はじめに
英単語を学習する時に、いちいちPCを立ち上げて音をきいたり、スマホを立ち上げて音を聞くのがめんどくさい
特定のページを指定したら、それに対応した音が流れるといいなと思い作った
環境
ラズパイ
$lsb_release -a
No LSB modules are available.
Distributor ID: Raspbian
Description: Raspbian GNU/Linux 9.4 (n/a)
Release: 9.4
Codename: n/a
$npm -v
5.6.0
$node -v
v9.4.0
シチュエーション
「ねえ Google 単語帳5」と発話
GoogleHomeからは単語帳5ページに対応した音源がながれる
仕組み
GoogleHomeから発話された内容をIFTTTのからGoogle Assistantでうけとりwebhooksで指定したFirebase RealtimeDatabeseに内容を記録する
ラズパイ上のnode.jsでFirebase RealtimeDatabeseが更新されたら、更新された内容を受け取りgoogle-home-notifierでgoogleHomeに流してもらいたい音声のurlを渡すようにする。
流してもらう音声に関してはラズパイ上にwebサーバー(Appach)を立てて、そこに対応する音声データをおいておく
Firebaseの設定
Firebaseで新しいプロジェクトを作成する
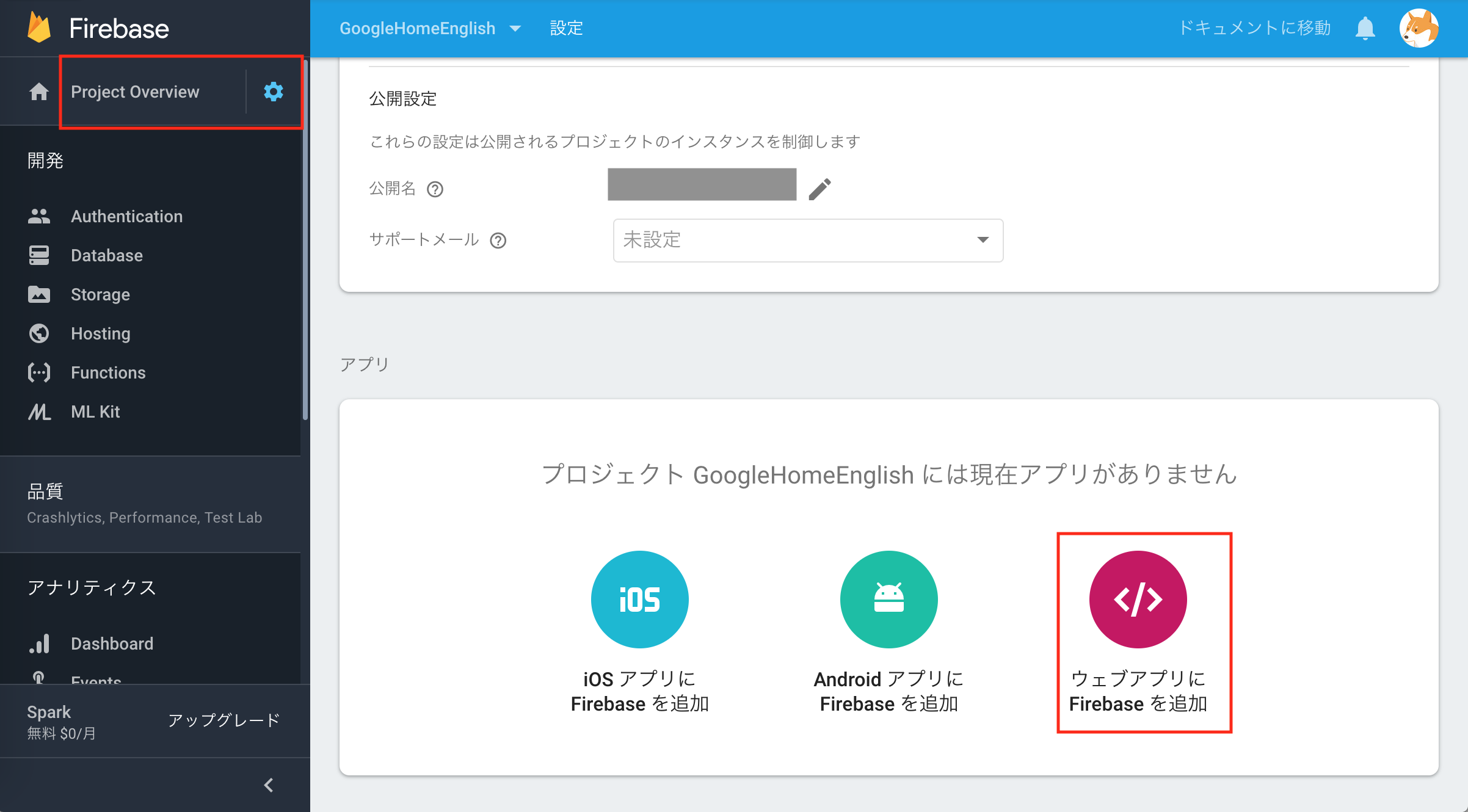
一番左のメニューの一番上Project OverViewの歯車マークを押しプロジェクトの設定を選択
開いたページの右下にあるウェブアプリに Firebase を追加をクリックすると必要な設定を見ることができる


次に一番左のメニューの中からDatabaseを選択しRealtimeDatabeseを選択し下記のような画面に遷移する
プロジェクトIDの横のプラスボタンを選択しurlと""の項目をつくる

IFTTTの設定
Google Assistantの設定
GoogleHomeと連携したGoogleアカウントでIFTTTにログインをする
Google Assistantを選択し、そのなかのSay a phrse with a numberを選ぶ
この項目は発話した数字を取得し、その数字をトリガーとして使うことができる

この項目での具体的な設定は下記のように
What do you want to sayの項目に単語帳 # と入力する.
に発話した数字が入ってくる

GoogleHomeからの返答も書いておく #を入れておくとユーザー側が発話した数字がここに入るようになる
LanguageをJapaneseに選択するのを忘れないようにしてください

webhooksの設定
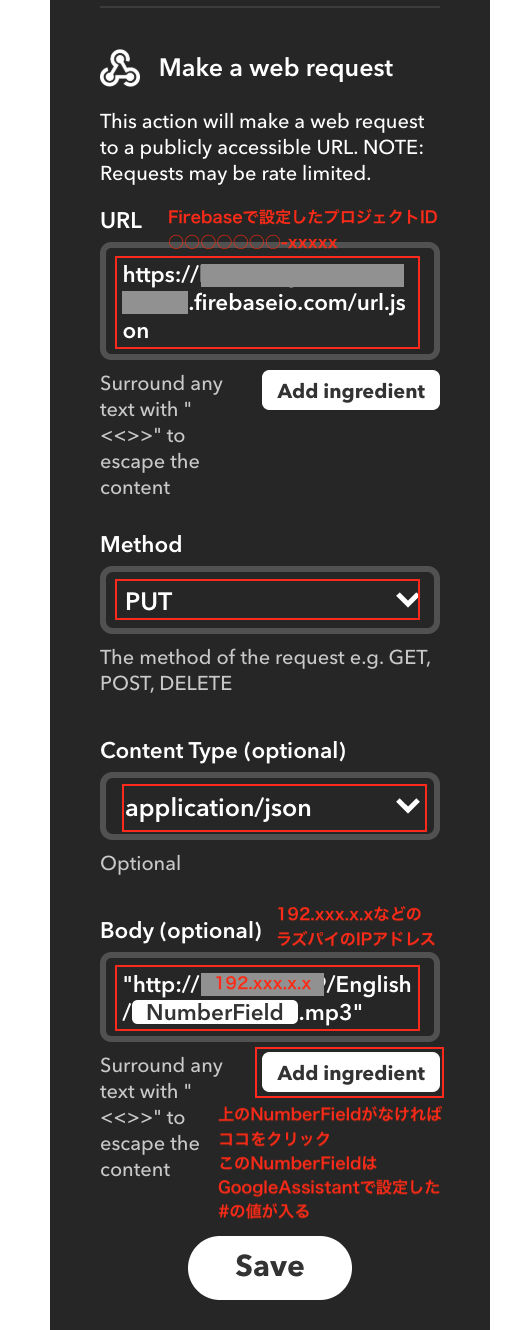
URLには
https://{Firebaseで設定したプロジェクトID 例:XXXXXXXXXXX-12345}.firebaseio.com/url.json
をいれる
Bodyには
"http://{ラズパイのIPアドレス例:192.xxx.xxx.xxx}/English/{{NumberField}}.mp3"
FirebaseのRealTimeDatabeseに送信する内容を入れる
以前の項目で#に入る数字の内容をNumberFieldでとりだすことができる
NumberFieldという項目がなければ下のAdd ingredietボタンを押すとでてくる

ラズパイ上にwebサーバーをたてる(apache)
こちらを参照しました
Google HomeにRaspberry Pi上の音楽ファイルを再生してもらうよ
上記に書かれているのを引用しますが、下記三行をラズパイ上で実行します
$ sudo apt-get update
$ sudo apt-get upgrade
$ sudo apt-get install apache2
ラズパイ上で/var/www/htmlの階層に移動してEnglishフォルダを作り音声ファイル1.mp3を入れてmacから下記URLにアクセスし再生を確認します
http://{ラズパイのIPアドレス例:192.xxx.xxx.xxx}/English/1.mp3
ラズパイ上でnode.jsの準備
こちらを参照して準備を整えました
GoogleHomeスピーカーに外部からプッシュして自発的に話してもらいます
Google Homeで好きなポッドキャストをスマートに再生する
まずgoogle-home-notifierをcloneする
$git clone https://github.com/noelportugal/google-home-notifier
$cd google-home-notifier/
$ls
LICENSE README.md example.js google-home-notifier.js package.json
必要なパッケージを入れる
feedparser、firebase、google-home-notifier、requestをいれます
package.jsonを更新します
$vi package.json
package.jsonの中身
{
"name": "google-home-notifier",
"version": "1.2.0",
"description": "",
"main": "google-home-notifier.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Noel Portugal",
"keywords": [
"google home",
"notifications",
"notifier"
],
"license": "MIT",
"dependencies": {
"body-parser": "^1.15.2",
"castv2-client": "^1.1.2",
"express": "^4.14.0",
"google-tts-api": "0.0.2",
"mdns": "^2.3.3",
"ngrok": "^2.2.4",
"feedparser": "^2.2.9",
"firebase": "^5.5.1",
"google-home-notifier": "^1.2.0",
"request": "^2.88.0"
}
}
ライブラリを導入
$npm install
新しいファイルを作る
$vi play-English.js
play-English.jsの内容
var FeedParser = require('feedparser');
var firebase = require('firebase');
var googleHome = require('google-home-notifier');
var request = require('request');
const lang = 'ja';
const ip = '192.xxx.xxx.xxx'; //再生したいGoogle HomeのIPアドレス
googleHome.ip(ip, lang);
//Firebaseでプロジェクトを造ったときに確認した内容
const config = {
apiKey: 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
authDomain: 'xxxxxxxxxxx-xxxxx.firebaseapp.com',
databaseURL: 'https://xxxxxxxxxxx-xxxxx.firebaseio.com',
projectId: 'xxxxxxxxxxx-xxxxx',
storageBucket: 'xxxxxxxxxxx-xxxxx.appspot.com',
messagingSenderId: 'xxxxxxxxxxx'
};
firebase.initializeApp(config);
var db = firebase.database();
var ref = db.ref('/');
//RealTimeDatabeseが更新されるとこの関数の中に入ってくる
ref.on('child_changed', function(snapshot) {
var url = snapshot.val()
if (url) {
googleHome.play(url, (notifyRes) => {
console.log(notifyRes);
})
}
ref.update({'url': ''}); // 変更をリセット
});
実行してみる
$node play-English.js
永続化
foreverを利用しました
foreverコマンドでNodeJSアプリを起動したままにする
完成!!
発話すると単語を読み上げてくれて便利
参考資料
Google HomeにRaspberry Pi上の音楽ファイルを再生してもらうよ
GoogleHomeスピーカーに外部からプッシュして自発的に話してもらいます
Google Homeで好きなポッドキャストをスマートに再生する
先人の皆様に感謝を込めて ![]()