1.XAMPPをインストール
今回は、XAMPPインストールされていてサイトが観れる前提で進めていきます。
 |
|---|
2.Composerをインストール
概要
Composerを使用してLaravelをインストールする為に、
公式サイトからをComposerダウンロードしていきます。
手順
以下のリンクにアクセスします。
【公式】Compose
https://getcomposer.org/download/
 |
|---|
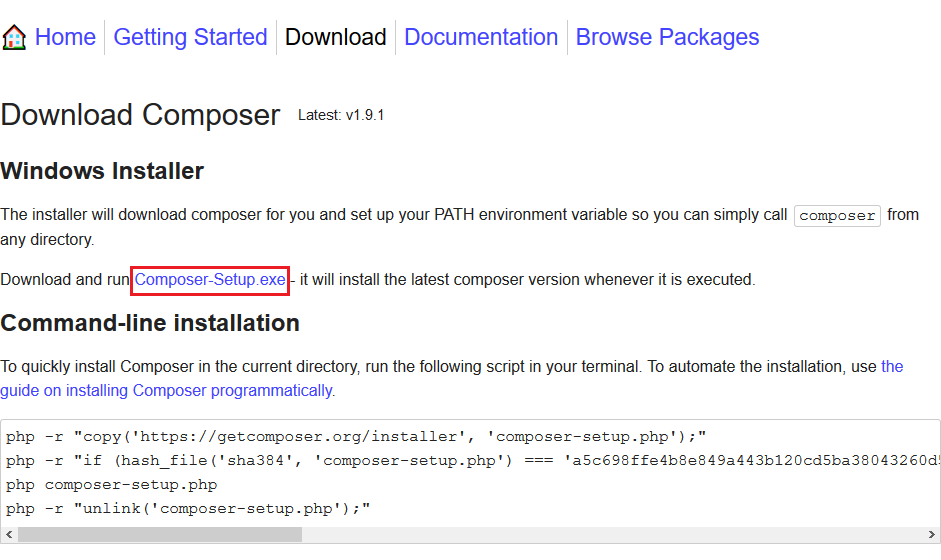
Downloadを選択します。
 |
|---|
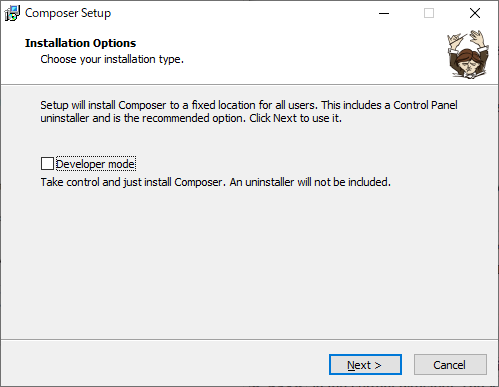
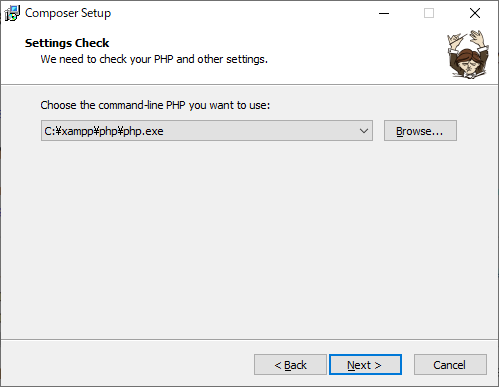
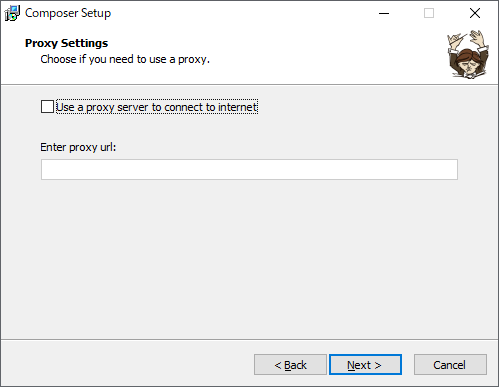
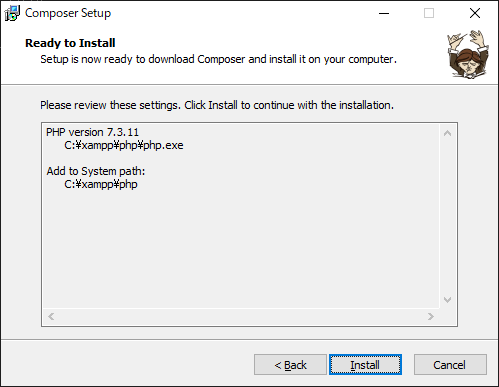
Composer-Setup.exeをダウンロードします。
3.Laravelプロジェクトの作成
概要
今回はc:\xampp\htdocs にlaravelという、プロジェクト名を作成していきます。
手順
コマンドプロンプトを開きc:\xampp\htdocsまで移動する。
cd c:\xampp\htdocs
Laravelプロジェクトの作成をします。※ 時間が掛かります。
composer create-project laravel/laravel --prefer-dist laravel
このようなメッセージが表示されれば準備完了です。
Installing laravel/laravel (v6.4.0)
- Installing laravel/laravel (v6.4.0): Downloading (100%)
Created project in projectName
~ 割愛 ~
Package manifest generated successfully.
> @php artisan key:generate --ansi
Application key set successfully.
作成したプロジェクト(laravel)のファイルまで移動して、接続テストをしてみます。 ※ xamppが、``C:`` 直下にインストールされていることが前提です。
cd projectName
php -S localhost:8000 -t public
``Press Ctrl-C to quit.``が表示されていればOK! 
http://localhost:8000 に接続してみて、画像と同じ画面が出ていれば接続テスト完了!
 |
|---|
Ctrl+C で接続を終了させます。
XAMPPの設定変更
概要
【URLの変更】
現状: http://localhost/laravel/public/ でTOPが表示される。
↓
変更後:http://localhost と http://example.com でTOPを表示させる。
※「example.com」はURLの変更も可能です。
手順
URLが表示されるか確認する。
http://localhost/laravel/public/
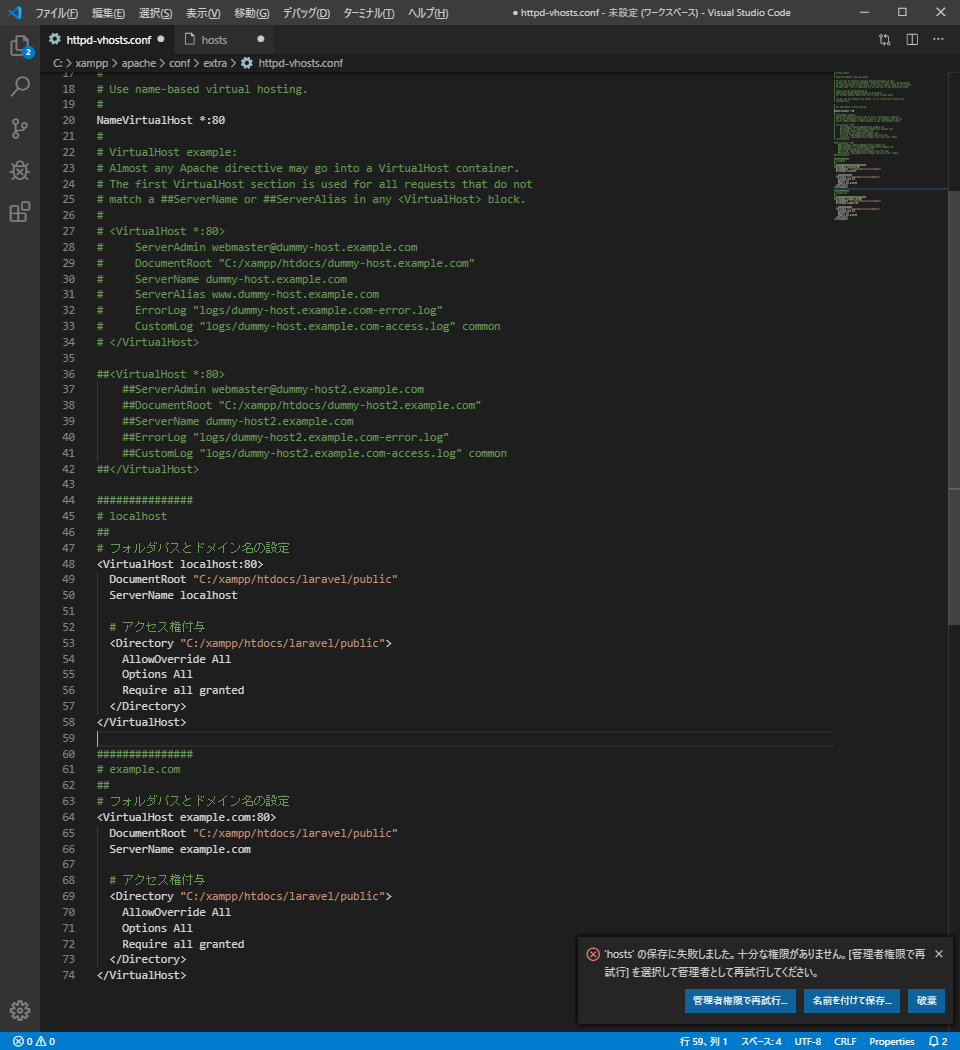
``C:\xampp\apache\conf\extra\httpd-vhosts.conf`` を開きます。
NameVirtualHost のコメントアウトを外し、以下のコードを追加して保存する。
※ アクセス権を与えなけれ403エラーとなるので注意
NameVirtualHost *:80
###############
# localhost
##
# フォルダパスとドメイン名の設定
<VirtualHost localhost:80>
DocumentRoot "C:/xampp/htdocs/laravel/public"
ServerName localhost
# アクセス権付与
<Directory "C:/xampp/htdocs/laravel/public">
AllowOverride All
Options All
Require all granted
</Directory>
</VirtualHost>
###############
# example.com
##
# フォルダパスとドメイン名の設定
<VirtualHost example.com:80>
DocumentRoot "C:/xampp/htdocs/laravel/public"
ServerName example.com
# アクセス権付与
<Directory "C:/xampp/htdocs/laravel/public">
AllowOverride All
Options All
Require all granted
</Directory>
</VirtualHost>
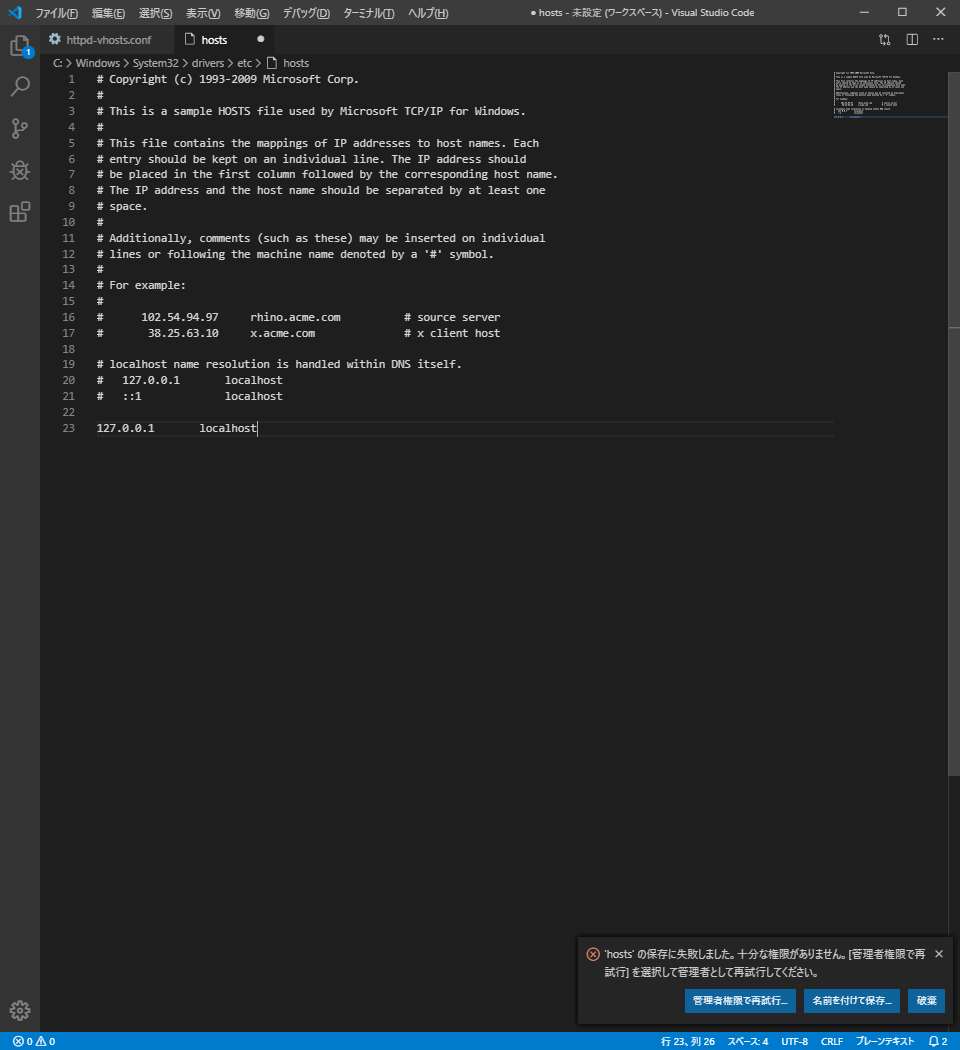
次に、host設定をしていきます。 ``C:\Windows\XXXXXXXX\drivers\etc``にあるhostを開き、以下のコードを追加して保存する。 ※ 「XXXXXXXX」はユーザーです。
127.0.0.1 localhost
127.0.0.1 example.com
XAMPPでApacheを再起動させ、URLに接続して出来たら設定完了!!
http://localhost/
http://example.com/
お疲れ様でした![]()
![]()