claspを使っていると、「VSCodeでGAS自体のコード補完はしてくれるけれど、GASのライブラリのコード補完出来たら嬉しいんだけどな〜 ![]() 」となります
」となります
同じような処理をまとめて自作ライブラリを作っていたりするので、この悩みは解決したかったんです!
ググっても意外と手順が書いてある記事がなかったのですが、手元で色々試してみたら比較的簡単に実現出来たため、誰かの役に立てばと思い、書いてみました!
実行環境
- Visual Studio Code(1.91.1)
- clasp(2.4.2)
この記事で説明しないこと
それぞれの基本的な部分は割愛しますので、参考になりそうな記事へのリンクを貼ります!
- claspの基礎知識
- GASのライブラリとは
手順
今回は、nepia_infinityさんの大型の便利ライブラリ( 【GAS】Google Apps Script 活用事例 自作ライブラリを公開しました|nepia_infinity )を例に使用させて頂き、手順を説明していきます!
0.GASのプロジェクトを立ち上げ、VSCodeでコードが書ける状態にする
この手順は割愛します ![]()
↑の参考ドキュメントで手順をご覧ください!
1.GASのライブラリをGASに追加する
- ライブラリの追加には2通りの方法があります
- UIからスクリプトIDを指定してライブラリを追加する方法
- VSCodeでappsscript.jsonを編集して直接追加する
- イメージは↓
{
"timeZone": "Asia/Tokyo",
"dependencies": {
"libraries": [
{
"userSymbol": "nepia_infinity",
"version": "131",
"libraryId": "18rg2maFYXNmPmB2R-8s3UuFG850j5OLw4WBvcOrghzRMlfVbQWDgOVvZ"
}
]
},
"exceptionLogging": "STACKDRIVER",
"runtimeVersion": "V8"
}
2.GASのUIから「新しいタブで開く」でライブラリのドキュメントを開く
3.ChatGPTにTypeScriptの型定義ファイル(hoge.d.ts)を作ってもらう
- claspでは、d.tsファイルを読み取って、コードの自動補完をしてくれます
- 2で表示されたドキュメントをChatGPTにd.tsに変換してもらいましょう
- プロンプトは
GAS上で動くライブラリの定義書を渡しますので、VSCODEで補完ができるように、TSの型定義ファイルを作ってください。なお、コメント部分も含めるようにしてください。とかでOKです!そのあとに2の内容を貼って作ってもらいます
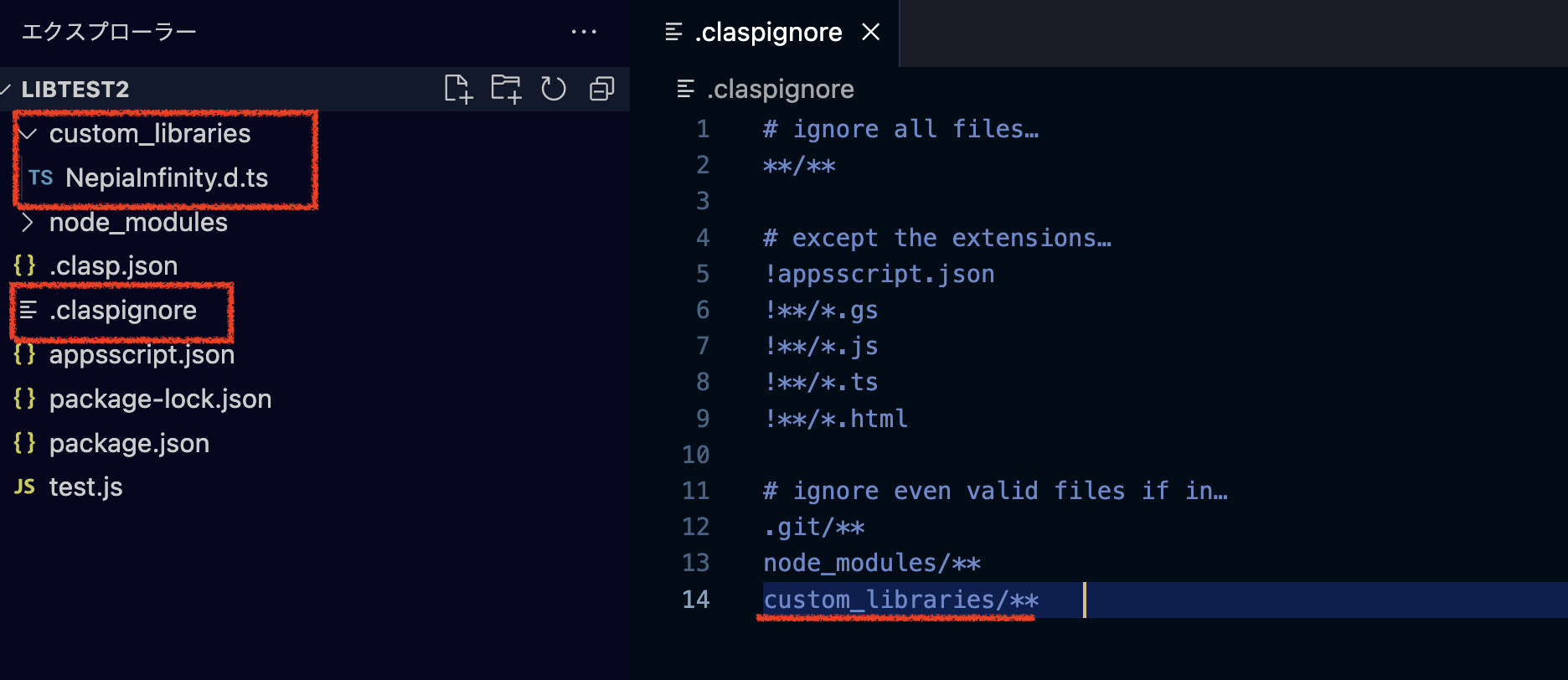
4.プロジェクトにカスタムライブラリのフォルダを作成し、.claspignoreを設定する
これは必須の手順ではありませんが、このままclasp pushすると、d.tsファイルをgsファイルに変換されたものがGASにpushされてしまいます
もし見た目上それは嬉しくないよという場合にはclaspのignore設定をオススメします!
- プロジェクトにカスタムライブラリのフォルダを作成します
- 例では名前を
custom_librariesとします
- 例では名前を
- VSCodeのプロジェクトディレクトリに
.claspignoreファイルを新規作成します- ファイルの中身はこんな感じで、最終行だけカスタムしてください!
# ignore all files…
**/**
# except the extensions…
!appsscript.json
!**/*.gs
!**/*.js
!**/*.ts
!**/*.html
# ignore even valid files if in…
.git/**
node_modules/**
custom_libraries/** // ←←←ここが大事なポイント!!※このコメントは消してください
5.コード補完が効く!
6.(参考)ライブラリを作るときのオススメ
- このようにVSCodeでコード補完をしていくぞという方のなかで、自作ライブラリを使う方にはオススメがあります!
- 引数の型や戻り値の型だけではなく関数自体のヘルプや引数のヘルプをJSDocでしっかり書いておくと、nepia_infinityさんのライブラリのようにとても捗る補完をしてくれるんです
- 自作のライブラリの例ですが、イメージはこんな感じです!
/**
* 【関数ヘルプ】スレのTS(threadTs)を指定するとスレの返信内容をJSON形式で取得できます。内容は、ユーザーとその投稿内容のテキストのみです。
*
* @param {String} token - Slackアプリのbot token
* @param {String} channelId channelのID
* @param {String} threadTs スレのts。「1715475097.020549」みたいな形式のもの。ピリオドは必要です。
* @param {boolean} isSingleLine アウトプットを単一行に加工したい場合はTrue。オブジェクトの形式でOKであればFalse。
* @returns {JSON} スレの中身のJSONデータ、ないしは単一行の出力データ
*/
function slack_makeJsonFromThreadTs(token, channelId, threadTs, isSingleLine) {
hogehoge
}
参考ドキュメント
↑に貼ったものも含めて、こちらにまとめます
- claspの基礎知識
- GASのライブラリとは
- 例に使わせていただいたライブラリ
- .gitignoreについて