こんばんは。
web制作会社への就職を目指している、twitter上の「#駆け出しエンジニアとつながりたい」でおなじみの駆け出しエンジニアのひとりです。2回目の投稿です。例のごとく、間違ったこと書いていたらガッツリ怒ってください。
今回はalign-itemsのことを理解できていないことが分かったので改めて調べてみました。
今回のコードはこんな感じで、これに少しずつ書き足して変化を見ていきました。
<!--html-->
<div class="inner1">
<div class="item1">1111111111111111</div>
<div class="item2">2</div>
<div class="item3">3</div>
</div>
//sass
.inner1{
display: flex;
border: solid 1px ;
height: 300px;
margin-left: 100px;
.item1{
background-color:$orange ;
display: inline;
}
.item2{
background-color: $green;
}
.item3{
background-color: $yellow;
}
}
それでは早速どうぞ!
align-itemsを一言でいうと
align-itemsの役割を一言でいうと、フレックスボックス(display:flex;を当てている要素)内部の子要素の位置と大きさ(幅、高さ)を変更することだと思いました。下記サイトには、align-itemsの説明として「フレックスボックスでは交差軸方向のアイテムの配置を制御します」と書いていました。
https://developer.mozilla.org/ja/docs/Web/CSS/align-items
駆け出しエンジニアの皆さん、交差軸って何?と思いましたよね?
僕も思いました。
交差軸という言葉は①「縦」②「横」の2パターンに読み替えられるようです。
①フレックスボックス内の要素が横並びの場合、「交差軸」⇒「縦」です。
縦方向での位置を調整できるということです。
②フレックスボックス内の要素が縦並びの場合、「交差軸」⇒「横」です。
横方向での位置を調整できるということです。
①と②の場合を再現したのでスクショを貼ります。
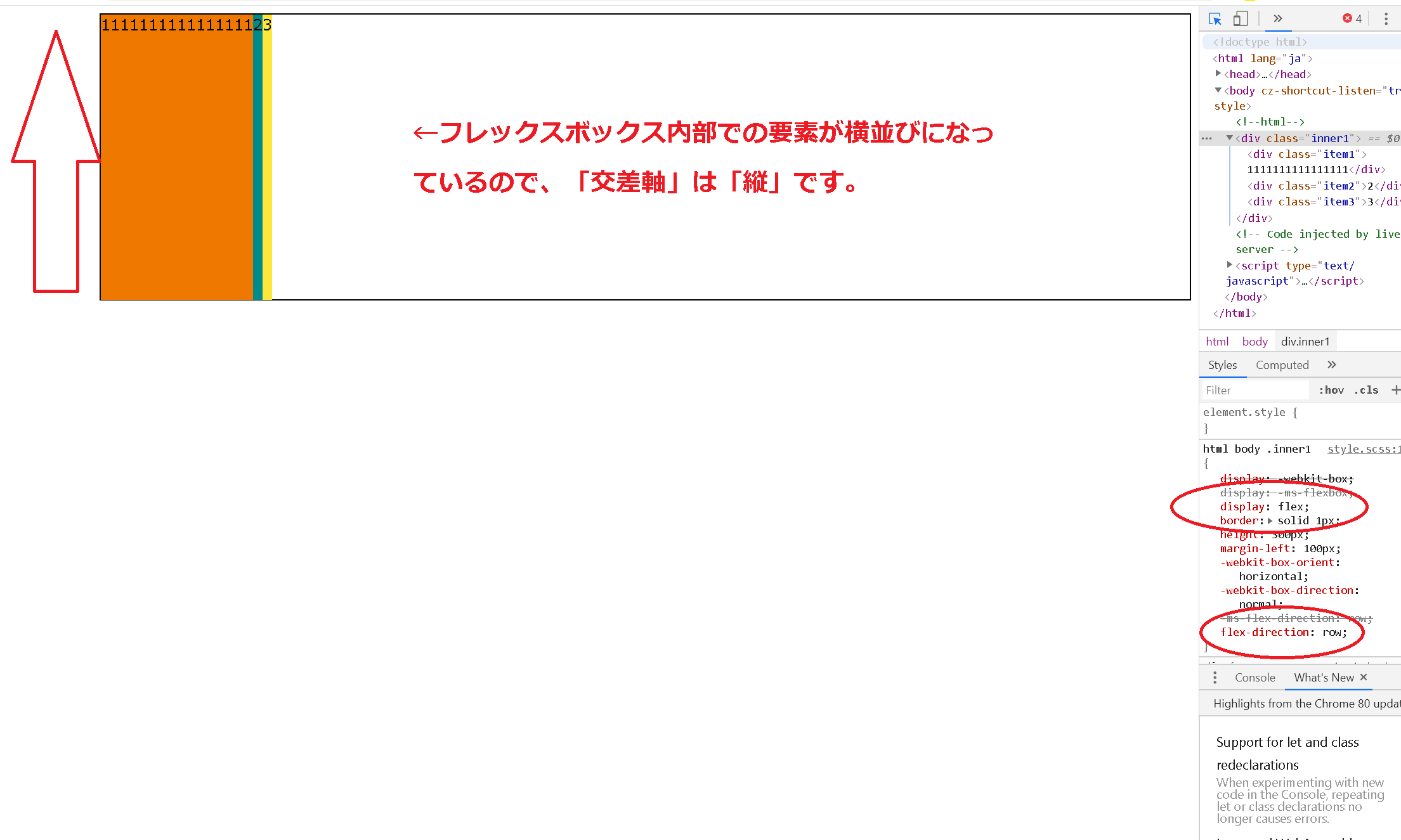
①のパターン
フレックスボックス内部の要素が横並びになっていますので、「交差軸」⇒「縦」です。
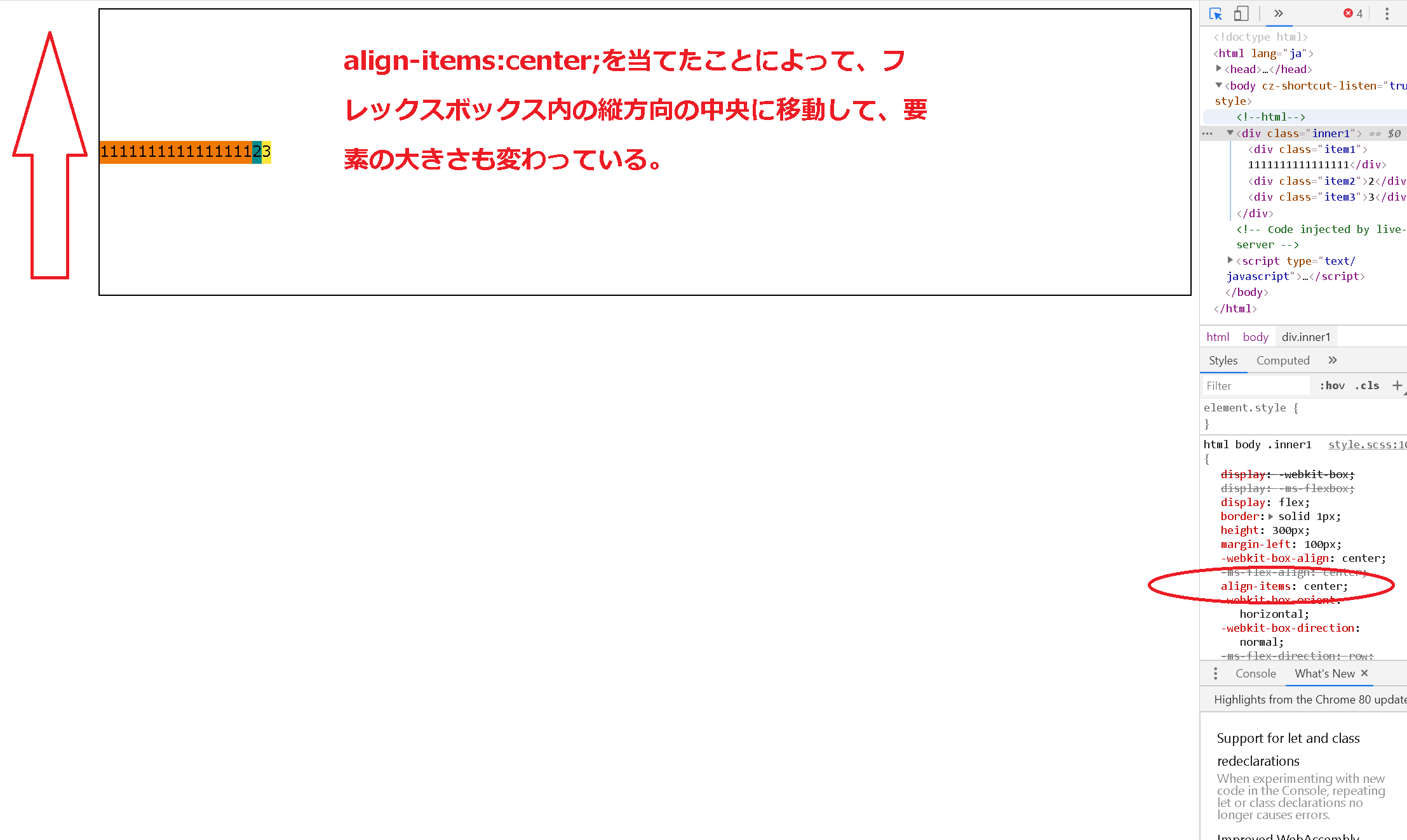
次にフレックスボックスにalign-items:center;を加えました。
それにより、子要素の位置が縦方向の中央に移動し、大きさがテキストと同じくらいに変化しています。

align-items:center;を加えたことによって、
フレックスボックス内にある子要素の縦方向の位置と大きさが変わったのです。
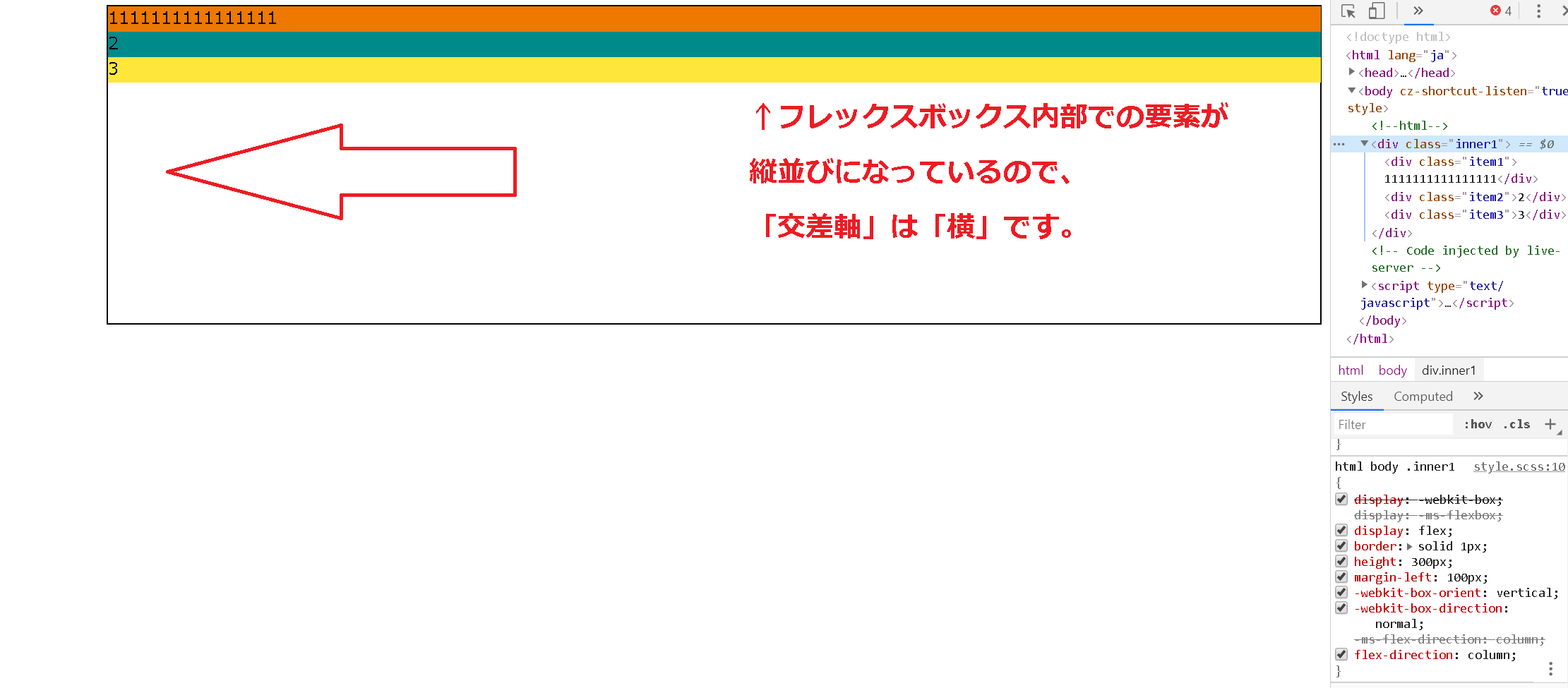
②のパターン
flex-direction:column;を加え、フレックスボックス内部の子要素を縦並びに変更しました。
フレックスボックス内部の子要素を縦並びになっていますので、「交差軸」⇒「横」です。

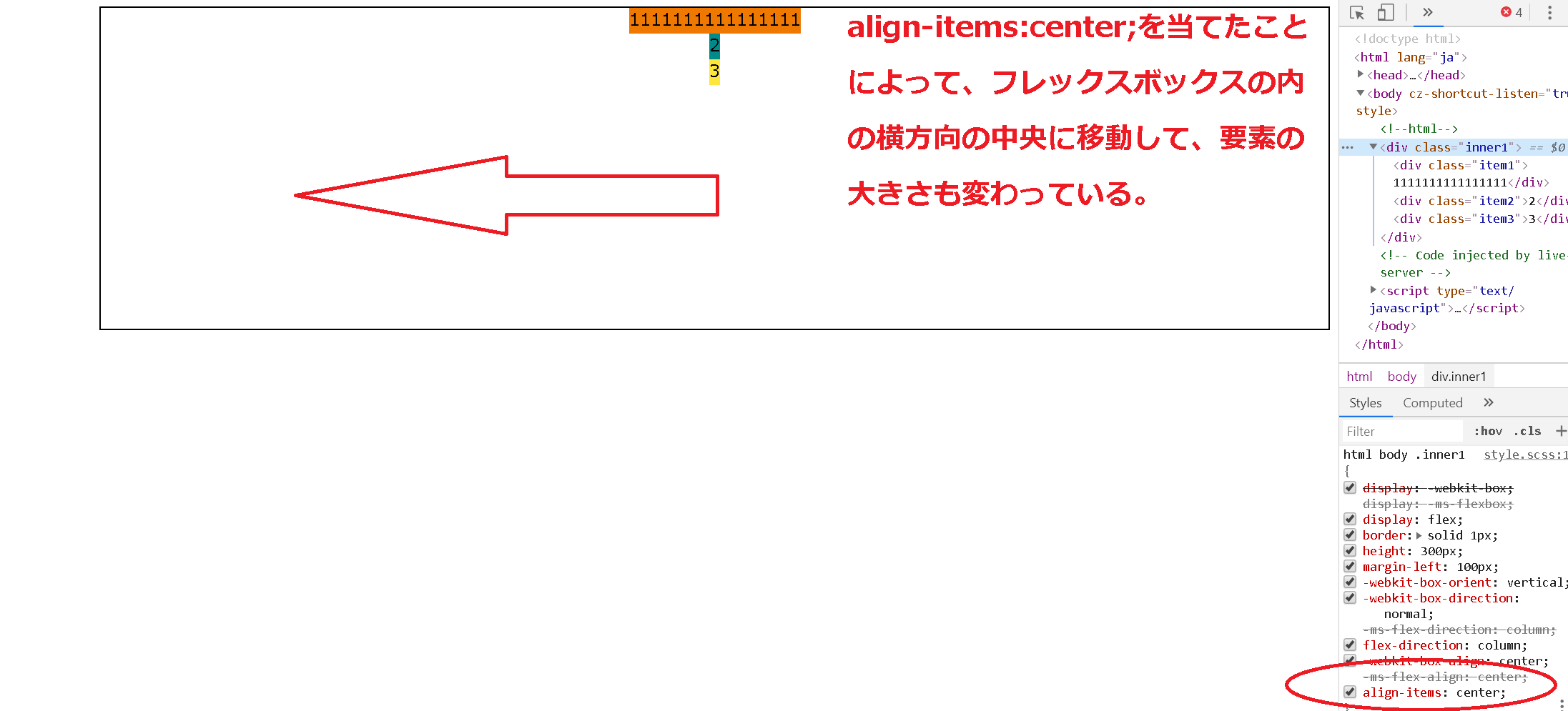
次にフレックスボックスにalign-items:center;を加えました。
それにより、子要素の位置が横方向の中央に移動し、大きさがテキストと同じくらいに変化しています。

align-items:center;を加えたことによって、
フレックスボックス内にある子要素の横方向の位置と大きさが変わったのです。
結論
align-itemsはフレックスボックスに当ててあげることで、その内部の子要素の位置を調整できる。おまけ
位置を調整するプロパティにはalign-selfというもあります。
親要素(フレックスボックス)に対して当てるalign-itemsに対して、align-selfは子要素単体に対してあててあげて、その位置を調整することができます。
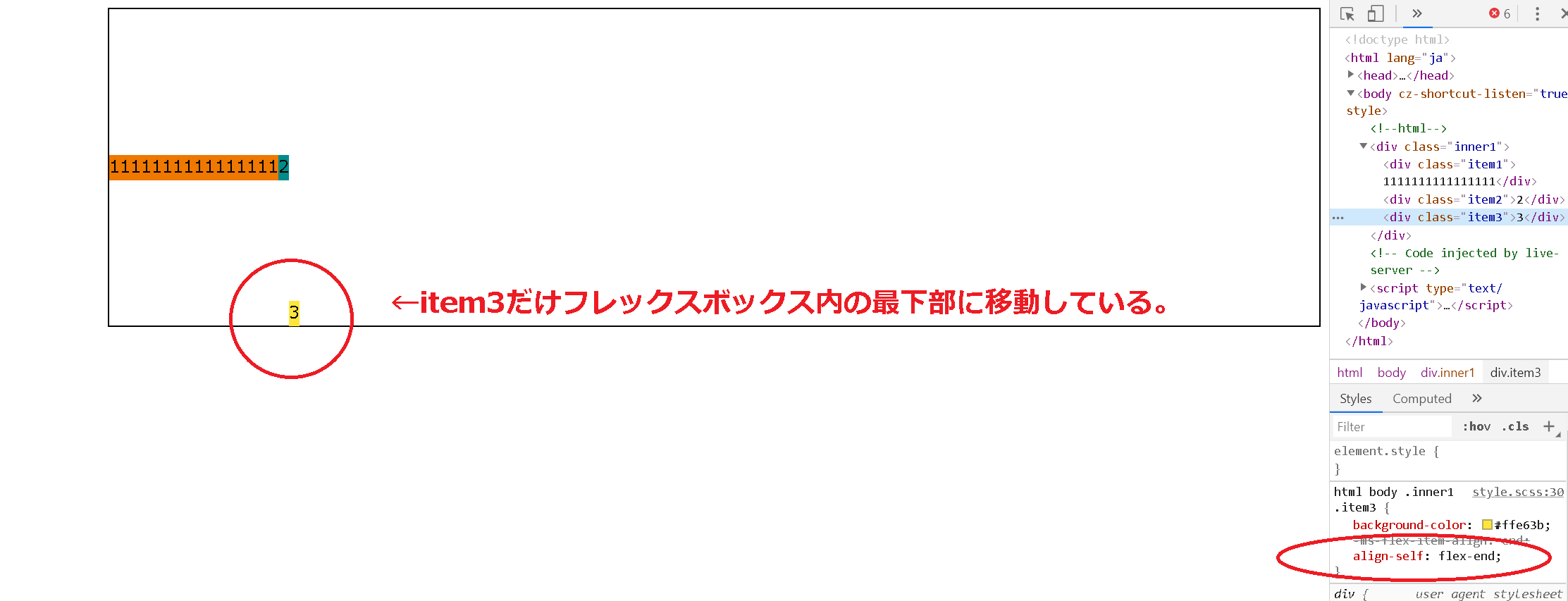
黄色のitem3に対して、align-self:flex-end;を当てると、
item3のみ最下部に移動しているのがお分かりでしょうか?
その他のitemが中央にあるのは、親要素(フレックスボックス)にあてたalign-items:center;が効いているからです。

align-items はitemに複数形の「s」がついているので複数の子要素に一括で変化を与えるイメージですかね。align-self のselfは「自己」とか「自身」とかいう意味で、子要素「自身」に当てて、変化を与えるというイメージですかね。
頑張って書いたので誰かの参考になれば幸いです。
優しいコメント、厳しいコメントお待ちしています!