はじめに
Google Homeで好きなポッドキャストをスマートに再生したいと思ったことはありませんか?
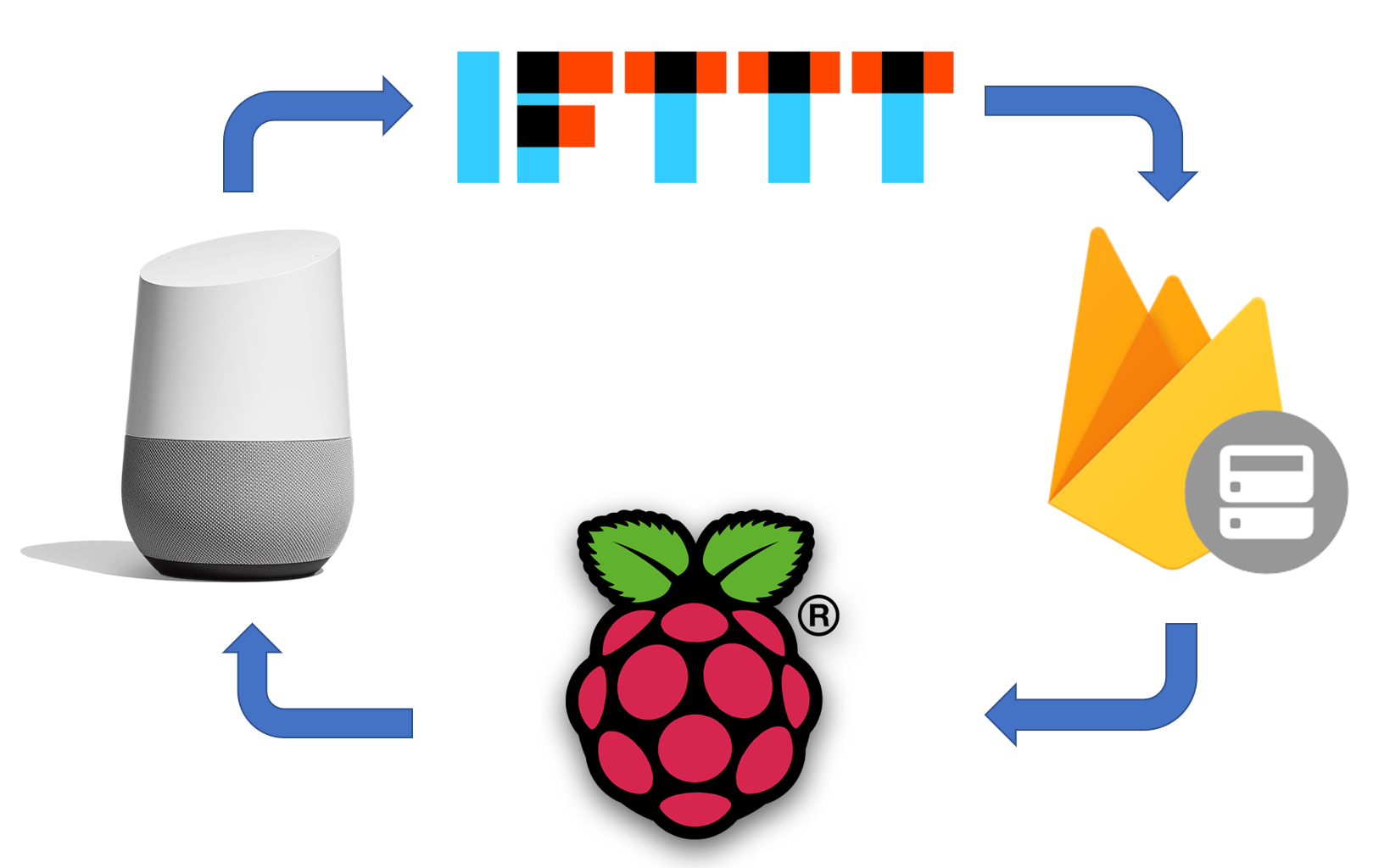
今回は「OK, Google 〜(ポッドキャスト名)を再生して」と言うとそのポッドキャストの最新話が再生される仕組みを以下の構成で作ってみます

Firebase Realtime Database
再生したいポッドキャストのRSSのURLをFirebase Realtime Databaseに保存できるようにします
Firebase Realtime Databaseの良いところ
- PUTリクエストでデータを編集できる
- データの変更をリアルタイムに検知できる
Firebase Databaseの設定に関しては以下の記事を参考にしてください
新着メールを知らせてくれるGoogle Home
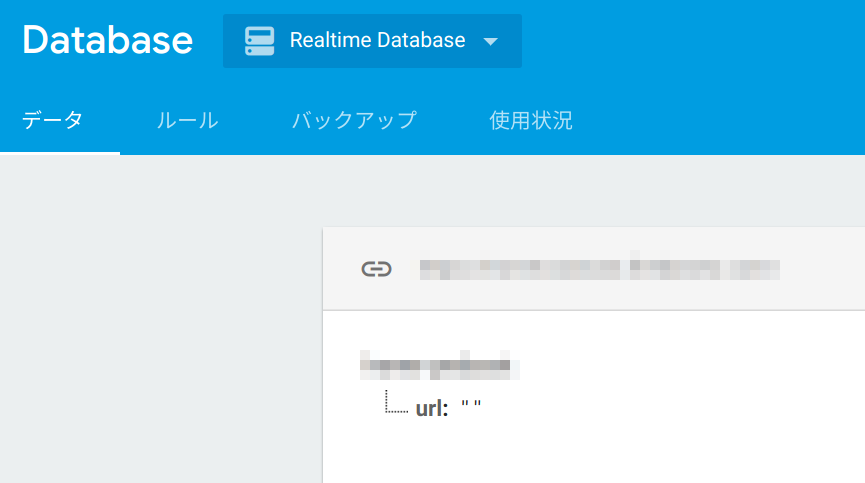
直下に url というキーを作成しました
IFTTT
トリガー
Firebase Databaseを利用できるようになったのでIFTTTのAppletを作成します
Make an Applet - IFTTT
今回は例として私が好きなポッドキャストの一つであるRebuild.fmの最新話を再生できるようにしてみます
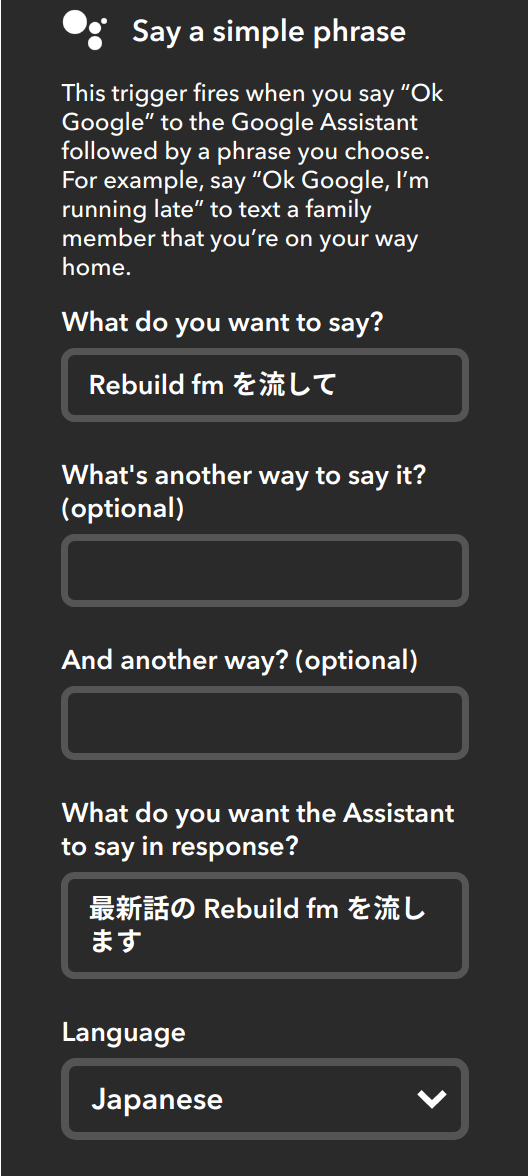
Google AssistantのSay a simple phraseをトリガーとして以下のように設定します
ここではあなたが設定したいポッドキャスト名に適宜置き換えてください
アクション
トリガーが作成できたので次はそれに対するアクションです
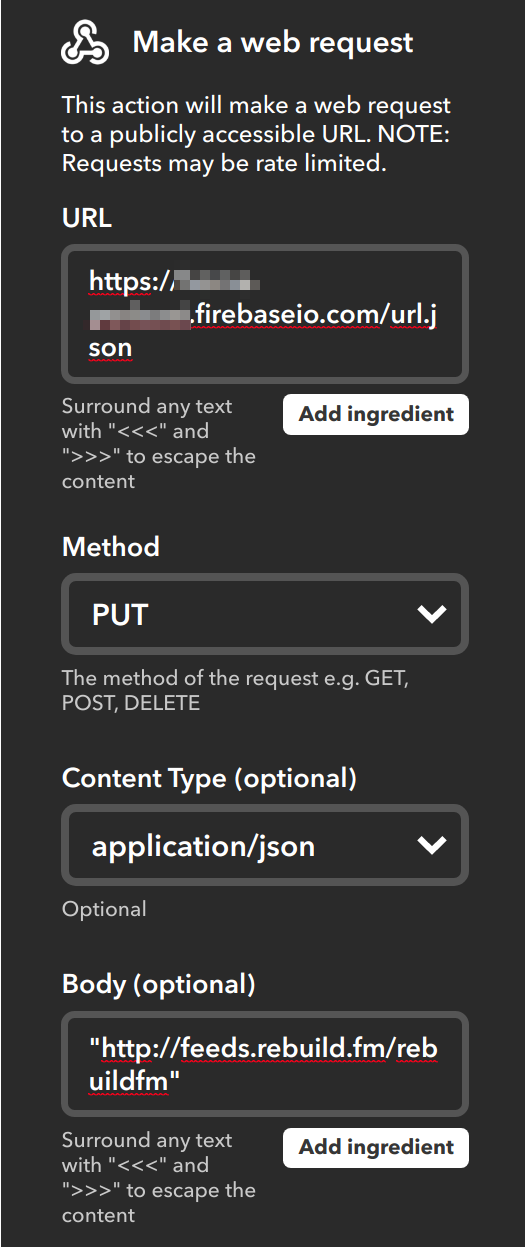
WebhooksのMake a Web requestをアクションとして以下のように設定します

URLには先ほど作成したFirebase Realtime DatabaseのプロジェクトURLの後に/url.jsonを付け加えたものを入力してください
/url.jsonのurlとは作成したキーの名前です
Bodyには再生したいポッドキャストのRSSのURLを入力してください
これでIFTTTの設定は完了しました
リンクしたGoogleアカウントに紐付けられているGoogle Homeにトリガーとして、設定された文字列を与えてみてください
Firebase Realtime Databaseのコンソールにて値が更新されたら成功です
Raspberry Pi
Google Homeで最新話を再生できるようにスクリプトを書いていきます
ここではスクリプトはRaspberry Piで動作させますが、Google Homeが存在しているLAN内で常時node.jsを動かせてインターネット接続ができるデバイスであればどんなものでも構いません
事前にfeedparser, firebase, google-home-notifier, requestパッケージを利用できるようにしてください
var FeedParser = require('feedparser');
var firebase = require('firebase');
var googleHome = require('google-home-notifier');
var request = require('request');
const lang = 'ja';
const ip = '192.168.11.1'; //再生したいGoogle HomeのIPアドレス
googleHome.ip(ip, lang);
const config = {
apiKey: 'hoge',
authDomain: 'fuga.firebaseapp.com',
databaseURL: 'https://fuga.firebaseio.com',
projectId: 'fuga',
storageBucket: '',
messagingSenderId: 'piyo'
};
firebase.initializeApp(config);
var db = firebase.database();
var ref = db.ref('/');
ref.on('child_changed', function(snapshot) {
var url = ref.child('url').val();
if (url) {
playLatestPodcast(url);
}
ref.update({'url': ''}); // 変更をリセット
});
function playLatestPodcast(url) {
var req = request(url);
var parser = new FeedParser();
var items = [];
req.on('response', function(res) {
this.pipe(parser);
});
parser.on('readable', function() {
while (item = this.read()) {
items.push(item);
}
});
parser.on('end', function() {
googleHome.play(getLatestPodcastUrl(items), function(notifyRes) {});
});
}
function getLatestPodcastUrl(items) {
for (item of items) {
for (enclosure of item.enclosures) {
var url = enclosure['url'];
if (url) {
return url;
}
}
}
return "";
}
ipにはHomeアプリ等で確認したGoogle HomeのIPアドレスを入力してください
また、configはFirebaseのプロジェクトを作成した時に表示された認証情報に書き換えてください
プログラムの動きとしてはFirebase Realtime Database上のデータの変更を検知し、キーurlに設定されたポッドキャストのRSSのURLをパースして最新話のポッドキャストのmp3のURLをGoogle Homeに渡しています
完成
早速試してみましょう!
「OK, Google 〜を流して」
反応速度は悪くないと思います
わざわざアプリを立ち上げる必要がないのが良いところです!
課題
- 対応させたいポッドキャスト毎にIFTTTのAppletを追加しなければならない
→ IFTTTで認識したポッドキャスト名をGASに引き渡し、それをキーとしてGoogle スプレッドシートからRSSのURLを取得し、Firebase Realtime Databaseに投げるようにするとIFTTTのAppletは一つだけで済みそう
しかし、ポッドキャスト名の認識のゆれを如何に吸収するかが問題 - 最新話しか再生できない
→ IFTTTで話数を認識し、Firebase Realtime Databaseに話数の情報も保存し、ローカルのスクリプトでそれを利用する
今回は時間がなかったので最新話だけの対応でした
コンテクストを理解して、「次の話を再生して」などができると楽しそうです