を行う
// 後 編 《準備中》
5. Nginxユーザでssh接続できるように設定をする
6. SFTPにアップロードするための設定をする
7. テーマファイルのアップとサイトをぽちぽち構築
8. ROUTE 53を使って、ドメインの設定
9. 反映を待ち、サイト公開!お疲れ様でございました!
1.まずはAWSに登録
兎にも角にも、まずはアカウント登録をするところからスタートです。
※登録にはクレジットカードの登録が必要です!
2.EC2の設定
いろいろな先達の方々が分かりやすくまとめてくださっていたり、先ほどのAMIMOTO様のところのHOW TOが非常に分かりやすかったので今更感も有りますが…。
AWSにログイン
先ほどのサインインページからログインをします。
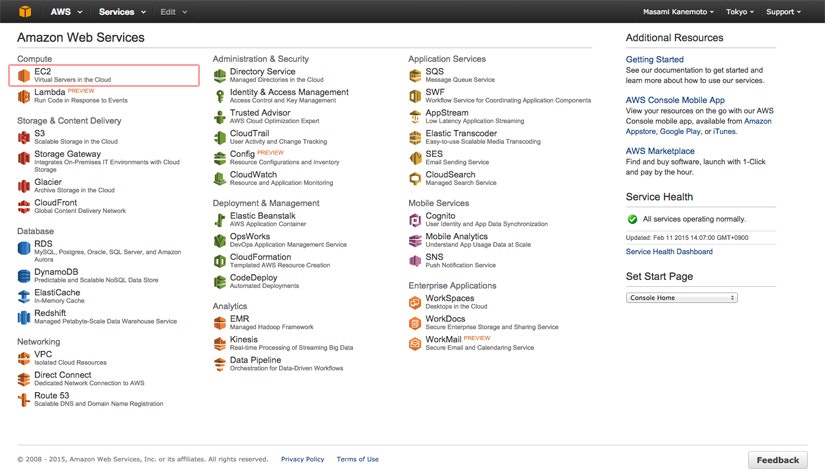
上記のようなコンソール画面が起動しますので、左上にある「EC2」をクリックします。
注記:2015/04/21に、AWSコンソール画面が日本語化されました。しかし今回の記事の画像は、それ以前に記録としてキャプチャしたものなので英語になっております。
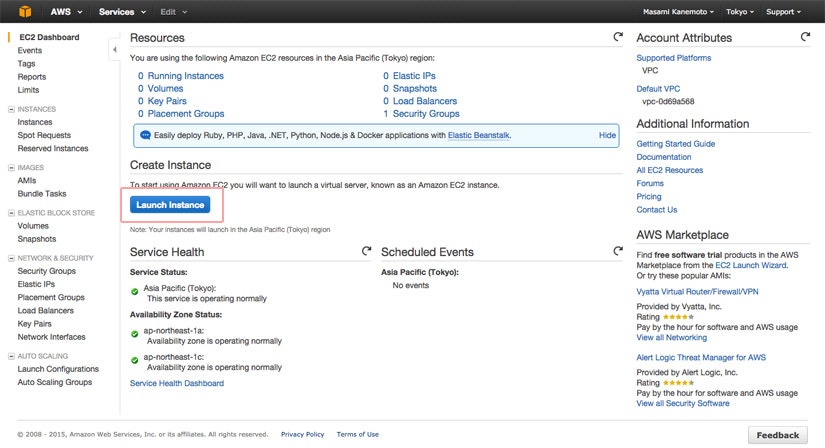
インスタンスを作成
「Launch Instance(インスタンスを作成)」をクリック。
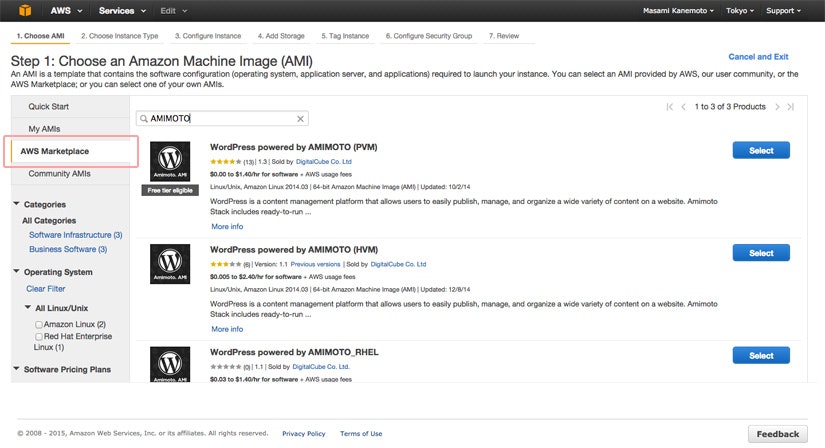
AWS Marketplaceより、AMIMOTOで検索をかけます。
一覧で表示されますので、いずれかを「Select」します。
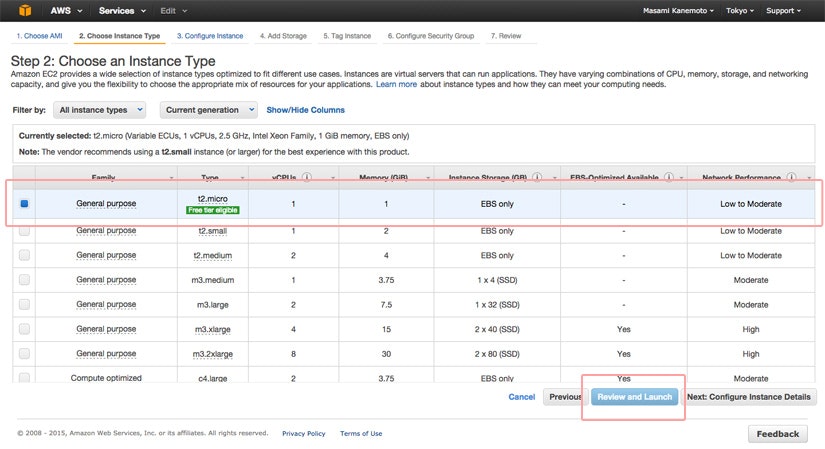
いくつかのインスタンスタイプがありますので、お好みのものを選択。
私は今回、t2microを選択しました。
シングルインスタンスプラン | 超高速 WordPress AMI 網元
http://ja.amimoto-ami.com/hosting/single-instance-plan/
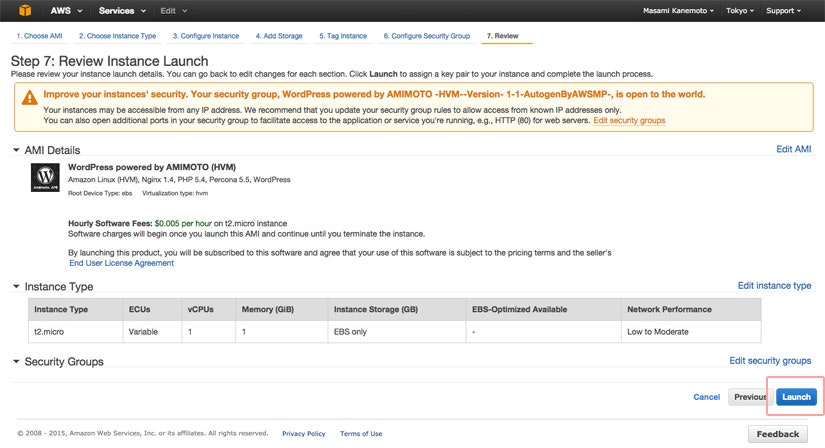
基本的にデフォルトの設定で問題ないかと思いますので、ここまで来ましたら右下の「Launch」をクリックします。
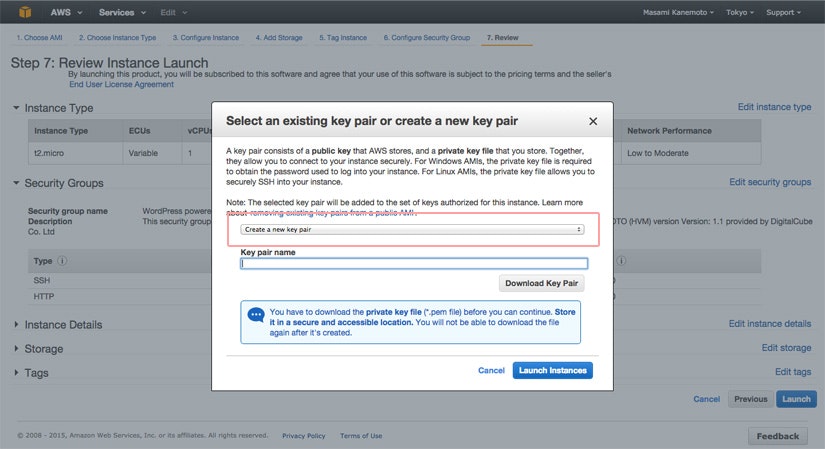
すると、Key pairの選択か、作成を求めるウインドウが表示されるかと思います。
このキーペア(秘密鍵)とは、今後設定などで使用するssh接続(黒い画面で行うやつですね!)や、WEBサイトのデータをアップするためのFTPソフトの設定で必要になるいわゆる暗号ファイルです。
そうです。
と て も 大 事 な フ ァ イ ル で す !
パスワードに当たるものですので、厳重に保管・管理をお願いします。
プルダウンメニューより、「Create a new key pair」を選択し、キーペアの名前を半角英数字で記入します。
基本的にどんな名前でも良いのですが、WEBサイトの名前などわかりやすいものがいいですね!
「Download Key PairDownload Key Pair」で、[キーペア名].pemのファイルをダウンロードしてから、右下の「Launch Instance」をクリックします。
そして、後述しますがダウンロードした[キーペア名].pemのファイルは、一旦ユーザーフォルダにおいておきましょう!
WINDOWSの場合 : c/Users/[あなたのユーザー名]/
MACの場合 : Machintoch HD/Users/[あなたのユーザー名]/
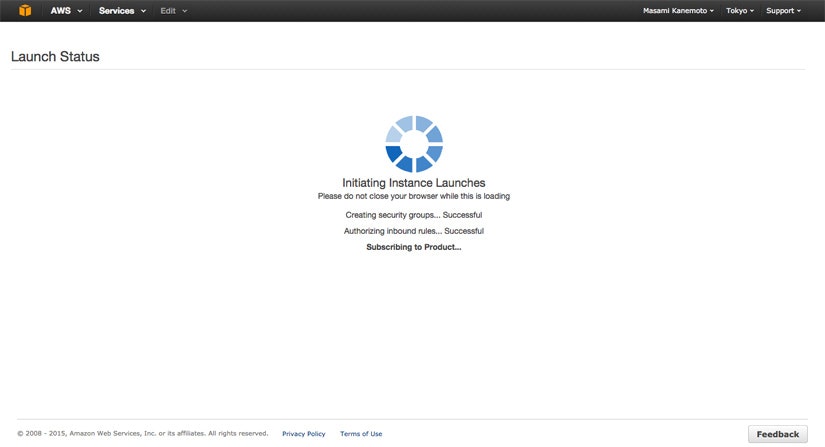
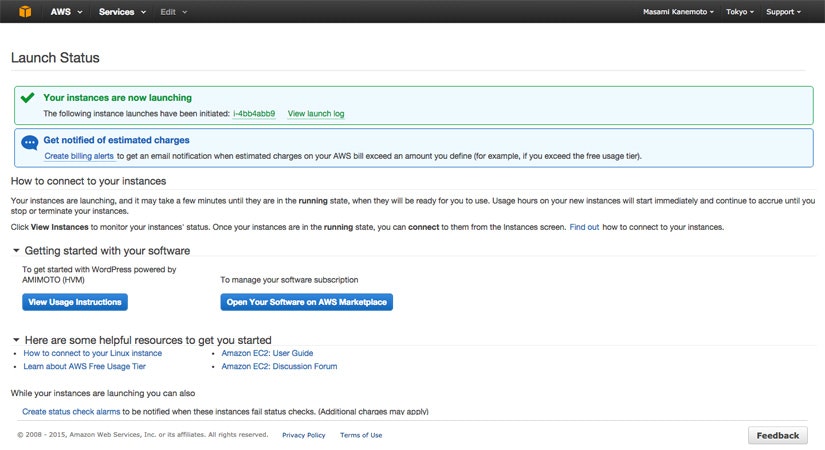
しばらくすると…
無事にインスタンスが立ち上がります。おめでとうございます!
作成したインスタンスに名前をつける
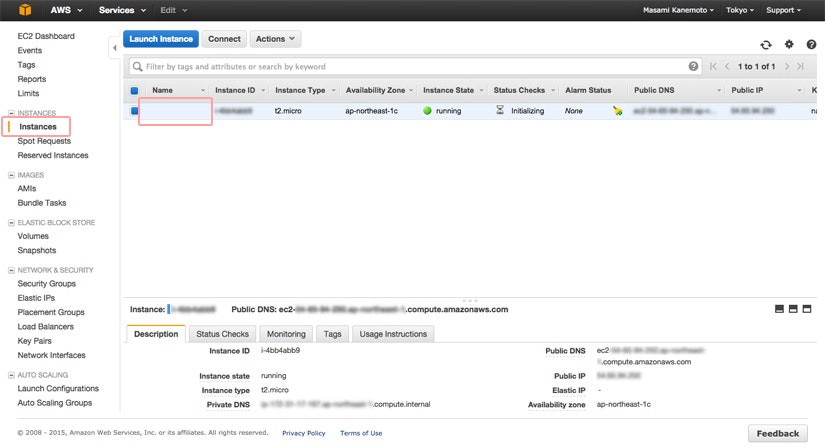
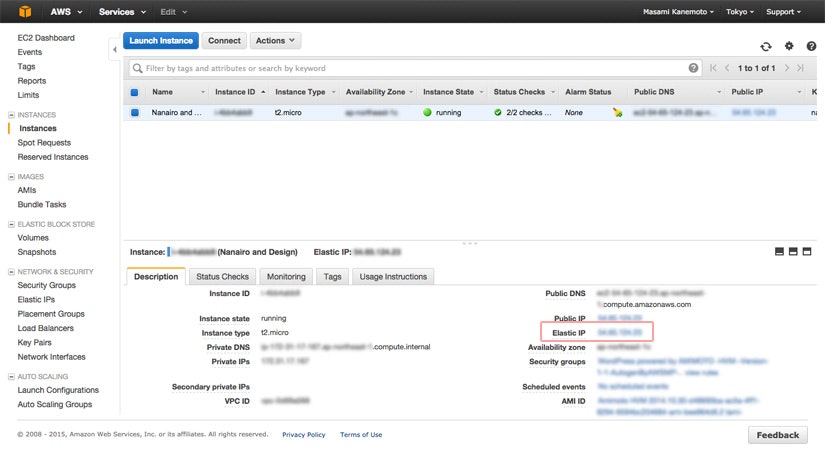
EC2 > Instanceをクリックすると、作成したインスタンスの一覧が表示されます。
先ほど作成したインスタンスもここに並んでいます!
Status checks欄がありますが、作成してすぐは画像のような砂時計マークが出ていると思いますが、
しばらくすると「2/2 checks pass(2/2のチェックに合格しました)」と変わります。
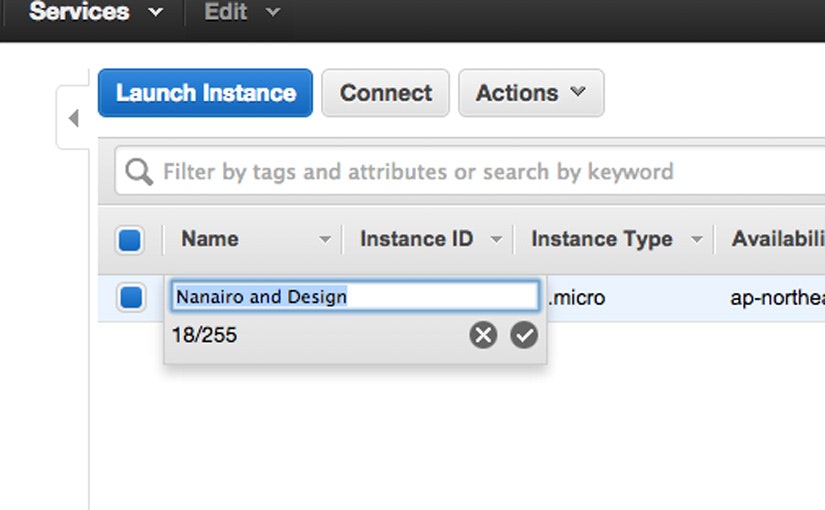
Name欄が空白になっているかと思いますので、こちらに適宜名前をつけておきます。
識別するためだけのものですので、サイトの名前などで良いかと思います。
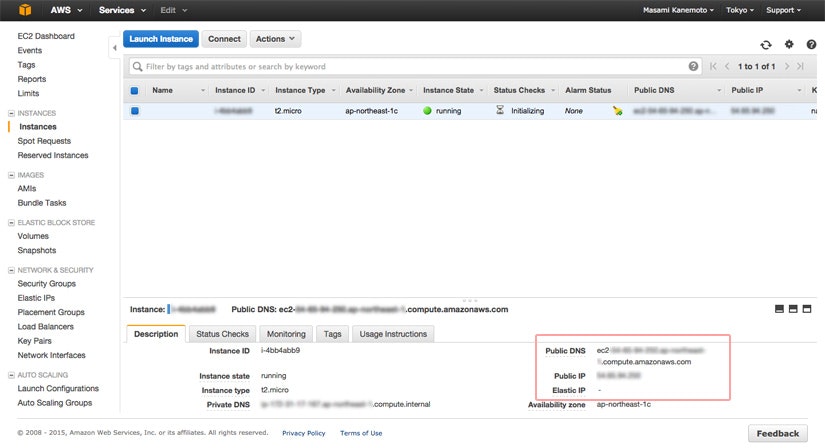
インスタンスにIPアドレスを紐付けする
この状態でも、Public DNSのアドレスからサイトを確認することができます。
出来るのですが、今後独自ドメインを使用するときに必要になりますので先に固定IPアドレス(グローバルIPアドレスとも言うようですね!)というものを設定しておきます。
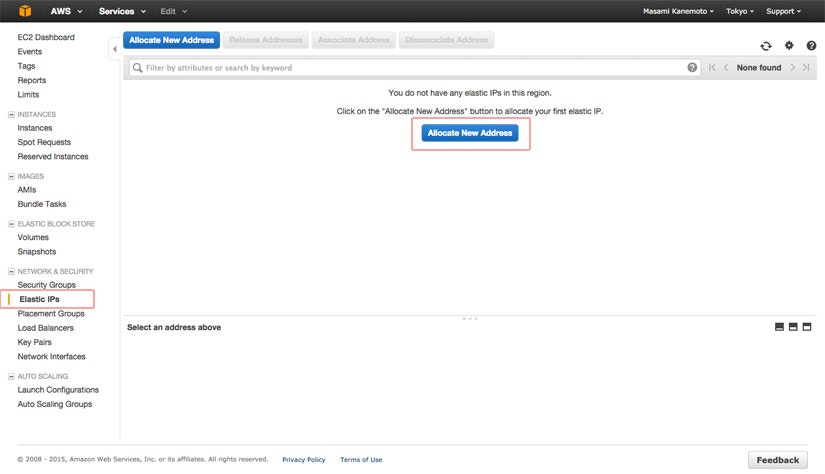
AWS上のダッシュボードには、Elastic IPsという形で表示されています。
「Allocate New Address(新しいアドレスの割り当て)」をクリックします。
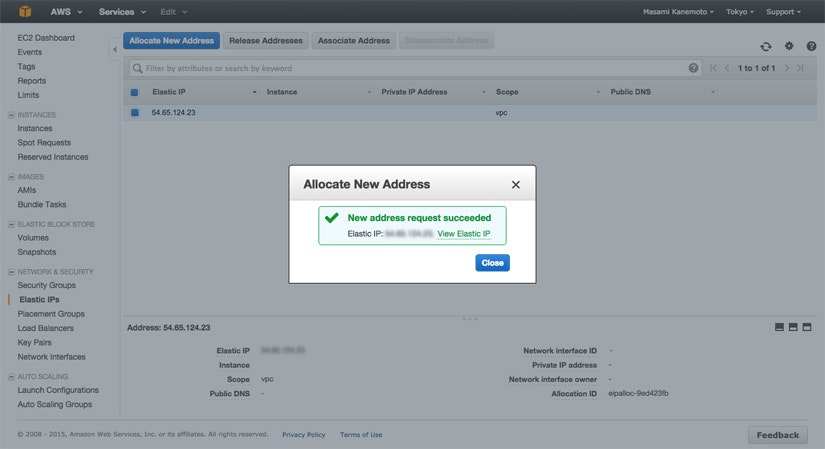
Elastic IPsの一覧ページへ戻ると、先ほど作成した新しい固定アドレスが一覧に表示されています。
このままではどこにも属していない状態になりますので、インスタンスの方に紐付けていきます。
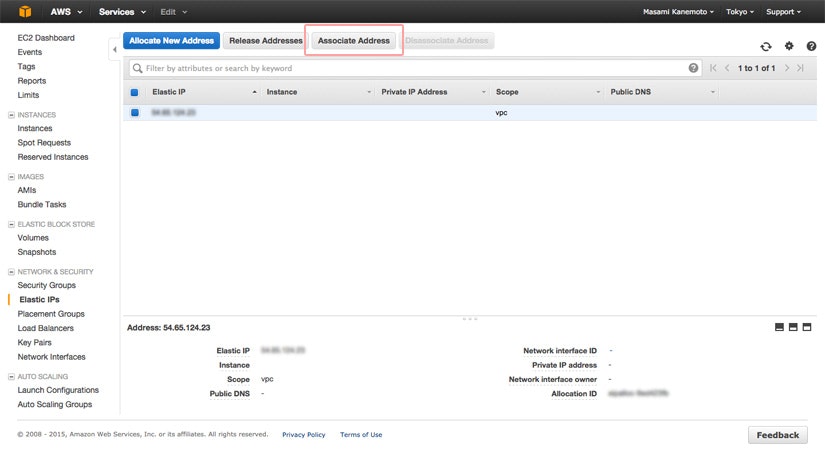
「Associate Address(アドレスの関連付け)」をクリックします。
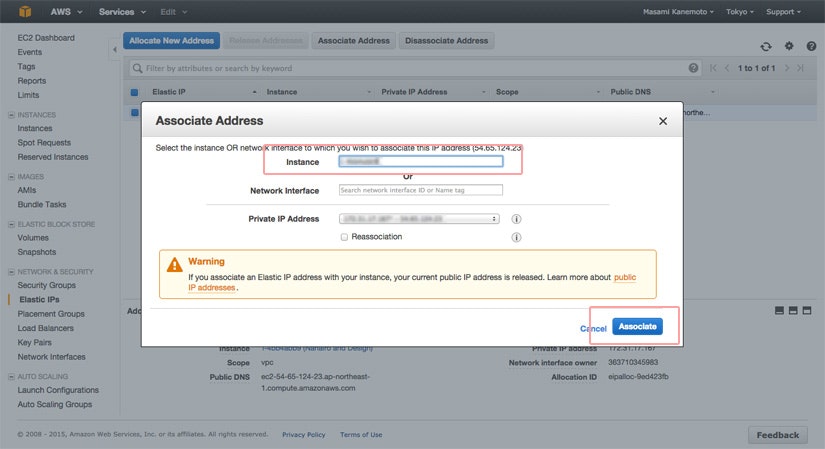
関連付けたいインスタンスを選択するウインドウが表示されます。
インスタンスの入力欄にカーソルを持って行くと、自分が持っているインスタンスの一覧が表示されますので該当するものを選択し、「Yes, Allocate」をクリック。
インスタンス一覧を確認すると、Elastic IPのところにしっかりと記載されています!
これでAWS EC2コンソール画面での設定はほぼほぼ完了です。いかがでしょう、黒い画面など一切出てきませんでしたね!
参考にさせていただいたサイト
AWS アカウント作成の流れ | アマゾン ウェブ サービス (AWS日本語)
http://aws.amazon.com/jp/register-flow/
使い方 | 超高速 WordPress AMI 網元
http://ja.amimoto-ami.com/how-to-use/
AWS + 網元で、超高速 WordPress を手に入れよう、そうしよう | 8bitodyssey.com
http://8bitodyssey.com/archives/3344
3.Wordpressをインストール!
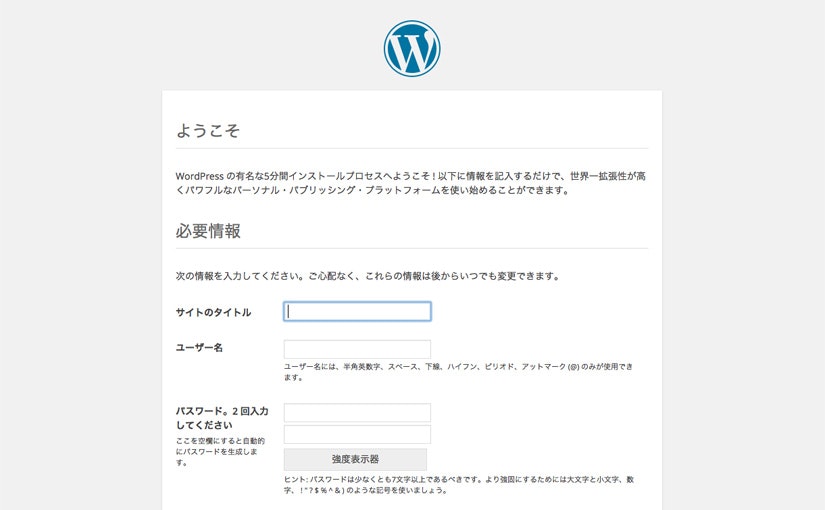
Elastic IPs(固定IP)設置後であれば、そのIPアドレス(例:XX.XXX.XXX.XX)、設置前であればインスタンス一覧の下に記載されていたPublic DNSのアドレス(例:ec2-XX-XXX-XXX-XX.ap-foo-bar.compute.amazonaws.com)をブラウザで開くと、見慣れたお馴染みのWordpressインストール画面が表示されます!この瞬間、全身を喜びが駆け巡ります!笑
シングルサイトを作る場合、このままがんがんインストール作業を進めていって大丈夫なのですが、Wordpressをマルチサイト化(サブドメイン・サブディレクトリ型とも)させたい場合、このままだと後々で行き止まりになってしまいます!
詳しくは別の記事でまとめようと思いますが、先に公開用(またはテスト用)の独自ドメインを設定するか、hostの設定を行ってください!
4.Key pair(秘密鍵)のパーミッション変更とファイルの移動を行う
ここに来て、とうとう黒い画面がお出ましです。
実はMacの場合に限り、パーミッションの変更に関しては 右クリック > 情報を見る から出来るのですが、どちらにしてもターミナルのお世話になることになりますので黒い画面での設定方法を取りました。
また、次の手順に移る前にユーザーフォルダに[キーペア名].pemが保存されていることを確認しておきましょう!
Mac / Winでの方法
1.ターミナル(Winではコマンドプロンプトなど)を起動します。
2.Key pair(秘密鍵)のパーミッション変更
まずはターミナル上でKey pair(秘密鍵)を保存したフォルダに移動します。
ターミナルなどのソフトを使って作業していくにあたって参考にさせていただいた技術者様たちのサイトの中には、初心者の私には難しい言葉で書かれいることもしばしばありました。特に悩んだのが、「~/.ssh って書いてるけどこれってどこを指してるの?」ってことでした。最初などはリモートフォルダなのかローカルフォルダなのかすら分からなかったのです。
悩みつつターミナルのフォルダ移動でちょこちょこ触っていると、~/はパソコン上のユーザーフォルダにあたることがわかりました。先ほどユーザーフォルダに.pemを置いておいて…と書きましたが、このユーザーフォルダが.sshが置かれるべき階層 にあたります。
つまり、/Users/[あなたのユーザー名]/.ssh = ~/.ssh ですね。
以降の作業は、この階層が理解できていると非常にわかりやすくなると思います!
Mac:
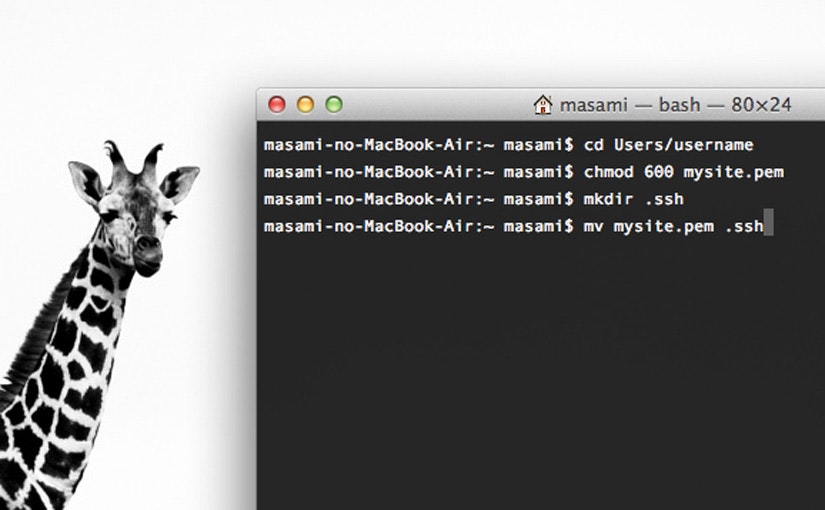
$ cd /Users/[PCのユーザー名]/
Win:
$ cd c:/Users/[PCのユーザー名]/
「cd /フォルダの階層名…」 で、指定のフォルダに移動ができます。
階層名を入力し終えたら、Enterキーを押しましょう。私はまずこれがよく分からずモニターの前で呆然としてしまってました。笑
何事もなく改行がされますので、続いてパーミッションを600に書き換える指示をします。
Mac / Win:
$ chmod 600 [キーペア名].pem
これでEnterを押せば、パーミッションが書き換わります。
3.不可視フォルダ.sshを作る
.(ドット)から始まるフォルダは通常は見えない不可視フォルダです。.htaccessと同じですね!
そんな.sshフォルダですが、Finderやエクスプローラから作ることができないのでここでも黒い画面を活用します。
Mac / Win:
$ mkdir .ssh
「mkdir [フォルダ名]」 で、cdした先にフォルダを作成することができます。
4.3で作った.sshフォルダにkey pair(秘密鍵)を移動
Mac / Win:
$ mv [キーペア名].pem .ssh
「mv [ファイル名] [フォルダ名(または階層)]」で、指定のファイルをフォルダに移動させることが出来ます。
ここまでが前半になります!
次からはいよいよNginxやAMIMOTO周りの設定を触っていきます。とうとうSSH接続ですね!
WINDOWSではデフォルトで入っているコマンドプロンプトでSSHに繋げられないというのを知らずに大慌てしたりと、黒い画面初心者丸出しなところで嵌ってしまったのが、今では良い思い出です。笑
ここまで見ていただきましてありがとうございます。前・後編とも、何かしら参考になりましたらと思います。