はじめに
学んだことを忘れないように備忘録として残しています
orderプロパティとは
flexやgridで並び替えた要素を自由に並び替えができるプロパティです。
通常はHTMLで記述した順序がそのまま表示に反映されますが、orderプロパティを使うと、要素ごとに独自の順番を指定でき、異なる順番で表示させることが可能になります。
使い方
例.1〜5の箱をフレックスで横並びにして、1,2,4,5,3順番に並び替える。
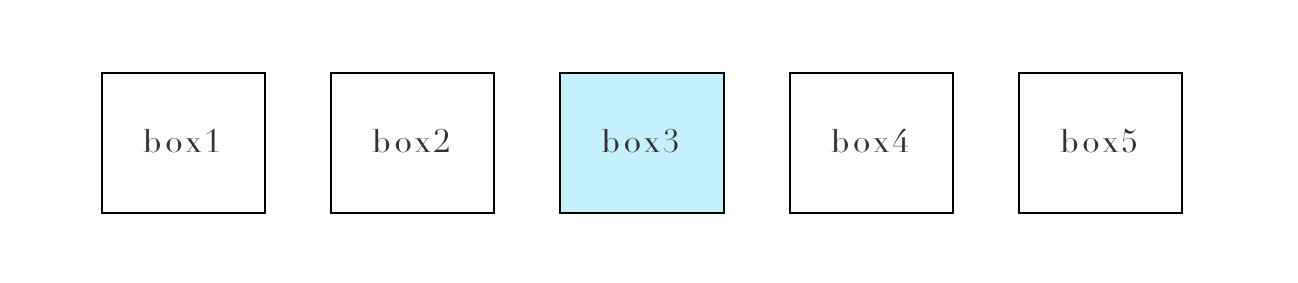
【通常時】
【HTML】
<div class="box-wrapper">
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
<div class="box">box4</div>
<div class="box">box5</div>
</div>
【CSS】
.box {
padding: 20px;
border: 1px solid #000;
text-align: center;
}
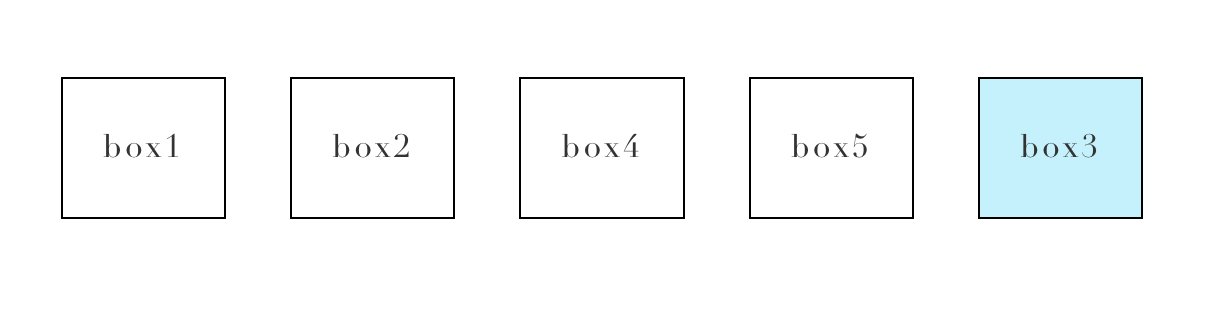
【orderプロパティ使用時】
nth-child()を使って、3番目の要素に対してorder:1を適用する
.box:nth-child(3) {
order: 1;
}
orderに入る数値が小さいほど前に表示され、大きいほど後に表示されます。
デフォルト値は0であり、同じ数値の要素同士は、【通常時]のようにHTMLの記述順に表示されます。
使いどころ
主にレスポンシブ対応で、PC版とスマホ版で要素の順番を変えたいときに使用します。
但し、過度に使用するとHTML構造が把握しづらくなる可能性があるため、使用頻度には注意が必要です。
まとめ
orderプロパティは、FlexboxやGridレイアウトで要素の並び順を柔軟に変更するための便利なプロパティです。
特にレスポンシブデザインで、デバイスごとに要素の順序を調整したいときに役立ちますが、過度な使用はHTML構造の理解を難しくする可能性があるため、注意が必要です。適切に使うことで、デザインやユーザー体験を向上させることができるので、目的に応じてバランスよく活用していきましょう。