はじめに
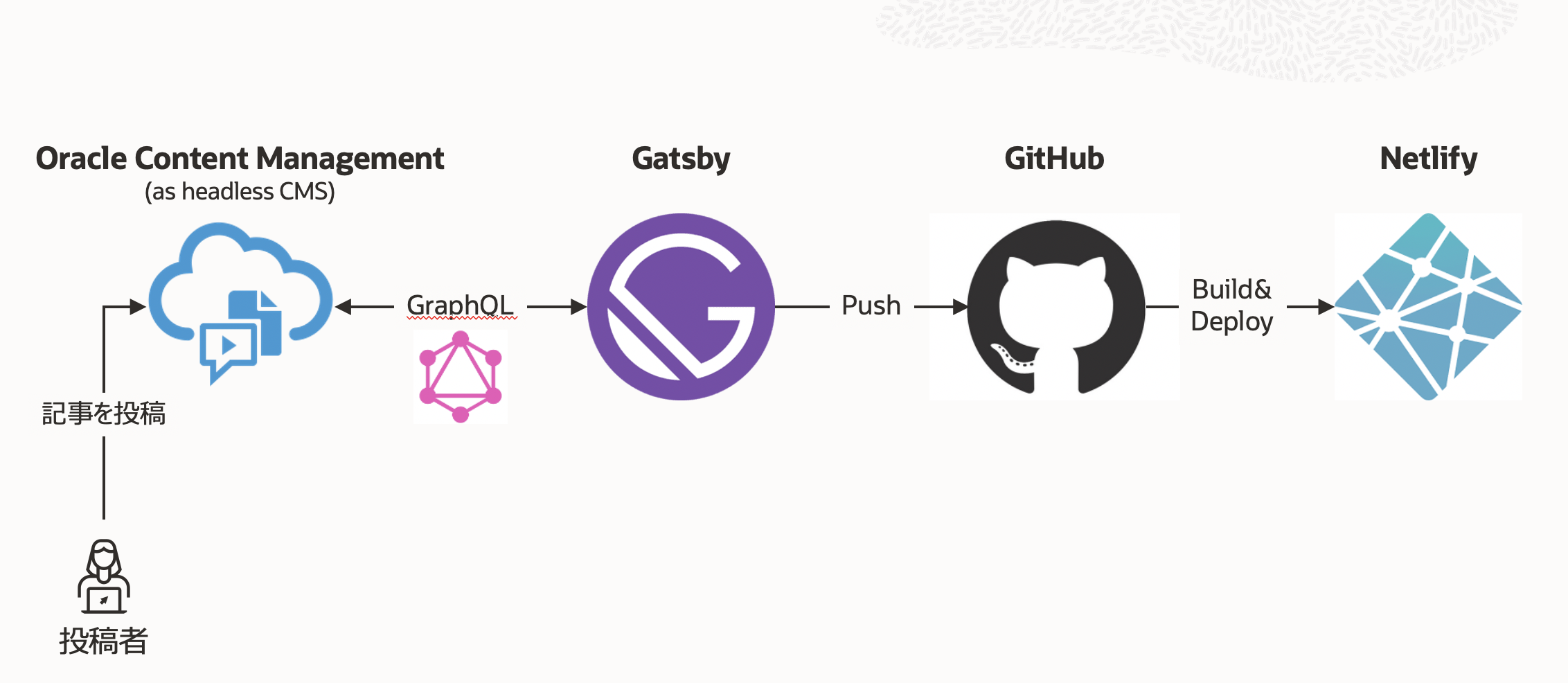
この記事では、Oracle Content ManagementをHeadless CMSとして使用したWebサイトをGatsbyで開発するで作成したGatsbyサイトをNetlifyでホストして公開します。

前提条件
- Oracle Content ManagementをHeadless CMSとして使用したWebサイトをGatsbyで開発するが作業済であること
- Gitコマンドの基本的な使い方を理解していること
利用するサービスの簡単な紹介
GitHub
ソフトウェア開発のプラットフォームであり、ソースコードを管理するサービスです。Gitの仕組みを利用してコードを保存・公開します。無料で使い始めることができます
ちなみに、Gitとはプログラムのソースコードなどの変更履歴を記録・追跡するための分散型バージョン管理システムです(引用: Wikipedia)
Netlify
静的コンテンツをホスティングするサービスです。GitHub / GitLab / Bitbucketのリポジトりで管理されるサイトを、非常に簡単な手順で公開することができます。加えて、無料で使い始めることができます
1. GitHubにGatsbyサイトのコードをプッシュ
GitHubに新規リポジトリを作成し、ローカル環境で開発したGatsbyサイトのコードをプッシュします
-
ブラウザでGitHubにサインインします。アカウントがない場合は作成します
-
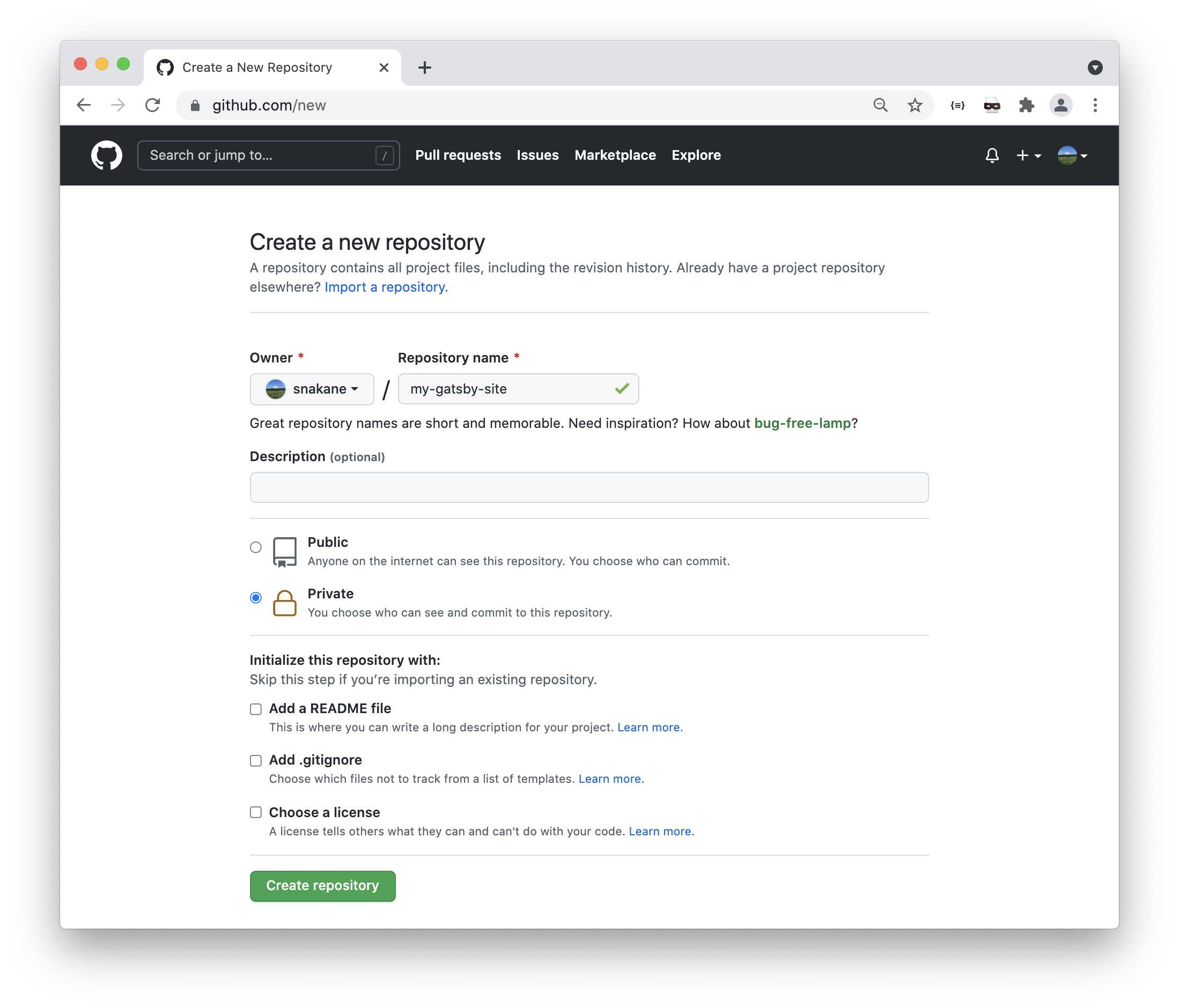
リポジトリを新規作成します。ここではRepository nameに
my-gatsby-siteと入力し、Create repositoryをクリックします。

-
ローカル環境で作成した
my-gatsby-siteフォルダに移動します。Githubのmy-gatsby-siteリポジトリに、Gatsbyサイトのコードをプッシュします。以下はGitコマンド実行例です。
git init
git add .
git commit -m "First Commit"
git remote add origin https://github.com/<youraccoutname>/my-gatsby-site.git
git push -u origin master
【Memo】
git remote コマンドの<youraccoutname>は、自分のGitHubのアカウント名を設定します
2. NetlifyにGithubのGatsbyサイトをデプロイする
NetlifyにGatsbyサイトをデプロイします。ここでは、前の手順で作成したGitHubのmy-gatsby-siteリポジトリを指定します
-
ブラウザでNetlifyにサインインします。アカウントがない場合は作成します。すでにGitHubのアカウントがある場合は、GitHubアカウントでのサインアップをしておくと、後々の作業が楽になります
-
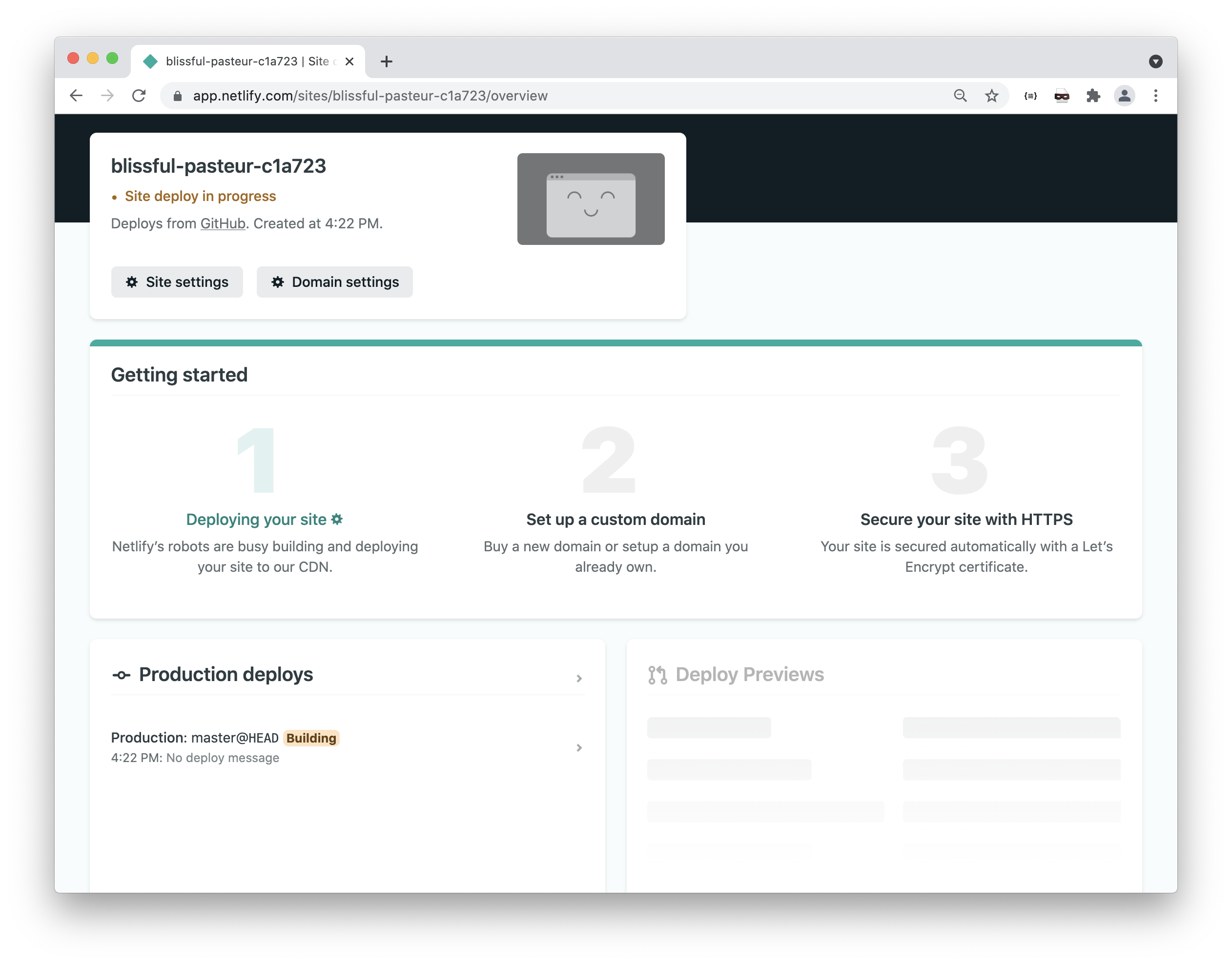
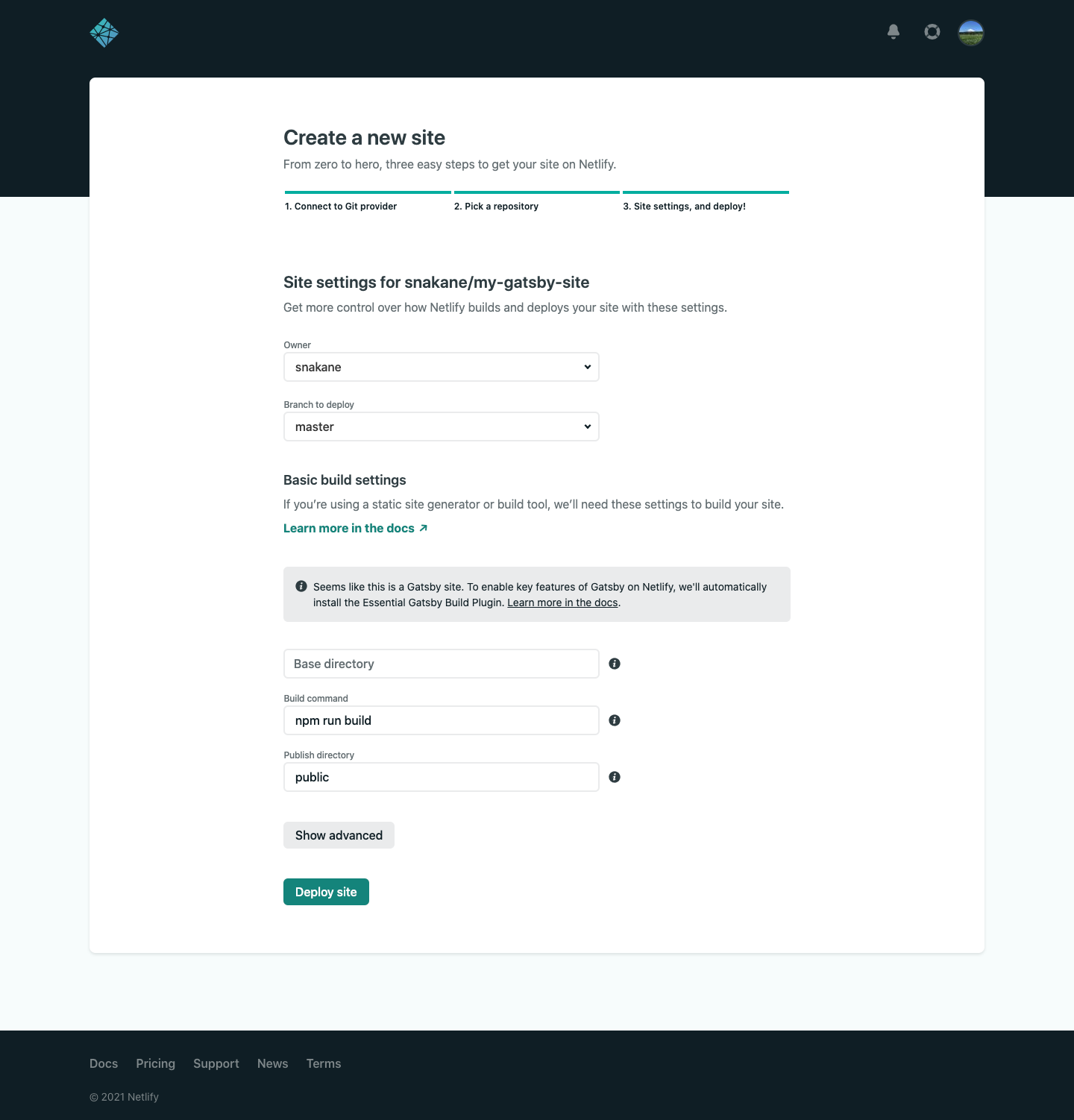
Deploy siteをクリックします。なお、今回はBasic build settingsはデフォルト設定のままとします。

-
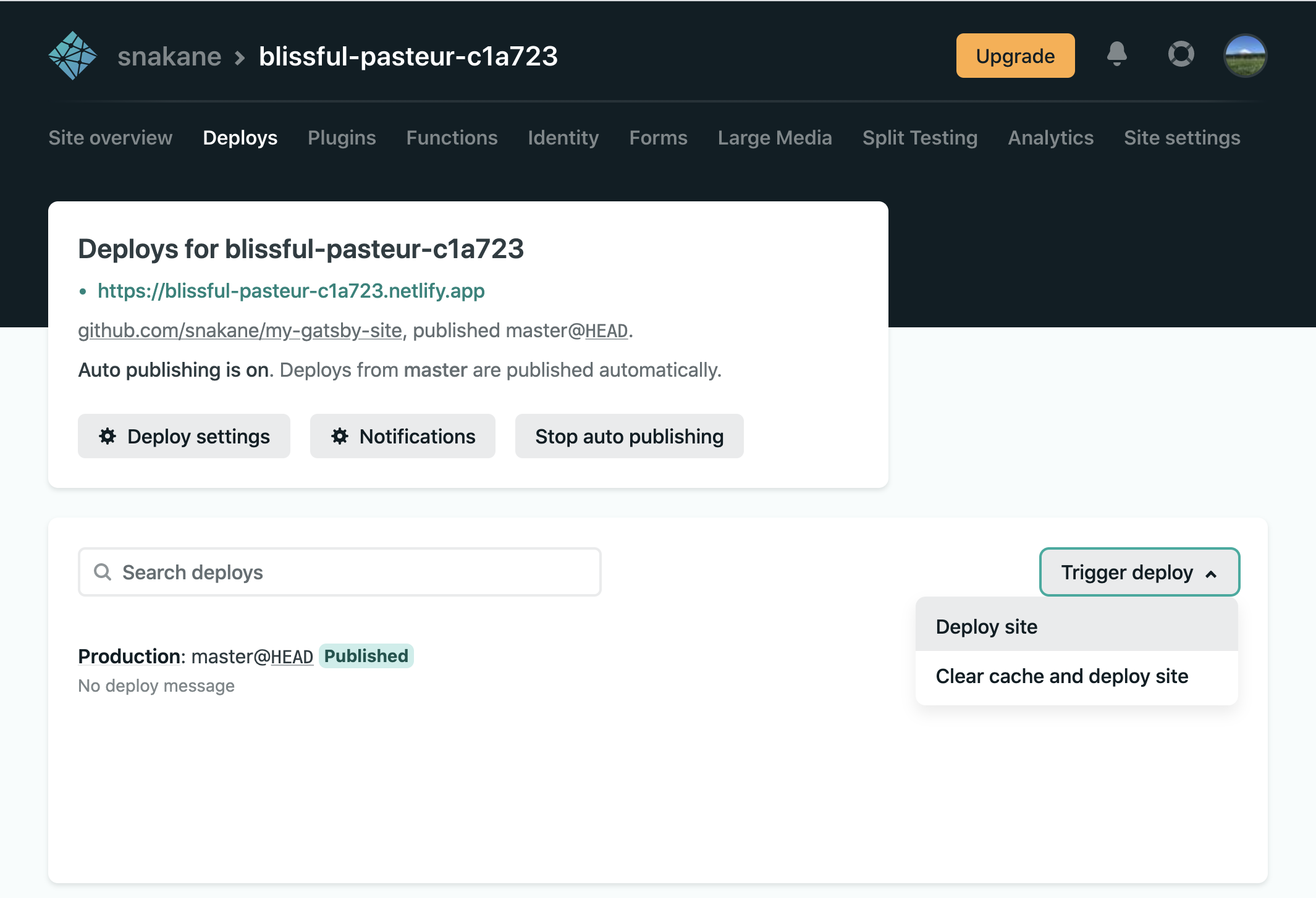
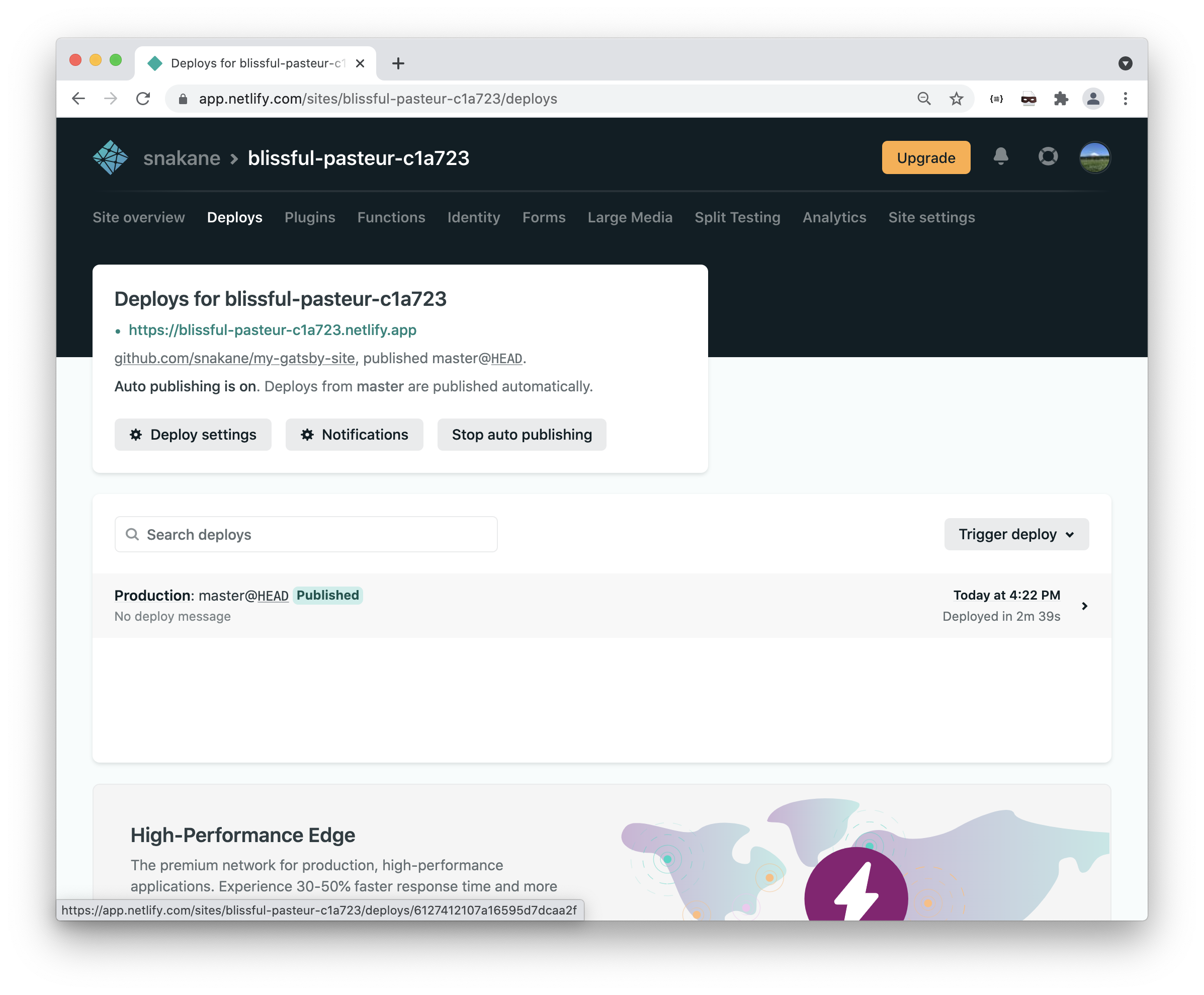
デプロイが完了すると、ステータスが**
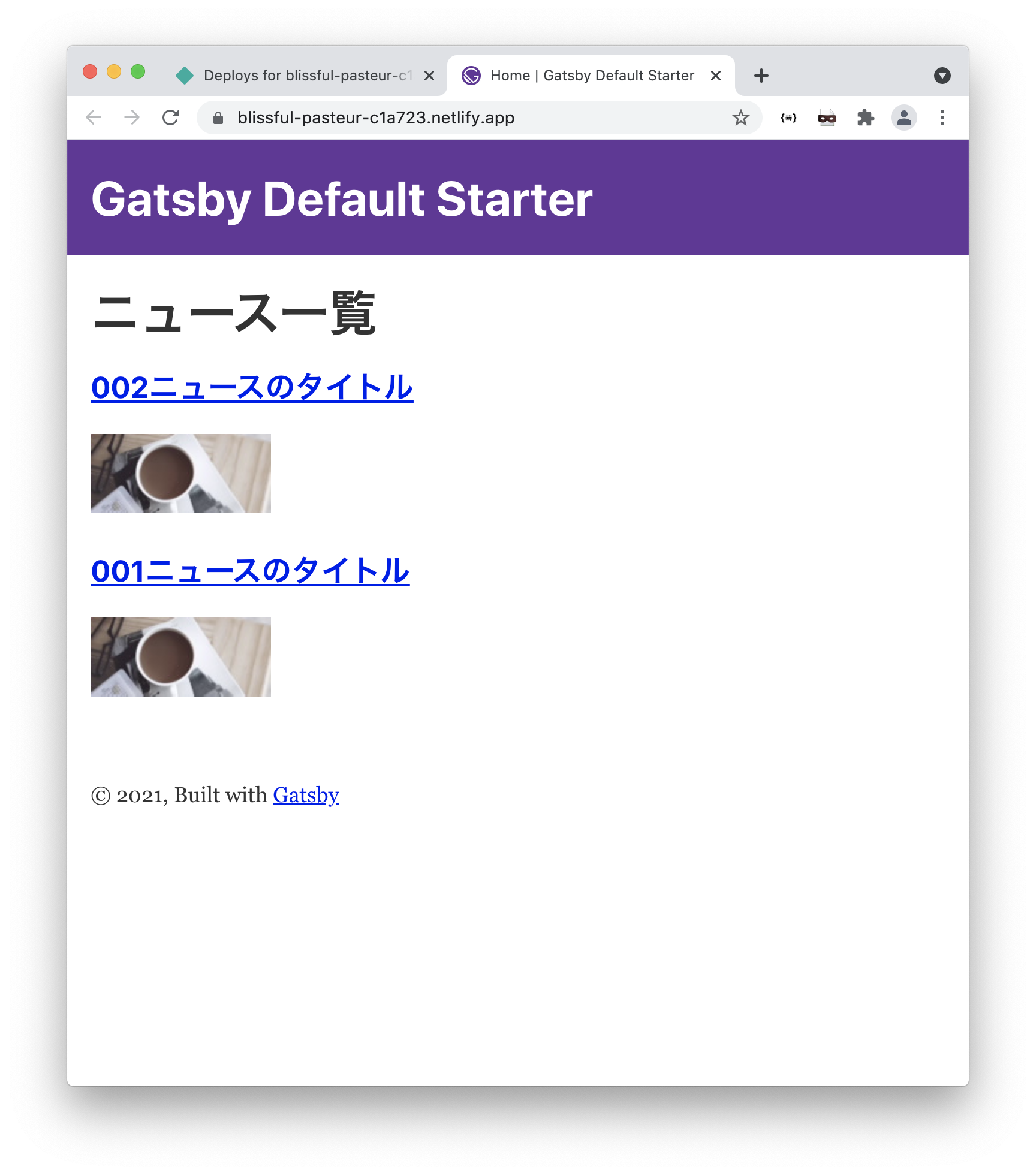
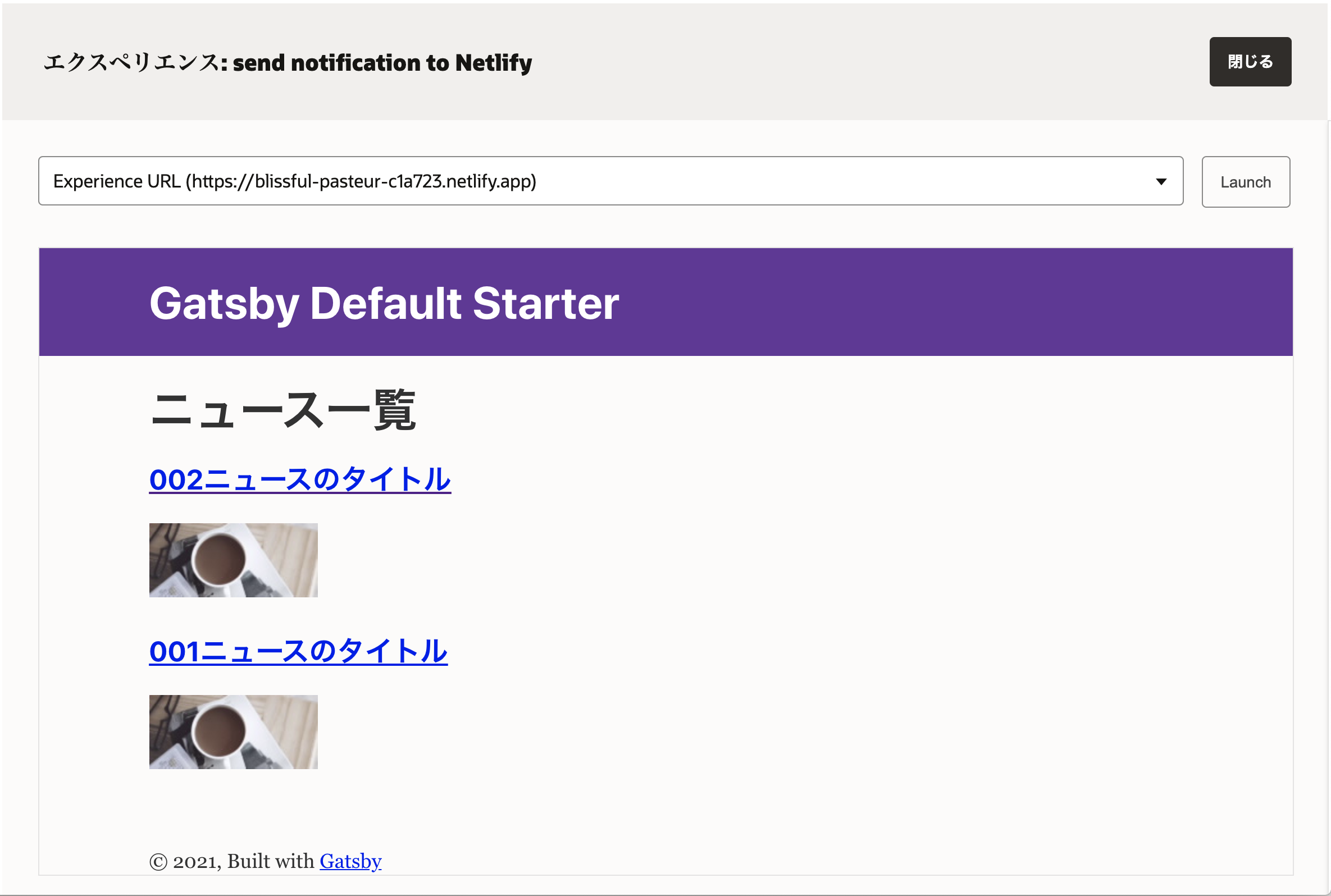
Published**に変わります。公開URL(ここではhttps://blissful-pasteur-c1a723.netlify.app)をクリックします

-
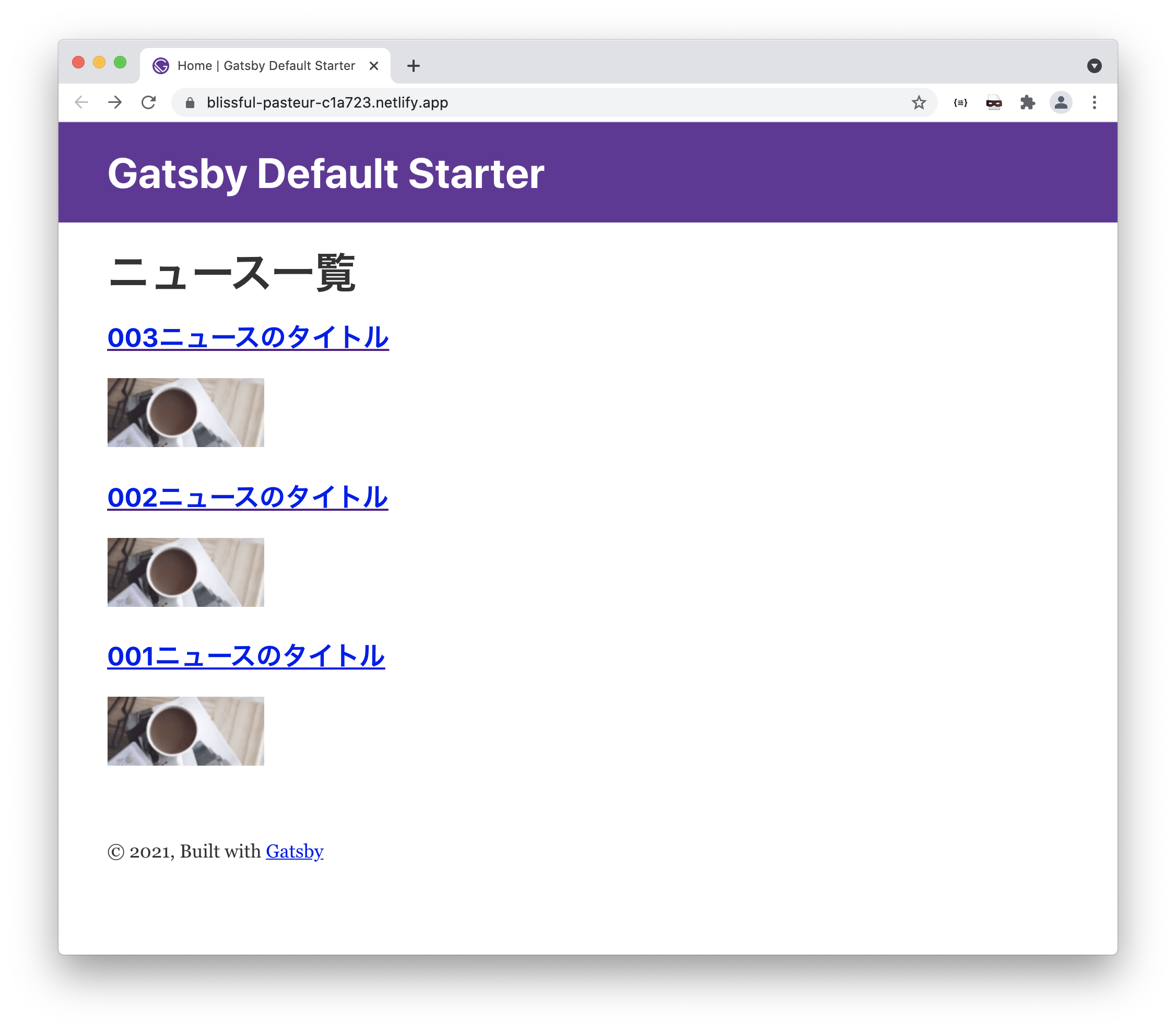
Netlify上にホストされたGatsbyサイトが表示されます。OCMのアセット・リポジトリより取得したニュース記事が一覧表示されます

3. OCMでアセットを公開したら、Netlify上にホストしたGatsbyサイトを自動更新する
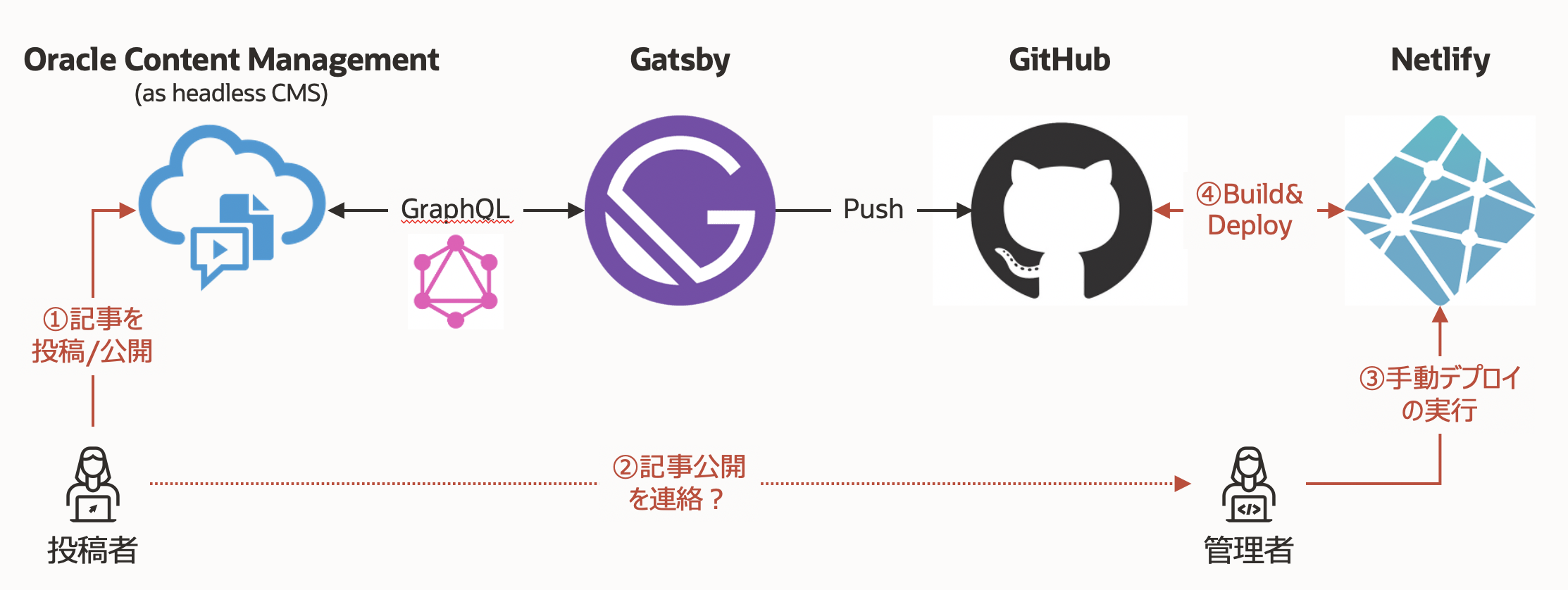
現在の構成の課題・懸念
Gatsbyは**静的サイトジェネレータ(Static Site Generator:SSG)**です。SSGは、ビルド実行時にOCM上のニュースコンテンツを取得し、静的なページを生成します。そのため、OCM上でニュースコンテンツが公開されても、ビルドが実行されない限りSSGサイト上に更新は反映されません
OCMでのコンテンツ公開をNetlify上にホストしたGatsbyサイトに反映したい場合は、手動でnetlify上でビルド&デプロイをしなければなりません(コンテンツ公開〜サイト反映の自動化ができない)

[MEMO]
Netlify上での手動によるビルド&デプロイは、<Netlifyでデプロイされたサイト>→Deploys→Trigger Deploy→Depory siteより実行できます
ソリューション
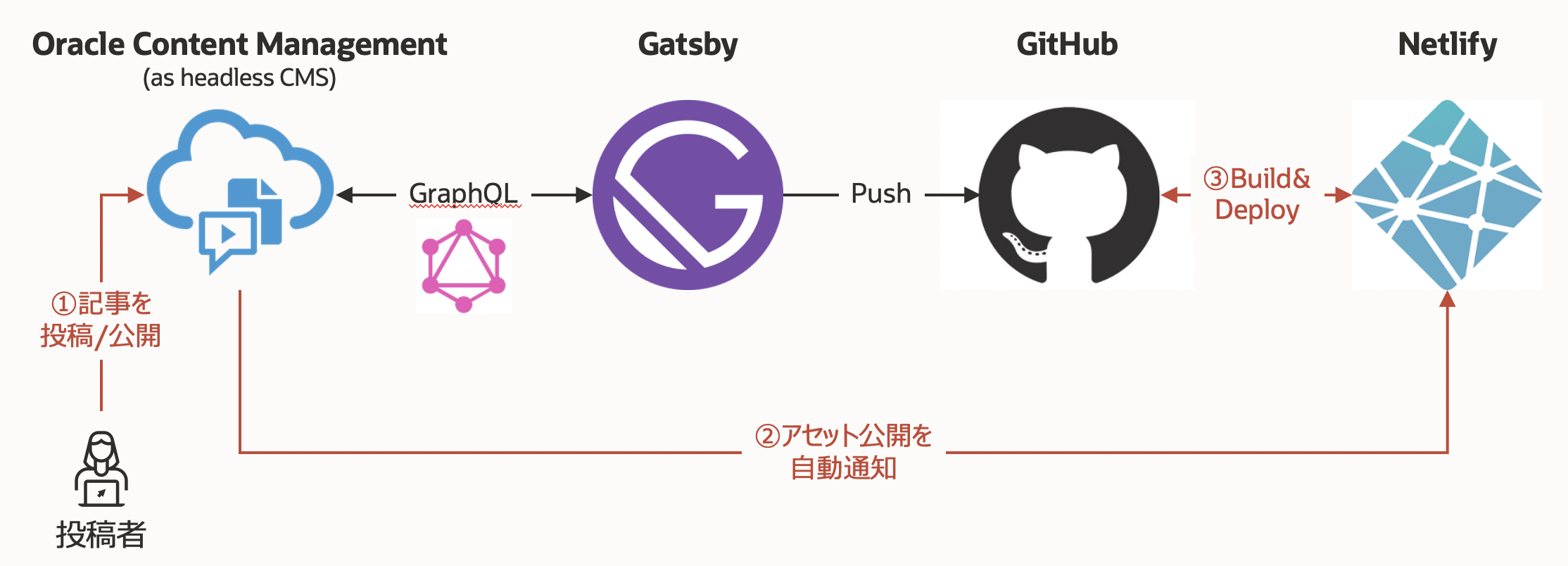
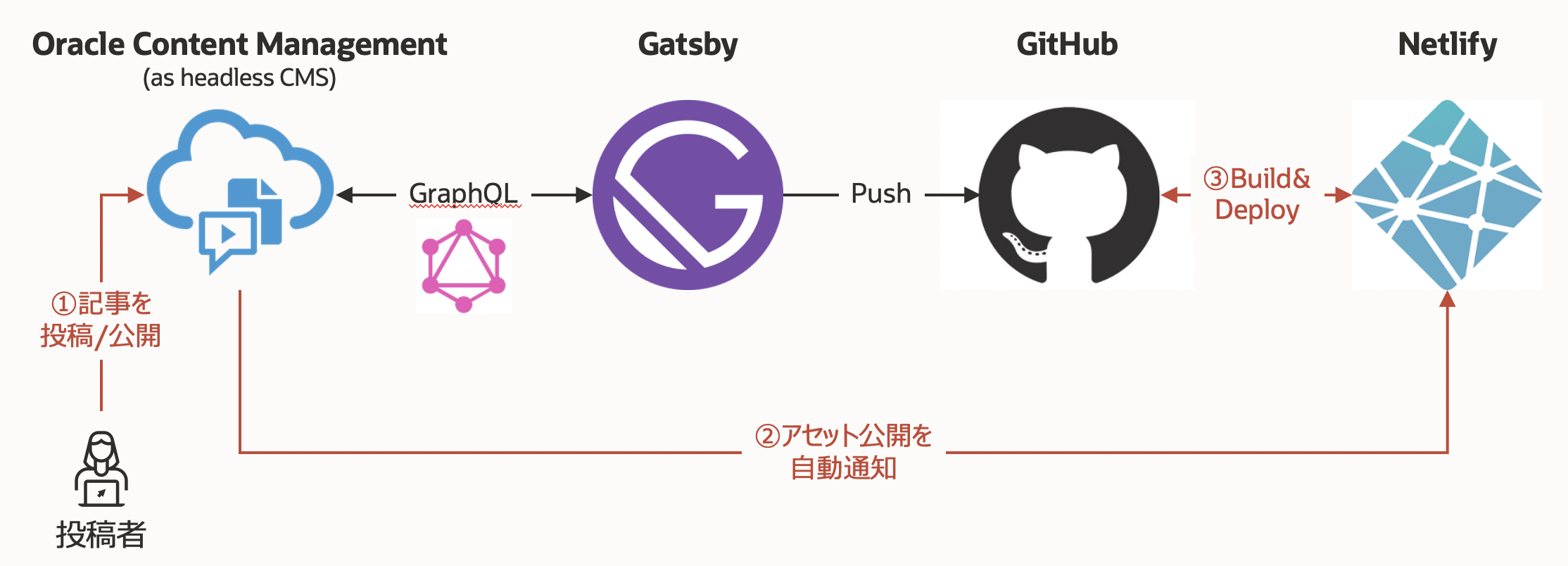
しかし、OCMでのアセット公開をnetlifyに自動通知し、それをトリガーにしてNetlifyのビルド&デプロイを自動実行することができれば、コンテンツ公開〜サイト反映を自動化できます

NetlifyとOCMはコンテンツ公開〜サイト反映の自動化を実現するための機能をそれぞれ提供してます。ここからは、NetlifyとOCMを追加で構成し、コンテンツ公開〜サイト反映の自動化を実現します
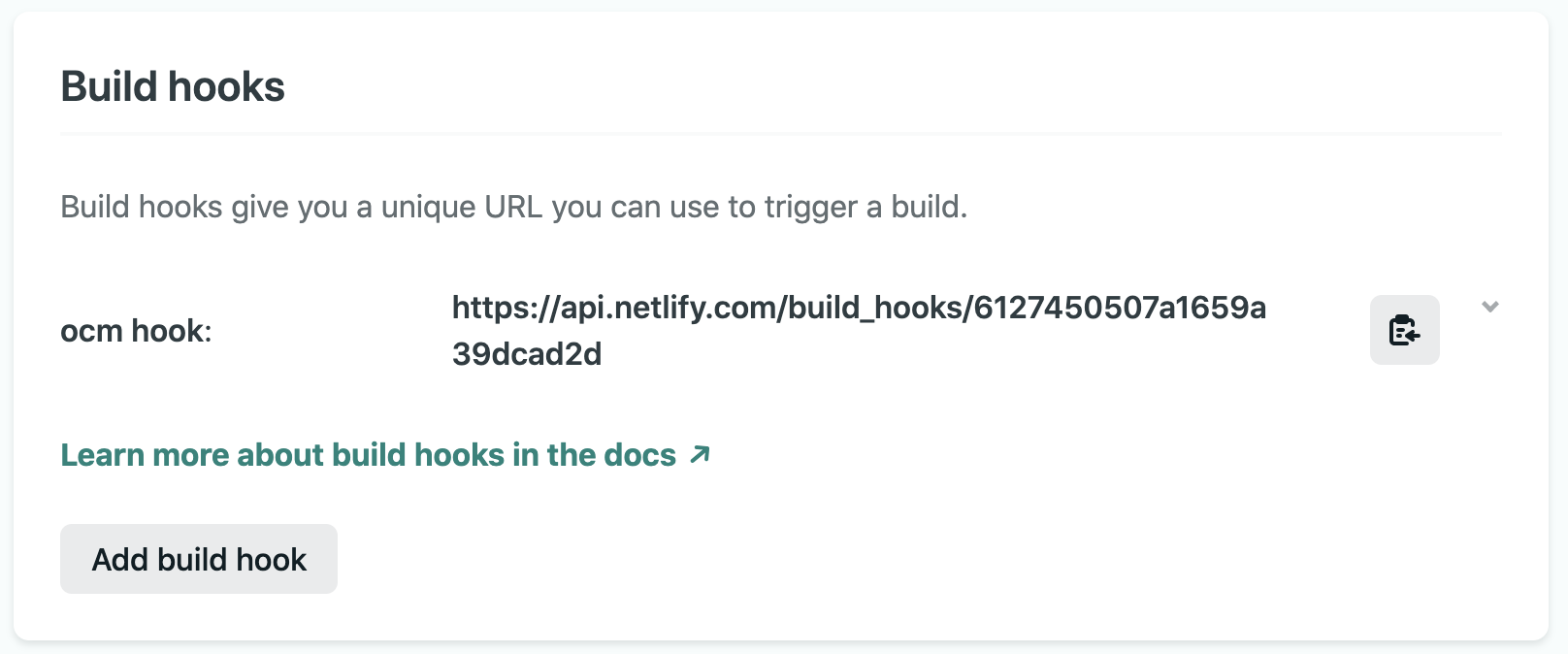
3.1 NetlifyのBuild hooksを追加する
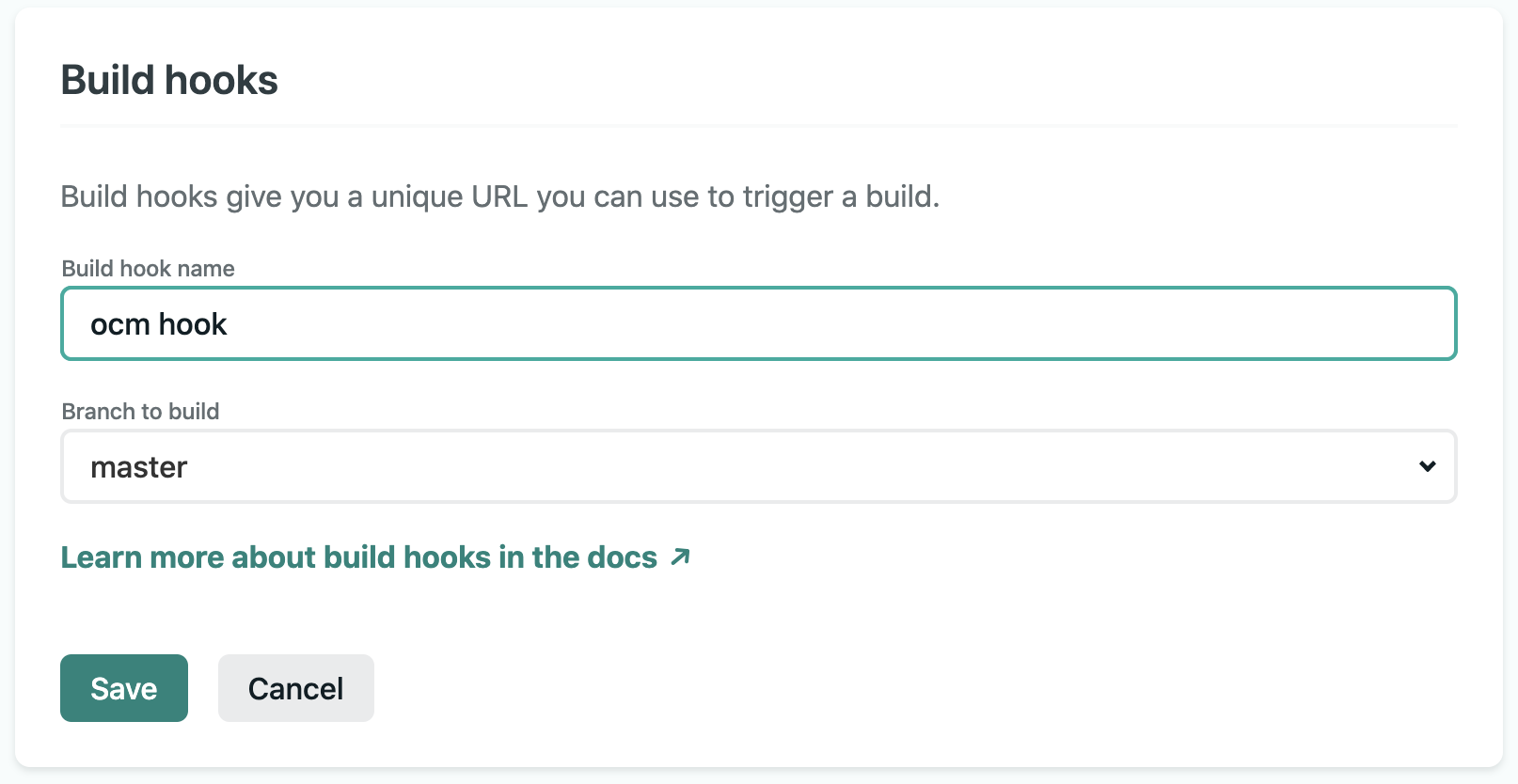
NetlifyのBuild hooksとは、新しいBiuld&Deployをトリガーするために使用できるURLです。この設定は<Netlifyでデプロイされたサイト>→Site settings > Build & deploy > Continuous deployment > Build hooksにあります
-
Netlifyにサインインし、
<Netlifyでデプロイされたサイト>→Site settings>Build & deploy>Continuous deployment>Build hooksのAdd build hookをクリックします

-
通知先のURL(ここでは
https://api.netlify.com/build_hooks/6127450507a1659a39dcad2d)が払い出されます。このURLをメモ帳等に記録します

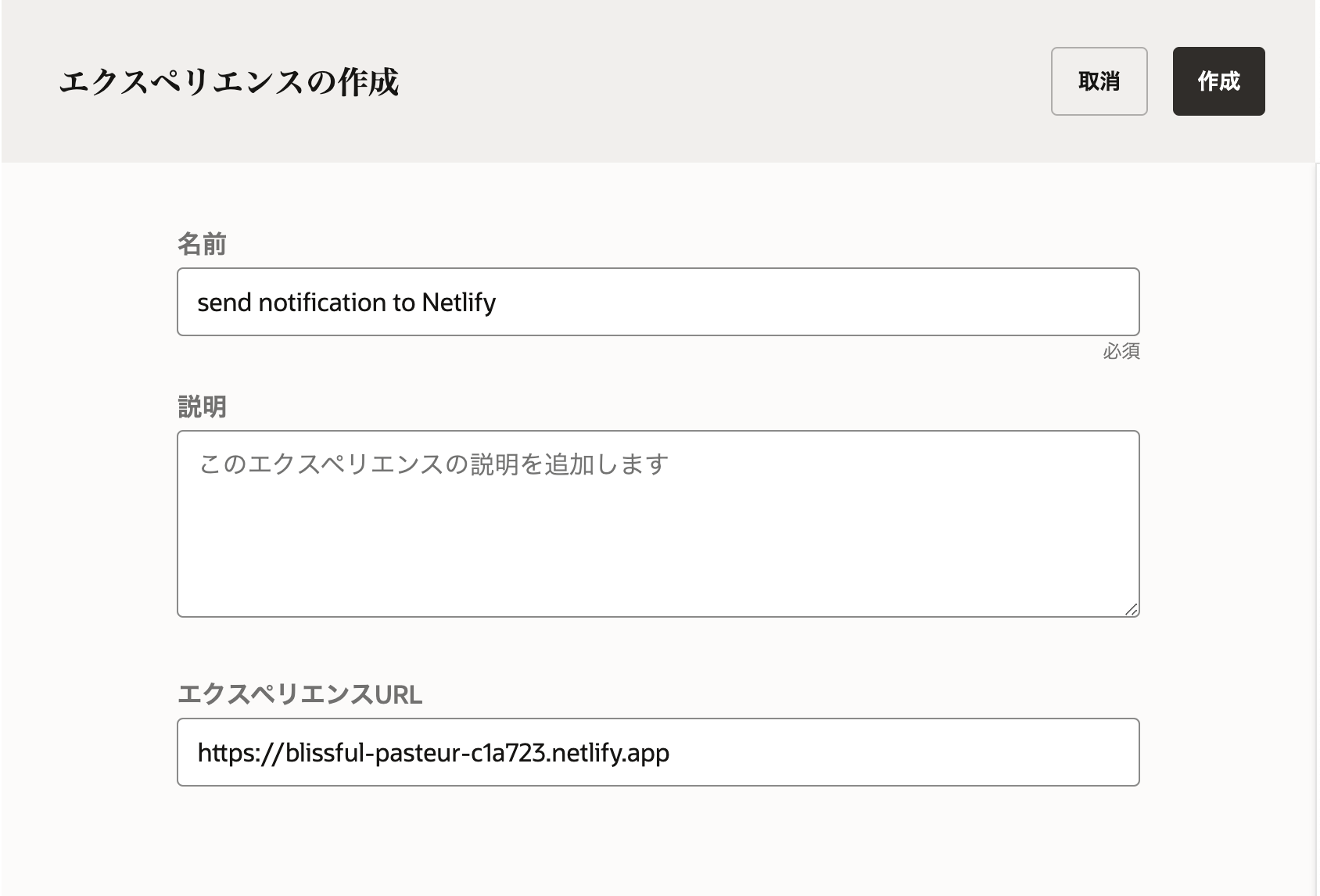
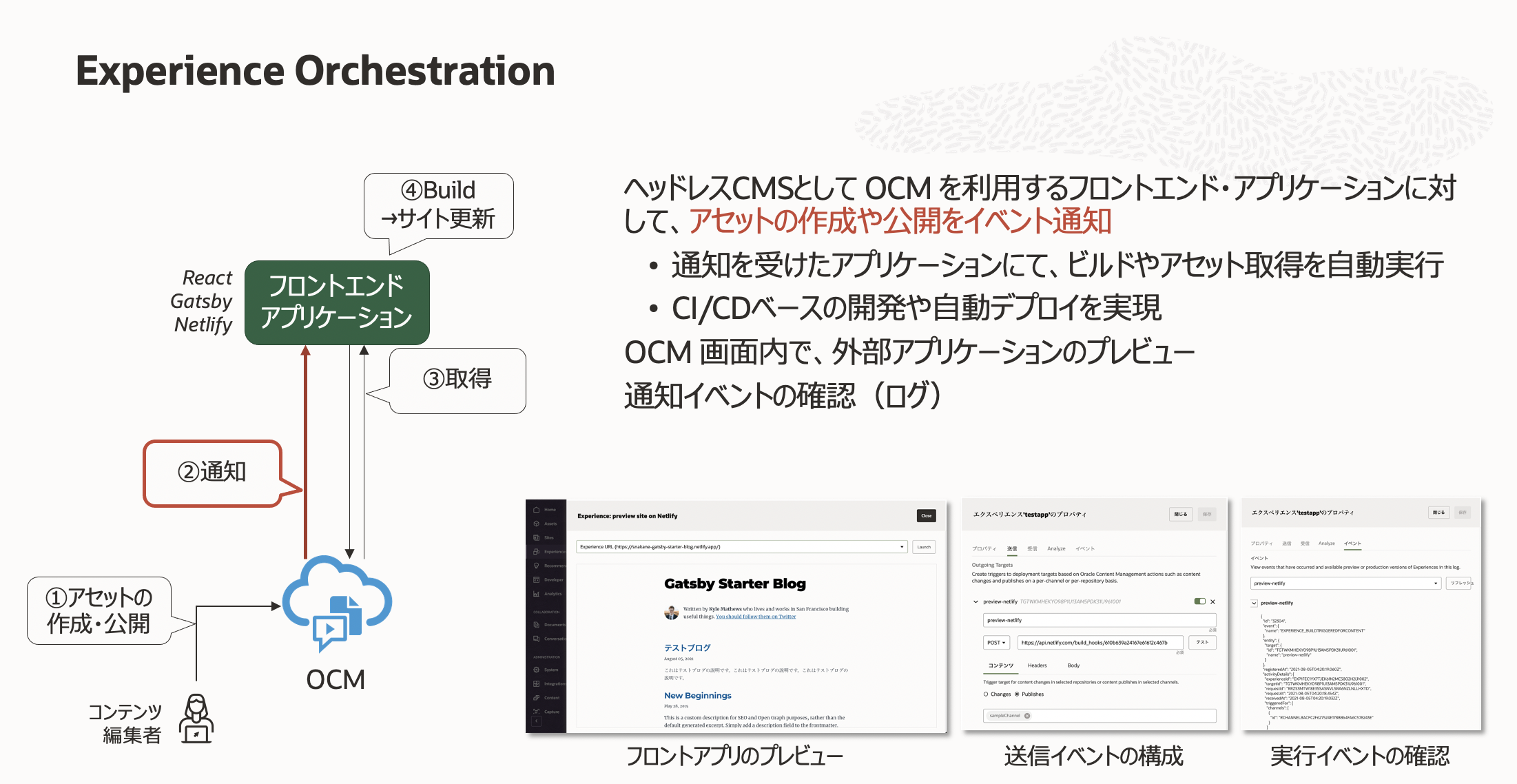
3.2 OCMのエクスペリエンスを構成する
エクスペリエンス(Experience)とは、OCMをヘッドレスCMSとして利用するフロントエンド・アプリケーション(Gatsby/Netlify)に対して、アセットの作成や公開をイベント通知するための仕組みです

今回の場合、Gatsbyサイトが利用する公開チャネル(SampleChannel)にニュースコンテンツが公開されたら、NetlifyのBuild Hookで生成されたURLをPOSTメソッドで実行するように構成します。
-
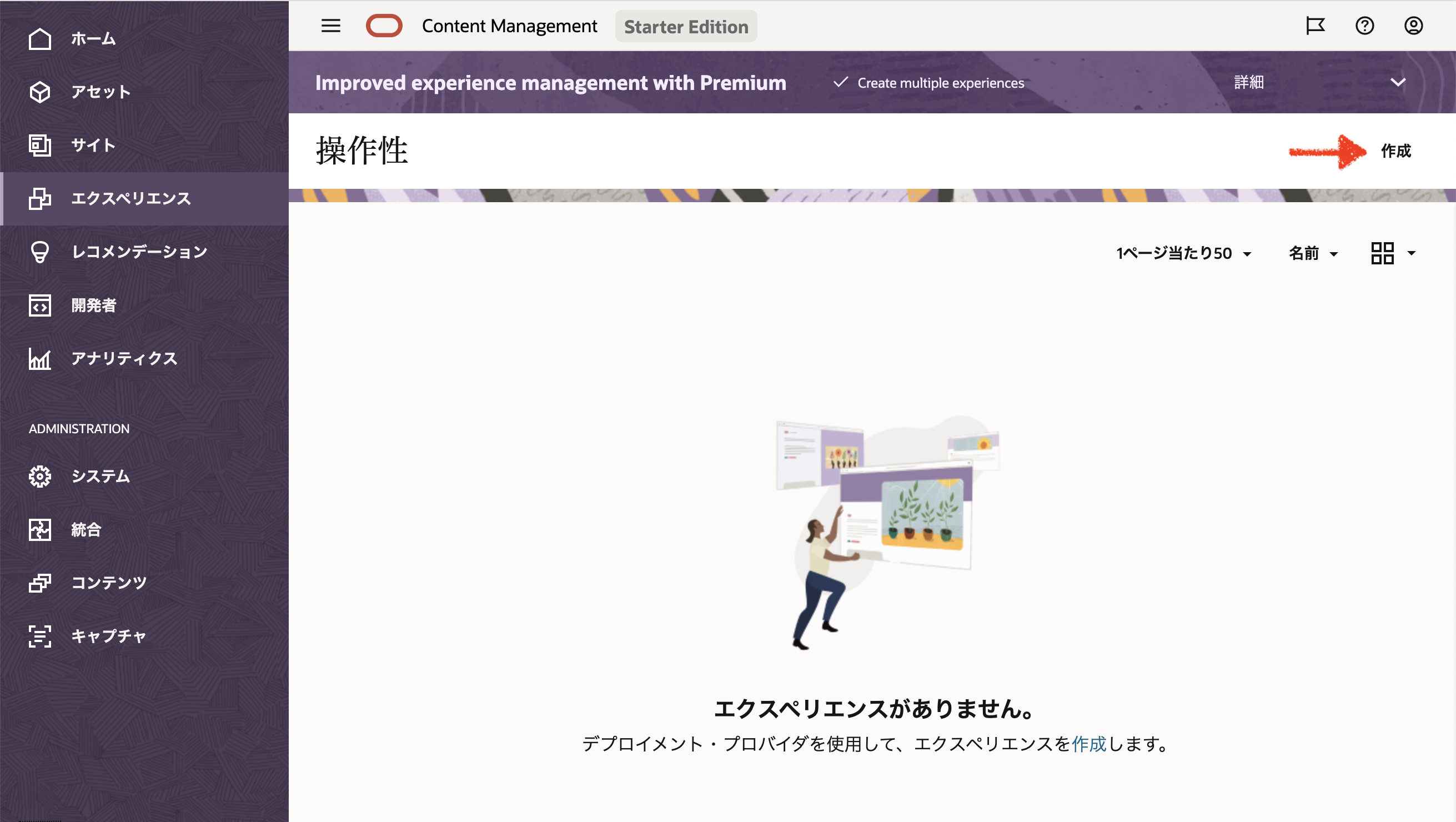
OCMにサインインし、左ナビゲーションメニューのエクスペリエンスをクリック
-
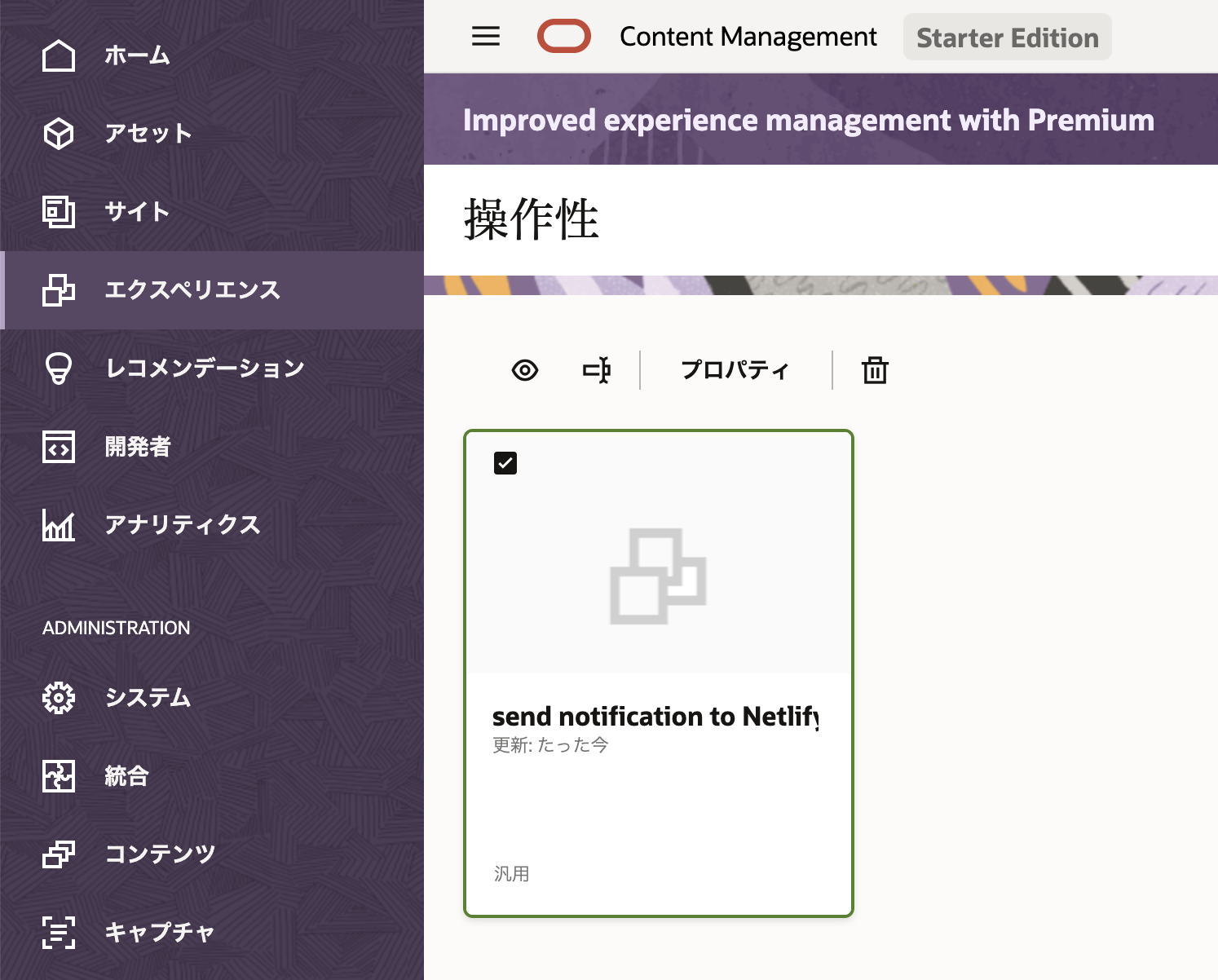
作成されたエクスペリエンス・オブジェクト
send notification to Netlifyを選択し、プレビューアイコンをクリックすると、エクスペリエンスURLで指定したサイトをOCMのUI上からプレビューできます。またLaunchアイコンをクリックすると、エクスペリエンスURLで指定したサイトを、別タブで開くことができます

-
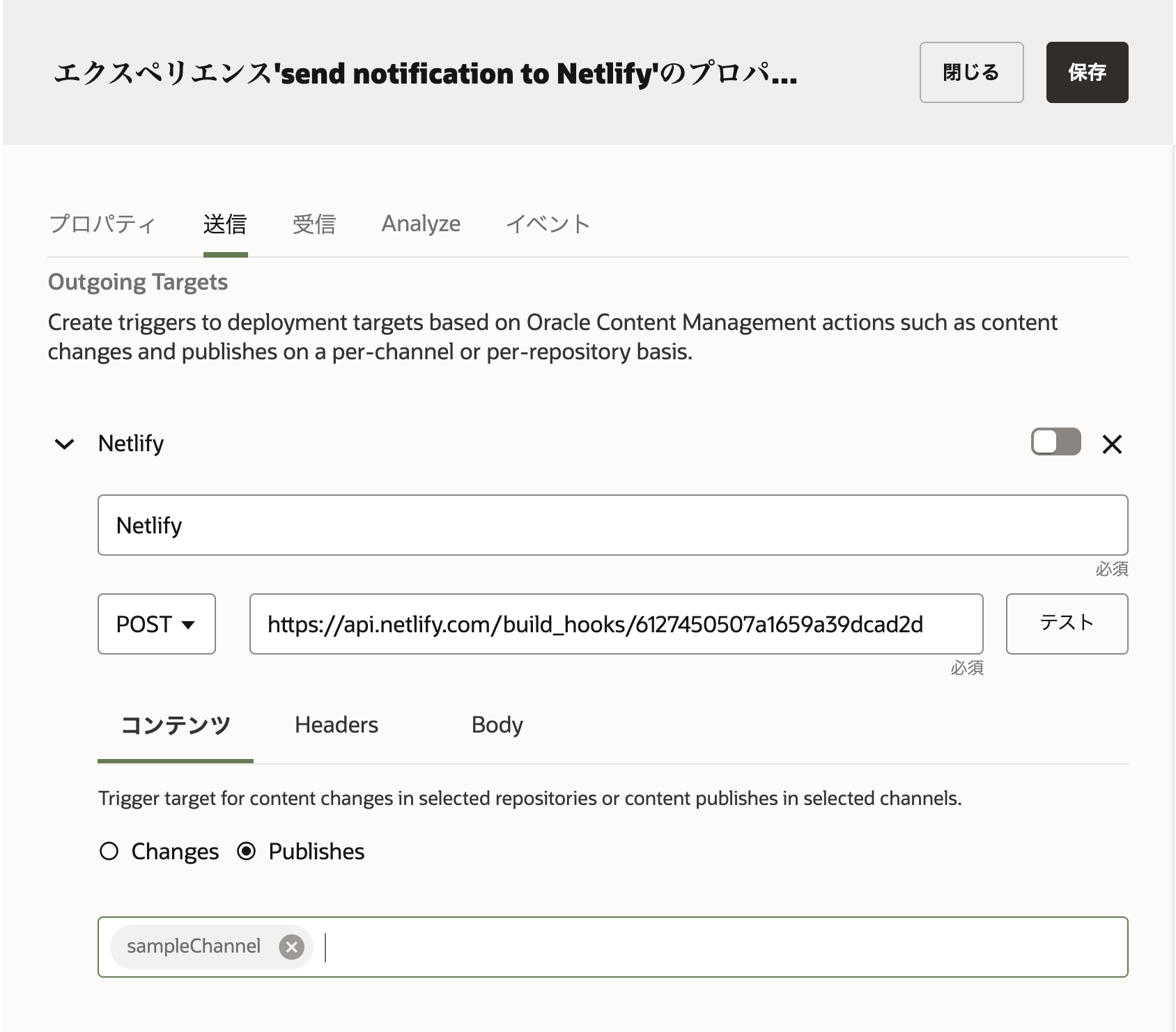
作成したエクスペリエンス・オブジェクトを選択し、プロパティをクリックします
-
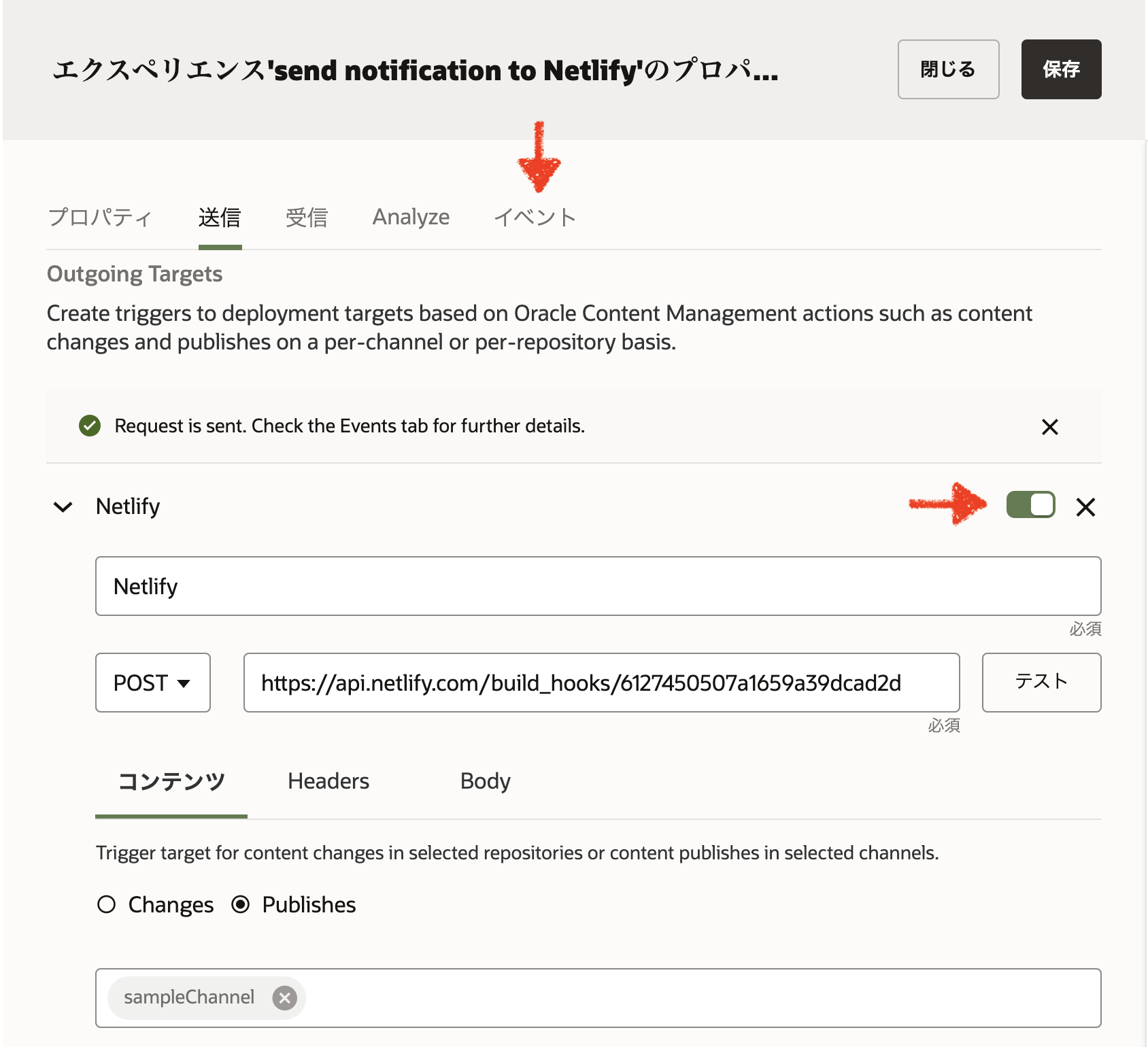
送信タブをクリック
-
汎用ターゲットの名前を入力します。ここでは
Netlifyと入力します -
POSTメソッドを選択し、URLエンドポイントにNetlifyのBuild Hook追加時に払い出されたURLをコピペします。ここではhttps://api.netlify.com/build_hooks/6127450507a1659a39dcad2dを入力します -
コンテンツタブで、
Publishesを選択します。さらにチャネルの選択で、Gatsbyサイトのgatsby-configのOCMプラグインのchannelTokenに設定した公開チャネルを選択します。ここではsampleChannelを選択します

-
テストをクリックします。
Request is sent...のメッセージが表示されます
NetlifyのBuild Hookが実行されます -
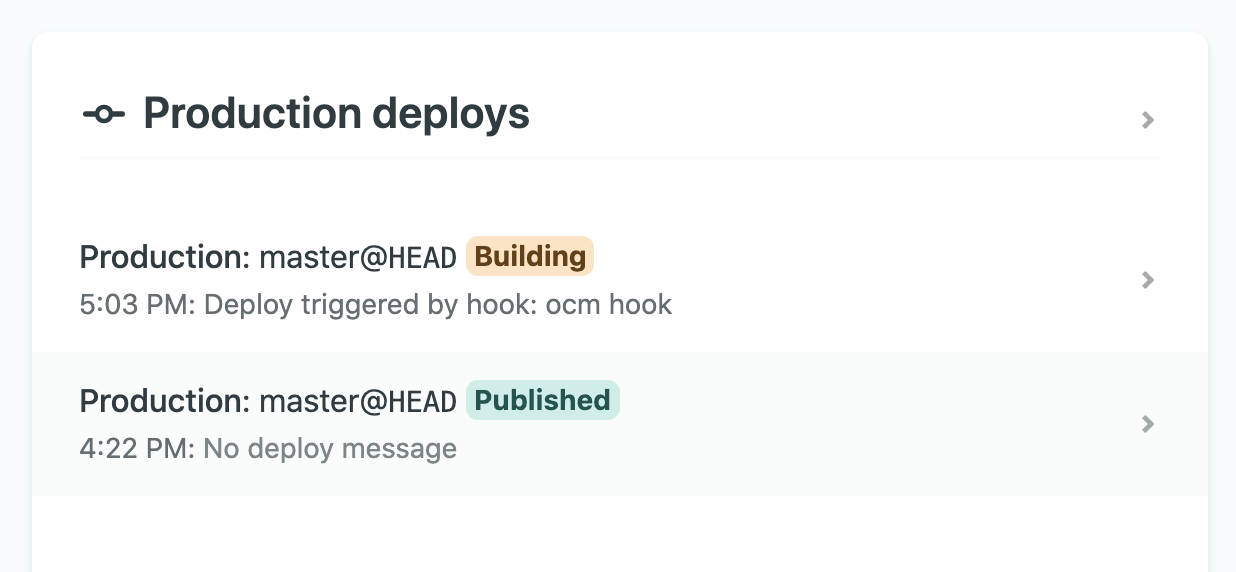
Netlifyに戻り、公開サイトを確認します。
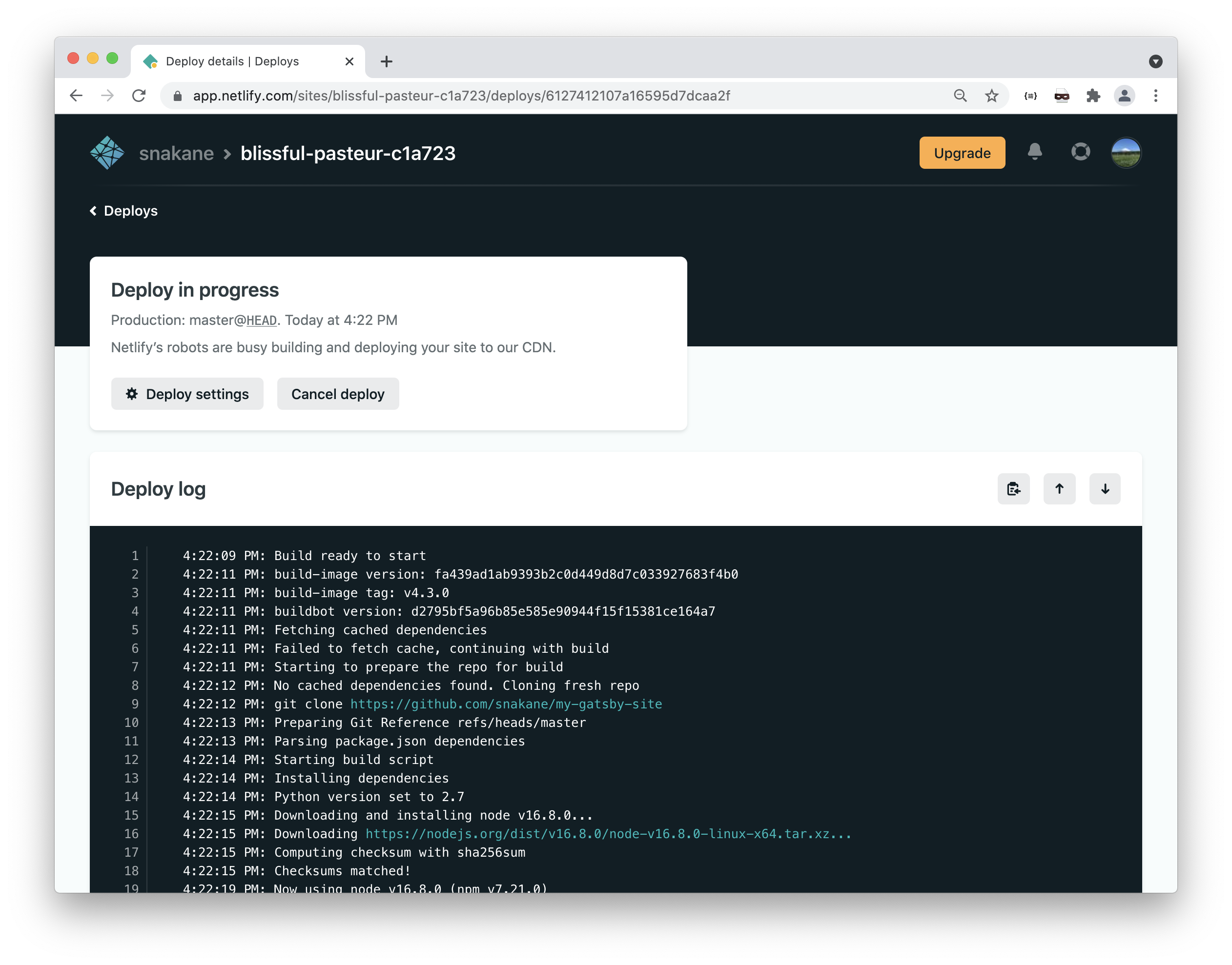
Deploy triggered by hook: ocm hookのビルドが実行されます

-
-
保存をクリックします
4. 確認
OCMによるアセットの作成・公開→Netlify上のGatsbyサイトの自動更新が正しく動作するかを確認します
4.1 OCMのアセットリポジトリに新しいニュースコンテンツを作成
-
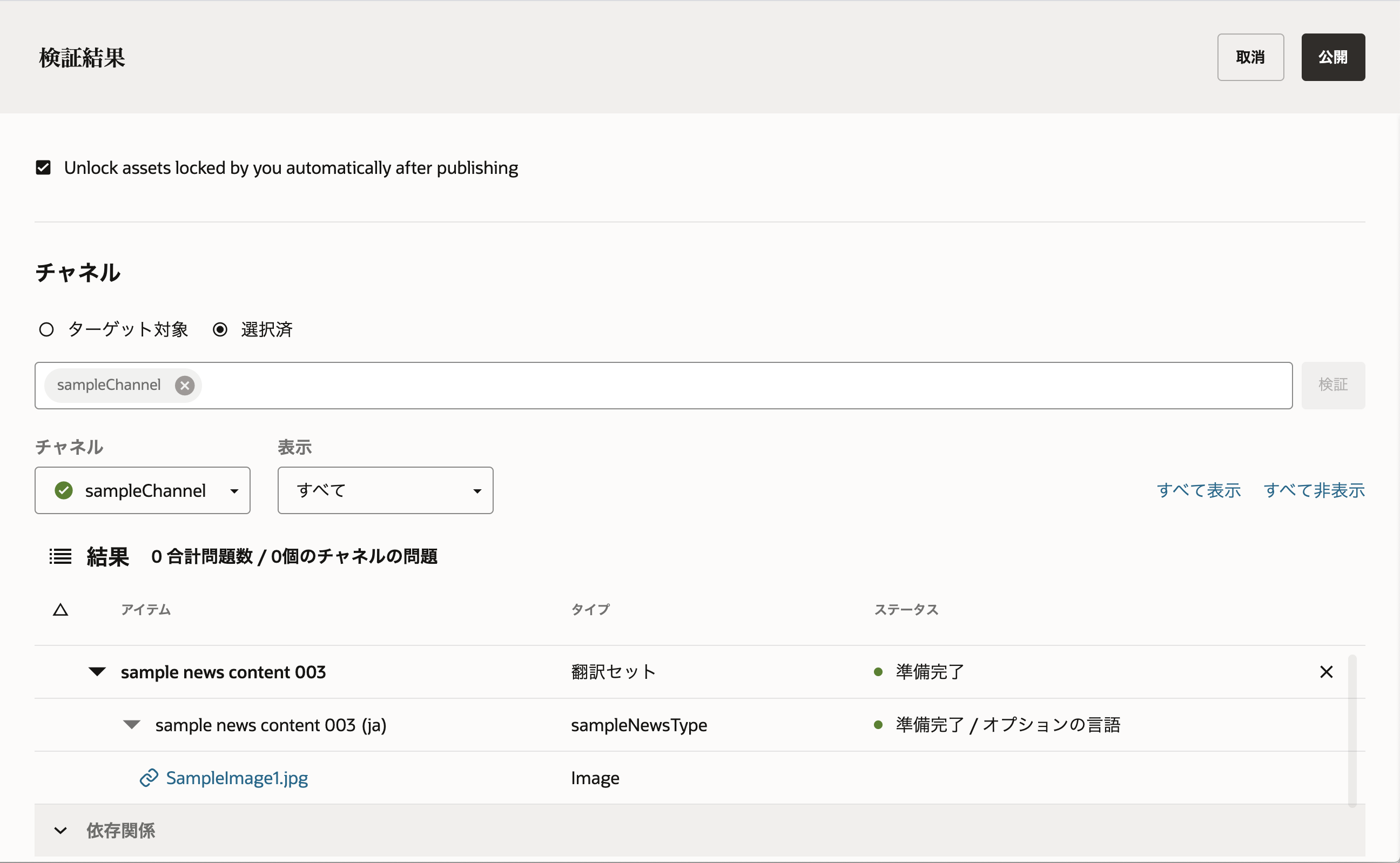
WebブラウザでOCMインスタンスにアクセスし、sampleNewsTypeのコンテンツ・アイテムを1件新規作成します。(ここでは
003ニュースのタイトルを作成)

-
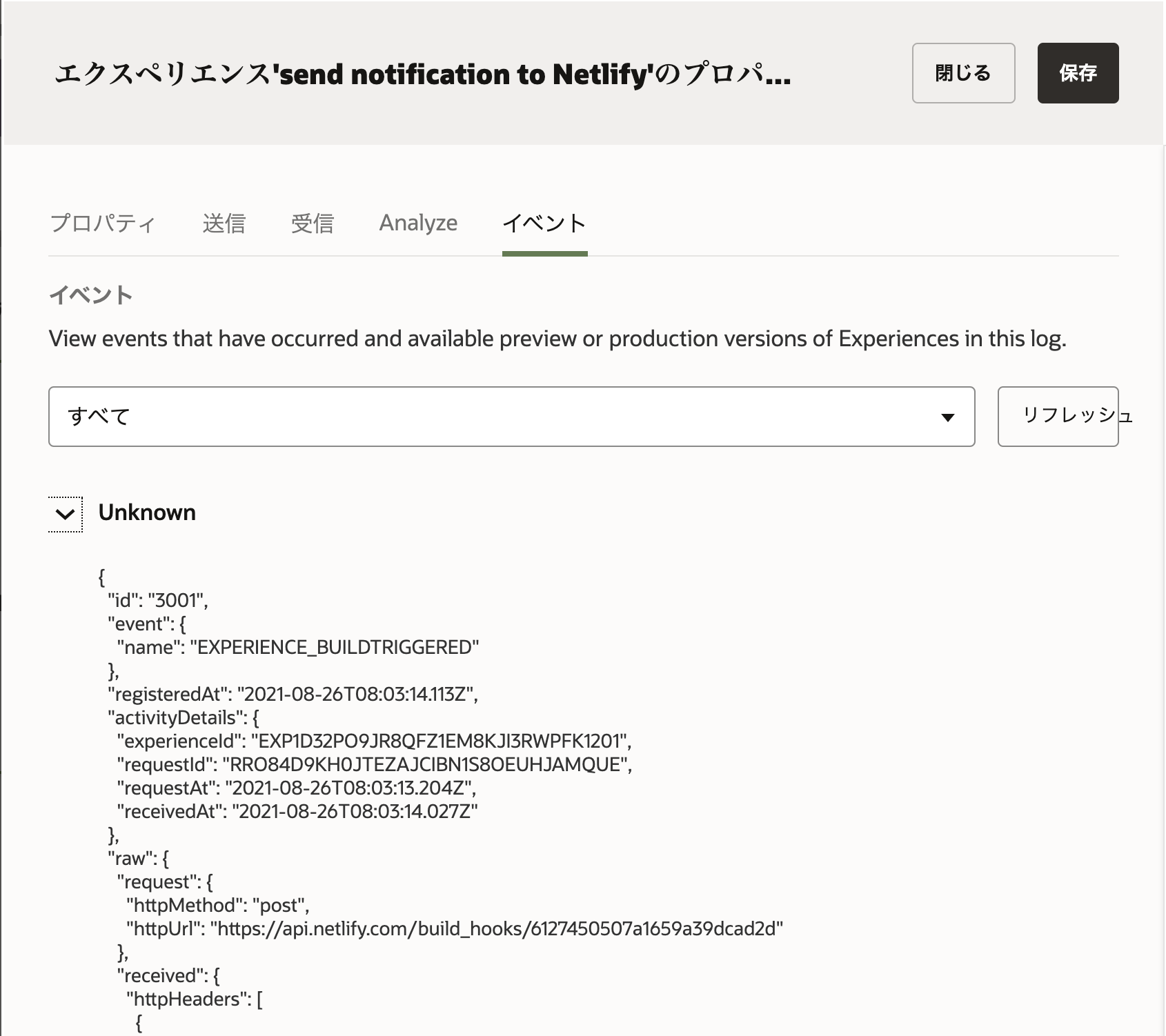
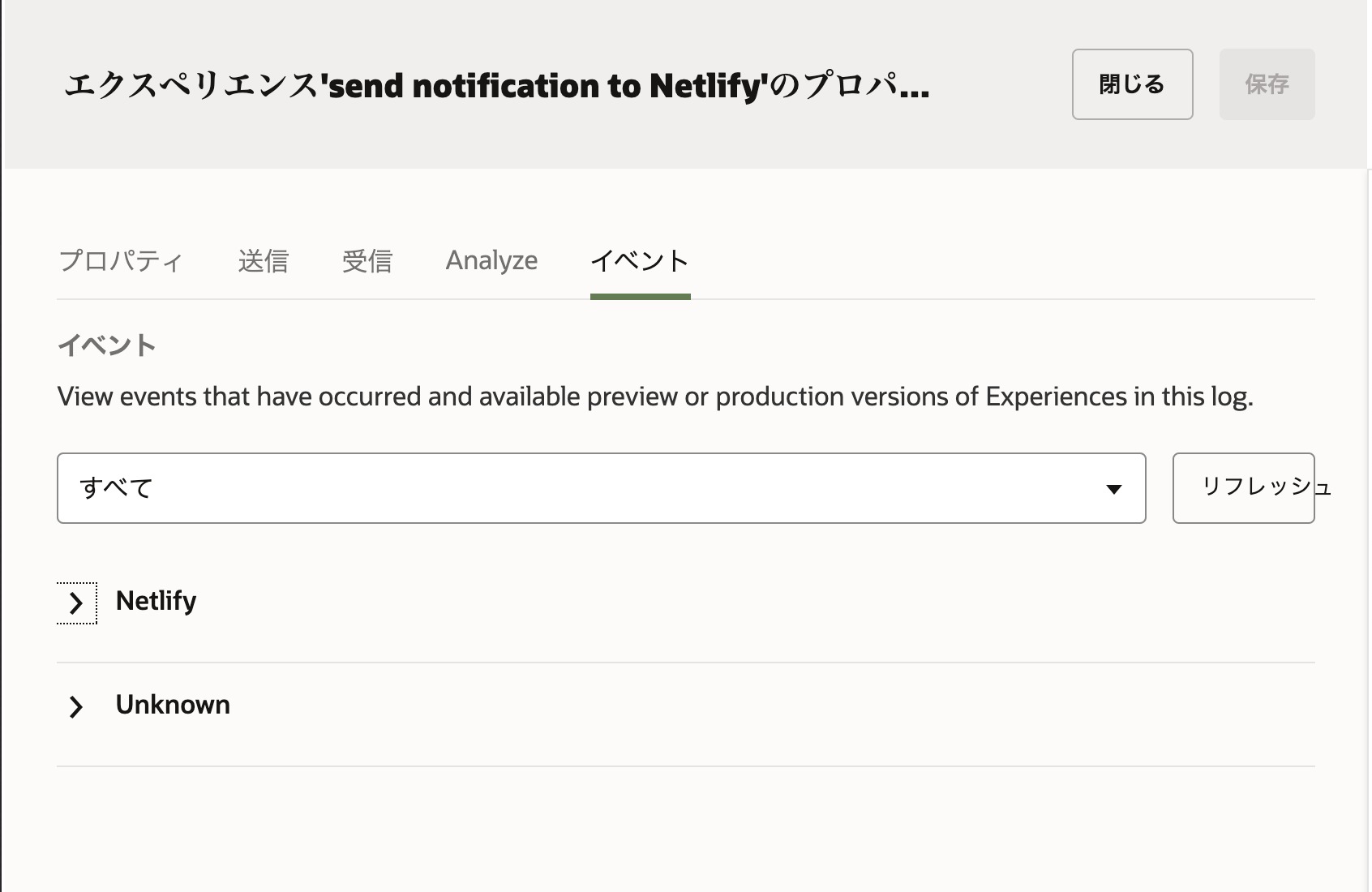
エクスペリエンスの
send notification to Netlifyのプロパティを開きます
4.2 Netlify の確認
-
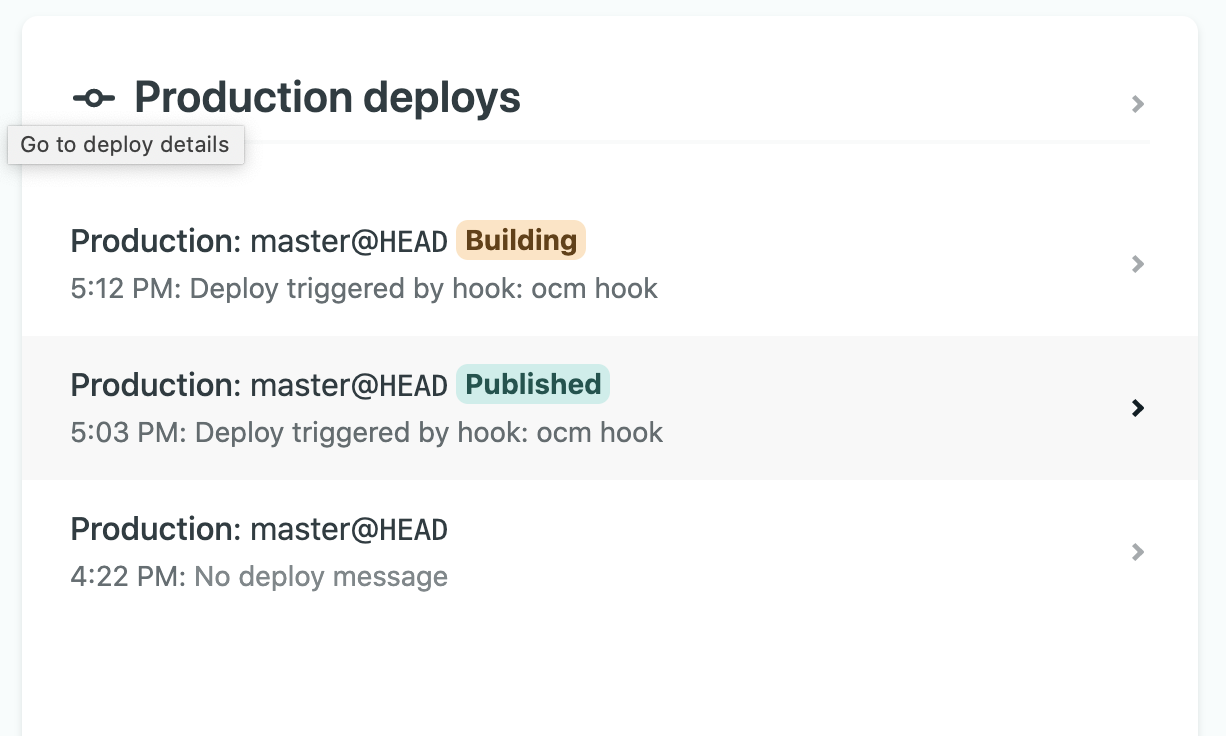
ビルドが完了した(
Published)ことを確認し、Netlify上にホストされたGatsbyサイト(ここではhttps://blissful-pasteur-c1a723.netlify.app/)を確認します -
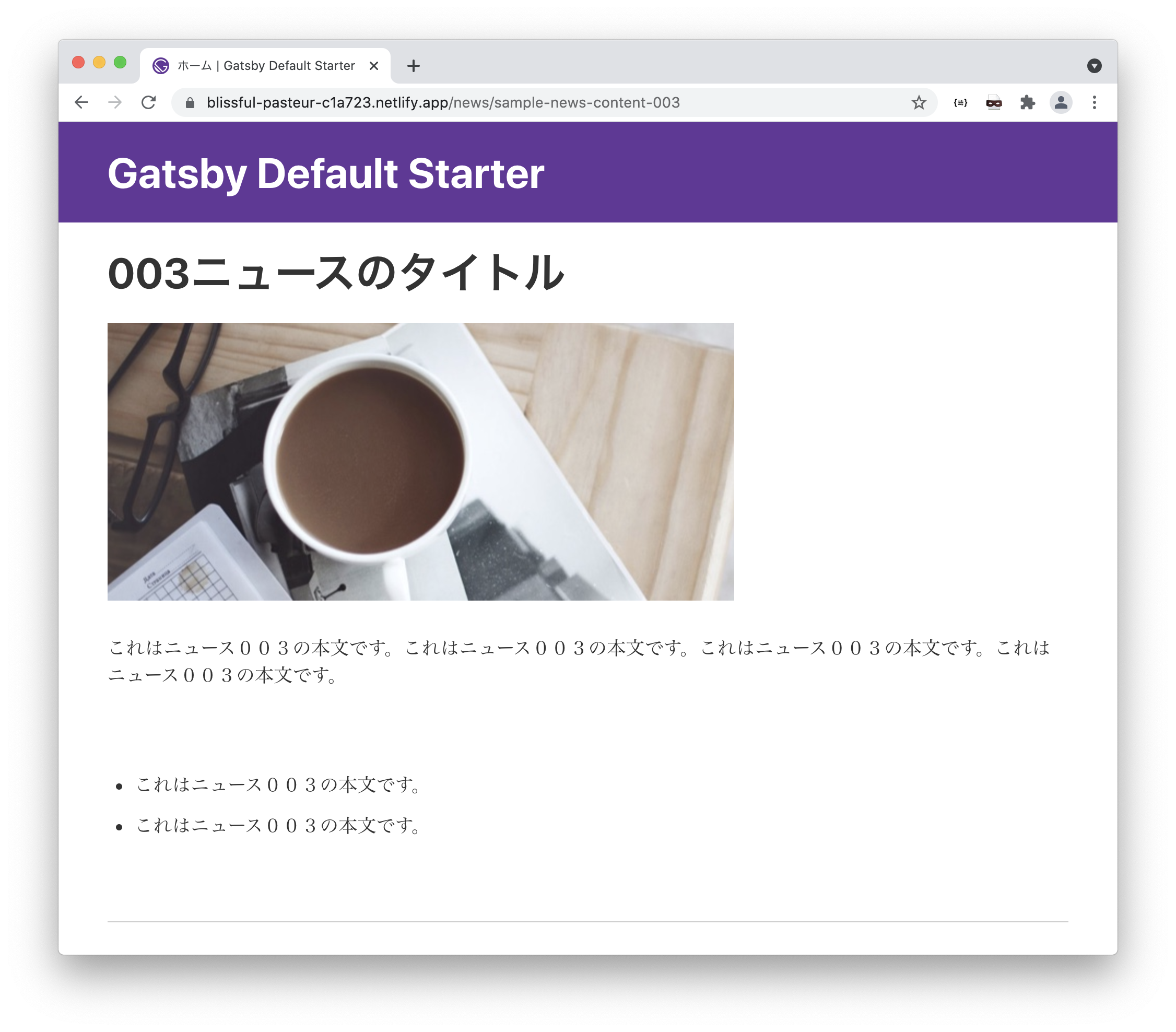
前の手順で公開したニュースコンテンツ(
003ニュースのタイトル)が、Netlify上にホストされたGatsbyサイトに反映されていることを確認します


おわりに
この記事では、Oracle Content ManagementをHeadless CMSとして使用したWebサイトをGatsbyで開発するで作成したGatsbyサイトをNetlifyでホストして公開する手順を紹介しました。
さらに、OCMのアセット公開をNetlifyに通知し、それをトリガーとしてNetlifyのビルド&デプロイを自動実行できることを確認しました。その結果、OCMでアセットを公開したらNetlify上にホストしたGatsbyサイトに公開した内容を自動反映することができました。

なお、今回構成した内容は、OCMでアセットを公開取消した際にも動作します。コンテンツ制作者はフロントエンドアプリ(今回はGatsbyサイト)を意識することなく、コンテンツ制作・公開の業務を進めることができます。
さらに、OCMはアセットのスケジュール公開機能も提供しているため、祝祭日や夜間帯のコンテンツ公開/公開終了も自動化することができます
最後に、この記事を作成する際に参考にしたドキュメントや動画、記事を紹介します。あわせてご確認ください