はじめに
開発者ツールとはHTML,CSS,JavaScriptの状態を検証でき、Webサイトのデザインのチェックや動作テストなどで使用します。
自分もHTML,CSS,JavaScriptを学習している際に、
開発者ツールにお世話になったため使い方をまとめました。
開発者ツールの開き方
開発者ツールは複数の方法で開くことができます。
要素タブ
WebサイトのHTMLやCSSを表示、仮編集できます。
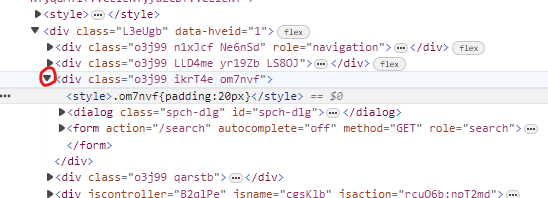
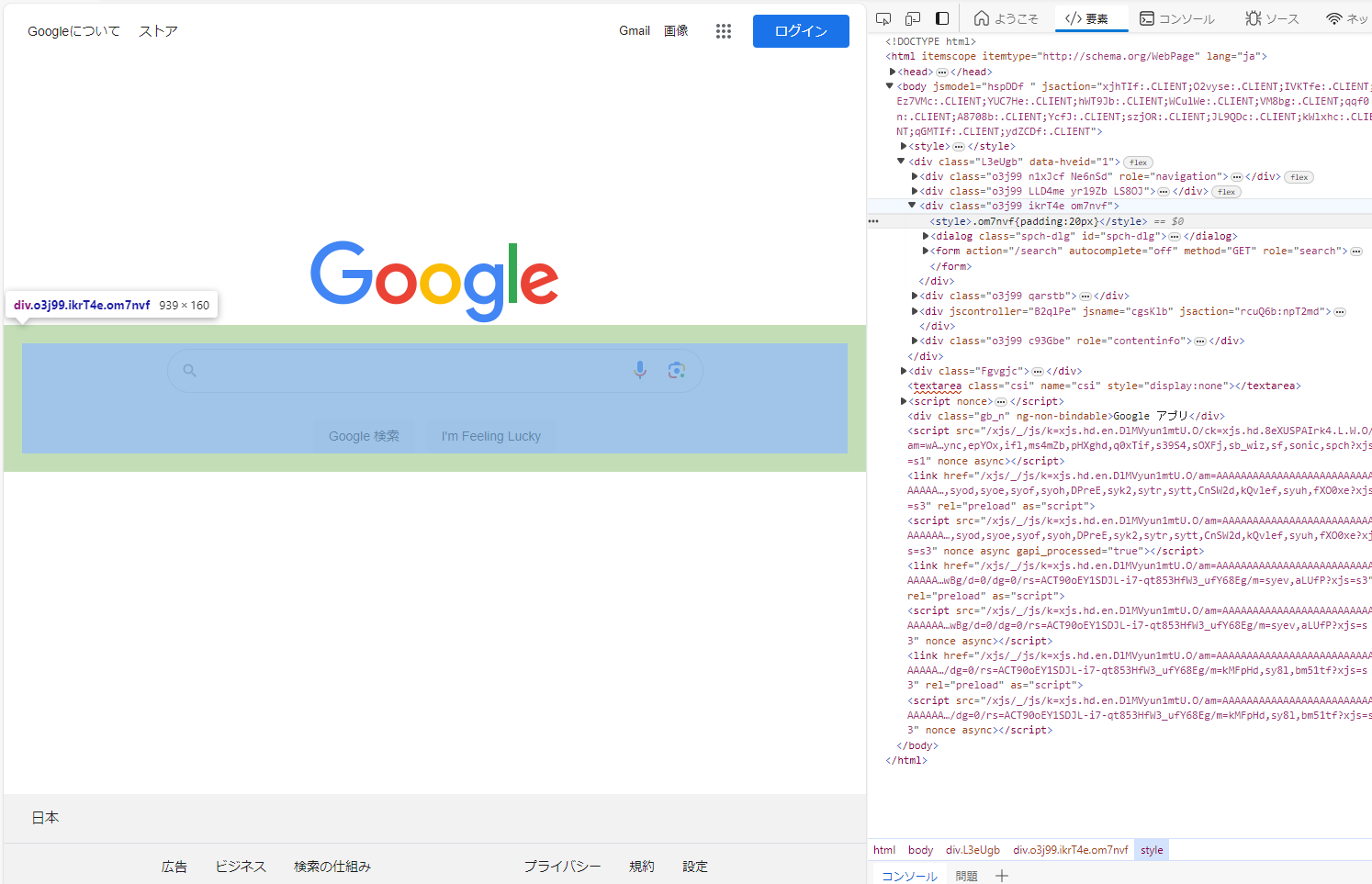
- HTML
左側の[▶]をクリックすることで、要素の中身を展開できます。
要素をダブルクリックすることで、要素の中身を表示、編集できます。

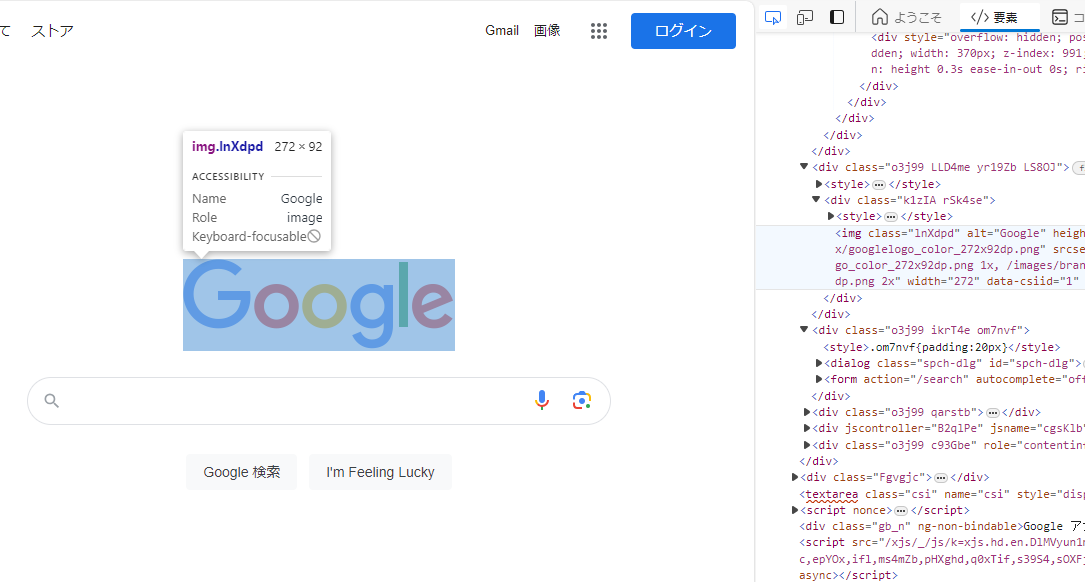
また、要素にカーソルを合わせることでWebサイト上のどこに配置されているのかを表示できます。

- CSS
HTMLの要素をクリックすることで、それに適用しているスタイルを確認できます。
クリックすることでスタイルを編集でき、プロパティの左側にある を外すことでプロパティを無効にできます。
を外すことでプロパティを無効にできます。

プロパティを無効にした場合

コンソールタブ
警告文やエラー文が表示されます。
また、JavaScriptのコードを入力し、実行できます。

ソースタブ
HTML,CSS,JavaScriptなどのソースコードがフォルダ階層のように表示され、仮編集できます。

また、ブレークポイントを設定することで実行を一時停止し、デバックすることができます。

ネットワークタブ
Webページが発行したネットワークリクエストの詳細情報が表示されます。
リクエストのURLやメソッド、HTTPステータスコードなどの詳細情報が確認できます。

その他
開発者ツールの配置
開発者ツールの右上の[…] > [ドッキングの位置]から切り替えることができます。

検査ツール
Webページ上の見たい要素をクリックすることで、要素タブHTMLとCSSを表示させることができます。


デバイスエミュレーション
Webページをスマホやタブレットなどのデバイスの表示に切り替えることができます。

[ディメンション]の値を切り替えることでデバイスが変更できます。

アクティビティバー
アクティビティバーの配置を切り替えることができます。

開発者ツールの右上の[…] > [アクティビティバーの位置]からでも切り替えることができます。

おわりに
今回、開発者ツールの使い方を紹介させていただきました。
調べてみるとまだまだ多くの機能があり、奥が深いと感じました。
最後まで、読んでいただきありがとうございました。




