はじめに
なぜGASなのか?
プライベートなライフイベントを一々披露するのは好みではないのですが、この2020年8月に転職しました。
それまではずっと開発業務に従事しておりましたが、転職を機に、いきなり開発とは無縁な職種となってしまいました。
しかしながら、たまに何かコード書いてないと発作が出るタイプの人種なので、もうこの際、VBAでも何でも良いから書かねば。
そんな事を考えていると、会社では G SUITE がメインである事に気づきました。
「じゃ、せっかくだから、俺はこのこの赤の Google Apps Script を選ぶぜ」といったノリで決めました(安直です)。
「せっかくだから」という流れで「赤」に反応するのは、自分が古いセガサターン世代だからです。※デスクリムゾン
調べたこと
何しろ、概念も何も良く分かってない。ゼロベースのスタートなので、早速、いくつか漁りました。先人の知恵を借りるのが手っ取り早いです。
●Google Apps Scriptの開発手法まとめ
●GASのScriptEditorオレオレチートシート
1. スクリプトの種類について
GASでは大きく分けて2種類のスクリプトがありますね。
(サクッと紹介しているけど、これ非常に重要だと思う…)
- Container Bound Script
- Standalone Script
・Container Bound Script(CBS)
SpreadsheetやFormなどのメニューから「スクリプトエディタ」を起動して作成するスクリプト。
「ExcelなどのVBA(マクロ)」と考えると、イメージしやすそうです。
Spreadsheet関数など、これじゃないと出来ない事があるみたい。詳しく知りたいけど、それはまた後日の楽しみとして。
・Standalone Script(SS)
Drive上に直接作成するScript。
なんだろう、「VBScript」のようなものでしょうかね。
一応、色々できるのは G SUITE の世界だけのようですが。
※ローカルに直接ファイル吐いたりとかは難しいっぽい、というか、クラウドシステムでそんな必要あんまないか
なお、括弧内の名称は、自分が勝手に命名しました。
以下、この勝手略称で勝手に進めます。
2. 開発環境について
・ScriptEditor
GASの開発環境は通常はScriptEditorになると思います。
意外と機能が充実しています、というか「Ctr」+「Space」でコード補完できればもう十分かと。
・Eclipseなど
一応、使えるけど的なノリ。
重かったり、直接デプロイ出来なかったりと、いろいろScriptEditorよりちょっと残念。
よほど拘りがなければ、ScriptEditor でイイじゃんという事で。
やってみたこと
javaScript ベースでコーディングができるとのこと。では、どこまで javaScript が通用するのか、少し検証してみました。
1. 変数の宣言とスコープについて
ECMAScript2015 から取り入れられた、変(定)数宣言の「var, let, const」ですが、同じように使えるのか検証してみました。
曖昧な方のために軽く補足しますと、「var, let, const」には以下のような違いがあります。
| 宣言 | 再代入 | 再宣言 |
|---|---|---|
| var | ○ | ○ |
| let | ○ | ✕ |
| const | ✕ | ✕ |
・結果
上記の概念そのまんま。なので、ちゃんと使い分けていきましょう。
なんでもかんでも var で宣言するのは、バグ混入の元です。
2. オブジェクト指向的な書き方とか
要は、gsファイルを「class」のように使えるのか、という話ですね。
ついでに、prototype とかも使えるか試してみましょう。
// Mainコード
function myFunction() {
var p1 = new Person('Bob', 28);
p1.greet();
var p2 = new Person2('Mike', 31);
p2.greet2();
}
// Logger
function myLogging(logString) {
Logger.log('[logging]: ' + logString);
return;
}
// class 記法
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
greet() {
myLogging(this.name + ' です、こんにちは!');
myLogging(this.age + ' 歳です、よろしくお願いします!');
}
}
// prototype 記法
var Person2 = function(name, age) {
this.name = name;
this.age = age;
}
Person2.prototype.greet2 = function() {
myLogging(this.name + ' です、こんにちは!');
myLogging(this.age + ' 歳です、よろしくお願いします!');
}
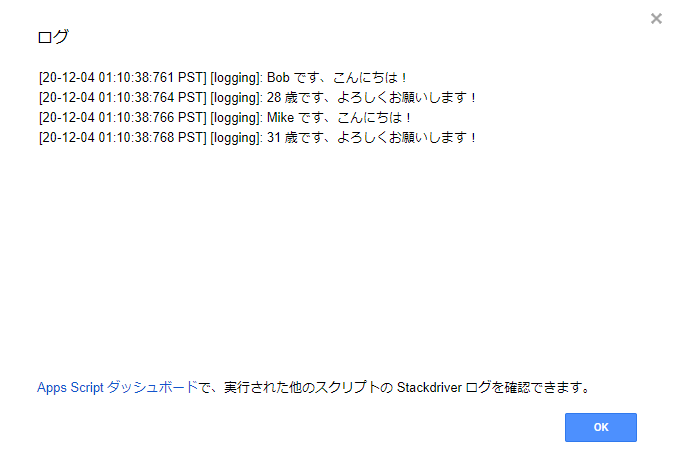
・実行結果
この通り、こちらも、バッチリ使えました。class宣言だけじゃなく、prototypeでもOK。
なんだ、もうほぼ JS と同じように書けるんじゃん。
じゃあ、個人的には VSCode 使いたいなあ。
これもそのうち調べてみよう…
まとめ
とりあえず今回はこのくらいで。
GASを初めて使ってみた感想は、
思ったよりもオブジェクト指向で書けそう。
思ったよりもJSライクで書けそう。
結論:Developer fun, Work fun!
テックブログとか文書は前職とかでいくつも書いたことがあるので、抵抗はそんなにありません。しかしながら、Qiitaに投稿するのは今回が初めてです。
GASは活用し甲斐がありそうですね。頑張って、不定期でも研究と発信を続けていきたいものです。
幸い、不明点も探せばすぐに見つかりそう。情報には事欠かきませんね。
「やりたい」がすぐ見つかるというのは、モチベーションを維持するのに最大のスパイスです。
そして自分の仕事をどんどん「たのしく」するんですよ。こんな幸せな事があるでしょうか。
最後までお読みいただきありがとうございました。
素敵なクリスマスを…