色んなサイトで見かけるTwitterのシェアボタン実は、超かんたんに実装できます。
まじですぐ実装できるので、記事が短くなりすぎてしまいそうで不安ですw
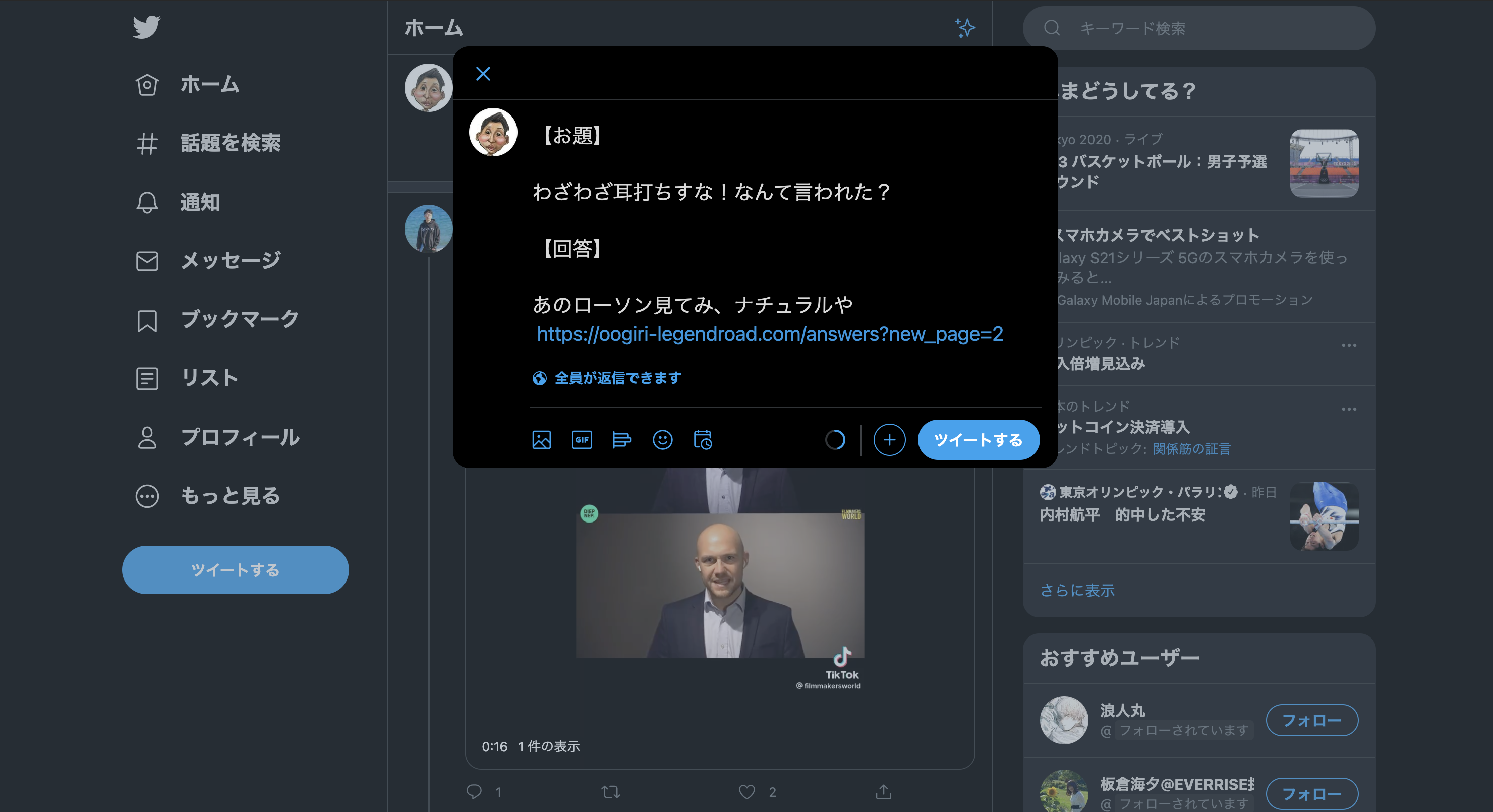
こんな感じ
シェアボタンを押すとこんな感じで、Twitterに飛びます。
かんたんにシェアできるので便利ですね〜
ポートフォリオサイトのせておきますので、どんどんシェアしてみてくださいww
開発環境
ruby 2.6.3
Rails 5.2.6
さっそく実装
実装方法はビューで、TwitterのシェアためのURLにリンクを実装するだけです。
<%= link_to "https://twitter.com/share?url=#{ request.url }&text=【テスト】%0a%0a#{ post.content }、シェアさいこう〜", target: '_blank' do %>
<i class="fab fa-twitter" style='color: #3399FF;'></i>シェア
<% end %>
これだけで、実装完了です。
これだけでは、少しわかりにくいので、解説していきます。
URL
まず、リンクの遷移先とツイートに入ってるURL部分を見ていきます。
ツイート内のURL部分はurl=#{ request.url }
# request.urlにシェアボタンを設置したページのURLが入る
link_to "https://twitter.com/share?url=#{ request.url }
ツイート本文
次にツイートの本文部分を見ていきます。
ここは、ツイートしたい内容によって、任意の文字列、カラムなんかを指定してアレンジができます。
ツイート本文は&text=
今回は、
文字列
改行
post.content 文字列
でツイートを構成しています。
# %0a%0aが改行
# カラムを使う場合は#{ }の中に入れる
&text=【テスト】%0a%0a#{ post.content }、シェアさいこう〜"
target: '_blank'
これはlink_toのオプションでつけることにより、リンク先を別タブで開けるようになります。
シェアリンク
最後に表示されているリンク部分のデザインです。
Twitterなので、FontAwesomeのアイコンを使って、青くしています。
<i class="fab fa-twitter" style='color: #3399FF;'></i>シェア
まとめ
思ったとおり、短い記事になりましたw
実際この記事読んでもらったら、変更点はツイートの本文ぐらいなので、実装は5分以内にできるんじゃないでしょうか。
さくっと、Twitterシェアボタン実装してみてください!