1. はじめに
本記事では、Google Apps Script(GAS)のライブラリの使い方を詳しく解説しています。
💡 この記事で得られる知識
・ Google Apps Scriptのランタイムについて
・ ライブラリの使い方
Google Apps Scriptでは作成したスクリプトをライブラリとして一般公開することができます。
もちろん組織内や特定ユーザーに限定することも可能です。
また、公開されているライブラリを自身のスクリプトで利用することもできます。
次よりライブラリの使い方を解説していきます。
2. 注意事項
ライブラリを使う際、作る際に共通する注意事項です。
必ず事前に目を通して留意してください。
2.1 ランタイムのバージョンとJavaScript仕様
Google Apps Scriptには「ランタイム」というスクリプトを実行するためのエンジンがあります。
Google Apps Scriptは元々「Rhino」と呼ばれるランタイムで動作していました。
その後の2020年2月に「V8」と呼ばれる新しいバージョンのランタイムが公開されました。
これに伴い、執筆時点では新規にスクリプトを作成する場合はV8ランタイムがデフォルトで有効になっています。
Google Apps ScriptはJavaScriptベースのスクリプト言語ですが、
ランタイムによって実装できるJavaScriptの仕様が異なります。
表1. Google Apps Scriptランタイムの歴史年表
| リリース日 | ランタイム | JavaScript仕様 |
|---|---|---|
| 2009年08月19日 | Rhino | ES5 |
| 2020年02月06日 | V8 | ECMAScript |
RhinoランタイムとV8ランタイムでの構文や実装の違いは以下の記事を参照ください。
Migrating scripts to the V8 runtime | Apps Script | Google Developers
Google Apps ScriptのV8 Runtime対応を検証してみた - Officeの社
このランタイムのバージョンに違いがあることによる注意事項です。
作成しているスクリプトと、使用しているライブラリとで、有効なランタイムと実装されているJavaScript仕様が異なる場合、スクリプトが動作しないケースが存在します。
表2. 有効なランタイムとJavaScript仕様の差異と実行可否
| ランタイム | スクリプト | ライブラリ | 実行可否 |
|---|---|---|---|
| Rhino | ES5 | ES5 | ✅ |
| Rhino | ES5 | ECMAScript | ❌ |
| Rhino | ECMAScript | ES5 | ❌ |
| Rhino | ECMAScript | ECMAScript | ❌ |
| V8 | ES5 | ES5 | ✅ |
| V8 | ES5 | ECMAScript | ✅ |
| V8 | ECMAScript | ES5 | ✅ |
| V8 | ECMAScript | ECMAScript | ✅ |
表2の通り、ECMAScript構文はV8ランタイムでしか動作しません。逆に下位互換性があるため、ES5構文はV8ランタイムでも動作します。
例えば、以下の「let」はECMAScriptに対応した構文であるため、Rhinoでは動作しません。
funtion myFunction() {
let foo = 'var' // letは対応していないためエラー
}
上記のコードは保存する際に以下のようなエラーになります。
このように、ライブラリがECMAScriptに準拠した実装となっている場合、V8ランタイムが無効(=Rhinoランタイムが有効)な状態ではライブラリ内のスクリプトでエラーになります。
執筆時点では未だRhinoランタイムは有効ですので、以下の点に注意してください。
- 使う:ライブラリがどちらの仕様に準拠しているのか
- 作る:どちらの仕様に準拠させてライブラリを実装するのか(公開する際には明記しておくと良いでしょう)
3. ライブラリの使い方
ここからは外部から自身のスクリプトへライブラリを取り込む方法について説明します。
ライブラリは、スクリプトエディタからスクリプトIDを指定して取り込むことができます。
以下より詳しく解説していきます。
3-1. ライブラリを取り込む
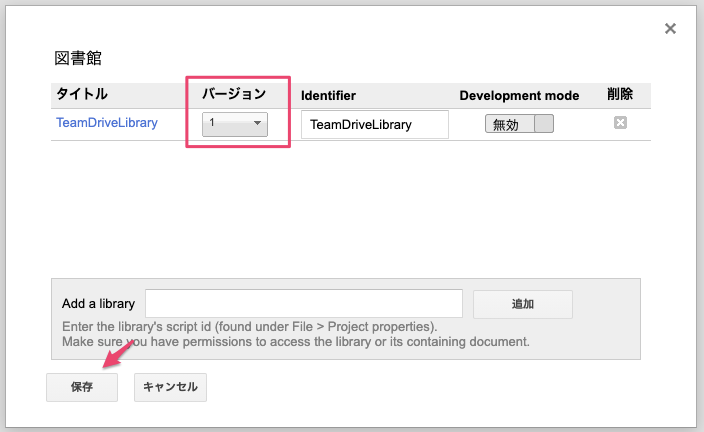
スクリプトエディタでライブラリを使用するには以下の手順に従ってライブラリを追加します。
📝 スクリプトIDとは
このスクリプトIDについてですが、Googleドライブ上のファイルにはユニークなIDが付与されています。
スクリプトファイルはGoogleドライブ上に作成しますが、スクリプトエディタで開くと以下のようなURLが表示されます。
https://script.google.com/a/{ドメイン}/d/{スクリプトID}/
また、これはスクリプトエディタのメニュー > 「ファイル」 > 「プロジェクトのプロパティ」からも確認できます。


つまり、ライブラリを公開する際にはスクリプトに採番されているスクリプトIDが共有・公開され、そのスクリプトIDを使ってライブラリとして取り込むということです。
尚、「プロジェクトキー」もライブラリとして取り込む際に指定できますが、執筆時点では非推奨となっています。
スクリプトIDを使用するようにした方が無難そうです。
※ 新IDEではスクリプトIDのみ対応となりました
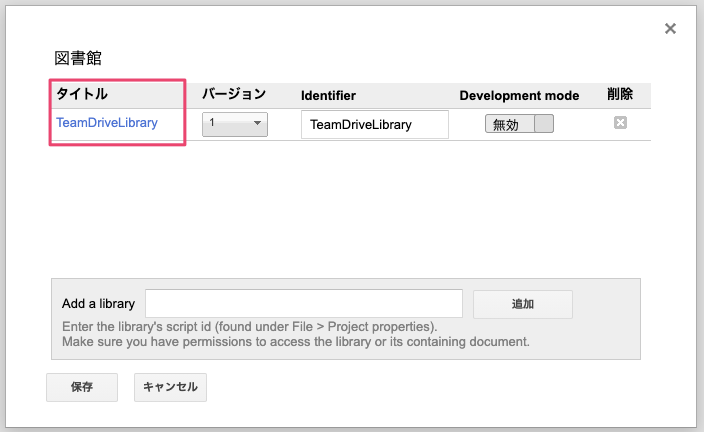
📝 APIドキュメント
ライブラリのタイトルを押下するとAPIドキュメントが表示されます。ライブラリのAPIについて参考にすると良いでしょう。


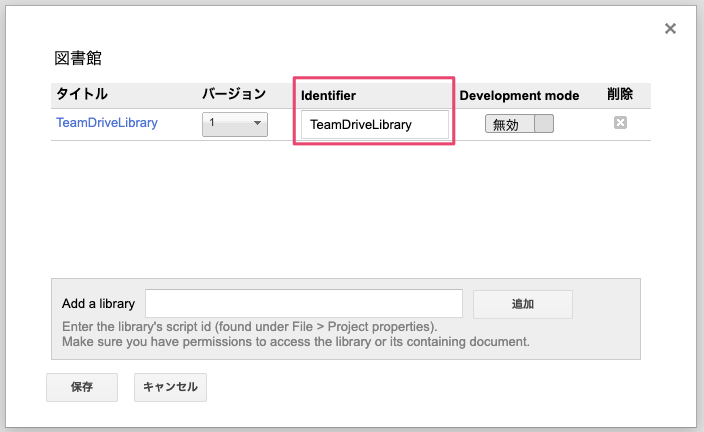
📝 Identifier
スクリプト内で使用する際の任意の識別子です。パッケージ名のようなものです。
Google Apps Scriptが標準で提供している「DriveApp」や「SpreadsheetApp」などに相当するものです。

例えばIdentifierを「TeamDriveLibrary」とした場合は、「識別子.関数名」のようにして利用できます。
let teamDrive1 = TeamDriveLibrary.create('共有ドライブ1')
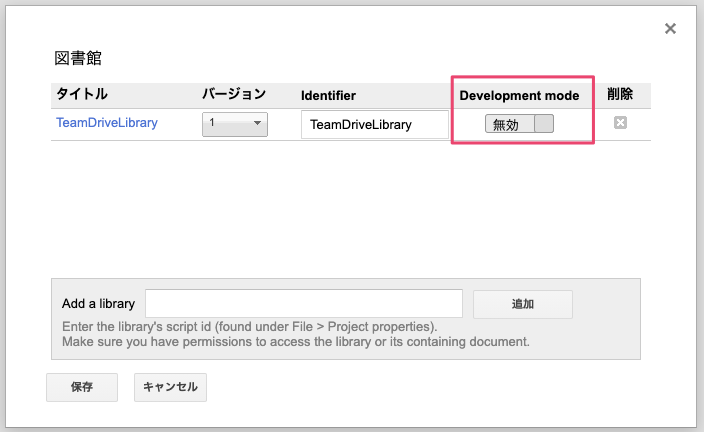
📝 Development mode
主に開発版として使用する場合に便利なモードです。
ONにすると、バージョンを指定する必要がなく、常に最新バージョンのライブラリが自動で参照されます。

3-2. ライブラリを実装に組み込む
取り込みが完了したらライブラリを実装に組み込むことができるようになります。
識別子(Identifier)を用いてライブラリの機能を利用しましょう。
折角ですので、Google Apps Scriptで利用できる便利なライブラリを紹介しつつ説明します。
ここで紹介するライブラリ以外にも様々なライブラリが公開されています。
参考)こちらの記事にたくさん紹介されていますのでリンクを掲載させていただきます
GASのおすすめライブラリ18選!使い方やインポート手順についても解説! | monoblog
📝 「Moment.js」ライブラリ
日付計算を容易にするライブラリです。
JavaScriptで日付を扱う場合には「Date」を使うのが一般的ではありますが、日付の書式設定や加減算をしたい場合などはやや煩雑です。
Moment.jsはDateをラッピングして、より簡便でスッキリとしたコードを書くことができます。
スクリプトID: 15hgNOjKHUG4UtyZl9clqBbl23sDvWMS8pfDJOyIapZk5RBqwL3i-rlCo
ライブラリを使用しない場合と、使用した場合のコードを比較してみましょう。
識別子を「moment」とした場合の例です。
// 1年半後を取得
var dt = new Date()
dt.setMonth(dt.getMonth() + 18)
// YYYY/MM/DDで出力
var ymd = dt.getFullYear() + '/' + (('0' + (dt.getMonth() + 1)).slice(-2)) + '/' + (('0' + dt.getDate()).slice(-2))
console.log(ymd)
// 1年半後を取得
var dt = moment().add(18, 'months')
// 1年半後をYYYY/MM/DDで出力
var ymd = dt.format("YYYY/MM/DD")
console.log(ymd)
おわりに
何度も同じコードを実装するのはトータルコストが上がりやすい傾向にありますので、ライブラリの活用をオススメします。
有名なライブラリのスクリプトIDは以下の記事にまとめました。合わせてご覧ください。
https://qiita.com/shikumiya_hata/items/a9f03f94ad1dc27b2f57
読んでいただいて、ありがとうございました。
 弊社は業務効率化・自動化など、仕組みで解決するお手伝いをさせていただいております。
お仕事のご依頼はコチラ↓までお願いいたします。
弊社は業務効率化・自動化など、仕組みで解決するお手伝いをさせていただいております。
お仕事のご依頼はコチラ↓までお願いいたします。
株式会社シクミヤ
note: Visionary Base編集部
Twitter: @shikumiya_hata