ほぼ可変デザイン [ Mostly fluid ]
- 可変前提のデザイン
- フルードグリッドやフルードイメージを活用し、ブレークポイントによって要素が拡大縮小する
- 大きな画面サイズでは複数の段組みになるが、モバイルサイズでは1カラムで縦に並ぶ
参考サイト:
5D Institute
Todo MVC
Tilde
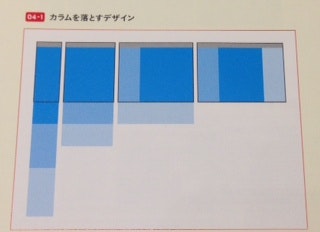
レイアウトを変更するデザイン [ Column drop ]
- マルカラムレイアウトで始まりシングルカラムレイアウトで終わるパターン
- 画面幅が狭くなるほど、カラムが落ちていく
- ブレークポイントによってサイズを変えるので、ブレークポイントが多く必要になるのも特徴の1つ
参考サイト:
Responsice Patterns
TIME
The Great Discontent
ISO
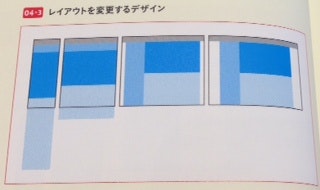
レイアウトを変更するデザイン [ Layout shifter ]
- サイズに合わせて単にカラムが落ちるだけでなく、それぞれの画面サイズに対してレイアウトが調整される
ポイントを纏めました。
参考サイト:
Responsive Patterns
The Next Web
Paid to Exist
Cantina Dorigati
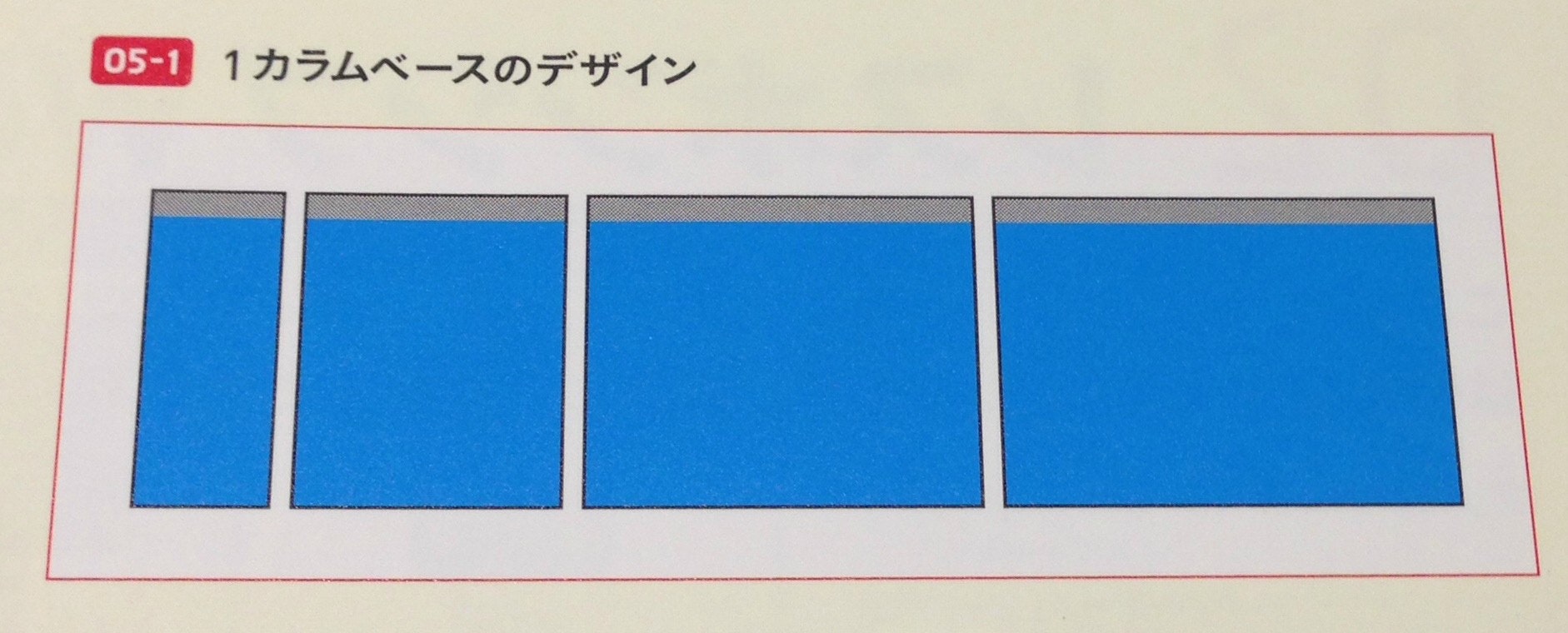
1カラムベースのデザイン [ Tiny tweadks ]
- モバイルファーストの考え方が色濃く出ているデザインパターン
- シングルカラムのみのデザイン
参考サイト:
Responsive Patterns
Lycos
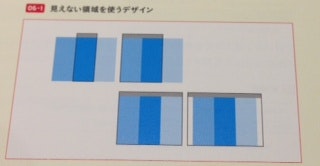
見えない領域を使うデザイン [ Off canvas ]
- ブラウザサイズが大きい場合はすべて表示されているが、小さくなった場合、サイドバーやナビゲーションなど一部の情報が隠れる
- 隠れた情報はクリックやフリックをすると現れるなど、別の手段でアクセスできる
参考サイト:
Responsive Patterns
British Vogue
参考書籍
参考:画像は書籍「レスポンシブWebデザインテクニックブック」より