勉強したのでメモ
やりたいこと
手順
コード.gsというところに下記のように書く

function myFunction() {
//メッセージボックスを出す
var result = Browser.msgBox("こんにちは", Browser.Buttons.OK_CANCEL);
if (result == "cancel"){
Logger.log("canceled...")
}
}
スプレッドシート上でキャンセルボタンを押した時
Browser.msgBox("こんにちは", Browser.Buttons.OK_CANCEL)はcancelを返す
選択するポップアップ

function myFunction() {
//メッセージボックスで選択肢を出す
var result = Browser.msgBox("えらんでね", "あなたはmac?", Browser.Buttons.OK_CANCEL);
if(result == "yes"){
Browser.msgBox("おなじだ")
} else {
Browser.msgBox("残念・・・")
}
}

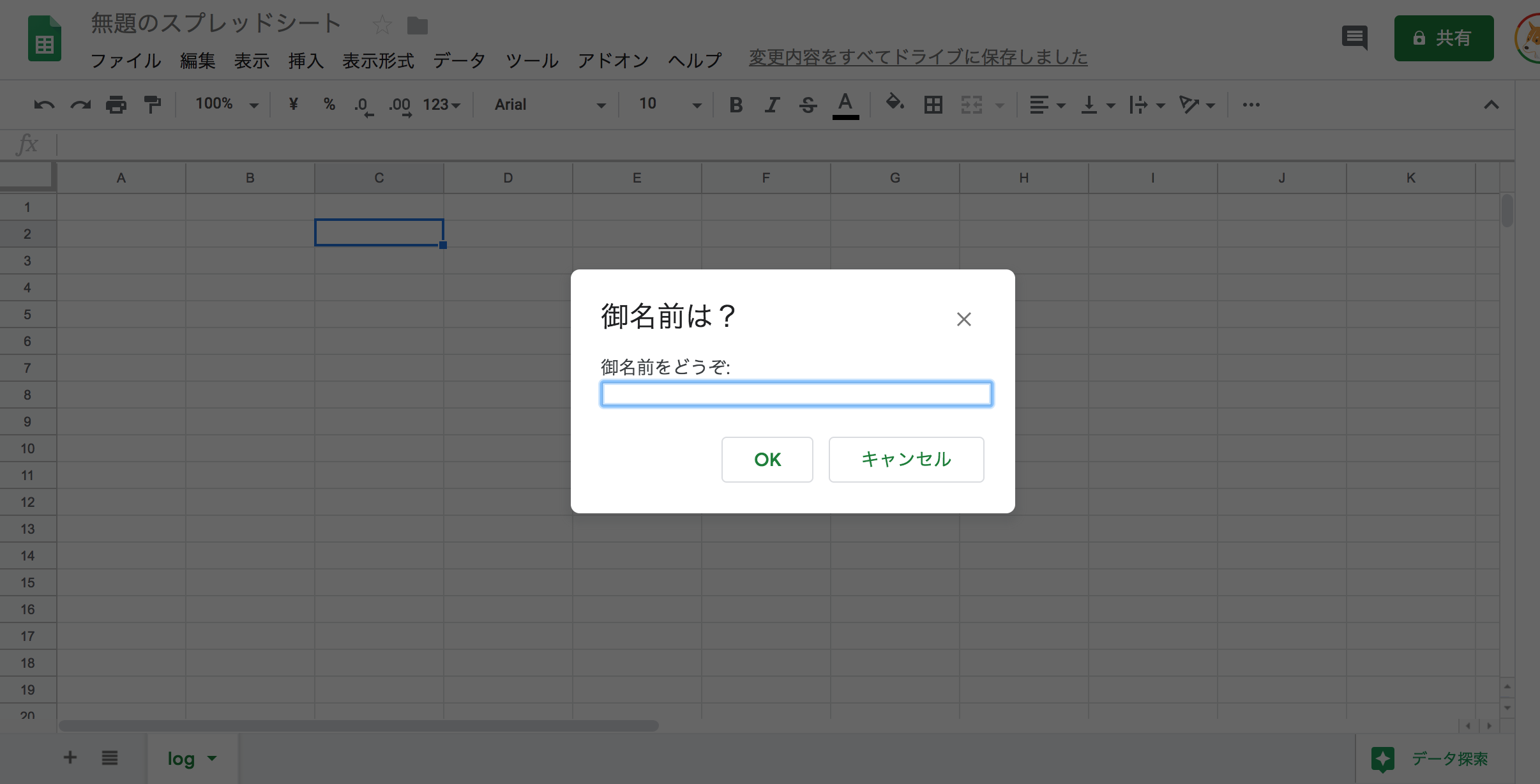
function myFunction() {
//入力するメッセージボックス
var result = Browser.inputBox("御名前は?", "御名前をどうぞ:", Browser.Buttons.OK_CANCEL);
if (result != "cancel"){
Browser.msgBox("こんにちは" + result + "さん");
}
}

