参考エントリ
概要とかもろもろはこのエントリが詳しい。サンプル動かすまでは簡単。
デフォルトはFirefox、Chromeでも動かしたい
Nightwatch.jsのデフォルトのブラウザはFirefox。
Chromeで動かしたいなーと思って調べたところ、最近のアップデートで動かせるようになったらしいので試してみた。
※
nightwatch.jsのリポジトリがアップデートされてるので、↑のエントリが書かれたときにcloneとかした人は最新のソースを落としてきてください。
1. サンプルのテストを動かす
参考エントリのサンプルテスト実行あたりまでやる。
※
アップデートされてnightwatch/examples/testsフォルダにdigg.jsていうテストのサンプルが追加されていて、このテスト通すのにFacebookのアカウント設定(fbcredentials.json)の記述が必要ぽくてめんどくさいので削除するか別のフォルダに移動させましょう。
2. ChromeのDriverをダウンロードする
chromedriver.storage.googleapis.com
↑から最新バージョンの自分の動作環境にあったchromedriver_***nn.zipをダウンロードします。
ダウンロードしたファイルを解凍してchromedriverをnightwatch/binフォルダあたりに入れます。
(あとでこのパスを設定ファイルで指定するのでわかりやすいパスに置くとよいです)
3. settings.jsonを編集する
nightwatch/binフォルダにあるsettings.jsonを編集します。
3-1. selenium-serverのパスを指定する
"selenium" : {の部分の"server_path" :にselenium-server-standalone-{VERSION}.jarのパスを指定します。
- 例) versionが2.39.0の場合
…
"selenium" : {
"start_process" : true,
"server_path" : "/path/to/selenium-server-standalone-2.39.0.jar",
"log_path" : "",
"host" : "127.0.0.1",
"port" : 4444
},
…
フルパスで書いておけば間違いないです。
3-2. chromedriverのパスを指定する
__2.__のところでダウンロードしたchromedriverのパスを"test_settings" :部分の"chrome_driver" :に指定します。
- 例 nightwatch/binに置いた場合
…
"test_settings" : {
"default" : {
"launch_url" : "http://localhost",
"selenium_host" : "127.0.0.1",
"selenium_port" : 4444,
"silent" : true,
"output" : true,
"firefox_profile" : false,
"chrome_driver" : "/path/to/nightwatch/bin/chromedriver",
"screenshots" : {
"enabled" : false,
"path" : ""
},
…
3-3. browserNameをchromeに変更する
"desiredCapabilities" :の"browserName" :をchromeに変更します。
…
"desiredCapabilities" : {
"browserName" : "chrome",
"javascriptEnabled" : true,
"acceptSslCerts" : true
}
…
settings.jsonの編集はここまでです。
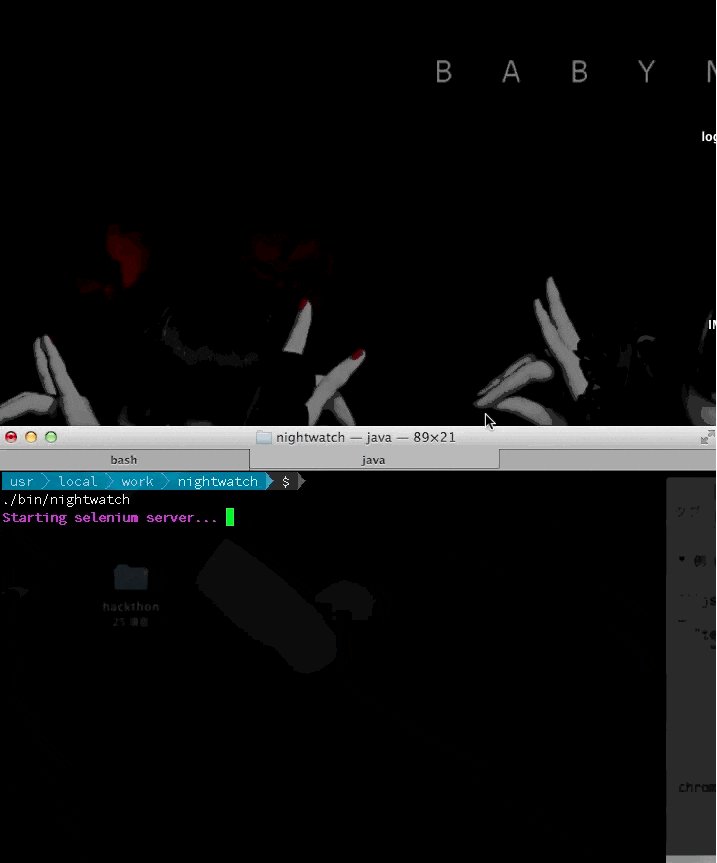
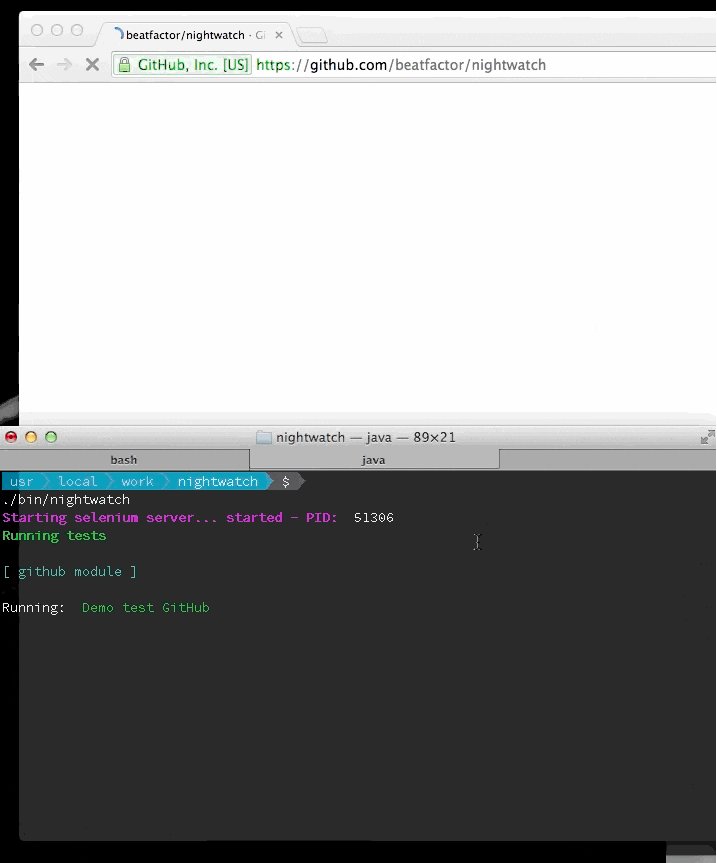
4. テストを実行してみる
$ ./bin/nightwatch
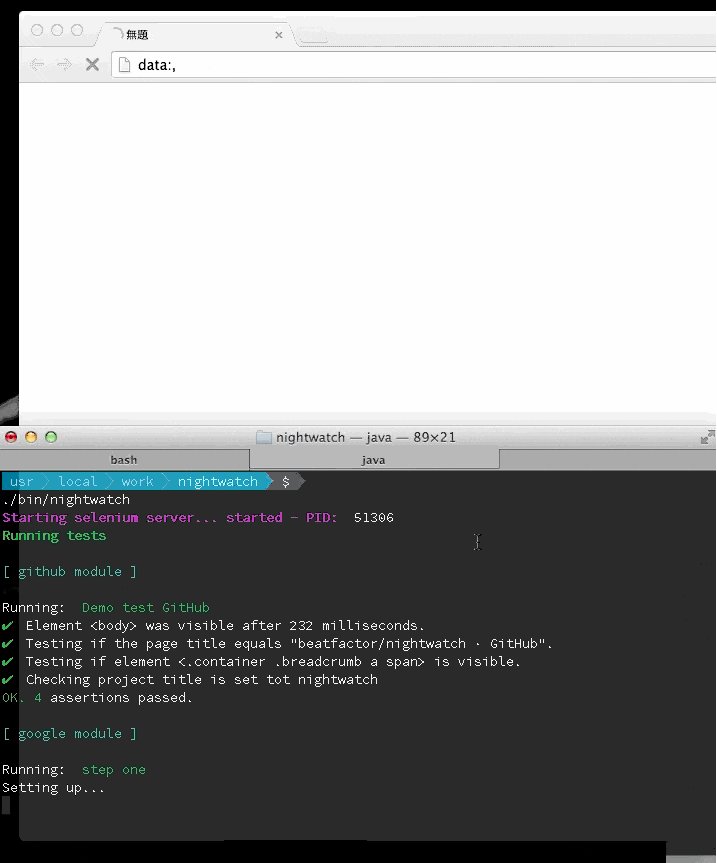
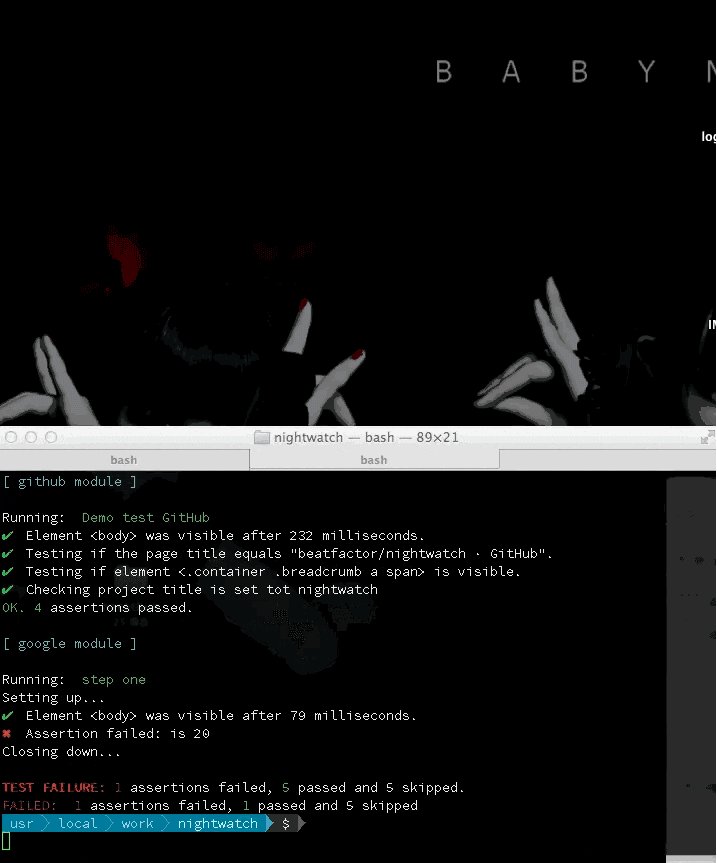
実行すると…
Chromeが立ち上がってテストが実行される!わいわい!
おわり
テスト見てるだけでたのしい٩(๑❛ᴗ❛๑)۶