TwitterAPIを申請から実際に取得するまでLaravelを使ってやってみる。
- まずはTwitterDeveloper申し込む
- 申し込み、そして開発者へ
- Composerを使って
abraham/twitteroauthをインストール - .envファイルの設定
- Tweetを取得する
まずはTwitterDeveloper申し込む
TwitterDeveloperの公式リンクです。
TwitterDeveloper
右上のApplyを押してください。
そしたら↓の画面に遷移するので
Apply for a Developer accountを押して自分のTwitterアカウントにログインしてください。
そしたら色々質問されます(英語で)
ちなみに僕はプライベートアカウントで適当に全部答えてたら1ヶ月経っても音沙汰なしです。
※別アカウント作って真面目に質問答えたら1時間くらいでメールきて申請通った。
申請、そして開発者へ
僕の場合は1時間ほどでTwitterからメールが来てました。
リンクを開くとようこそみたいな画面が出てきて、
早速アプリ作れやみたいになるので作っていきましょう。
WEBサイト名やサイト説明など適当に入れたらとりあえずAPI-Keyが手に入るので、
ちゃちゃっと入力してください。
そしたらよくわらない画面に飛ぶので(日本語対応して欲しい)
右上のtwitter_apiの中のappsをクリックしてください。
すると先ほど作成したWEBサイト?アプリ?があるのでそのDetailをクリック。
クリックしたらタブでKey and Tokenがあるのでそれが貴方のAPI_KeyとTokenになります。
※Tokenがなければ Create Token的なやつをクリックしてTokenを生成してください。
Composerを使ってabraham/twitteroauthをインストール
やっとここまできた。。
それではターミナルからLaravelがインストールされているディレクトリに移動してください。
そして↓のコマンドを使ってcomposerにインストールしましょう。
composer require abraham/twitteroauth
成功したら↓こんな感じで表示されます。
Package manifest generated successfully.
これでabraham/twitteroauthはインストールできたので、次は.envファイルを触っていきます。
.envファイルの設定
ここにAPI連携に必要な情報を入れていきやす。
一番下あたりにそのままガサッとコピペして先ほどのAPI_KeyとTokenやらを埋めてください。
# Twitter
TWITTER_CLIENT_KEY = TwitterのAPI Key
TWITTER_CLIENT_SECRET = TwitterのAPI Secret Key
TWITTER_CLIENT_ID_ACCESS_TOKEN = TwitterのAccess Token
TWITTER_CLIENT_ID_ACCESS_TOKEN_SECRET = TwitterのAccess token secret
TWITTER_CALLBACK_SECRET = コールバックしたいURL
次はconfigディレクトリにtwitter.phpというファイルを作成して以下をそのままコピペしてください。
.envファイルに書いた定数は直接呼び出すのではなく、configファイルから呼びだすようにしてね★
<?php
return [
'api_key' => env('TWITTER_CLIENT_KEY', ''),
'secret_key' => env('TWITTER_CLIENT_SECRET', ''),
'access_token' => env('TWITTER_CLIENT_ID_ACCESS_TOKEN', ''),
'access_token_secret' => env('TWITTER_CLIENT_ID_ACCESS_TOKEN_SECRET', ''),
'call_back_url' => env('TWITTER_CALLBACK_URL', ''),
];
Tweetを取得する
せっかくなので、サービスプロバイダとファサードを使って、
TwitterOAuthクラスを簡単に提供するためのクラスを作ってみましょう!
ターミナルに戻ってapp/の階層にcdで移動してください。
そしたら以下のコマンドでapp/Providers/にファイルを作成しましょう。
php artisan make:provider TwitterServiceProvider
app/Providers/TwitterServiceProvider.phpを開いて下記の内容で作成しましょう!
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
use Abraham\TwitterOAuth\TwitterOAuth;
class TwitterServiceProvider extends ServiceProvider
{
/**
* Indicates if loading of the provider is deferred.
*
* @var bool
*/
protected $defer = true;
/**
* Bootstrap services.
*
* @return void
*/
public function boot()
{
//
}
/**
* Register the application services.
*
* @return void
*/
public function register()
{
$this->app->singleton('twitter', function () {
$config = config('twitter');
return new TwitterOAuth($config['api_key'], $config['secret_key'], $config['access_token'], $config['access_token_secret']);
});
}
/**
* Get the services provided by the provider.
*
* @return array
*/
public function provides()
{
return ['twitter'];
}
}
上記のTwitterServiceProvider.phpで何をやっているかの説明引用
説明を加えると、registerメソッド内で、サービスコンテナ(Laravelで利用するサービスを集めたもの)の中に、TwitterOAuthクラスのインスタンスを'twitter'という名前で登録しています。また、ヘルパー関数のconfigを通じて、先ほど用意したconfig/twitter.phpの中身を参照し、インスタンスを作成しています。
singletonメソッドを通じて登録すると、何度呼ばれても、中のコンストラクタは1度しか呼ばれず、インスタンスを返します。都度インスタンスを生成し直したい場合は、bindメソッドを利用します。
参考にさせていただきましたm(_ _)m
Composerで追加したクラスをそのままLaravel 5で使う方法(TwitterOAuth)
作成したTwitterServiceProviderクラスを、アプリケーションに登録シャス
config/app.phpのproviders配列にクラス名を追加するだけです。
'providers' => [
// TwitterOAuth
App\Providers\TwitterServiceProvider::class,
],
ここまで行けたら、以下のように記述することでTwitterOAuthクラスのインスタンスが呼べます
$instance = resolve('twitter');
さらに簡単に利用するために、サービスコンテナで利用可能なクラスへの静的なインターフェースを提供してくれる、
ファサードを利用しましょう。
ターミナルに戻ってapp/まで移動してからFacadesディレクトリ。
その中にTwitter.phpファイルを作成しましょう。
mkdir Facades
cd Facades/
touch Twitter.php
app/Facades/Twitter.phpへ、以下の内容でファイルを作成します。
<?php
namespace App\Facades;
use Illuminate\Support\Facades\Facade;
class Twitter extends Facade
{
/**
* Get the registered name of the component.
*
* @return string
*/
protected static function getFacadeAccessor()
{
return 'twitter';
}
}
エイリアスを使ってさらに簡略化します。
'aliases' => [
// TwitterOAuthAliases
'Twitter' => App\Facades\Twitter::class,
],
これで、以下のようにアクセスできるようになりました。
// フォロワーのID一覧を取得する
$result = \Twitter::get('followers/ids');
なお、エイリアスはグローバル名前空間に定義されているので、namespace宣言されていない場所では、\Twitterの先頭のバックスラッシュは不要です。
だそうです。
さて、ようやく本題のツイート取得です。
ちゃちゃっとコントローラーとテンプレートとweb.phpをやっていきましょう。
ターミナルでポポイと
php artisan make:controller TwitterController
Viewは適当に作ってください。(atisanコマンドでやる意味ないしね)
cd resources/views/
touch twitter.blade.php
それじゃあコントローラーから書いていくよ。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use Abraham\TwitterOAuth\TwitterOAuth;
class TwitterController extends Controller
{
public function index(Request $request)
{
//ツイートを5件取得
$result = \Twitter::get('statuses/home_timeline', array("count" => 5));
//ViewのTwitter.blade.phpに渡す
return view('twitter', [
"result" => $result
]);
}
}
↑は第二引数に件数を指定していますが、制限いらなければ不要です。
$result = \Twitter::get('statuses/home_timeline');
web.phpにルート情報乗せていく
Route::get('twitter', 'TwitterController@index');
続いてViewファイル
@extends('layouts.app')
@section('content')
<div class="container">
{{-- コントローラーで取得した$resultをforeachで回す --}}
@foreach ($result as $tweet)
<div class="card mb-2">
<div class="card-body">
<div class="media">
<img src="https://placehold.jp/70x70.png" class="rounded-circle mr-4">
<div class="media-body">
<h5 class="d-inline mr-3"><strong>{{ $tweet->user->name }}</strong></h5>
<h6 class="d-inline text-secondary">{{ date('Y/m/d', strtotime($tweet->created_at)) }}</h6>
<p class="mt-3 mb-0">{{ $tweet->text }}</p>
</div>
</div>
</div>
<div class="card-footer bg-white border-top-0">
<div class="d-flex flex-row justify-content-end">
<div class="mr-5"><i class="far fa-comment text-secondary"></i></div>
<div class="mr-5"><i class="fas fa-retweet text-secondary"></i></div>
<div class="mr-5"><i class="far fa-heart text-secondary"></i></div>
</div>
</div>
</div>
@endforeach
</div>
@endsection
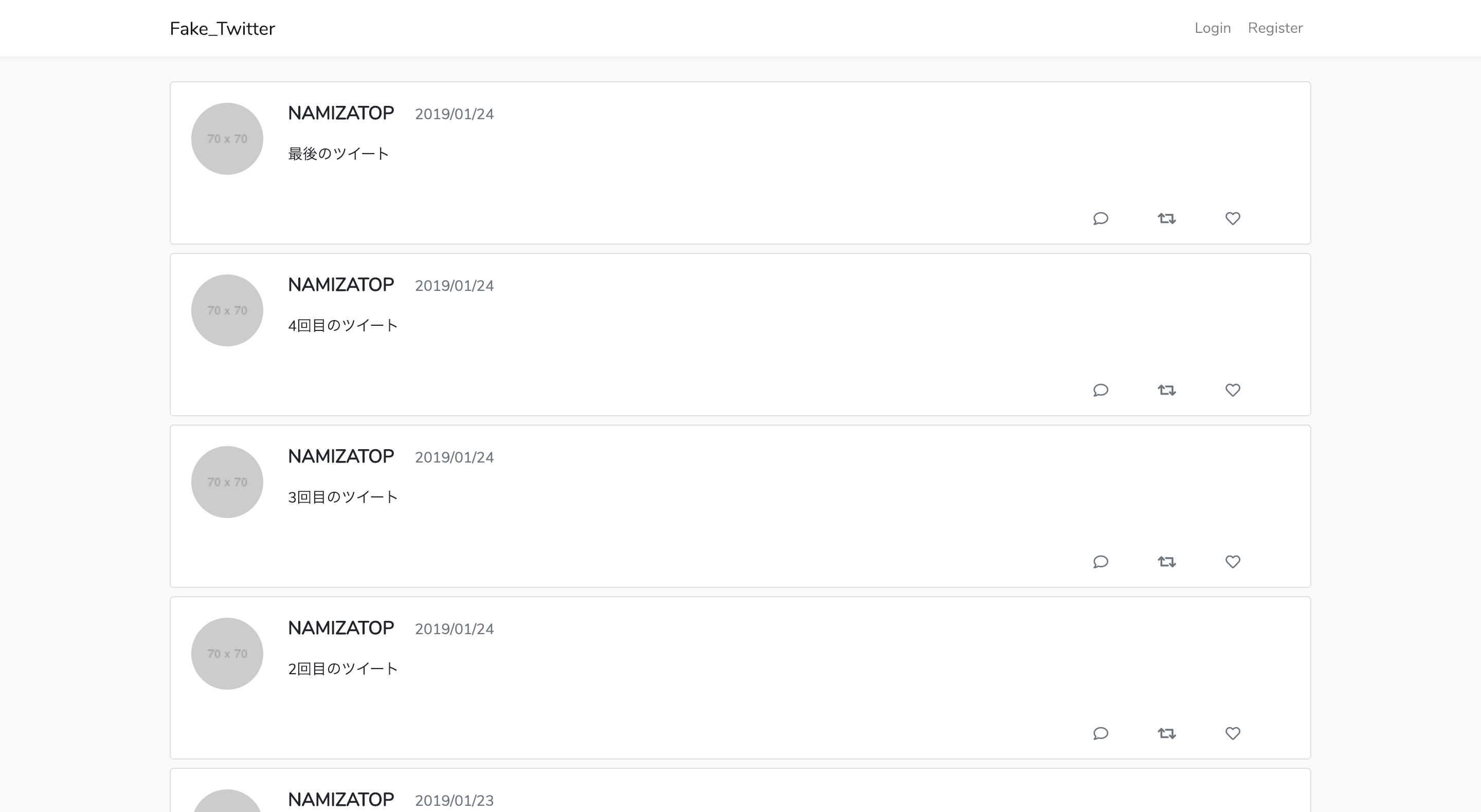
CSSは省きますがこんな感じで出力できます。
↓URL叩いて下記のように取得できたらOK!
今日は疲れたのでここまで。時間見つけてTwitter認証も追記します。(2019.1.24)
関連リンク
- Laravel5.7で前回のTwitterOAuthを使ってツイートやらハッシュタグやらユーザーやらの取得方法一覧(投稿あり)
- Laravel5.7とTwitterOAuth(TwitterAPI)を使ってハッシュタグをAPI制限に掛かる事なくDBに突っ込むクーロンを作る
参考リンク
- [【Laravel5.5 × abraham TwitterOAuth】PHPでTwitter連携をつくってみた]
(https://qiita.com/daiki_44/items/fe11d57e53647f4b59f4) - Composerで追加したクラスをそのままLaravel 5で使う方法(TwitterOAuth)