スマホからサイトを見ている時、PC版のサイトが見たくて、
デスクトップ用サイトを表示や、PC版サイトをリクエストをタップしても、
PC版表示にならない、またはあまり変わらない、ということで悩んだことがありませんか?
そんな悩みを解決する一発芸をお披露目しようと思います。
原因
PC版サイトをリクエスト等の機能はユーザーエージェントを切り変えることによって実現しているものです。
サイト側のサーバー、または返されたページ内のjsにユーザーエージェントを調べる機能がありまして、普通はこれを利用してスマホとPCで表示を分けているので、ユーザーエージェントを変えれば表示を変えられるというわけです。
しかし!画面サイズからPCかスマホを判断しているサイトもあります。こういう時はいくらユーザーエージェントを変更しても意味がありません。
解決法
前置きが長くなりました。そこでとる方法がこちらです。1
javascript: document.querySelector("meta[name='viewport']").setAttribute("content","width="+parseInt(prompt())+"px");
このコード内にあるviewportと呼ばれるmetaタグはモダンなサイトならどれも持ち合わせているものです。こいつを変更するとあら不思議!あたかもPC版の表示にすることができます!
詳しい説明は省きますが、viewportは本来のウィンドウ幅ではなく、こちらで指定した横幅だと仮定してページを表示してください、と指定する機能です。これの設定値を後から変更してしまうというのがこのコードの意味です。
コード中では以下の部分で指定してます。
.setAttribute("content","width="+指定したい幅+"px")
このコードによって、スマホの画面幅ではなく、新しく設定した値に横幅を変更することができ、結果的にPC版の表示と全く同じにできるのです。
使い方&例
今回は以下のQiitaのトップページを使ってみます。
対象とするサイトはPC版をリクエストしても素直な反応をしなかったサイトに限った方がいいでしょう。

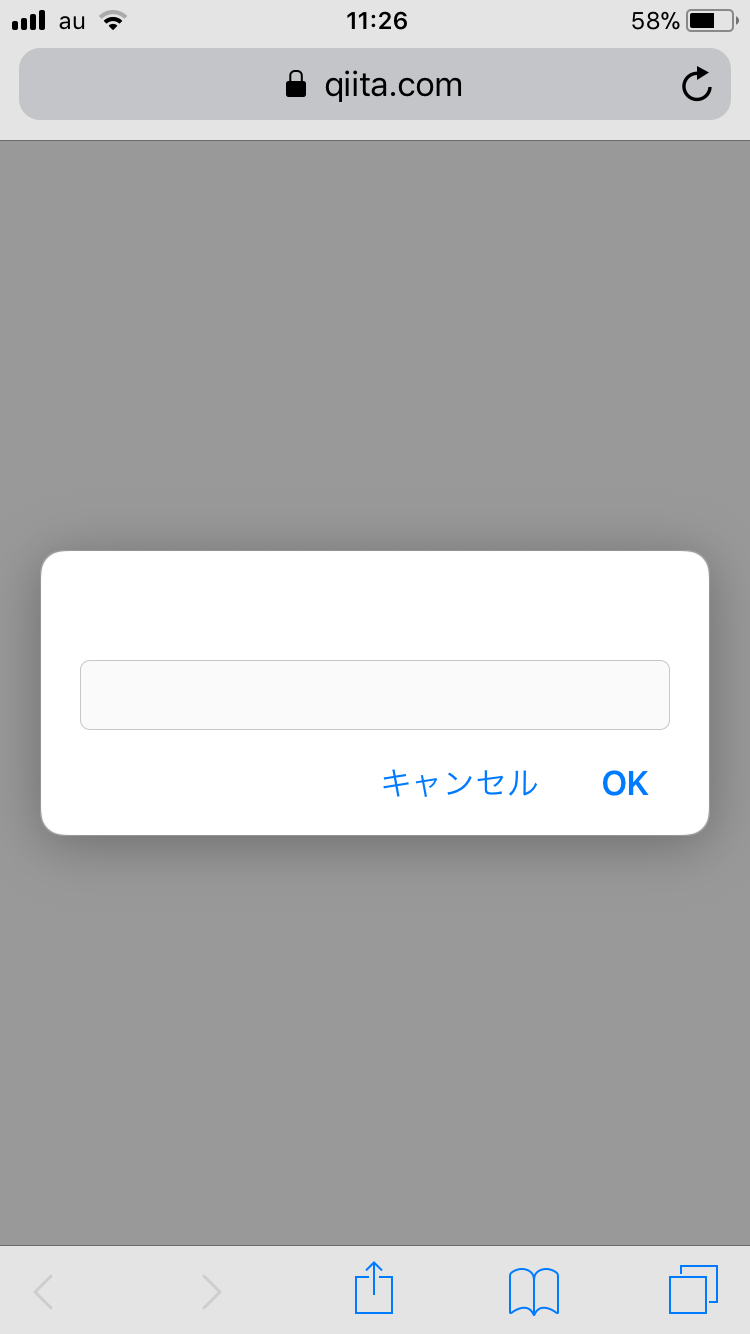
対象ページでブックマークレットを起動するとまず幅を聞かれます。(prompt関数によるもの)。

ここで、980前後2の数字を入力してください。

そしてOKを押すと!

無事、PC版の表示がされます!
終わりに
本当はユーザーエージェントの変更もブックマークレットに含められればよかったのですが、色々試行錯誤したのですが上手くいかなかったので、今回は断念しました。
間違い等あればコメント頂けると幸いです。
最後まで読んでいただきありがとうございました。m(_ _)m
-
ブックマークレット?なにそれ?という人はこのQiitaの記事を読んでみてください。スマホでもテキトーなページをブックマークしてそのurlをいじるだけでブックマークレットになります。 ↩
-
詳しくは調べていませんが、PCブラウザの標準幅だそうです。しかし980でも変に表示されるサイトがあるので、動的に変更できる仕様としました。 ↩