- この記事について(2018/1/9追記)
↓のようなくどいことをしなくても、下書き一覧から新規投稿が可能であることを確認しました。(なぜこんな場所に…orz)
というわけで以下は参考、または小ネタ程度にお願いします。m(_ _)m
書いた経緯
本当は別なことを書こうと思っていましたが、(それはそれで挙げます。)
とある事情1により、スマホから投稿しなければならなくなり、ツボったのでそのことについて。
備忘録的な感じです。スマホから投稿しています。
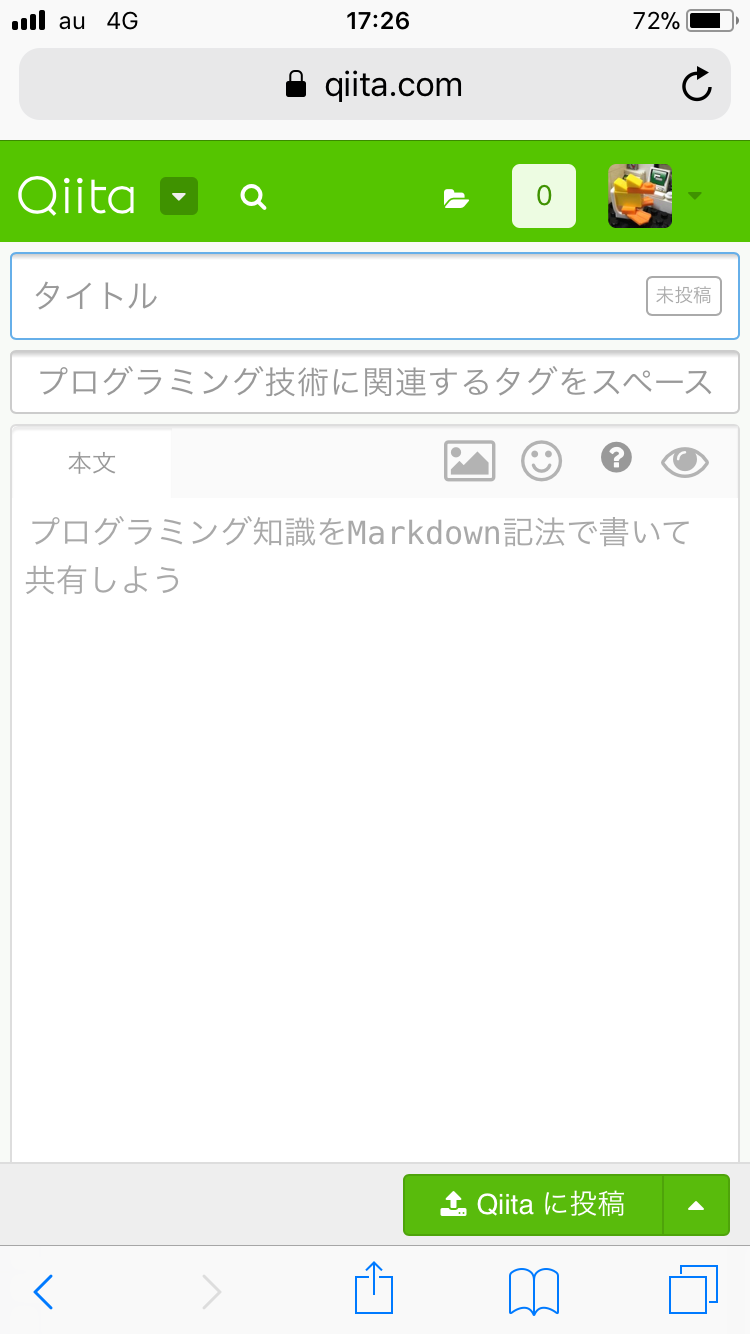
時期によるのかもしれませんが、Qiitaはスマホからみると投稿するボタンが(少なくとも私のiPhone Safariからは)見えません。
さらにQiitaはレスポンシブデザインにしているのか、デスクトップ用サイトを表示を押しても表示が変わらず。さぁ、困りました。
押せないボタンを押してみる
ソースを確認するとクラスst-Header_postButtonがついたa要素が件の要素のよう。
ということはこれでどうだ!
javascript: document.getElementsByClassName("st-Header_postButton")[0].click();

ここでブックマークポチッとな!

おぉ、投稿画面が開けた!
終わりに
以上になります。一度投稿した記事を編集するには、記事ページのurlに/editをつけるといいそうです。2
この記事書き終わったら試してみるつもりです!(追記: 編集できました!)
ということで、では、またお会いしましょう。(適当に書いたので間違いがあれば編集リクエストください。よろしくお願いします。m(_ _)m)
- 2018/1/9 追記
viewportを変更して表示させる方法もあります。「デスクトップ用サイトを表示」がうまくいかない時の必殺技 - Qiitaにまとめましたので、よかったら読んでみてください。m(_ _)m