経緯
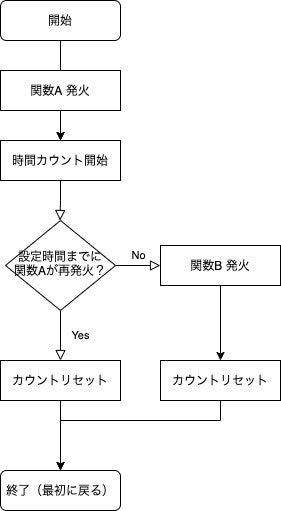
定期的に送られてくるjsonメッセージに対して、受信後設定時間以内に再度受信しなければ
発火させる関数を考える必要があった。
コード
私の場合はjsonメッセージを受信した場合に関数Aが毎回発火していたので、
関数Aの中に下記コードを記述しました。
// 下記宣言は関数Aの外で行っています
let countTimer = false
// 以下は関数Aの処理(何度も繰り返される)
if (countTimer != false) clearTimeout(countTimer)
countTimer = setTimeout(function () {
// ここに行いたい処理を書く
条件 B
countTimer = false;
}, 5000)
関数Aが発火後、countTimerで時間を計測。5秒間に再度関数Aが発火しなければ
関数Bが発火するような内容です。
参考
Javascriptでタイムリセット機能付きで遅延実行させる方法
https://xov.jp/e/281/