はじめに
この記事では、Oracle Cloud Infrastructure(OCI)のオブジェクト・ストレージでホスティングした静的Webサイトを、Oracle Content Management(OCM) のサイト機能で作成したWebサイト内に埋め込み表示する方法を紹介します。
この記事は2023年8月時点の情報に基づき作成しました。最新の情報については、製品ドキュメントなどをご確認ください
どんな時に利用するのか?
ランディングページやプロモーションサイトなど、コンテンツ管理システム(CMS)で管理するコーポレート・サイトとは別に公開する静的なWebページをホスティングする環境が必要な場合に、オブジェクト。ストレージを利用できます
さらに、CMSで管理するコーポレート・サイトから静的Webサイトに対してリンクを貼るだけでなく、サイト訪問者に静的Webサイトをコーポレート・サイトの一部として使ってもらう場合に、OCMの機能(リモート・コンポーネント)を利用できます
主なユースケース・利用シーンとしては以下になります
- 外部の制作会社にプロモーションサイトの開発を依頼。成果物として納入されたコンテンツ一式(HTML,画像,CSS,JavaScriptなど)を静的Webサイトとしてオブジェクト・ストレージでホスティングする
- OCMで管理するコーポレート・サイトの一部として、上記プロモーションサイトを提供する(静的Webサイトをコーポレート・サイト内に埋め込み表示する)
1. 静的WebサイトをOCIオブジェクト・ストレージでホスティングする
静的Webサイトをオブジェクト・ストレージでホスティングします。以下の記事を参考に作業を進めます
-
静的Webサイトをホスティングするオブジェクト・ストレージのバケットを作成します。ここではstaticwebsiteというバケットを作成します

-
静的Webサイトを構成するコンテンツ一式を
staticwebsiteバケットに登録します。ここでは以下のようなVue.jsのサンプルコードを含むHTMLファイル(test.html)と画像ファイル(SampleImage2.jpg)をそれぞれ登録します-
HTMLファイル(test.html)
test.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Vueサンプル</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <style> body { background-color: #D3D3D3; color: #000000; } </style> <body> <div id="app"><h1>{{ text }}</h1></div> <div> <img src="image/SampleImage2.jpg" alt="SampleImage2.jpg"> <p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p> </div> <script> new Vue({ el: '#app', data: { text: "これはVueで出力したテキストです", } }); </script> </body> </html>
-
-
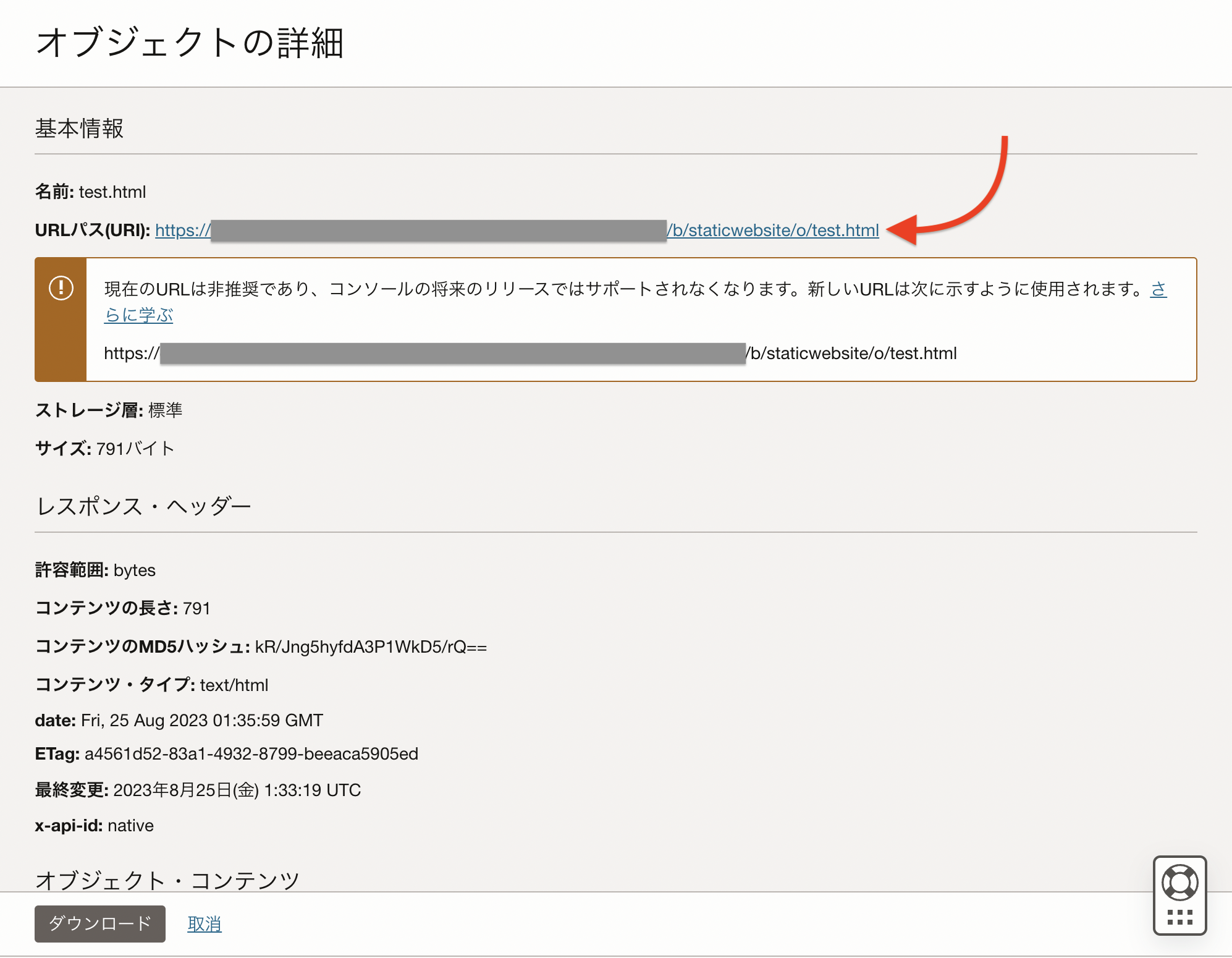
バケットに以下のように登録します。HTMLファイルはバケットにそのまま登録し、画像ファイルはimageフォルダを作成し、その中に登録します
[バケット] ├─test.html └─image └─SampleImage2.jpg
2. OCMで作成したWebサイトに静的Webサイトを埋め込み表示する
OCMで作成したWebサイトに別のWebサイトを埋め込み表示の方法はいくつかあります。ここでは、リモート・コンポーネントを利用します。以下の記事を参考に作業を進めます
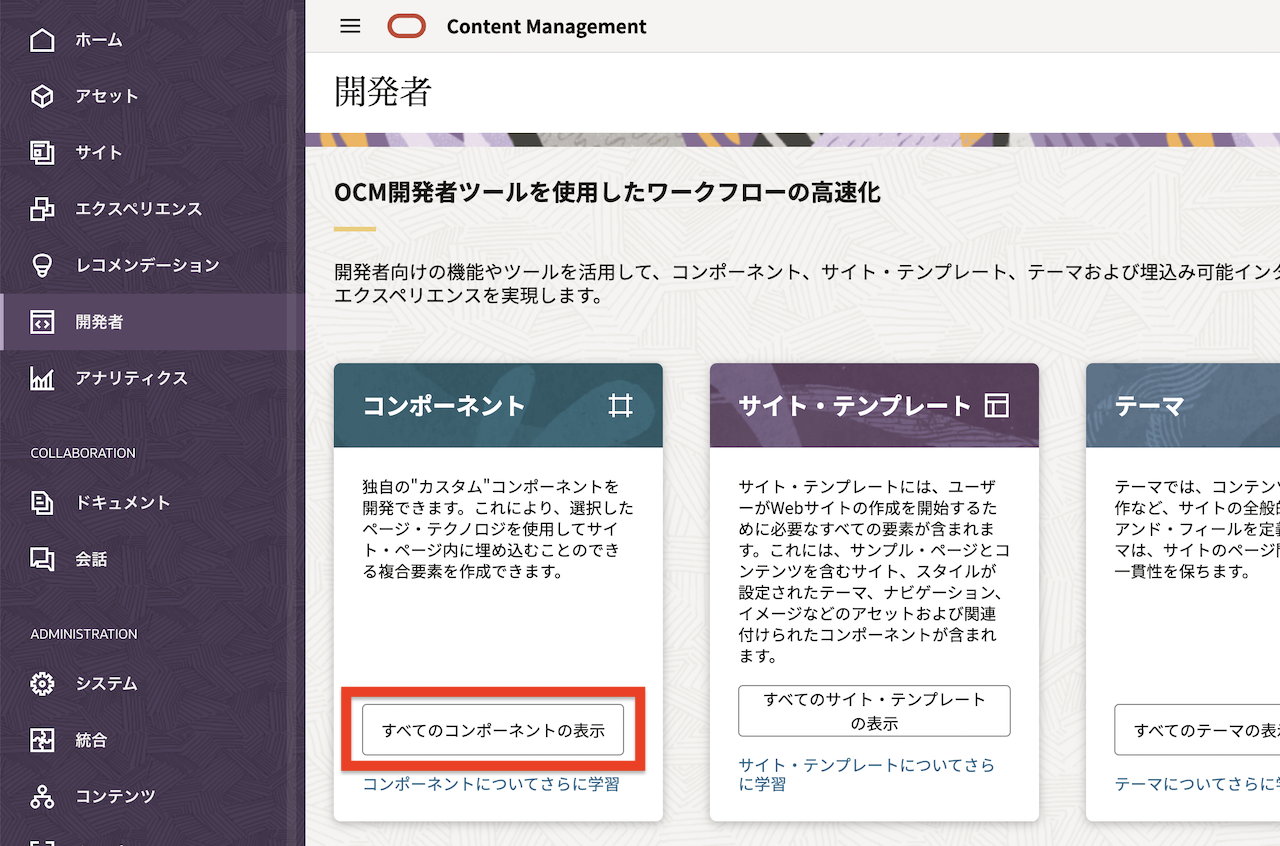
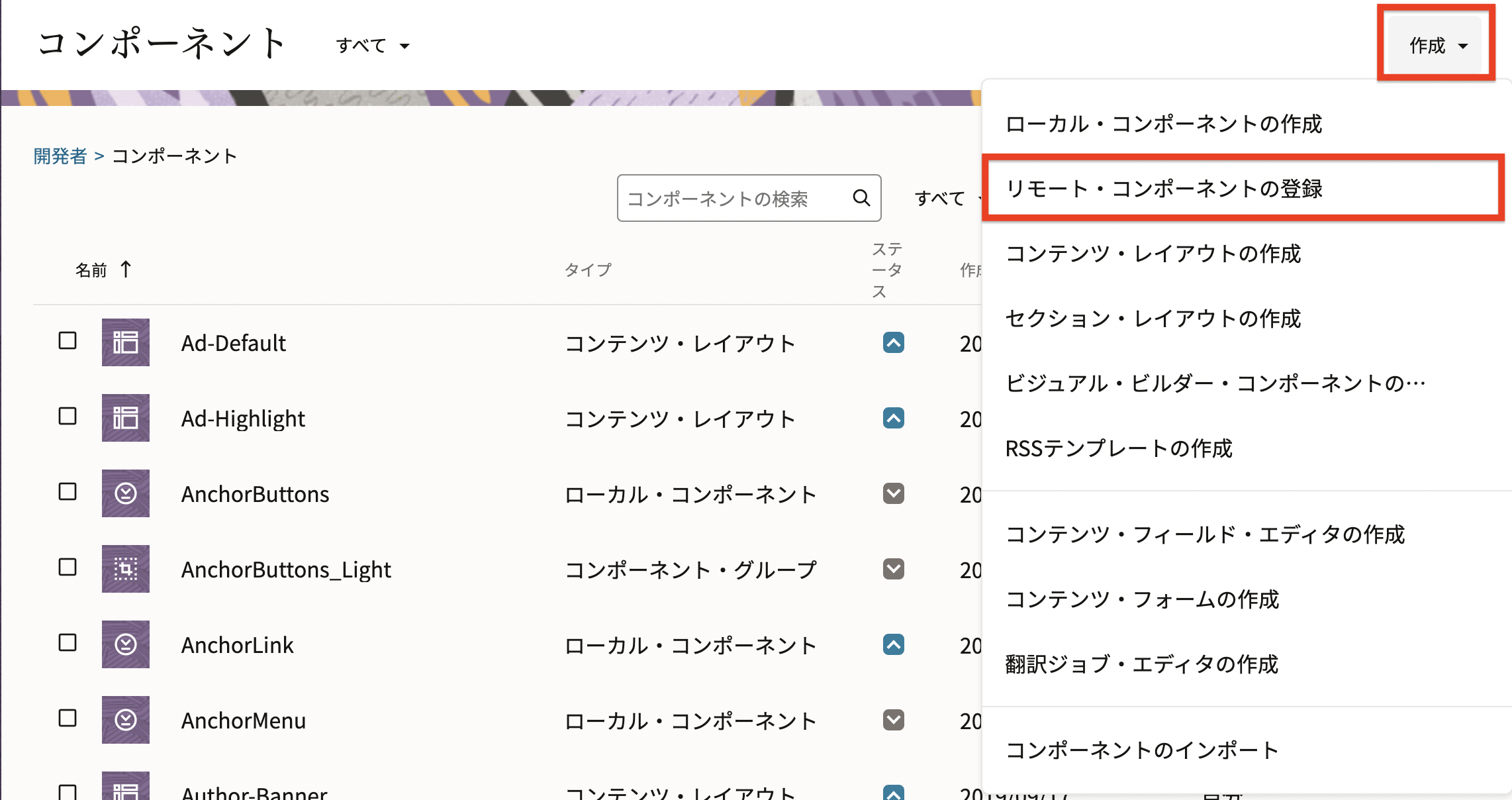
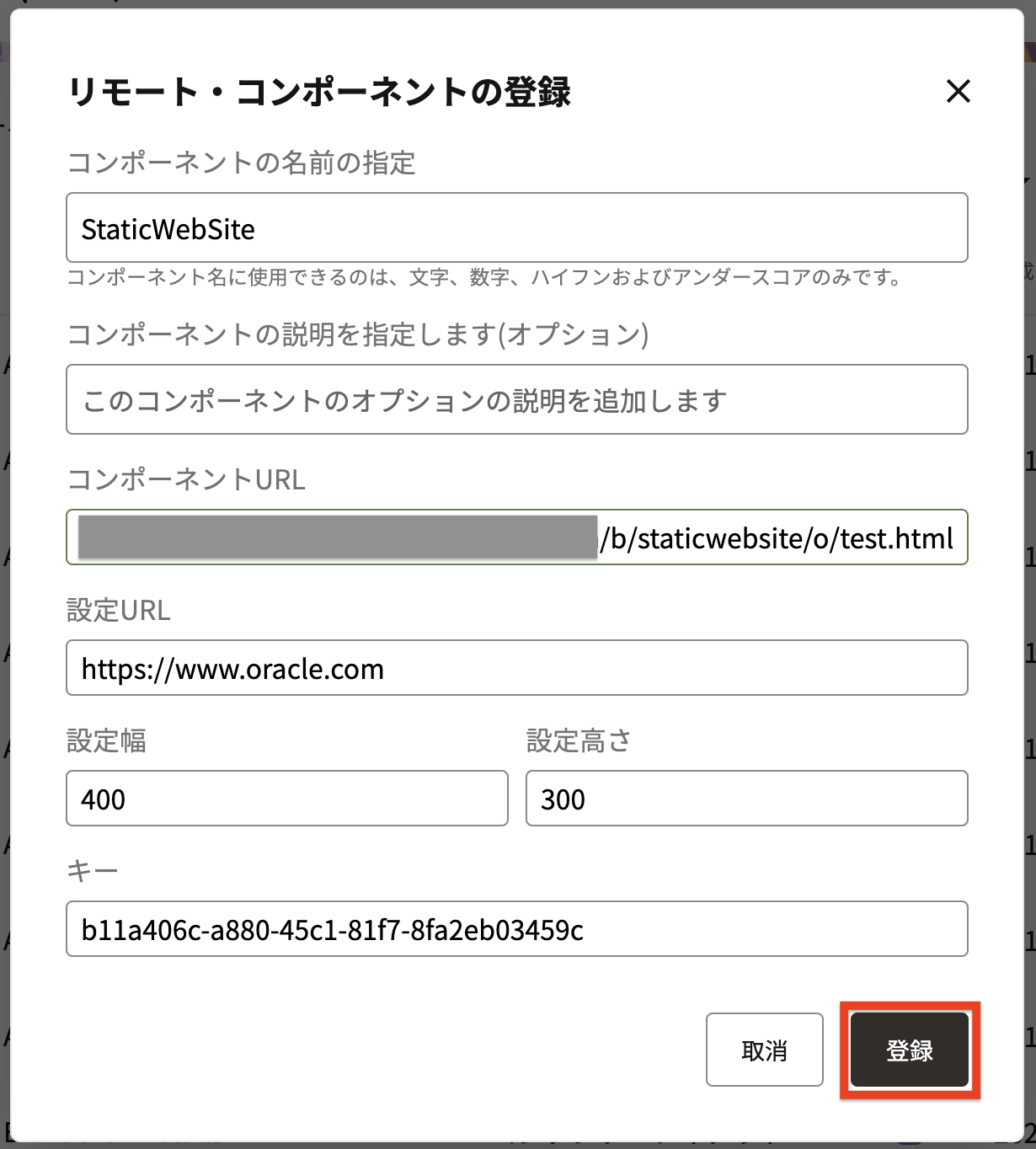
2.1 リモート・コンポーネントの作成
2.2 リモート・コンポーネントをサイト上に配置する
1.リモート・コンポーネントを配置するWebサイトをサイト編集画面(サイト・ビルダー)で開きます。今回はfirstSiteを利用します

-
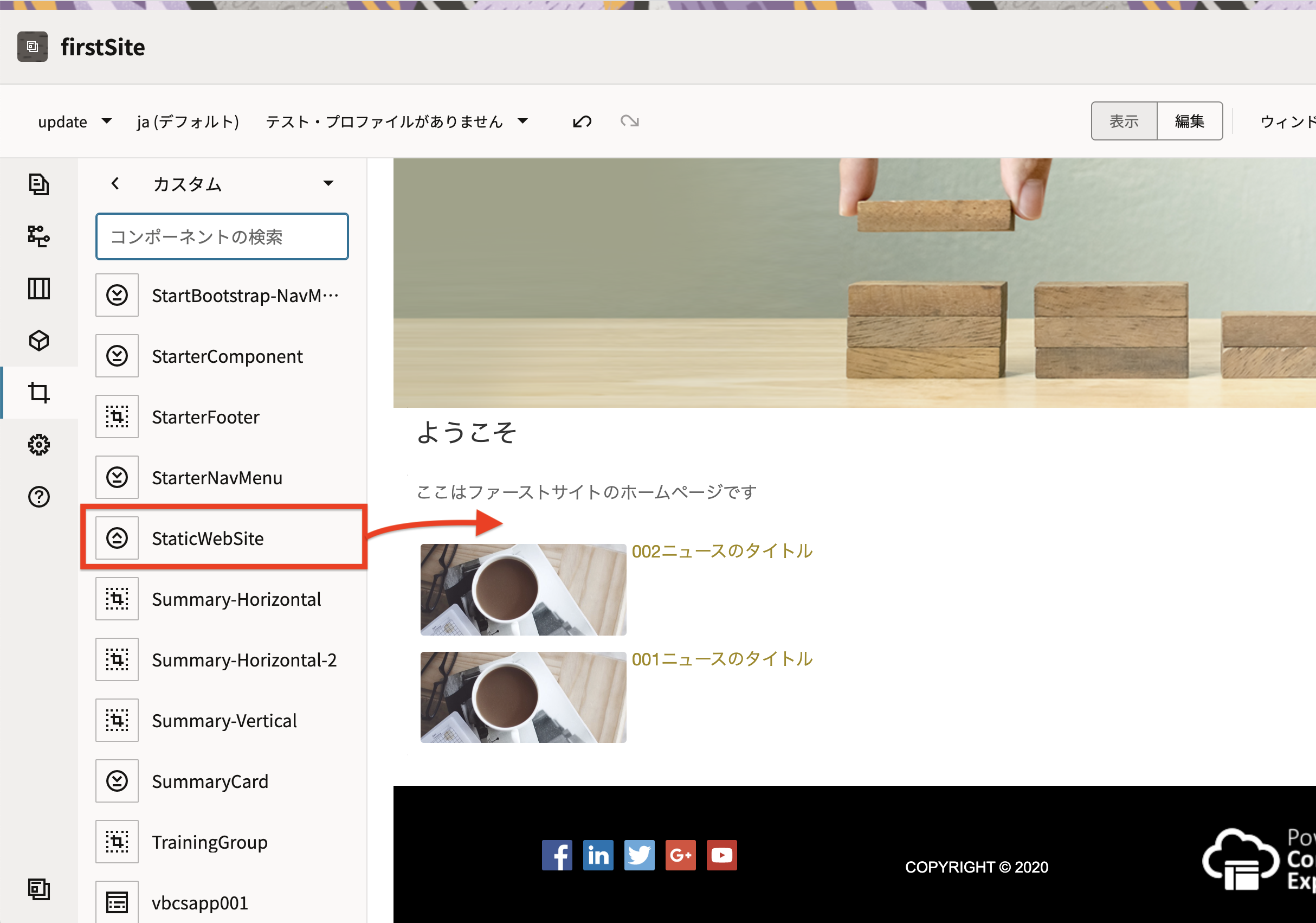
編集モードに切り替え、左メニューのコンポーネント→カスタムを開きます。先ほど作成したリモート・コンポーネント(StaticWebSite)をドラッグ&ドロップでページ内に配置します

-
バケットでホスティングした静的Webサイトが埋め込み表示されます。必要に応じて、StaticWebSiteの設定メニュよりコンポーネントの高さなどを調整します

-
サイト編集画面で保存し、続けてコミットを実行します
-
サイトをオンライン状態に設定し、公開サイトにアクセスします。バケットに登録した静的Webサイトがサイト内で埋め込みされることを確認します

おわりに
OCIのオブジェクト・ストレージでホスティングした静的Webページを、OCMで作成したサイト内で埋め込み表示する方法について紹介しました。
静的Webページの構成ファイル一式を直接オブジェクト・ストレージに登録するため、これらはOCMの管理対象外となります。そのため
- バージョン管理、履歴管理
- 検索性や管理性(とくに静的Webサイトが増えてきた場合)
- カスタム・ドメイン対応
- URLパスのカスタマイズ
- セキュリティ
- CDN
など、いくつかの項目について考慮が必要となりますが、実現方式のアイデアとしてこの記事をご活用いただければ幸いです
(参考)製品ドキュメント
- OCI Object Storage
- Oracle Content Management
製品ドキュメントの英語原本と日本語翻訳版です。翻訳されるまでに時差がありますので、最新情報の確認は 英語版のドキュメントをご利用ください