はじめに...
初めてgitに触る人は、そもそも「Gitってなに?」を解消できないまま、体感で覚えていくと思います。
今回は画像で流れを追っていきながら、どこで何をしているのかをちょっとでも理解できる助けになればいいと思っています。
今回はBitbucketを使います。
GitHubの方は先逹の記事を参考にしてください。
1~3章はBitbucketの登録です。
4~5章はデスクトップアプリの使い方になります。
環境はMacのパソコンで行います。
Windowsの方はSSH鍵の扱いが変わってきますので注意してください。
やること
- gitのインストール
- Bitbucketの登録
- SSH鍵の取得
- sourcetreeの起動、連携(デスクトップでも操作したい場合)
- Gitを試してみる

1. gitのインストール
以前の記事に載っていますので、こちらを参考にしてください。
https://qiita.com/nago3/items/cf72eb6a4c2028831b68
できる人はもちろんコマンドラインから入れてくださって構いません。
2. Bitbucketの登録
BitBucketとは...
Atlassian のサービスの一つで、開発するサービスのバージョン管理ができます。
また、会社の社外秘のコードなどをプライベートに管理することもできます。
GitHubと違うのは、5名までの小規模なら無料でプライベート環境が使えます。
GitHubは有料です。
後は好みの問題だと思っています。
Atlassianさんはこちらから。
gitでできると嬉しいこと
- 作ったものが誰がどのように変更したかわかる
- もしエラーが発生してしまっても、前の状態に戻せる
- 作業内容ごとに作業することができる
とりあえず3つあげてみましたが、他にもいろいろメリットがあります。
最初あまりgitがわからないうちは、手間がかかる分だけ素敵なツールだと思ってください。
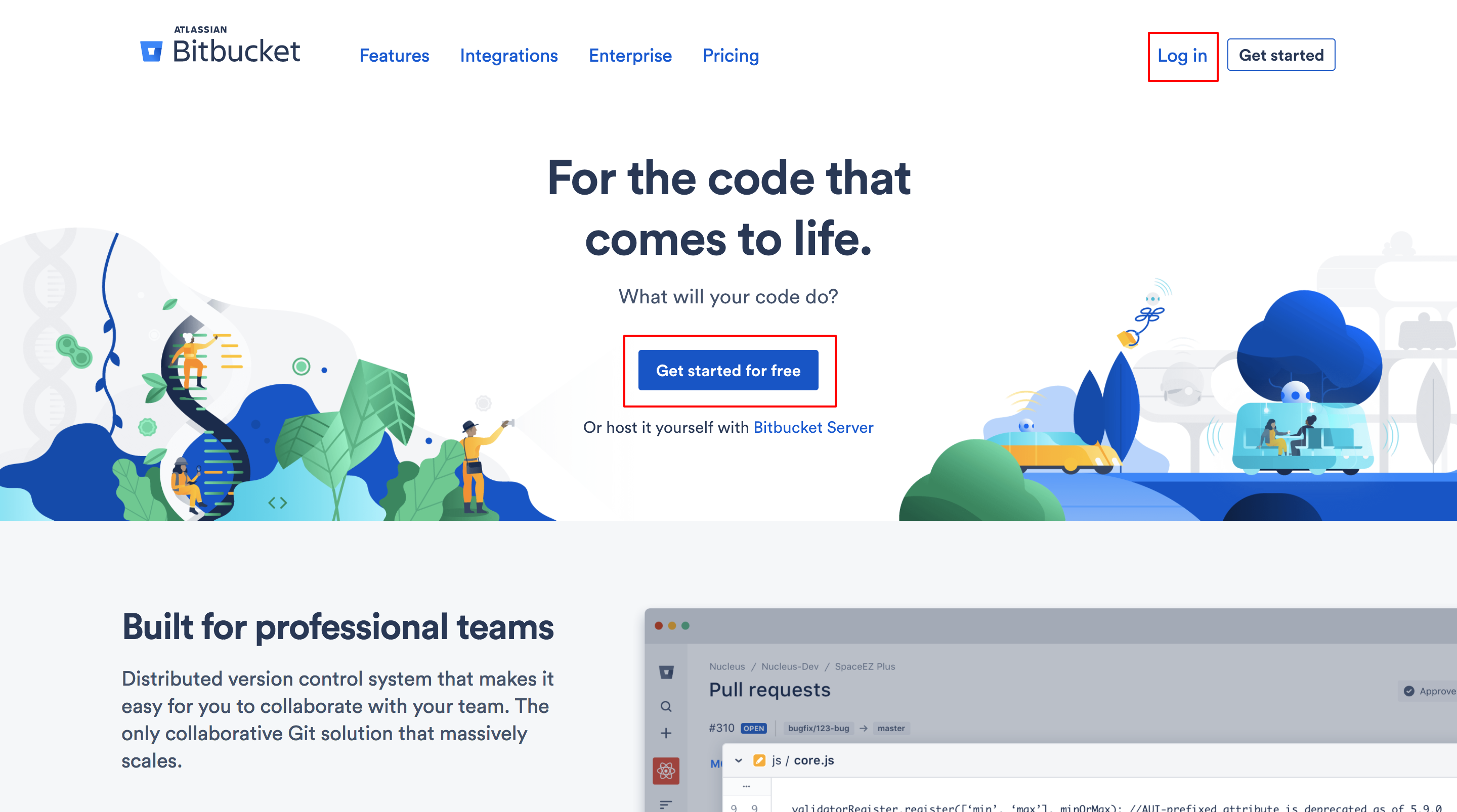
まずは公式ページから会員登録して、ログインしましょう。
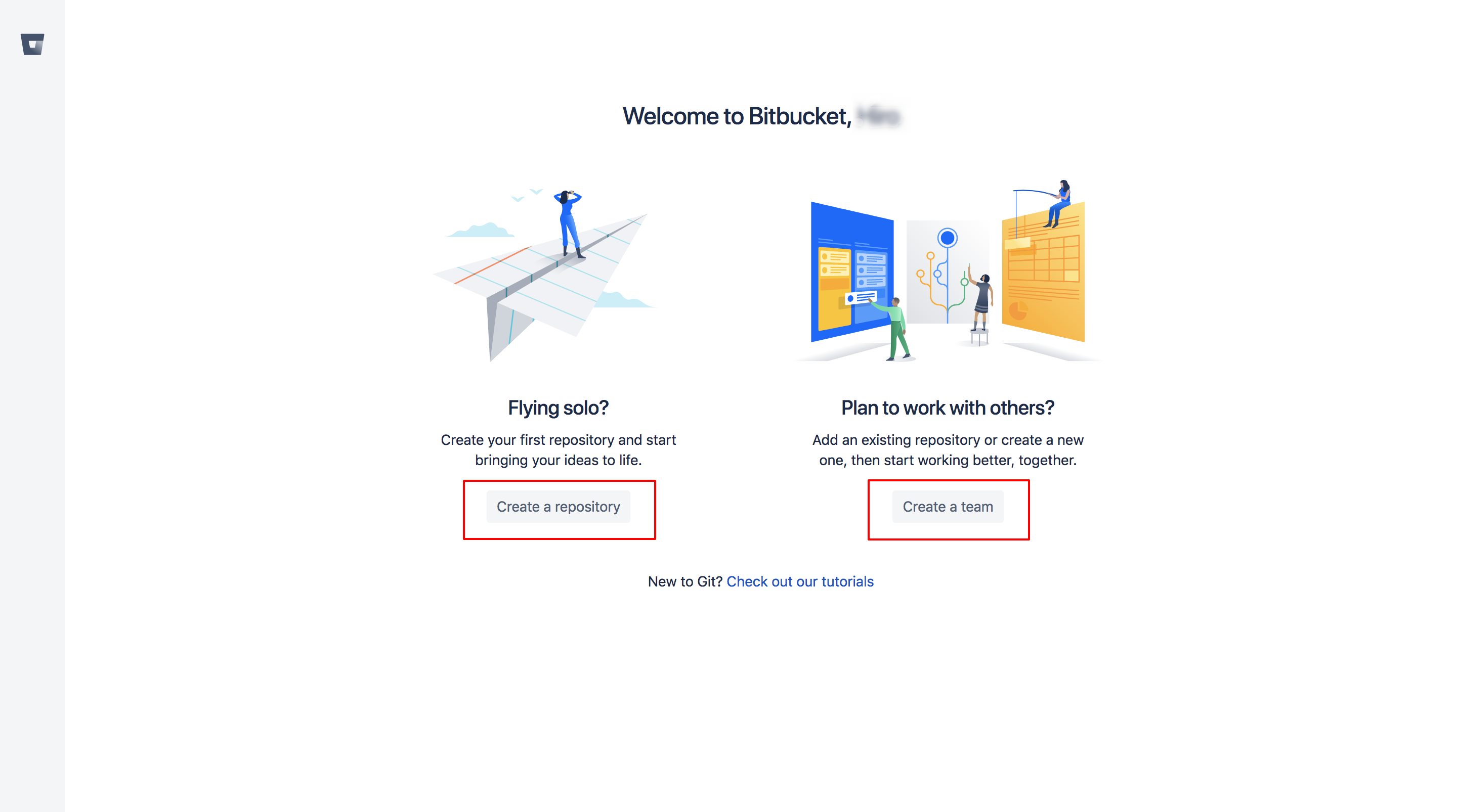
このような感じにレポジトリの作成にチームで行うか、一人で使うかの選択肢が出てきます。
チュートリアルなので、とりあえずやってみて慣れてみるといいと思います。
いらないと思ったら'Check out our tutorials'から抜けてください。
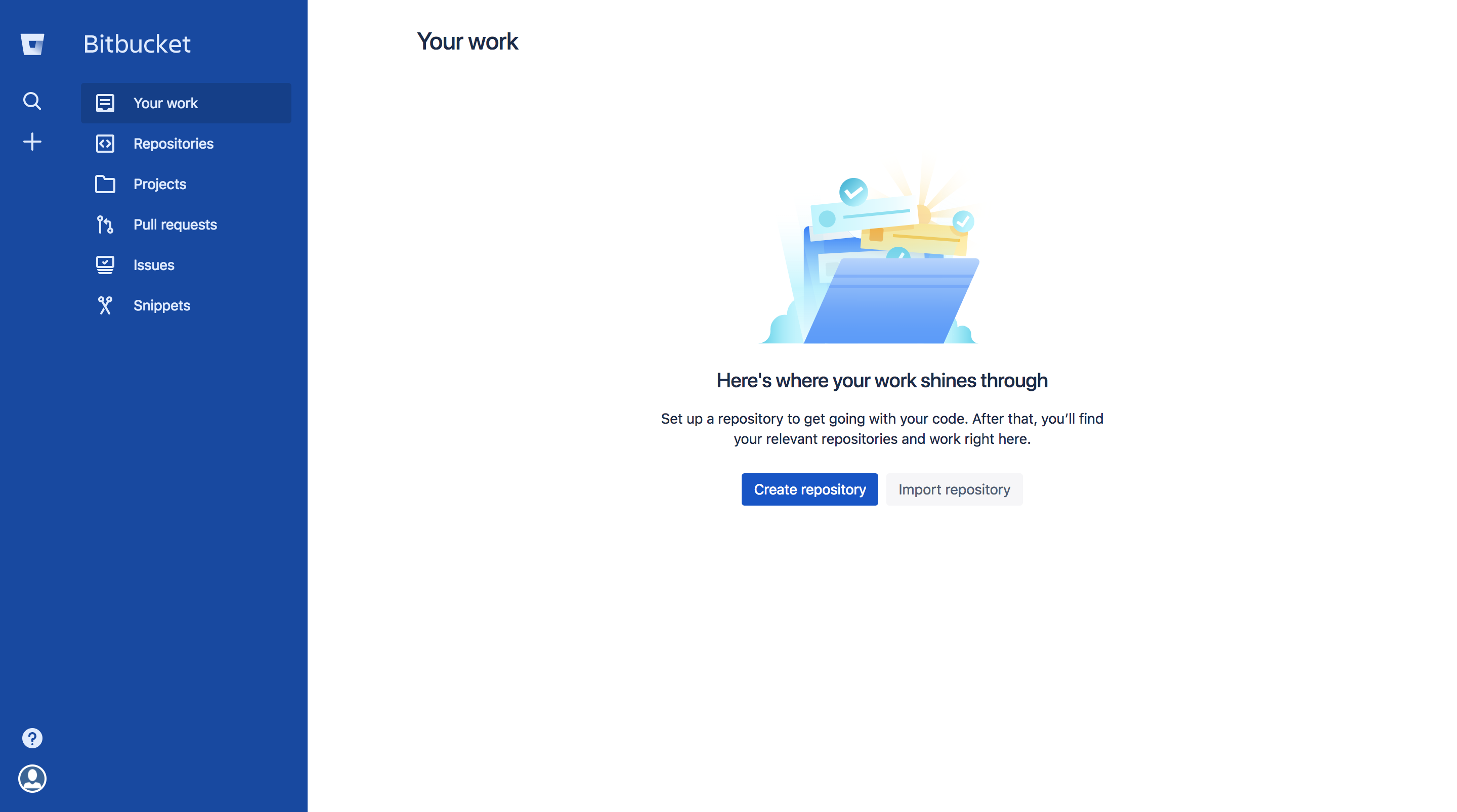
おめでとうございます、これでログインできました。
次のステップに進みましょう。
3. SSH鍵の取得
注意!
デスクトップアプリを使用する場合はこの章を飛ばしてください。
次に自分のパソコンと、Bitbucketをブラウザを使わないで接続できるようにしましょう。
SSHはセキュリティの一種だと思っていただければ最初はいいと思います。
鍵は自分のパソコンで作成します。鍵は秘密鍵、公開鍵の2種類が作られ、公開鍵の方をBitbucketに登録します。
Bitbucketにある公開鍵と対応する秘密鍵で確認の取れている相手だと認識をする仕組みです。
公開鍵についてはこちらが分かりやすくなっています。
妻に公開鍵暗号を教えてみた - 西尾泰和のはてなダイアリー
SSHは調べると面白いので、よかったらいろいろ調べてみてはどうでしょうか?

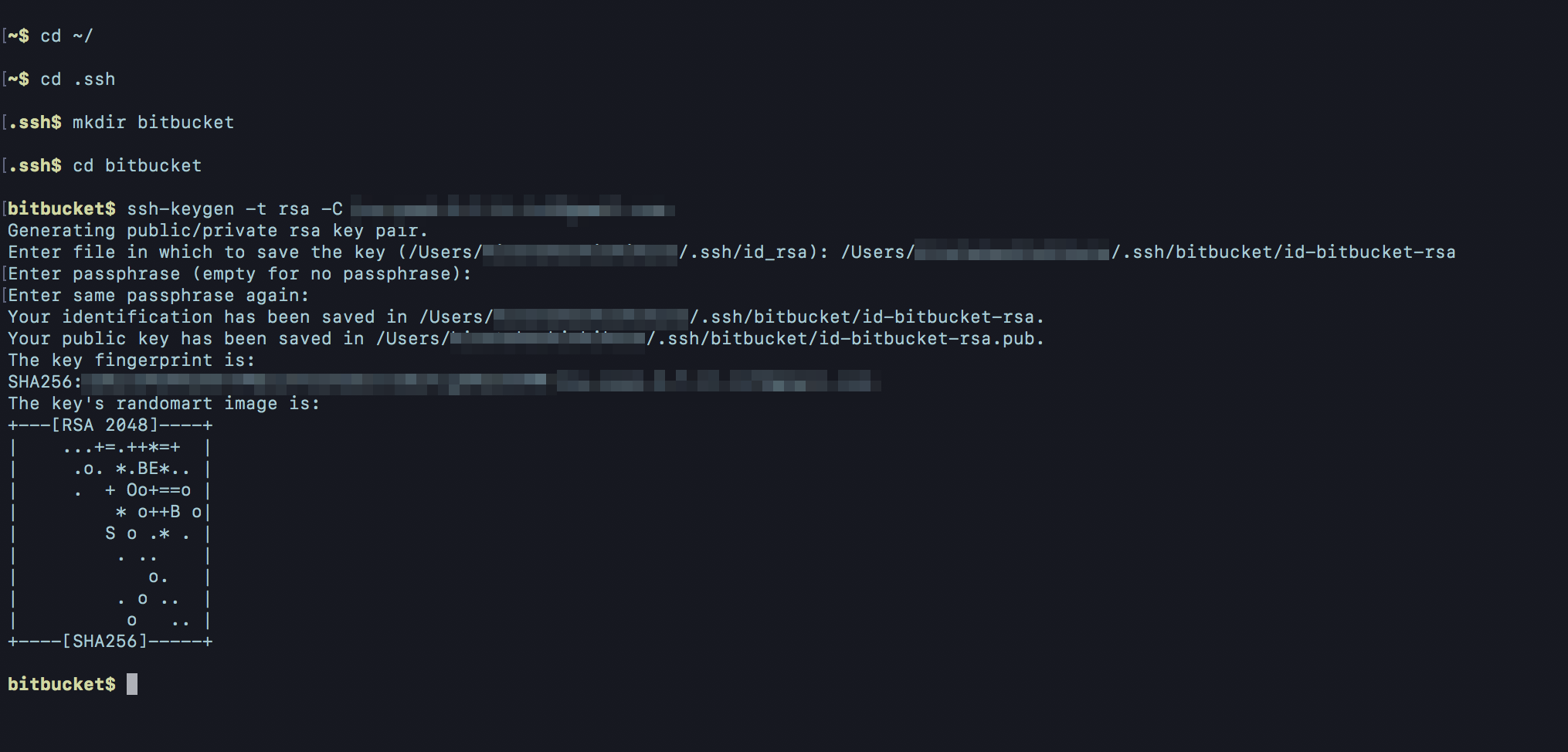
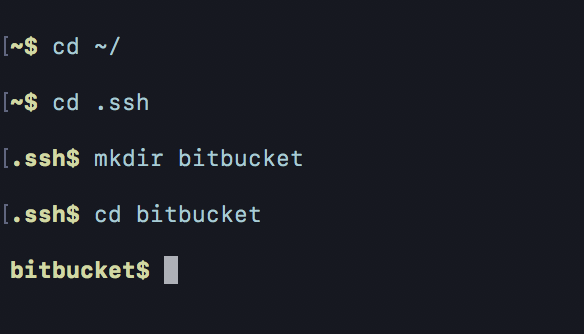
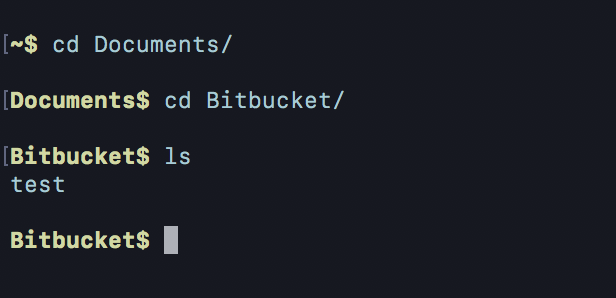
まずはコンソール画面から.sshディレクトリに移動します。

次にBitBucketの鍵ファイルを置くディレクトリを作成し、その中に移動します。
鍵の作成です。順を追って説明します。
まず、ssh-keygenというコマンドを使って鍵の作成を行います。
この時、-C から先は登録したメールアドレスを記述してください。
まず鍵の配置先を聞かれるので、先ほど作成した[bitbucket]ディレクトリを設定しましょう。
次にパスフレーズの作成です。Enterを2回押すことでパスできます。
そうしますと、鍵が無事作成されているはずです。

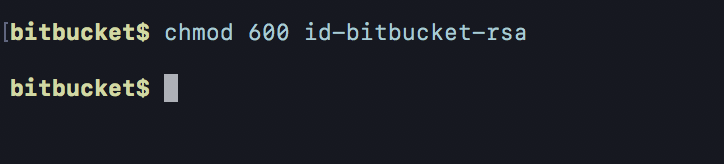
そのまま作成した秘密鍵のパーミッションを変更します。
この作業は、このファイルにアクセスしたり、編集したりできる人を決めています。

次にBitbucketにアクセスするための設定を行います。
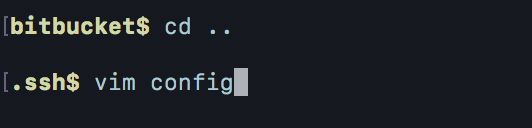
.sshディレクトリに戻ってconfigファイルを作ります。
作業は'vim'で行っていますが、vimが難しい場合は普段使っているエディタをご利用ください。

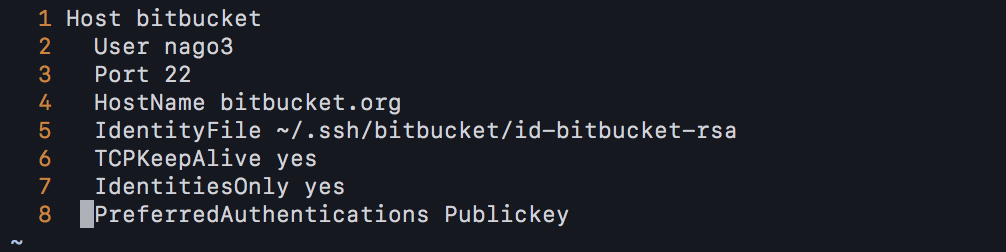
このような内容になって入ればいいです。
重要なのは、Port, HostName, IdentityFileです。
Portは22です。
HostNameは相手先の記述です。今回はBitbucketなので、このように記述します。
IdentityFileは秘密鍵の指定をしています。

最後にBitbucketに記述する公開鍵の中身をコピーしましょう。
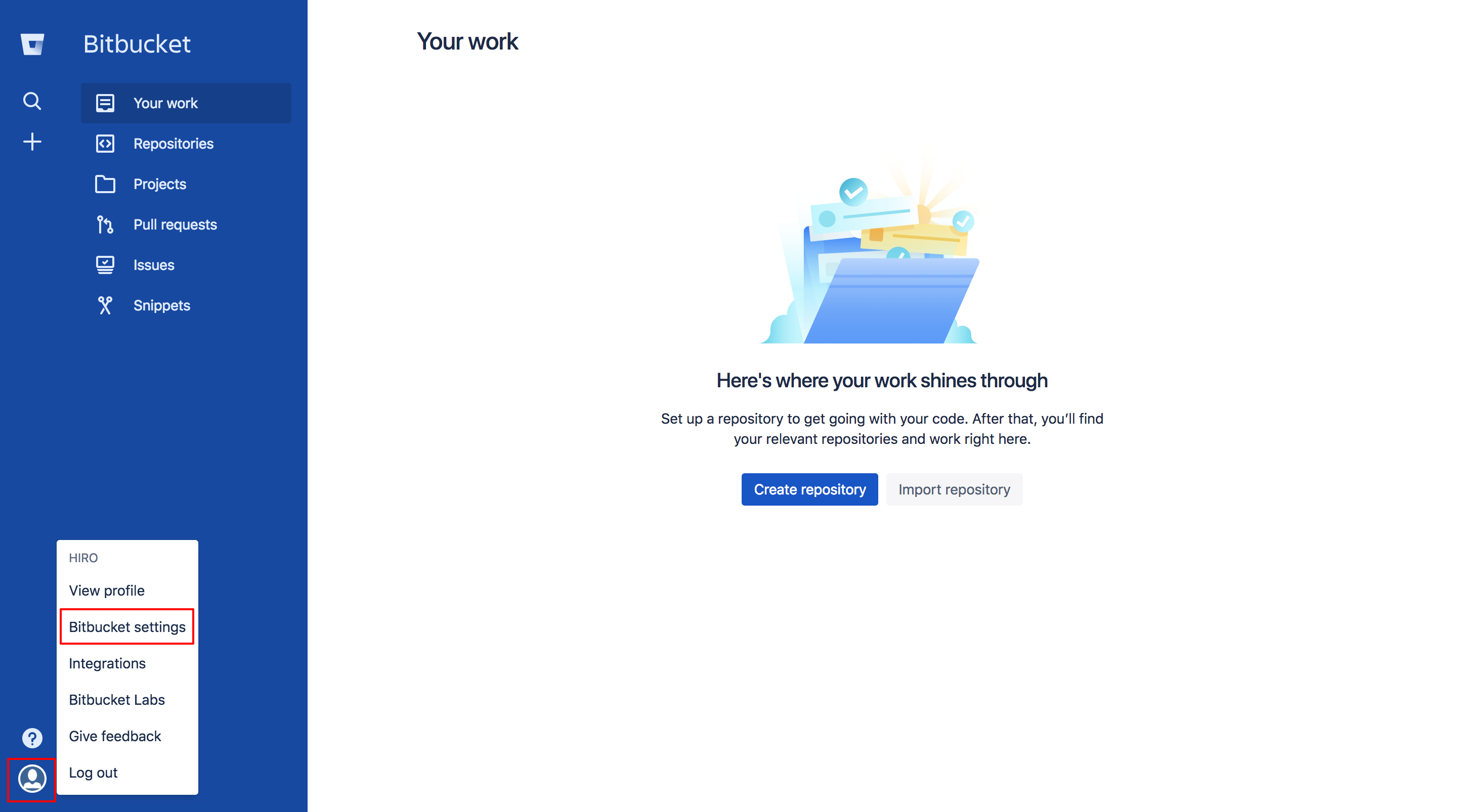
Bitbucketのコンソール画面に戻ります。
画面下部の人のマークから[Bitbucket settings]を選択します。
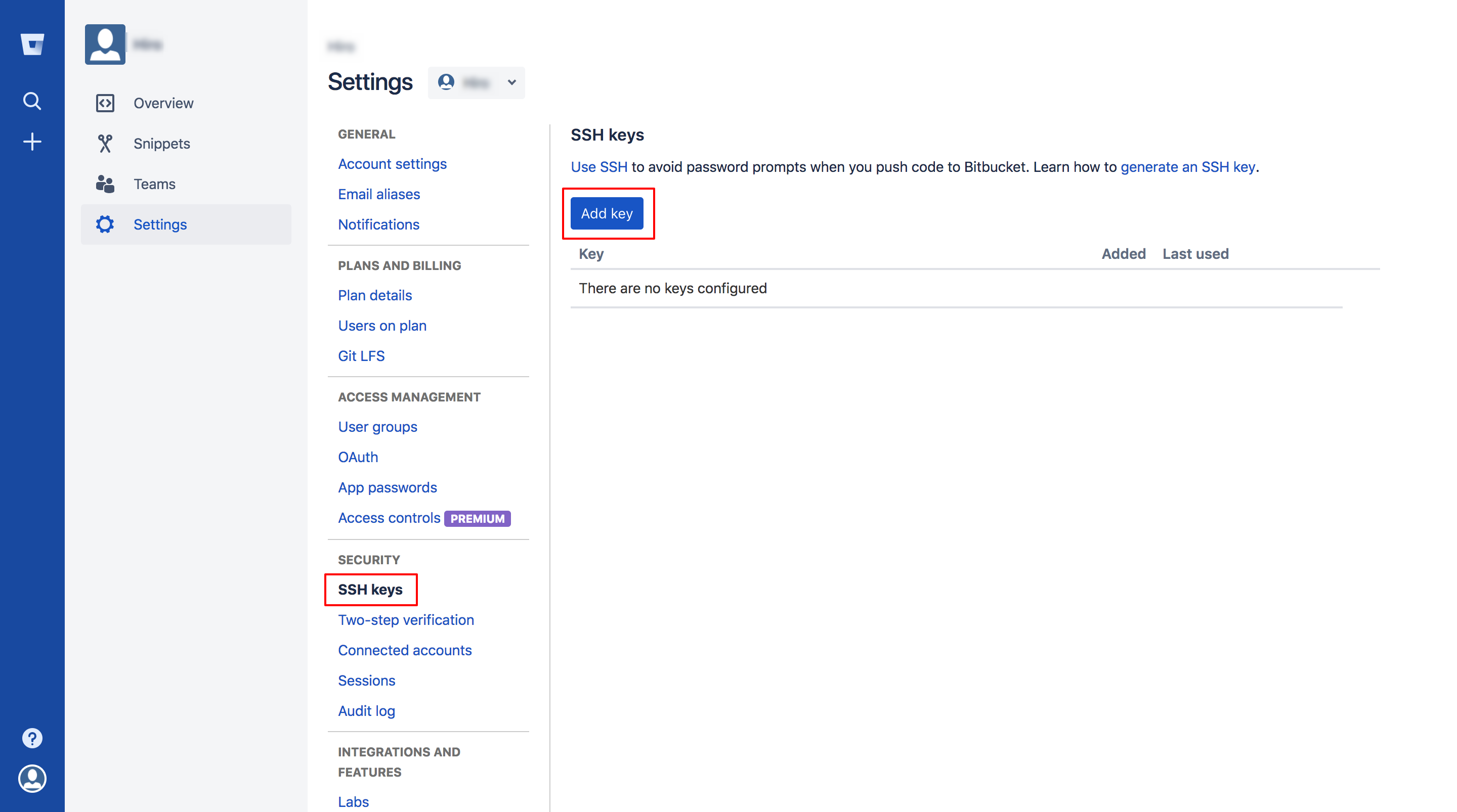
[SSH keys]から[Add key]をクリックします。
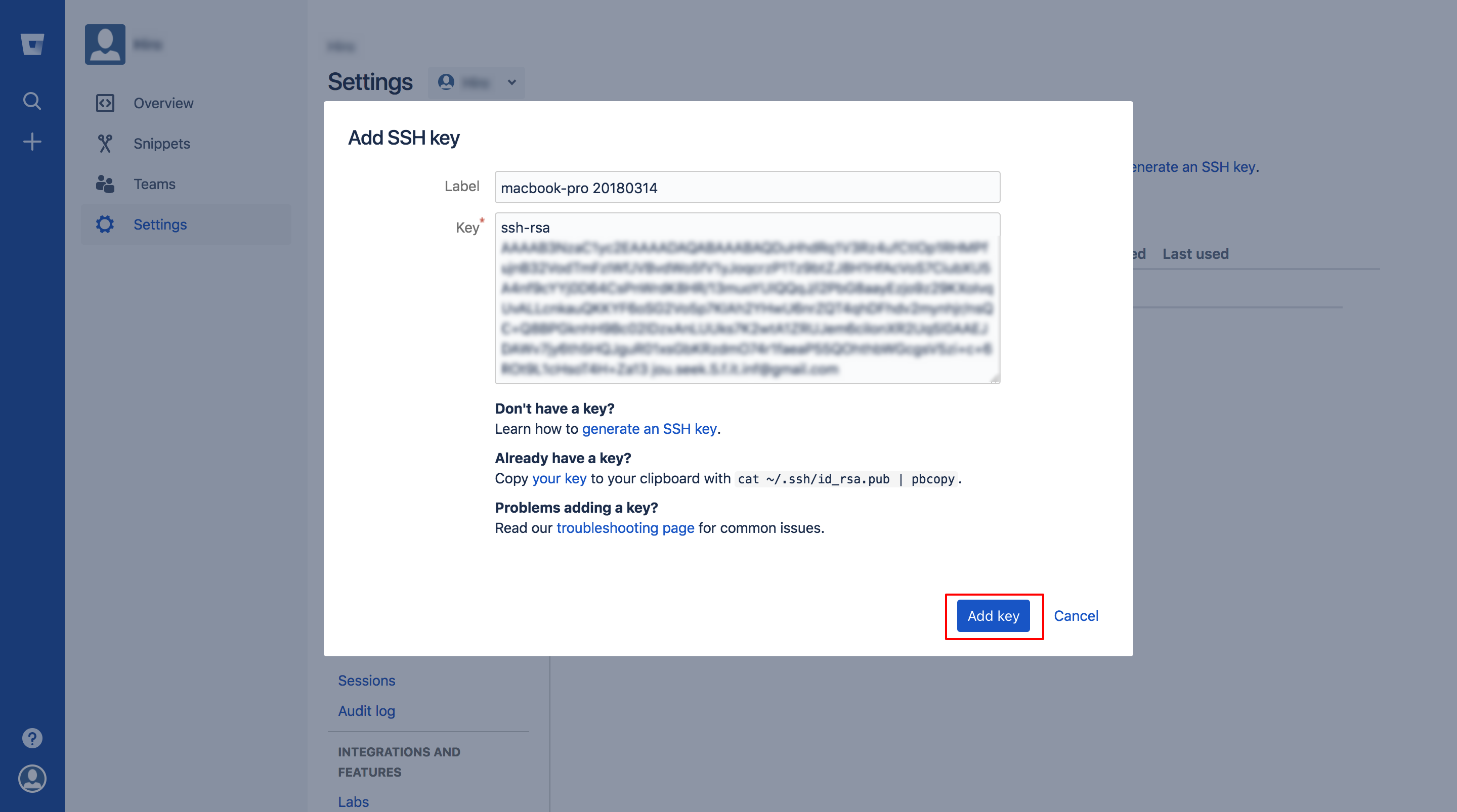
先ほどのコマンドでコピーしてある公開鍵の内容を[Key]にペーストします。
Labelはこの鍵について分かりやすい内容にしましょう。指定はありません。
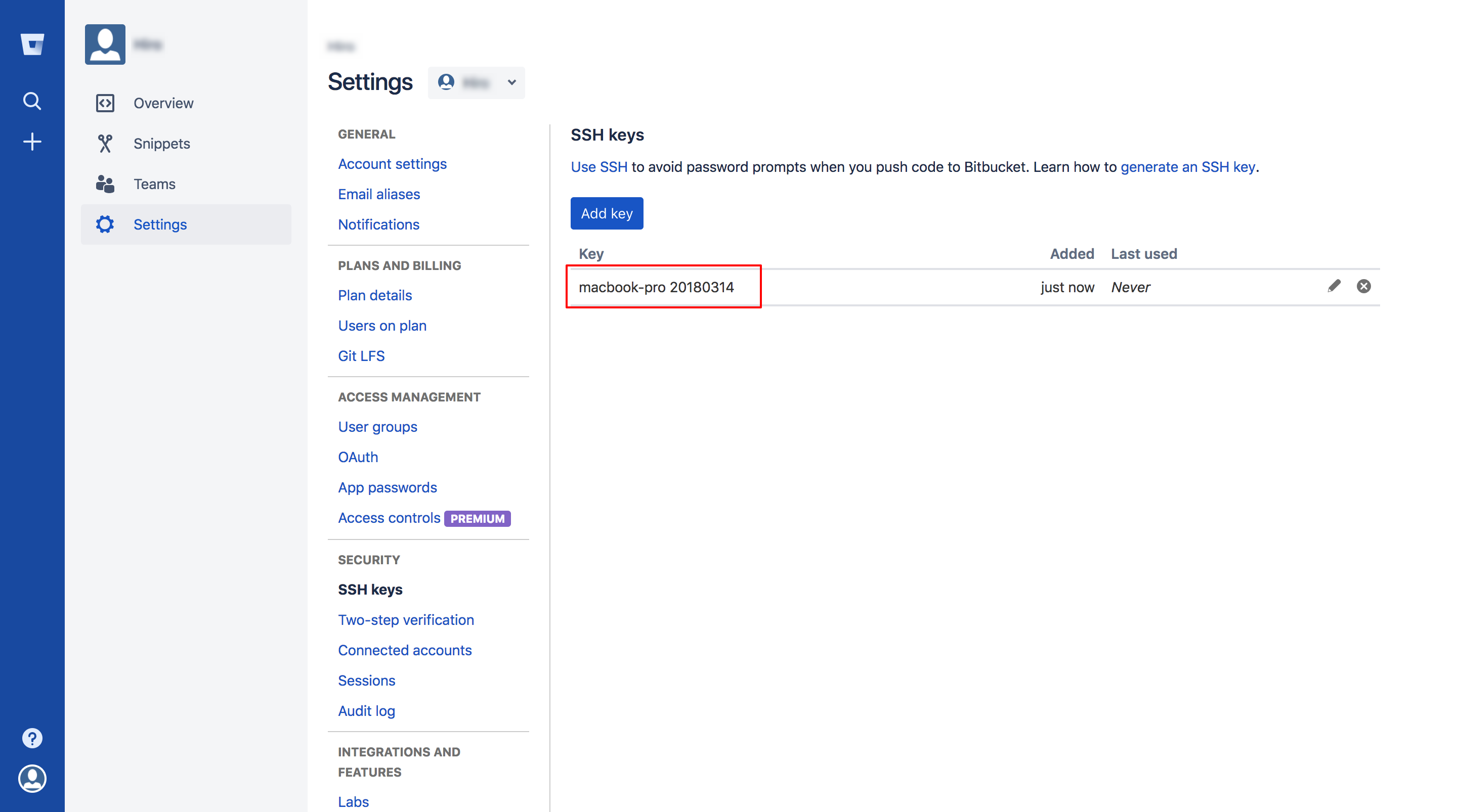
このように追加されて入れば完了です。
このままGitコマンドを使って[origin/master]に接続して見てください。
これでコマンドラインでBitbucketを使う準備が整いました。
これ以降はデスクトップアプリでBitbucketを操作したい方向けです。
4. デスクトップアプリの起動、連携
注意!
デスクトップアプリを使用する場合は、3章の鍵作成は必要ありません。
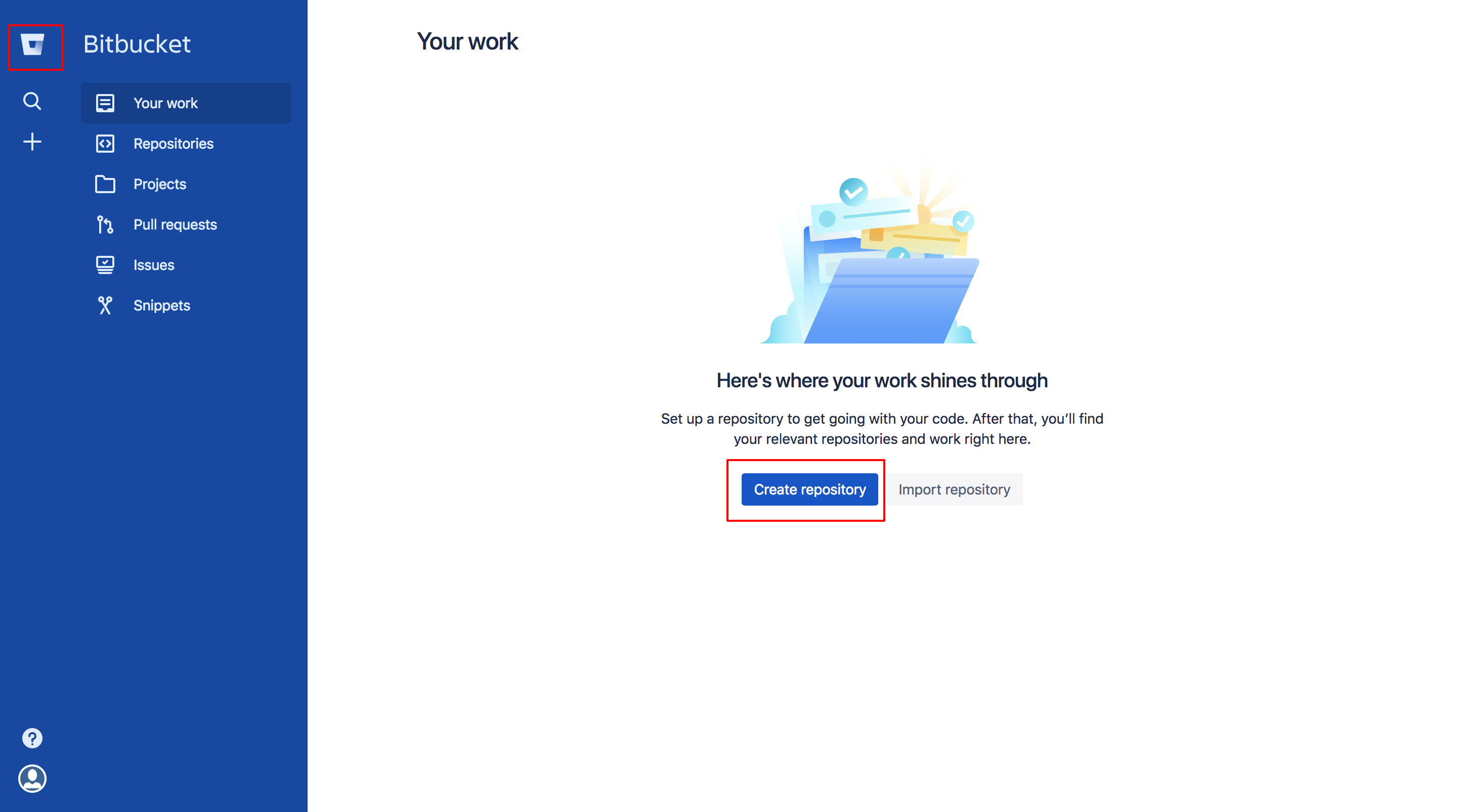
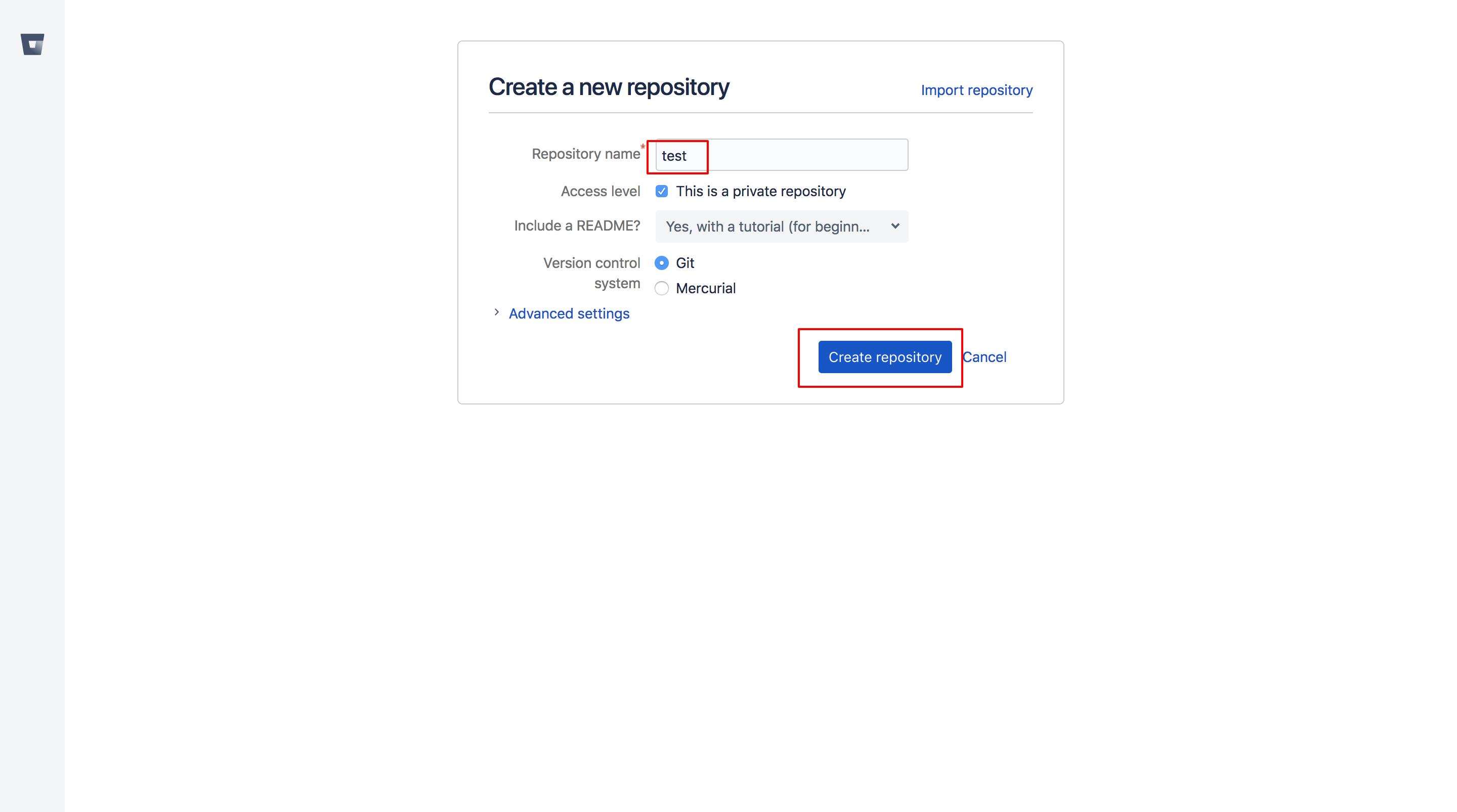
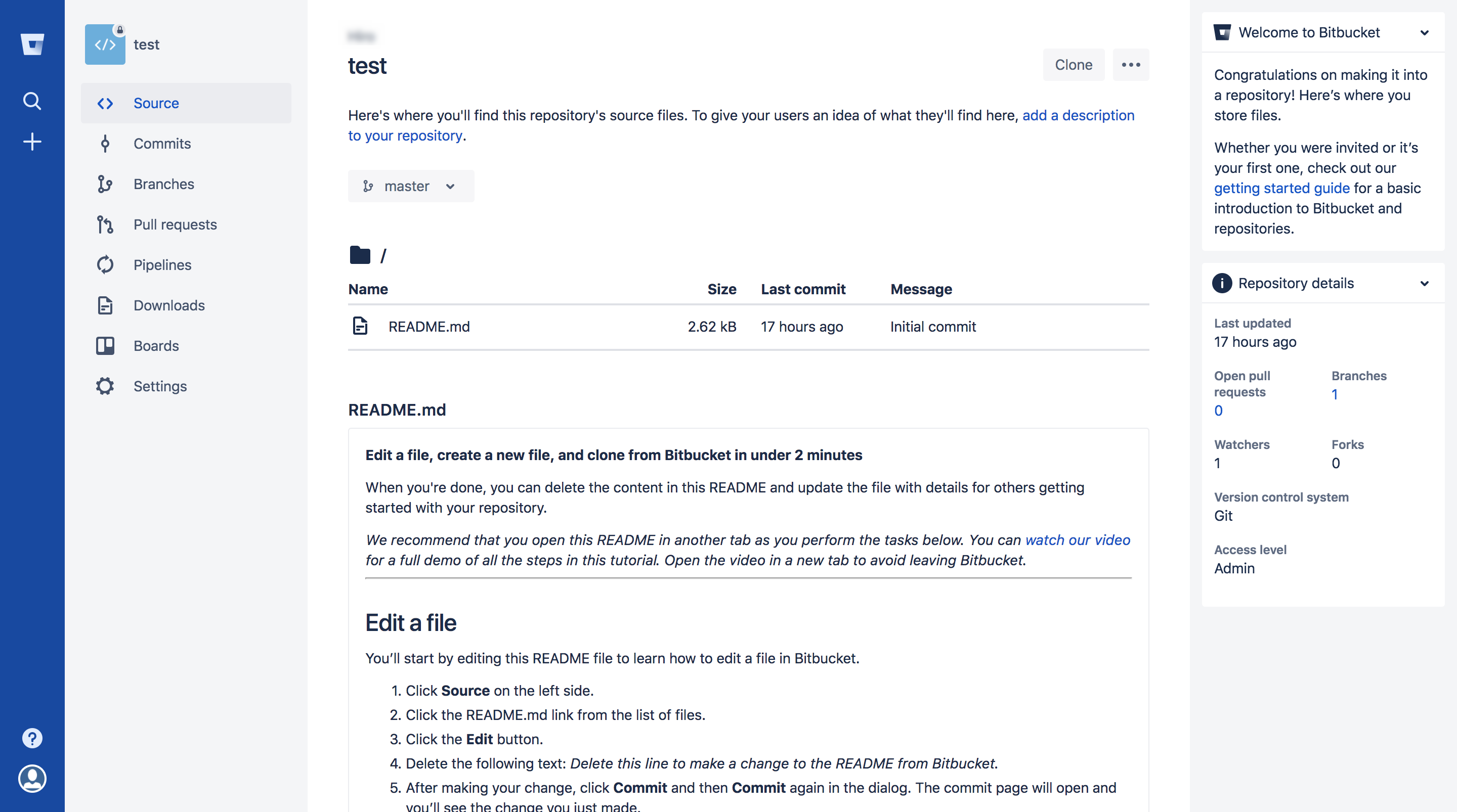
では、初期画面からお試し用のレポジトリを作ってみます。
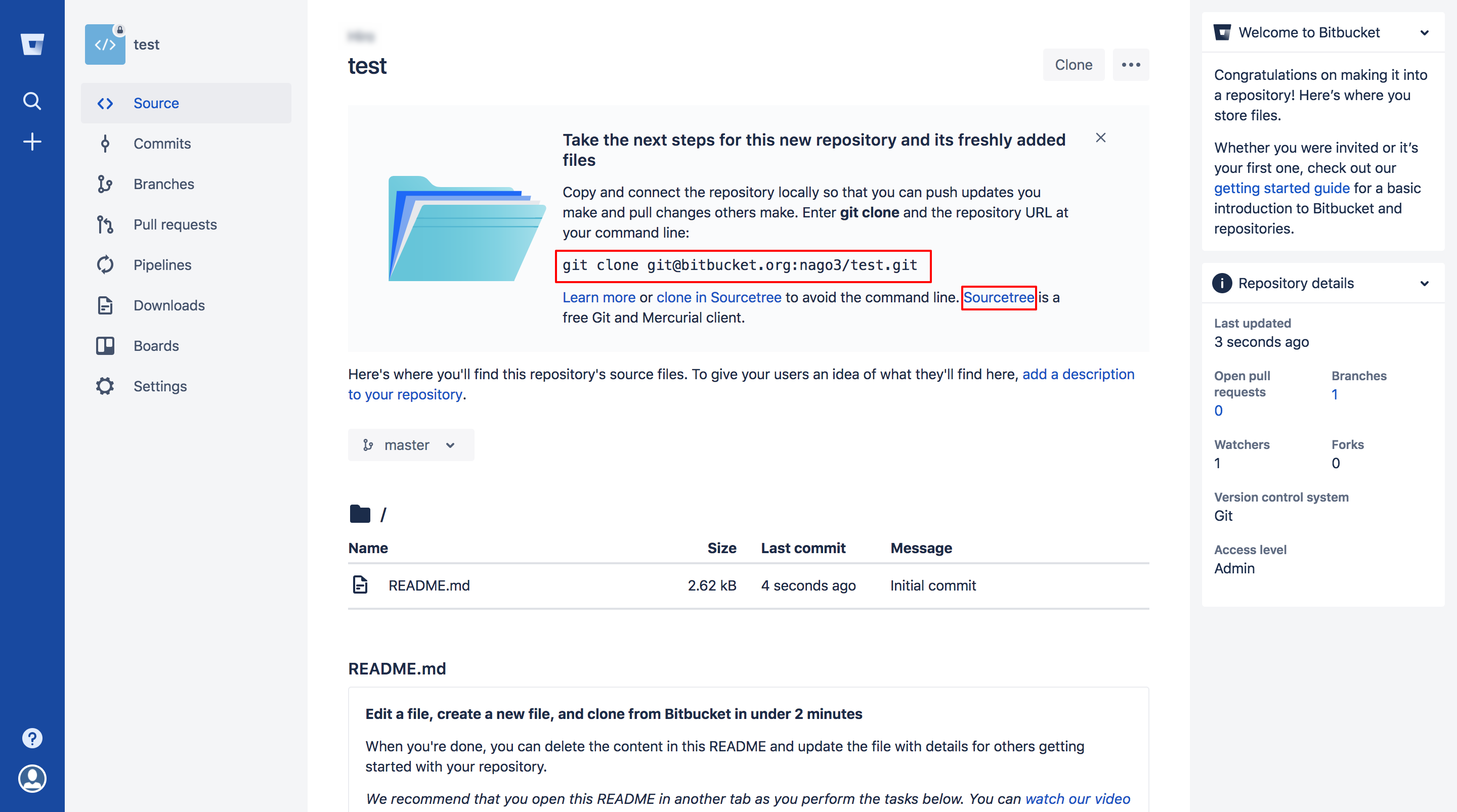
というとで、あっという間に作業する元が出来上がりました。
ここにある'git clone ~'のコマンドを使えばもう自分のパソコンで作業を始められます。
しかし、今回は分かりやすく画面を見ながら作業できるようにしましょう。
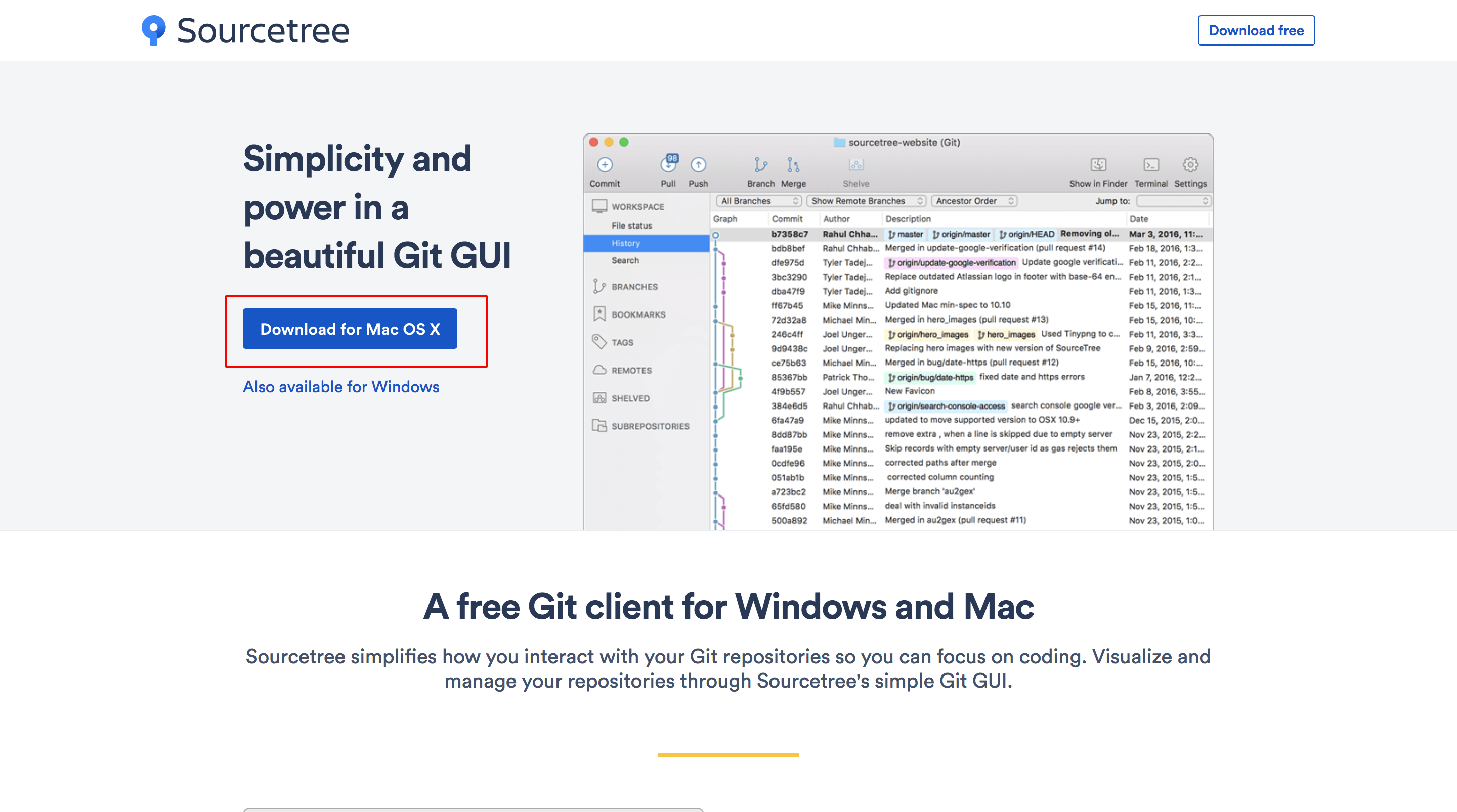
Sourcetreeというリンクを開きましょう。
こちらからダウンロードできます。

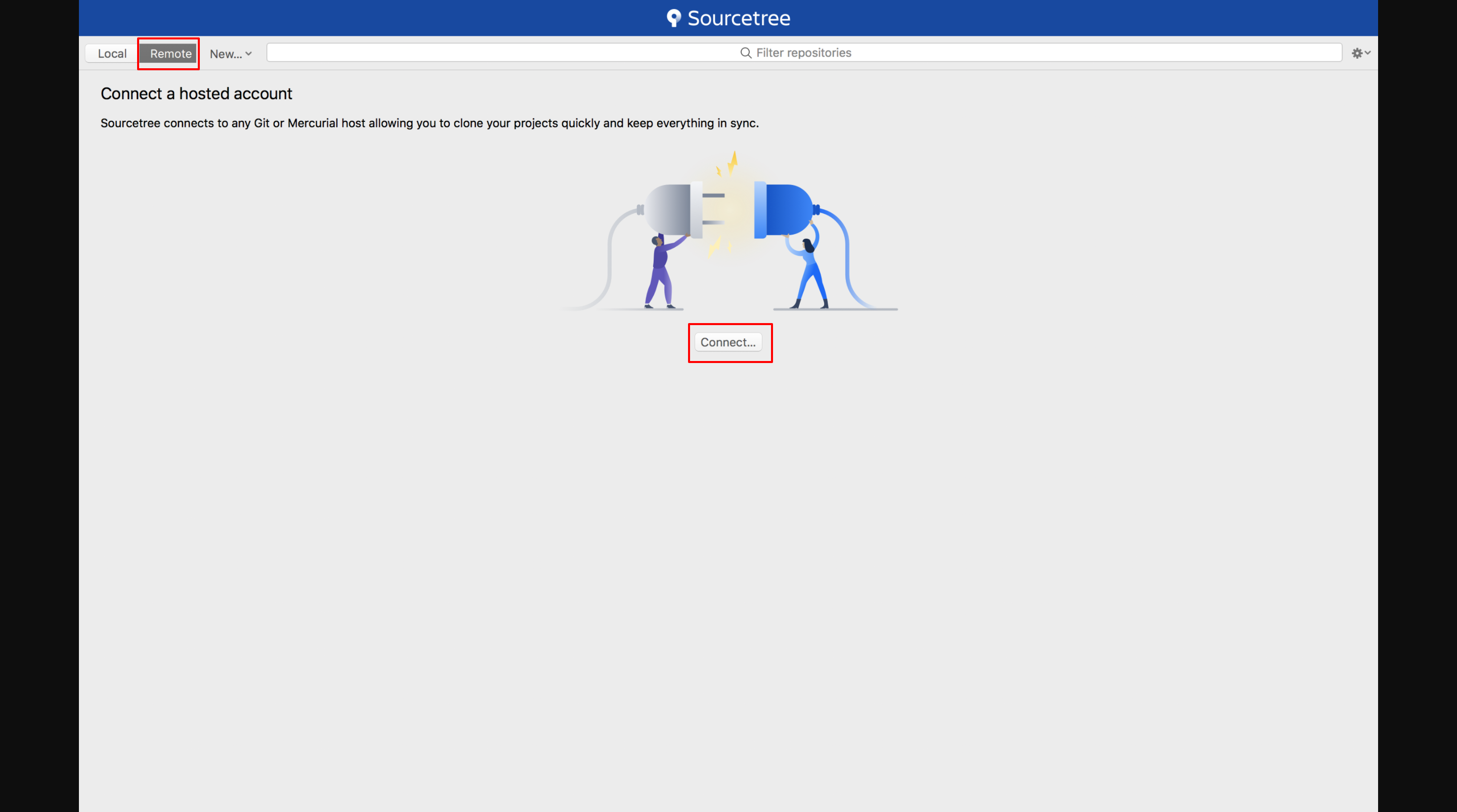
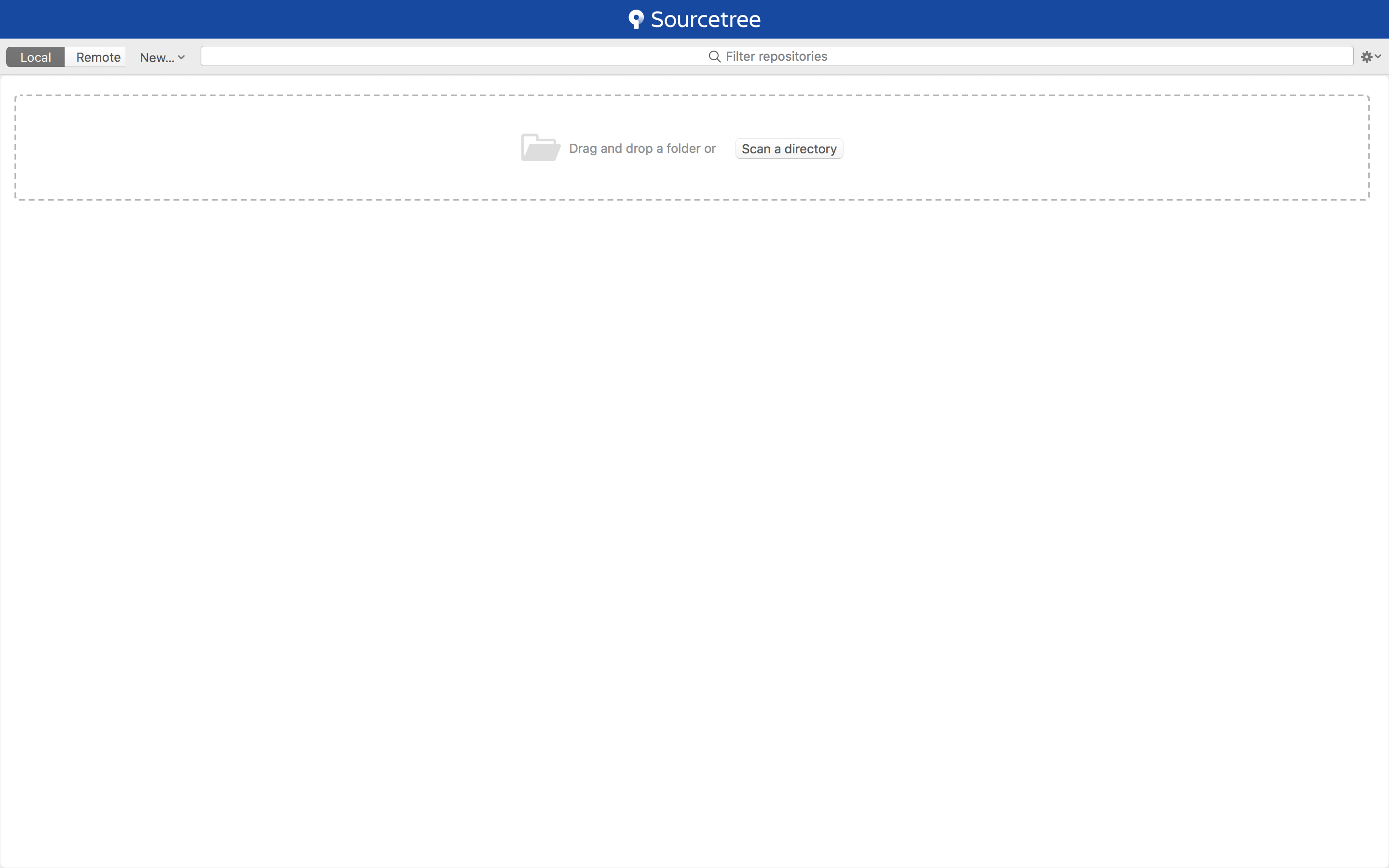
ダウンロードしたアプリを開くと、このようになっています。
[remote]から[connect...]を選択しましょう。
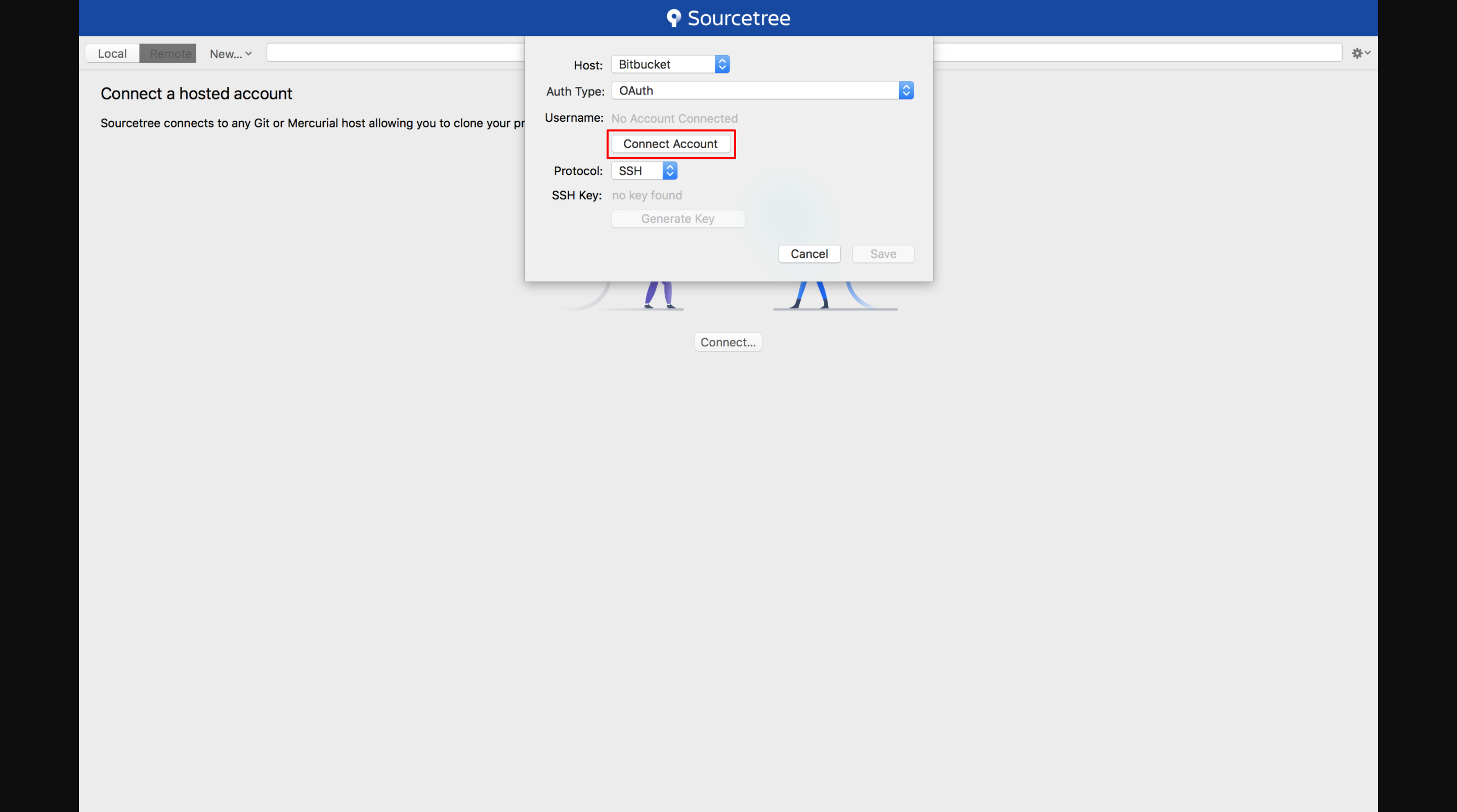
オンラインのbitbucketとパソコンのBitbucketを接続するのに[Connect Account]をクリックします。
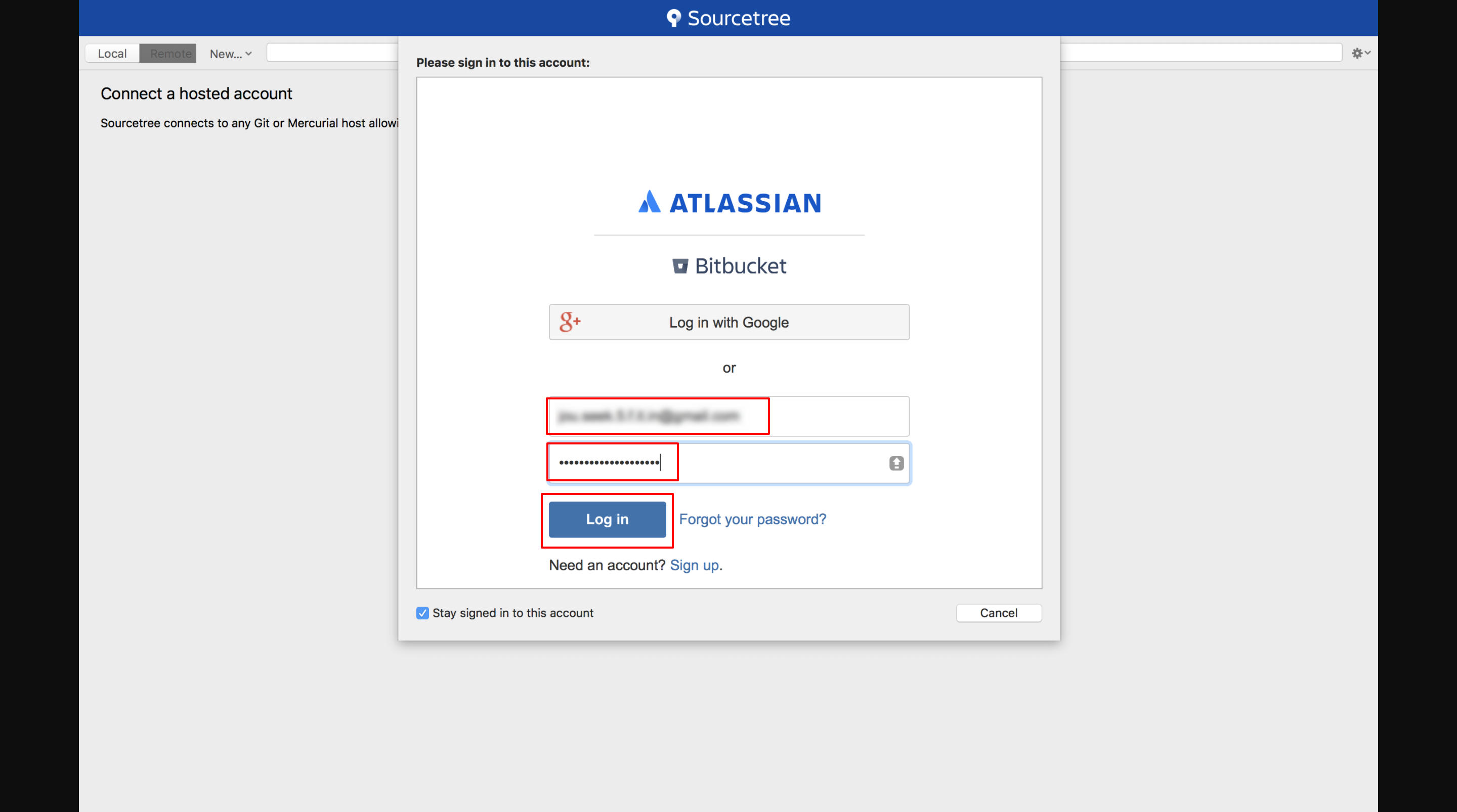
先ほど作成したアカウントにログインします。
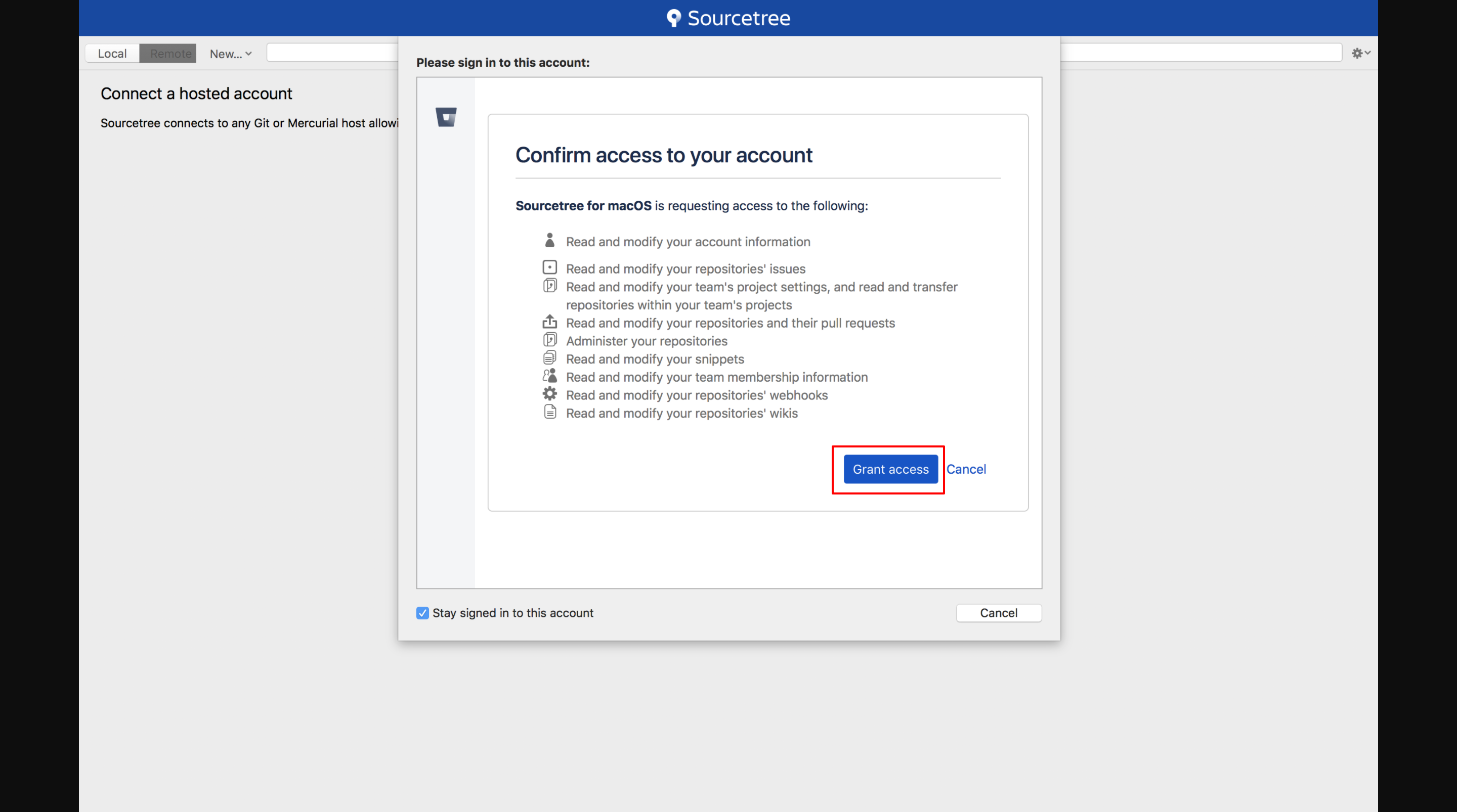
接続することの認証を求められるので、許可します。
これで先ほど作ったリポジトリと自分のパソコンを同期できました。
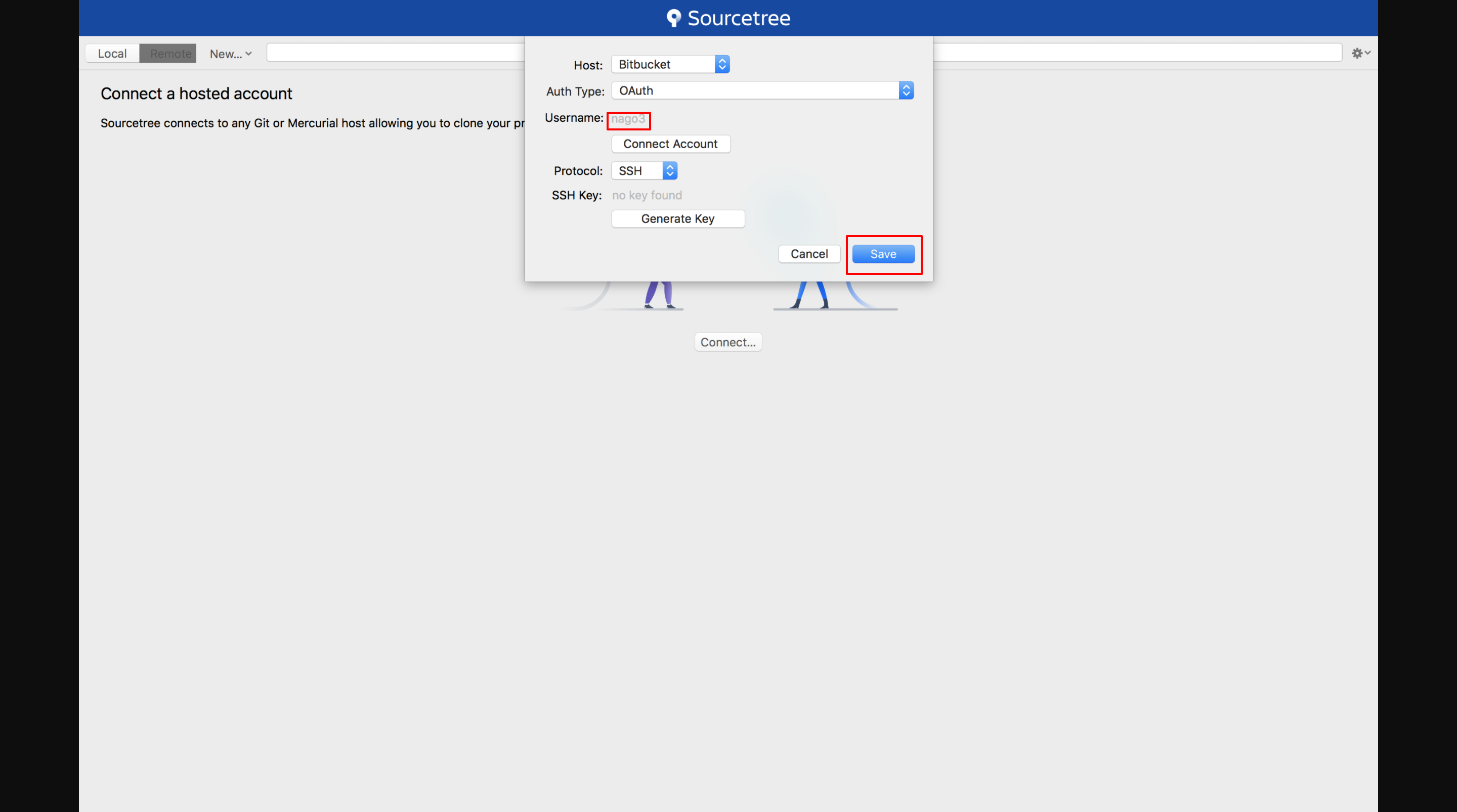
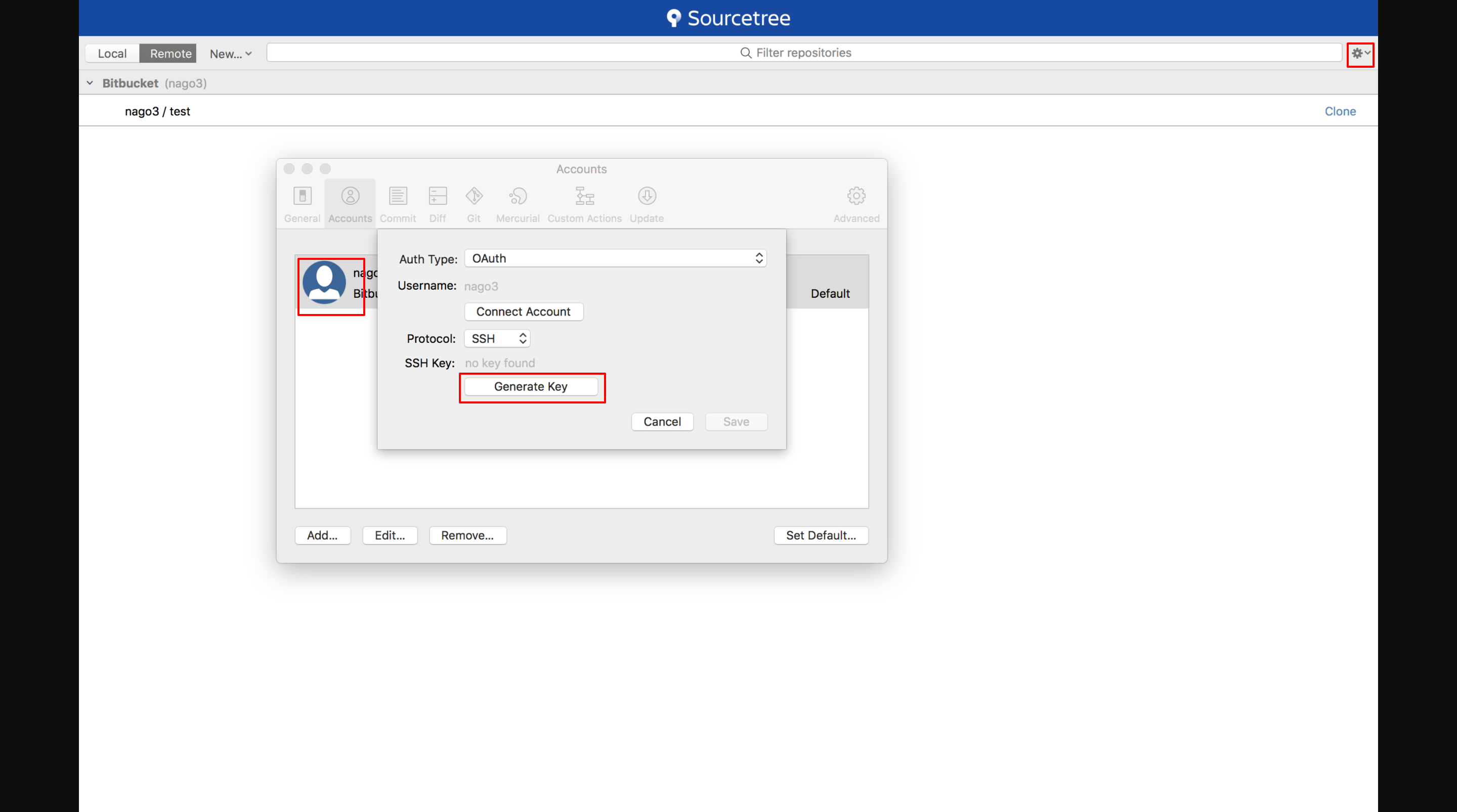
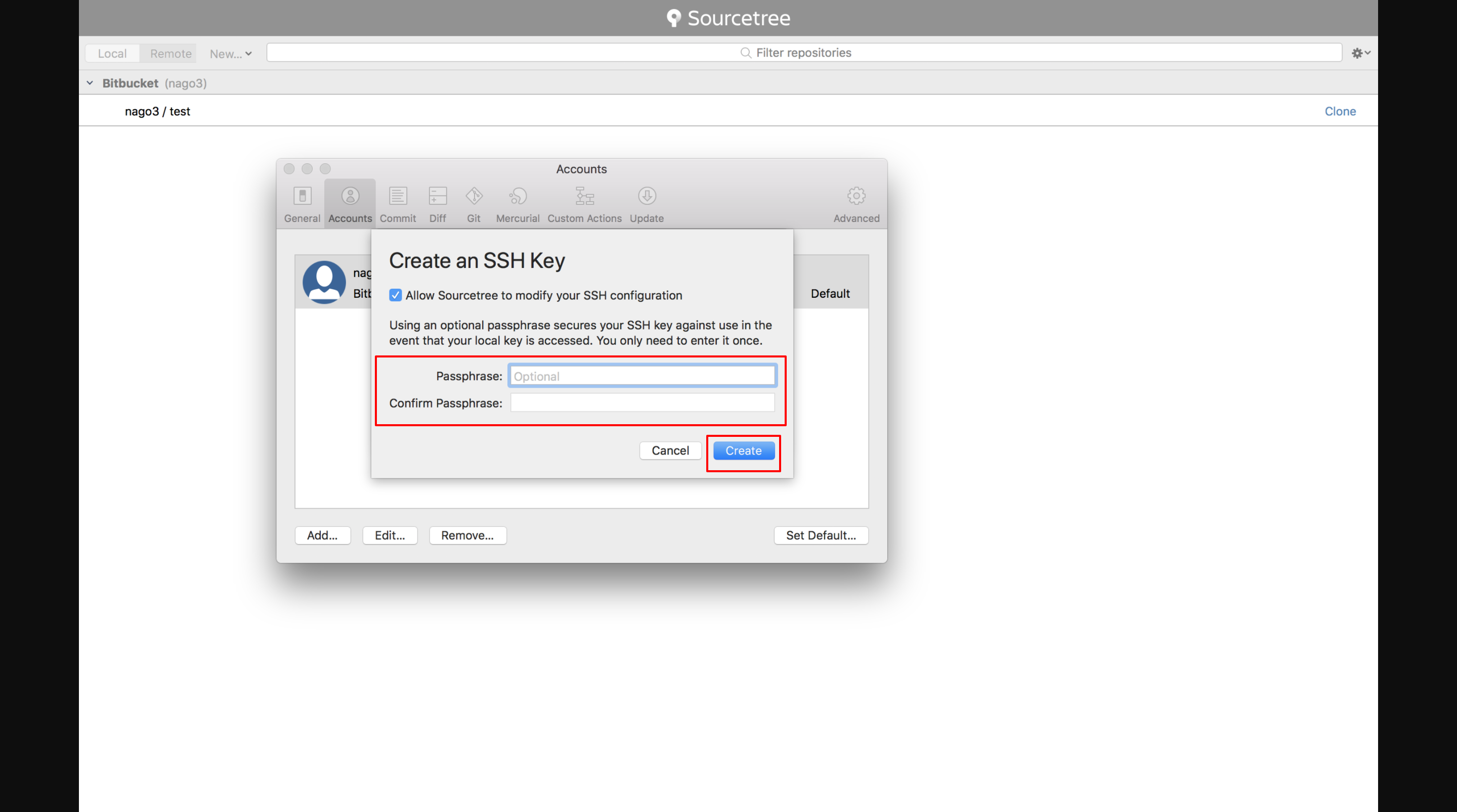
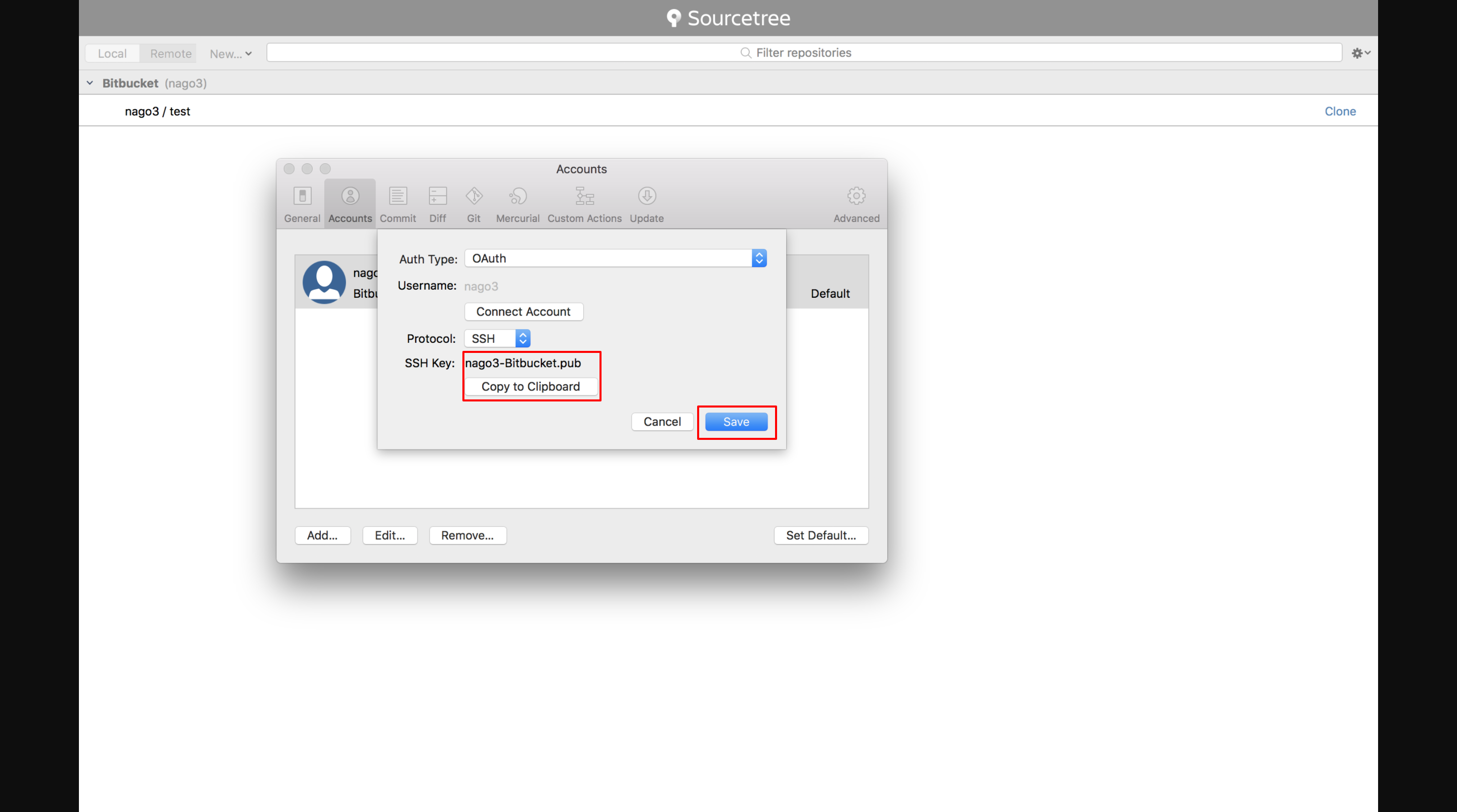
最後にSSHキーを作成します。
こちらは空欄でも大丈夫です。
最後に確認をしたら保存します。
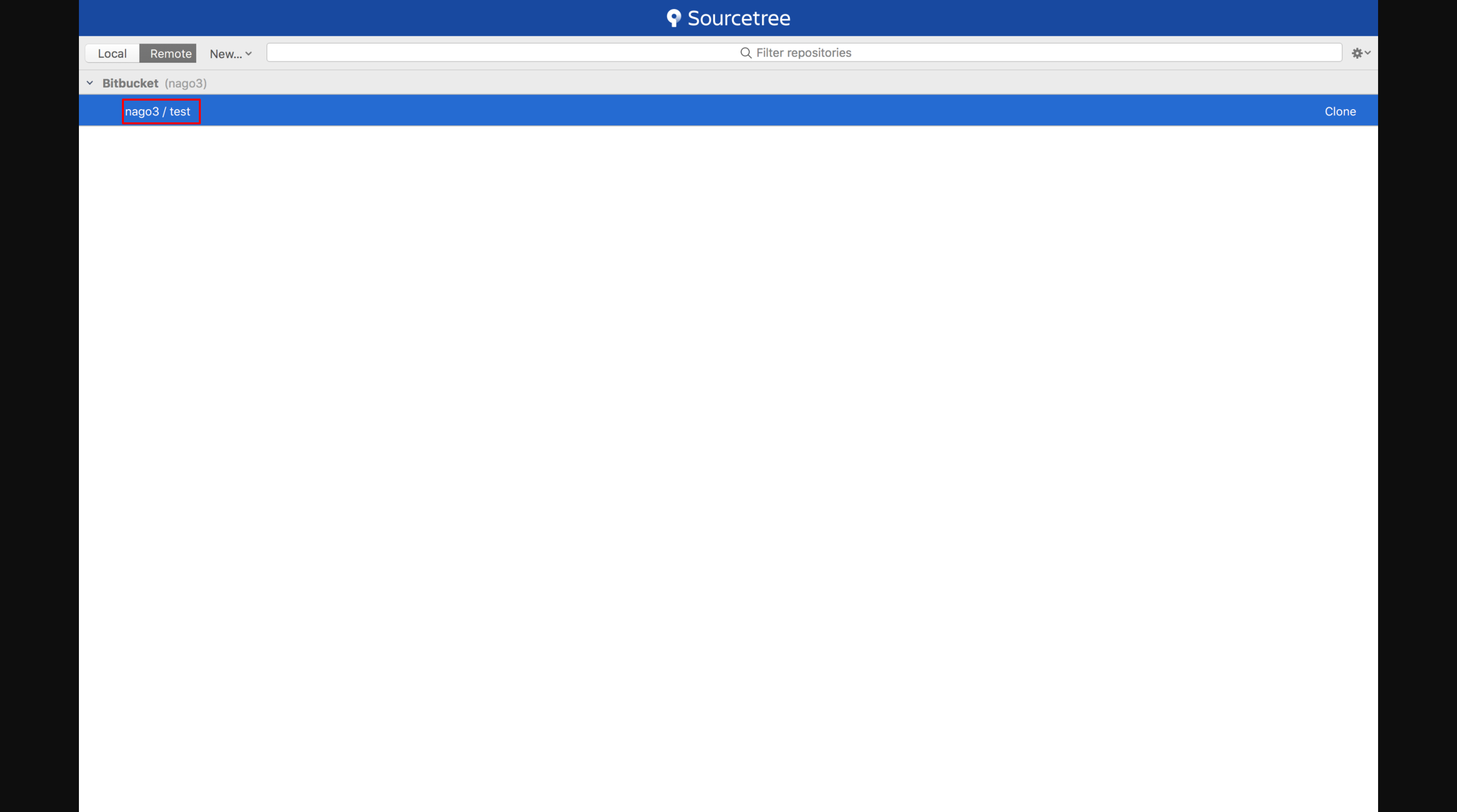
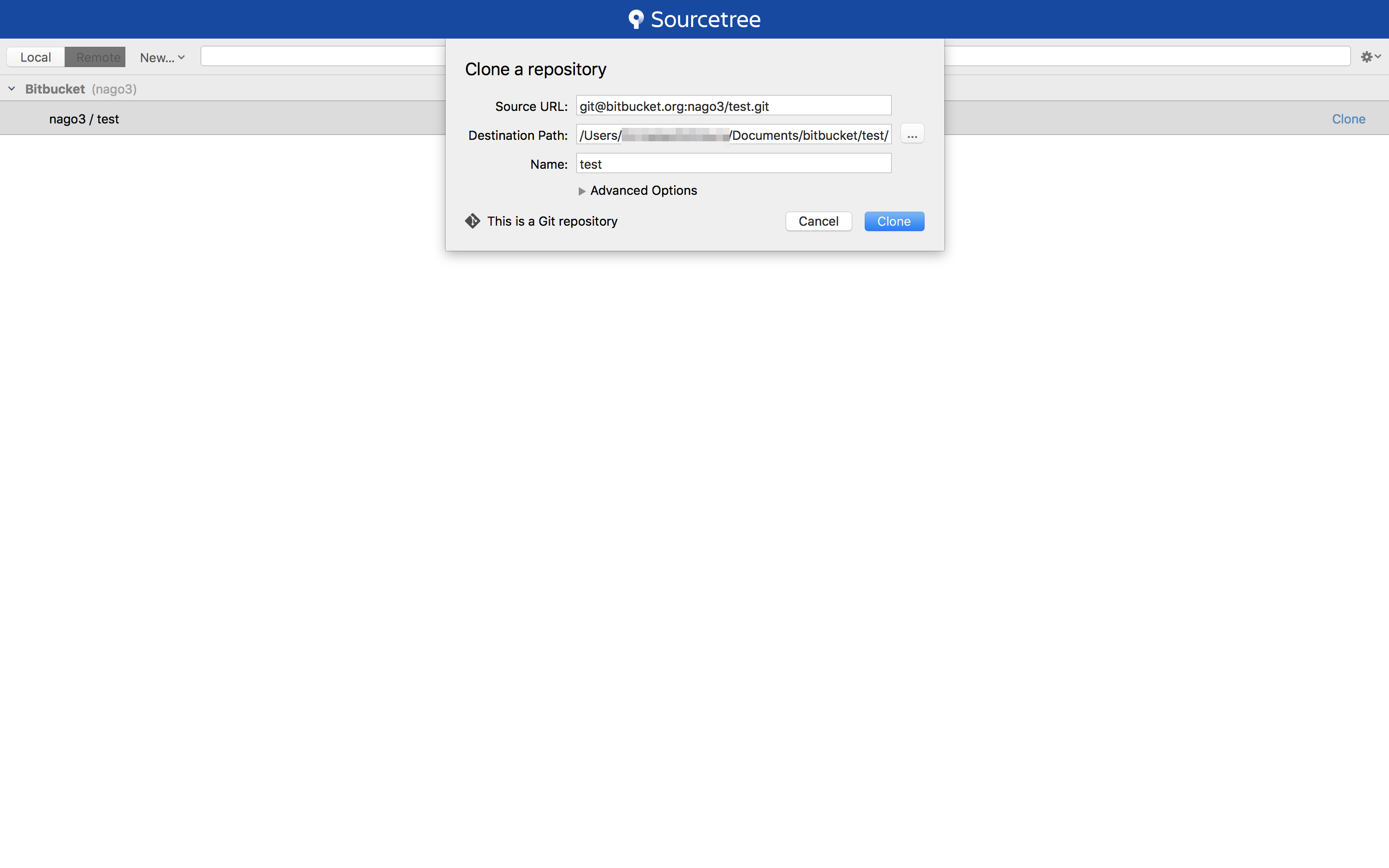
これでリポジトリの中に入れます。
配置場所は[/User//Documents/Bitbucket/test]と、ドキュメント配下にBitbucketディレクトリを作って管理します。
5. Gitを試してみる
デスクトップから動かします。

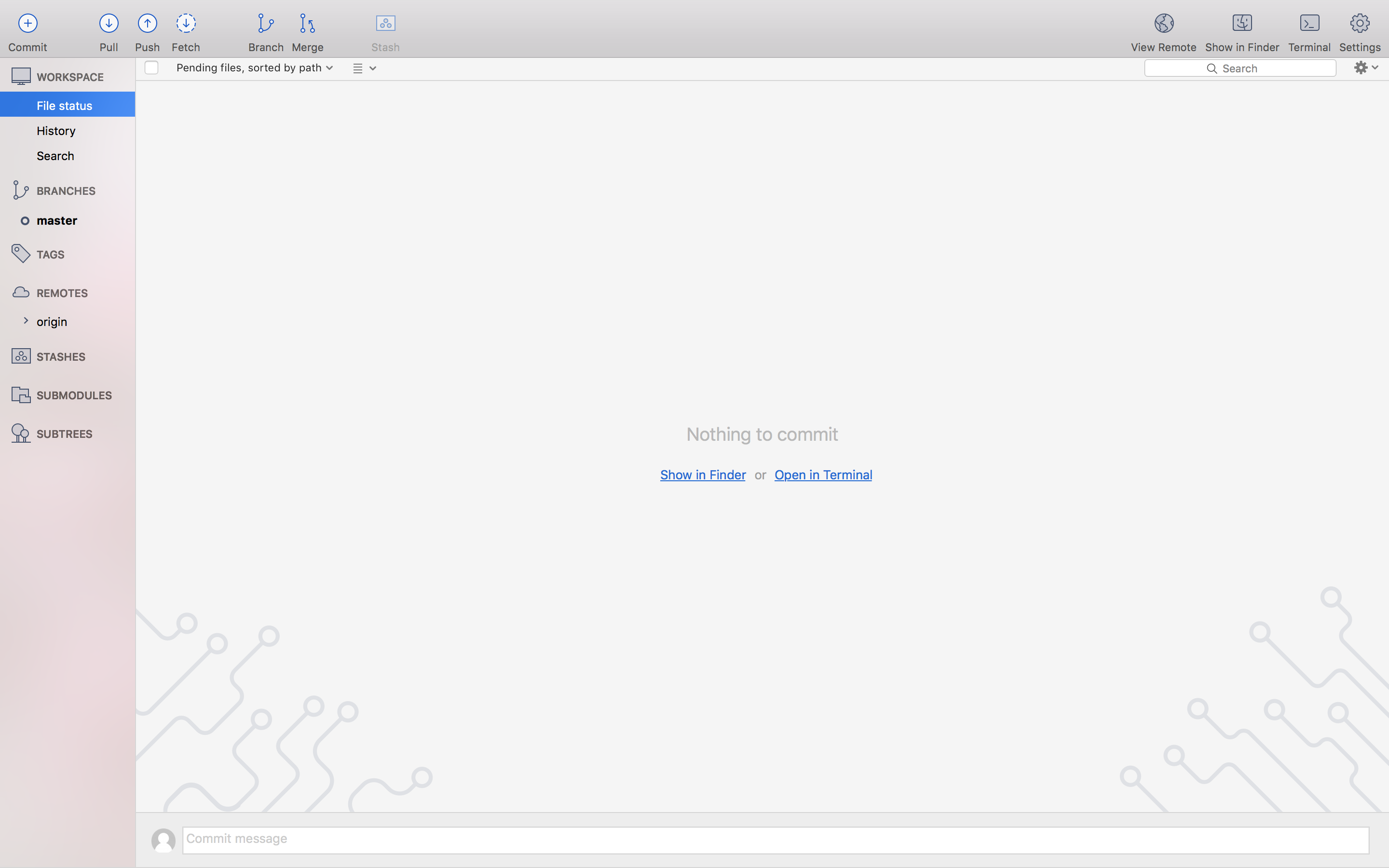
最初の画面です。
Bitbucketのこの画面と関係を持っています。

パソコン内では以下の場所がSouceTreeと関係があります。
では、Gitの流れを説明します。
- ブランチを作る
- ブランチに移動して作業をする
- 完了した内容をプッシュする
- プルリクエストを作る
- プルリクエストの内容を反映させる
- 作業し終えたブランチを削除する
Gitでは、完成したものが[Master]というブランチに保存されます(もちろん別のブランチに変えることもできます)。
作業するだけならば[master]で2, 3をすれば良いですが、作業を複数人で行う場合やエラーが発生した場合にmasterで作業しているとすぐにサービスに影響が出て大変なことになりますよね。
そのため、ブランチ(支流)を作って、影響が出ない環境で作業する必要があります。
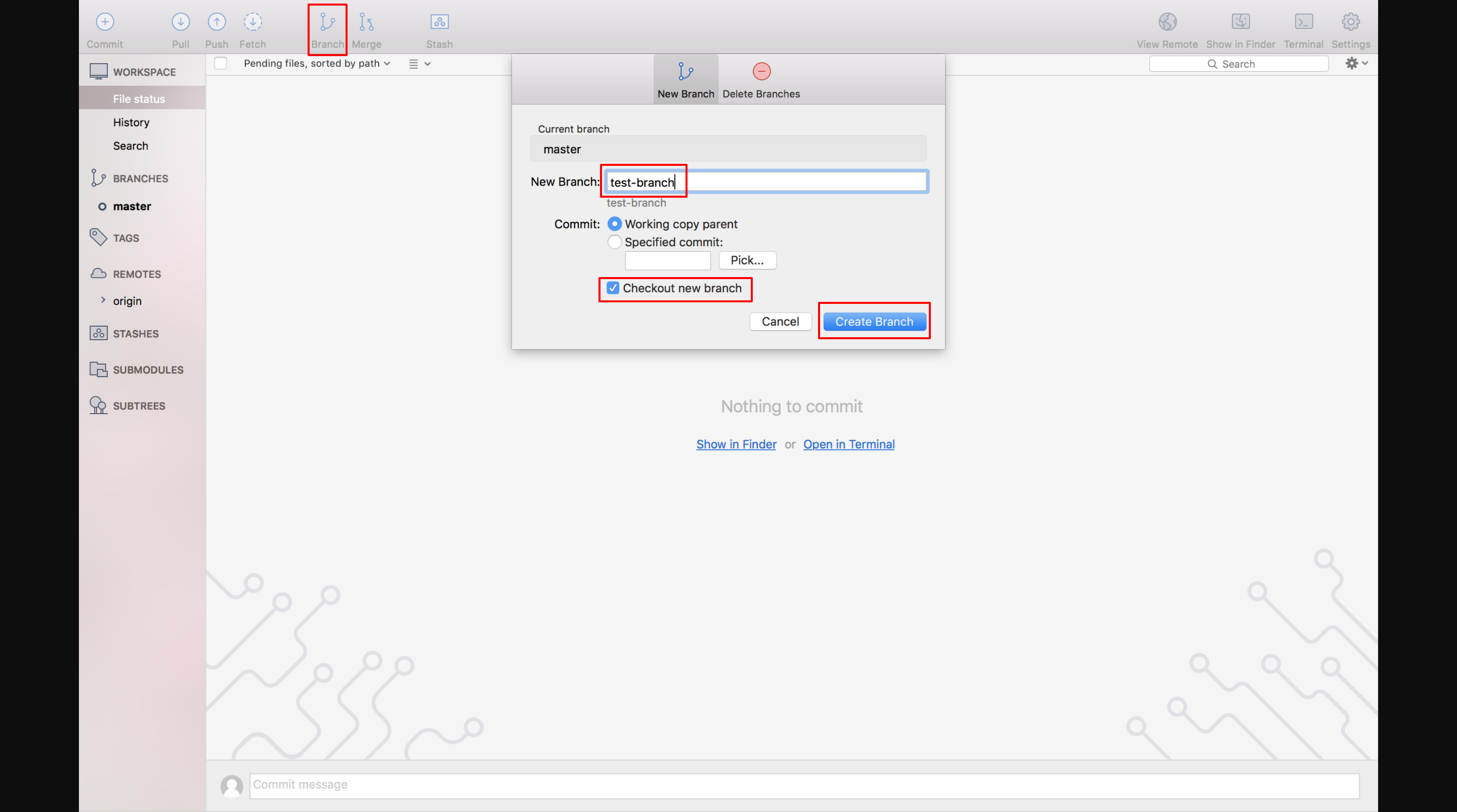
では、ブランチを作ってみましょう。
ブランチに名前をつけ、[Checkout new branch]にチェックをつけてブランチを作ります。
名称は行う作業内容についてを記載すると良いです。
[Checkout]はブランチを移動することを意味します。
[master]ーーーーーーーーーー[master]
\ / (<- マージ)
-[test-branch]- (<- ここで作業)
作業のイメージはこのようになります。
- [master]を元にした[test-branch]で作業を実施
- 完成した作業を[master]に反映させる

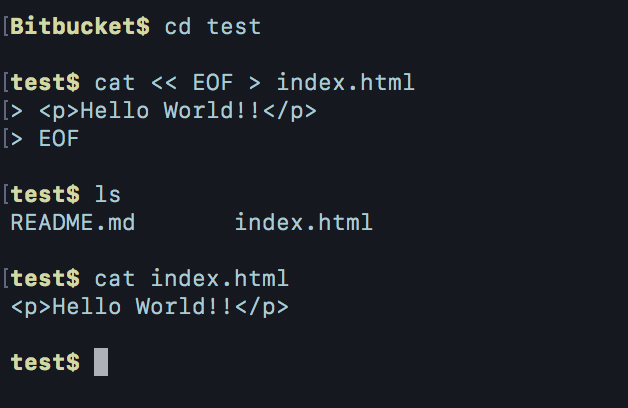
まずは作業を実施します。
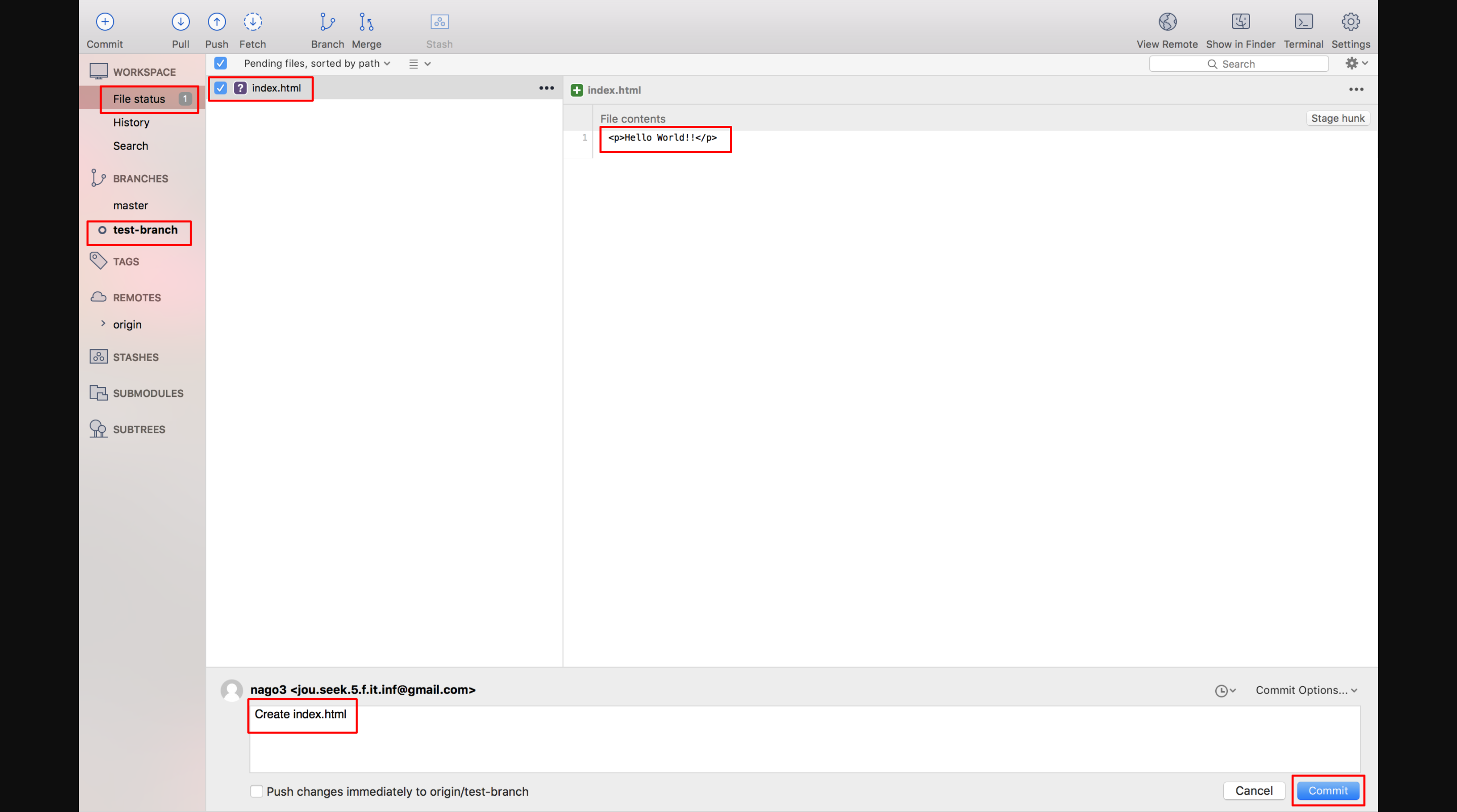
今回は[Hello World!!]と表示する[index.html]を作成します。
[test-branch]上に[index.html]が作成されていることがわかります。
作業内容についての詳細コメントを記述し[Commit]します。
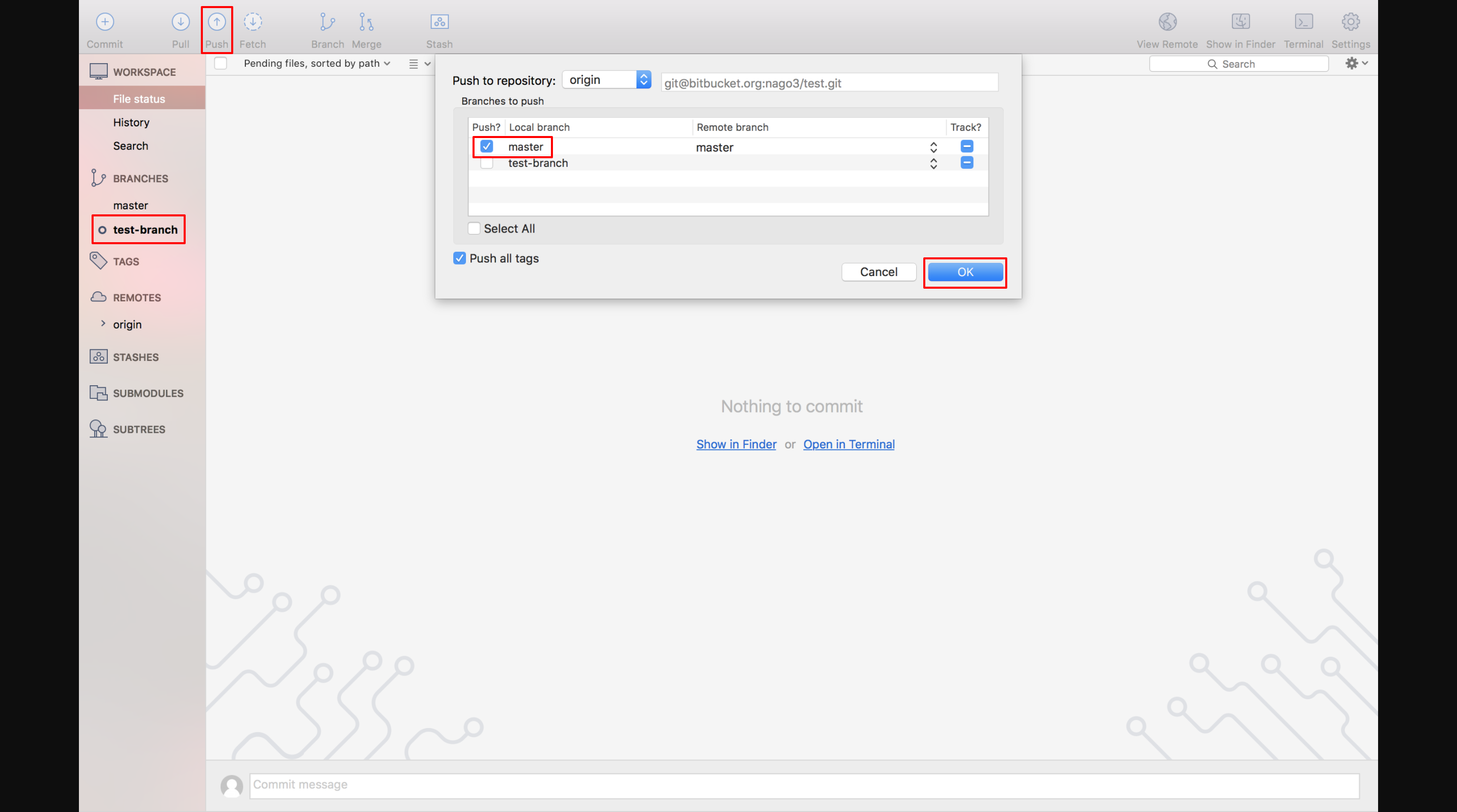
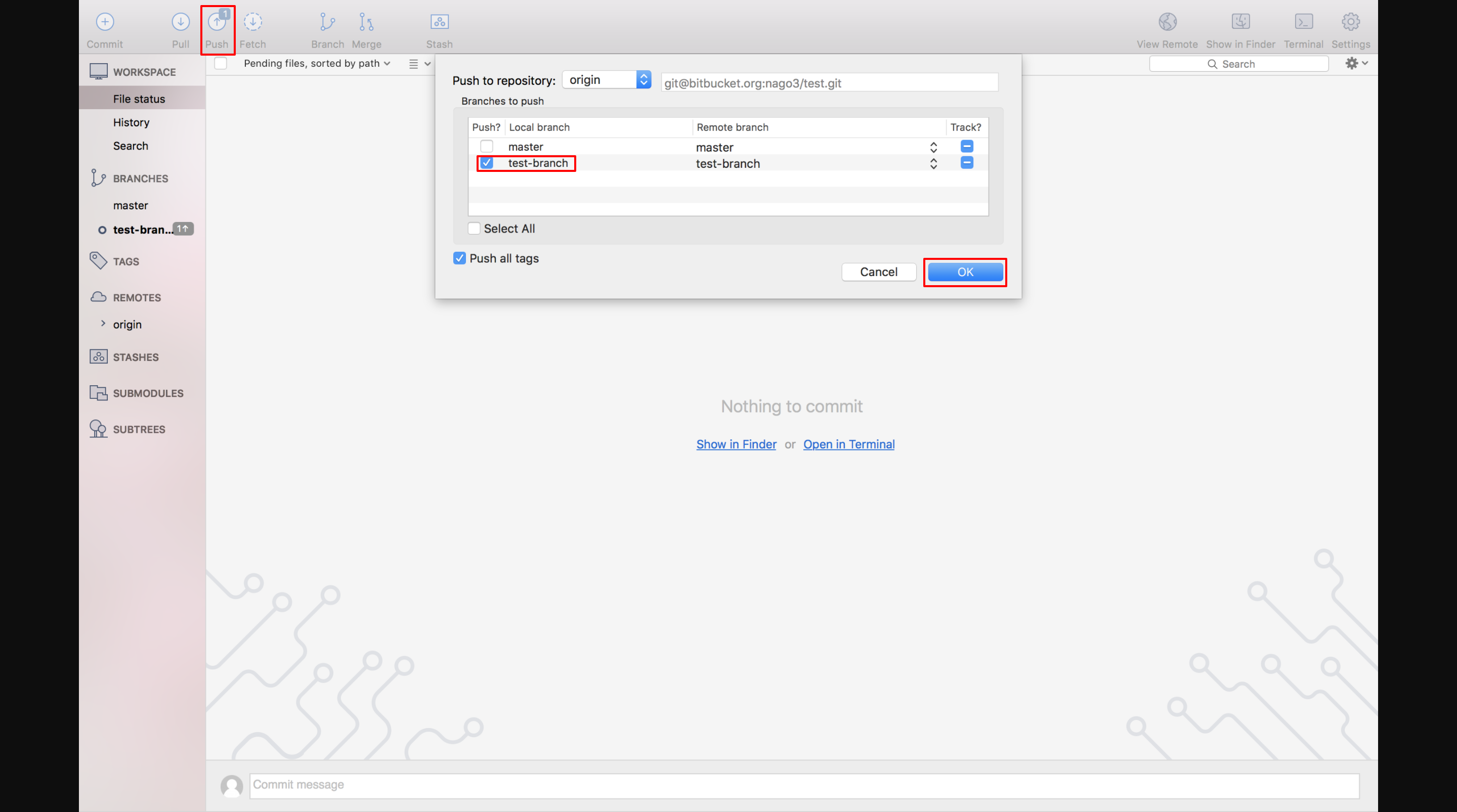
ヘッダーの中の[Push]から[test-branch]にチェックが入っていることを確認して[OK]をクリックします。
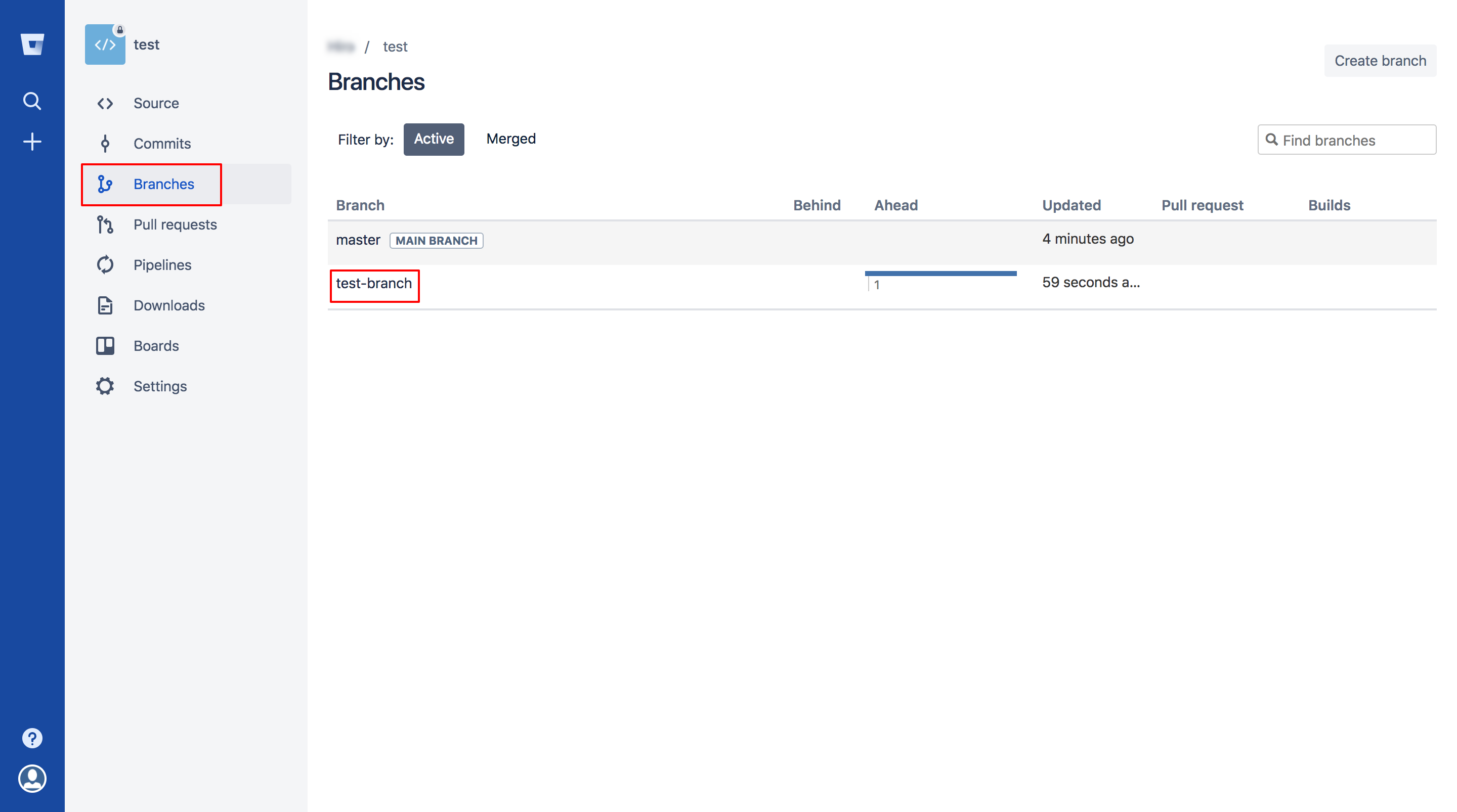
Bitbucket上に[test-branch]が作成されていることがわかりますね。
では、プルリクエストを作成します。
プルリクエストについてはこちらを参考にしてください。
自分がやった作業、したい作業は何かを申請するものだと思ってください。
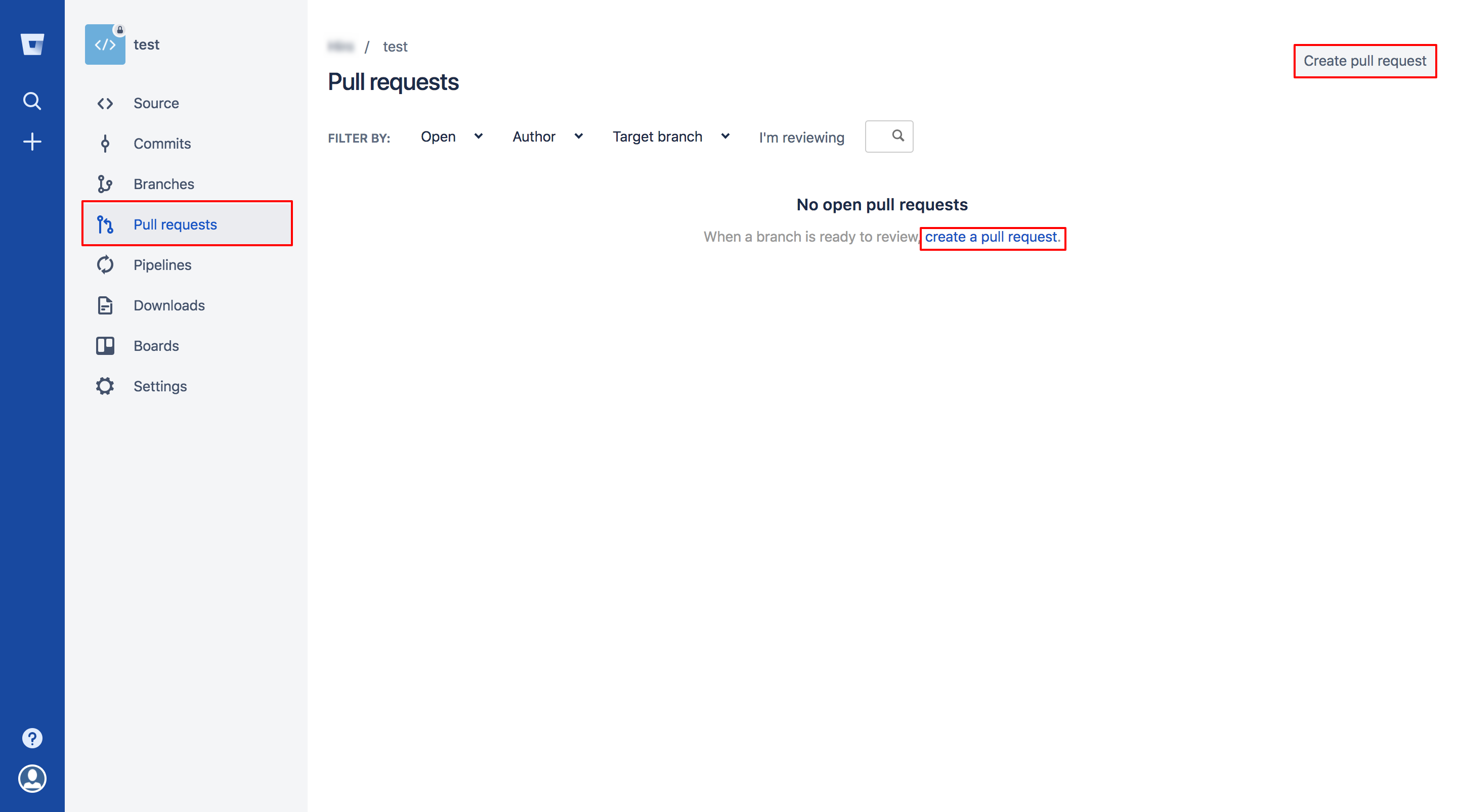
サイドバー[Pull request]の項目から[Create pull request]をクリックします。
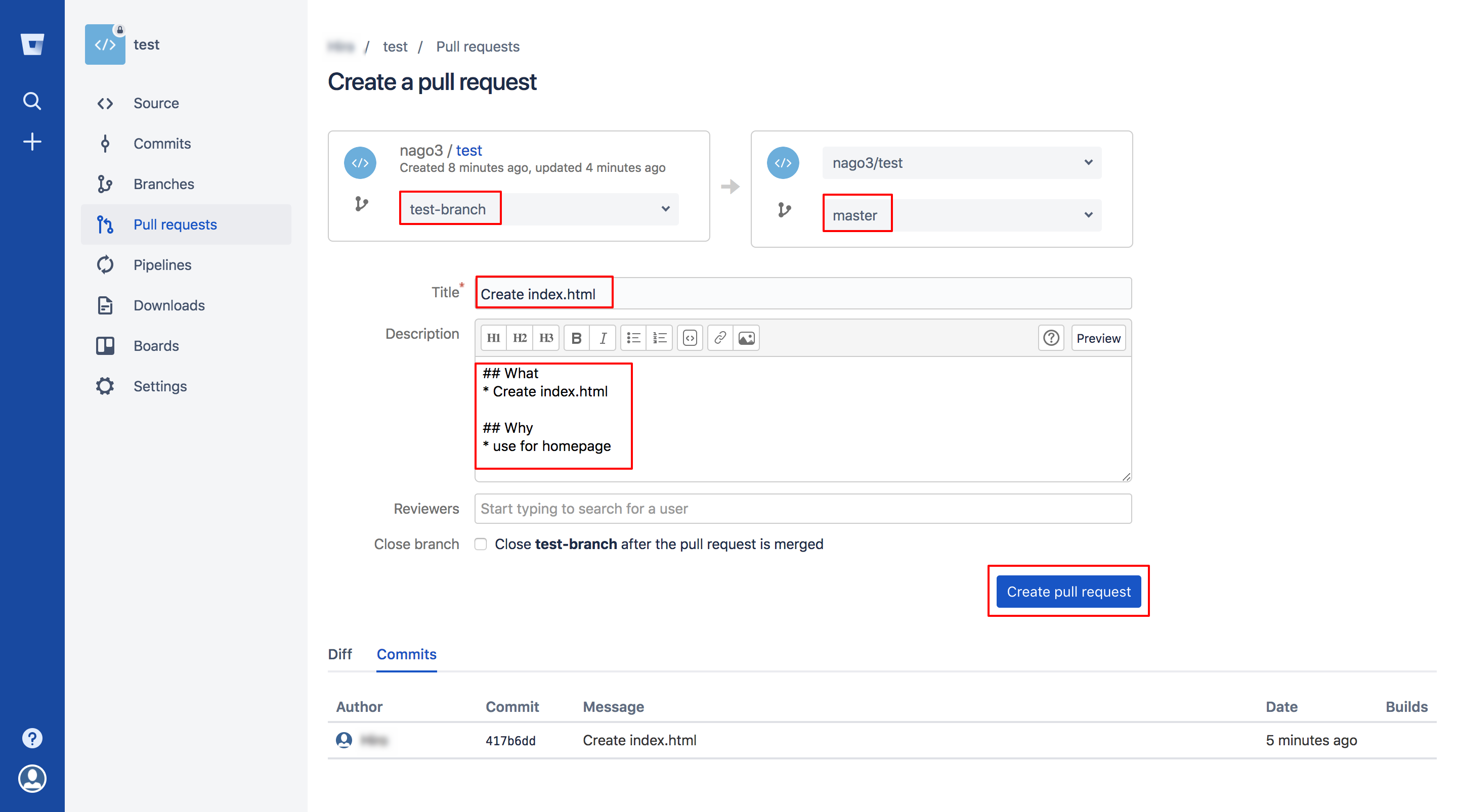
作業していた[test-branch]から[master]ブランチに反映される設定になっていることを確認します。
作業内容を記述し[Pull request]を作成します。
この時、プルリクエストの内容をわかりやすく書くことがチームで作業するときに大事になってきます。
参考:
新卒がプルリクで100コメント貰って学んだこと
gitとプルリクエストに関して思うことまとめ
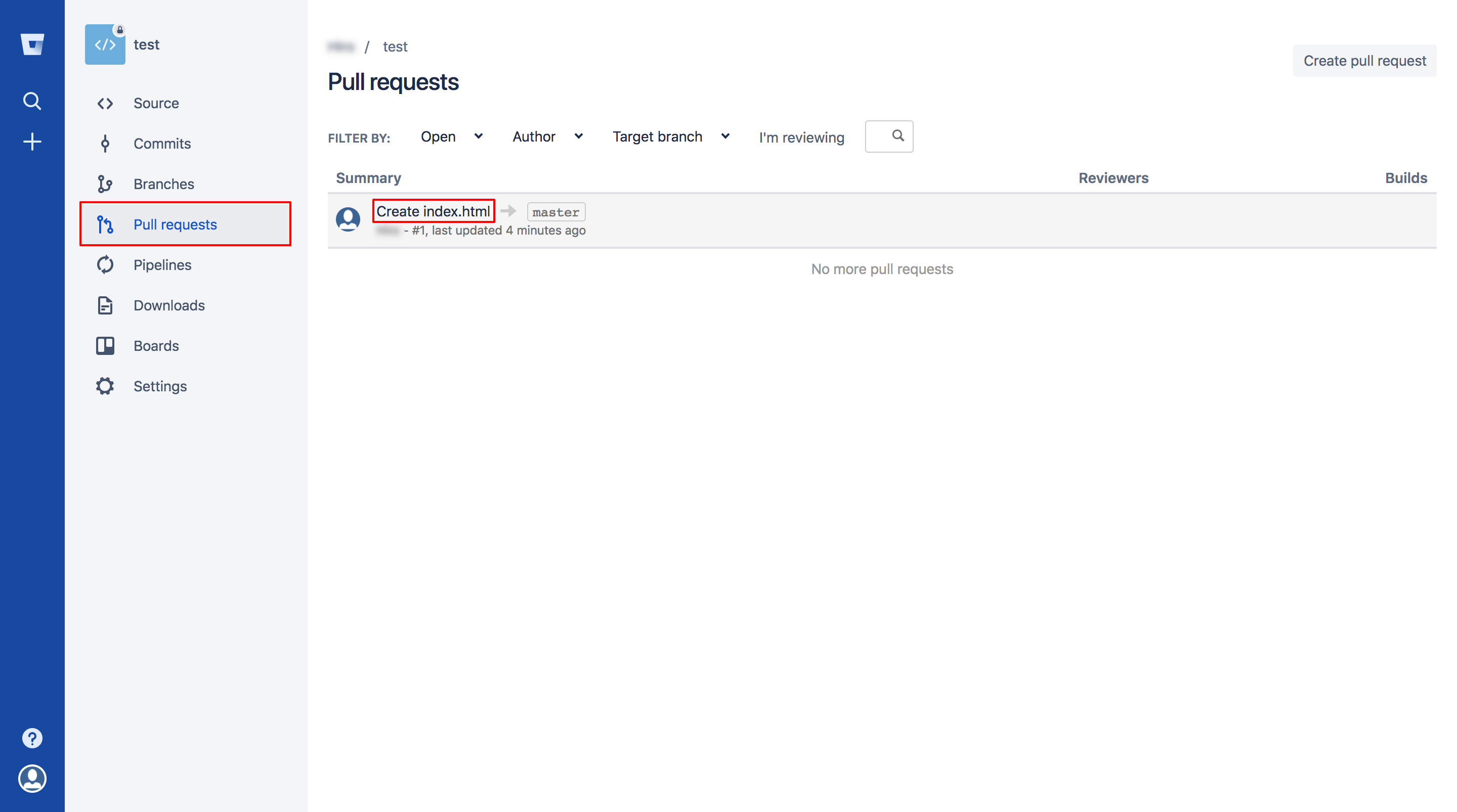
作成したプルリクエストが表示されました。
では、詳細を確認します。
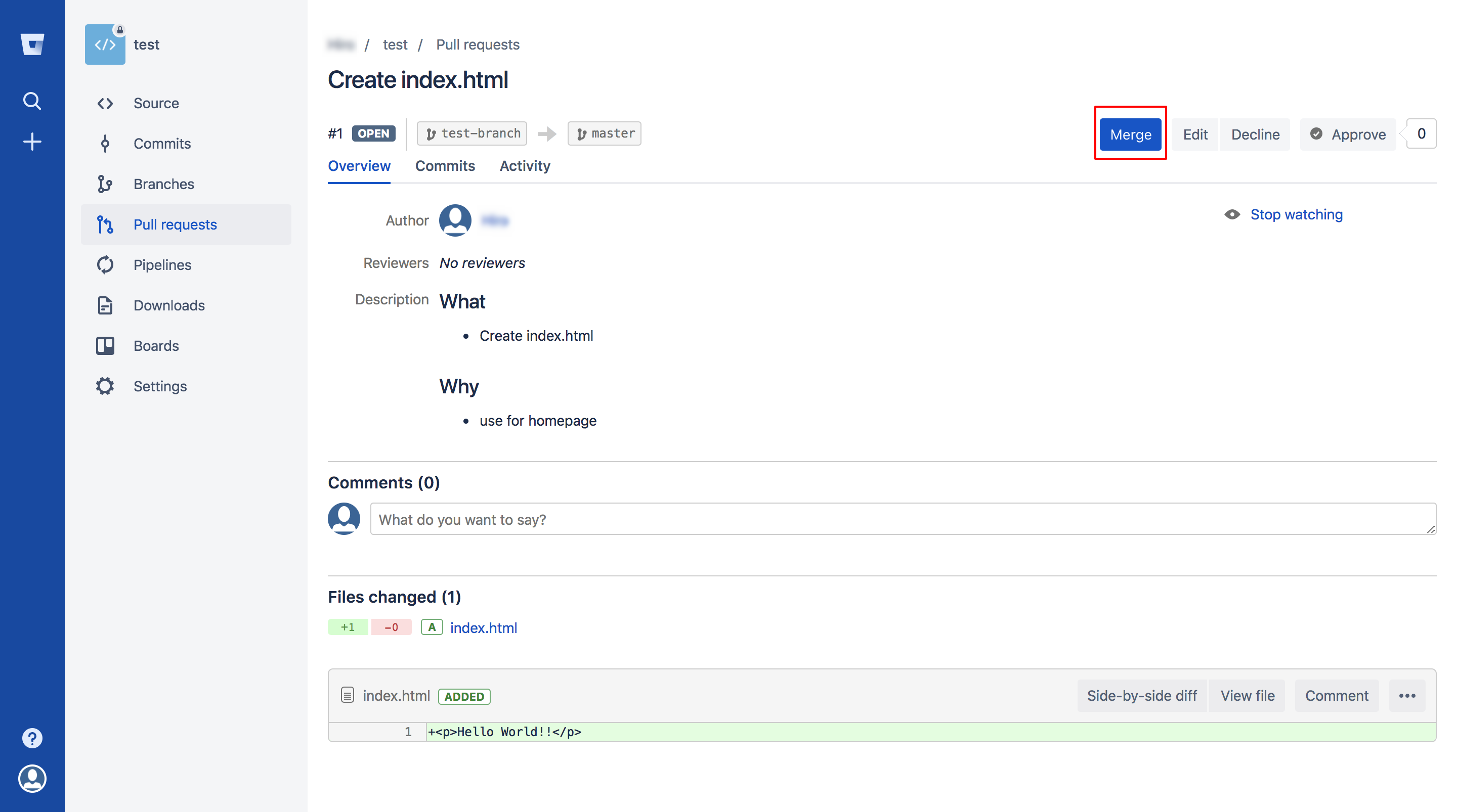
作業内容に間違いがないことを確認したら、いよいよマージです。
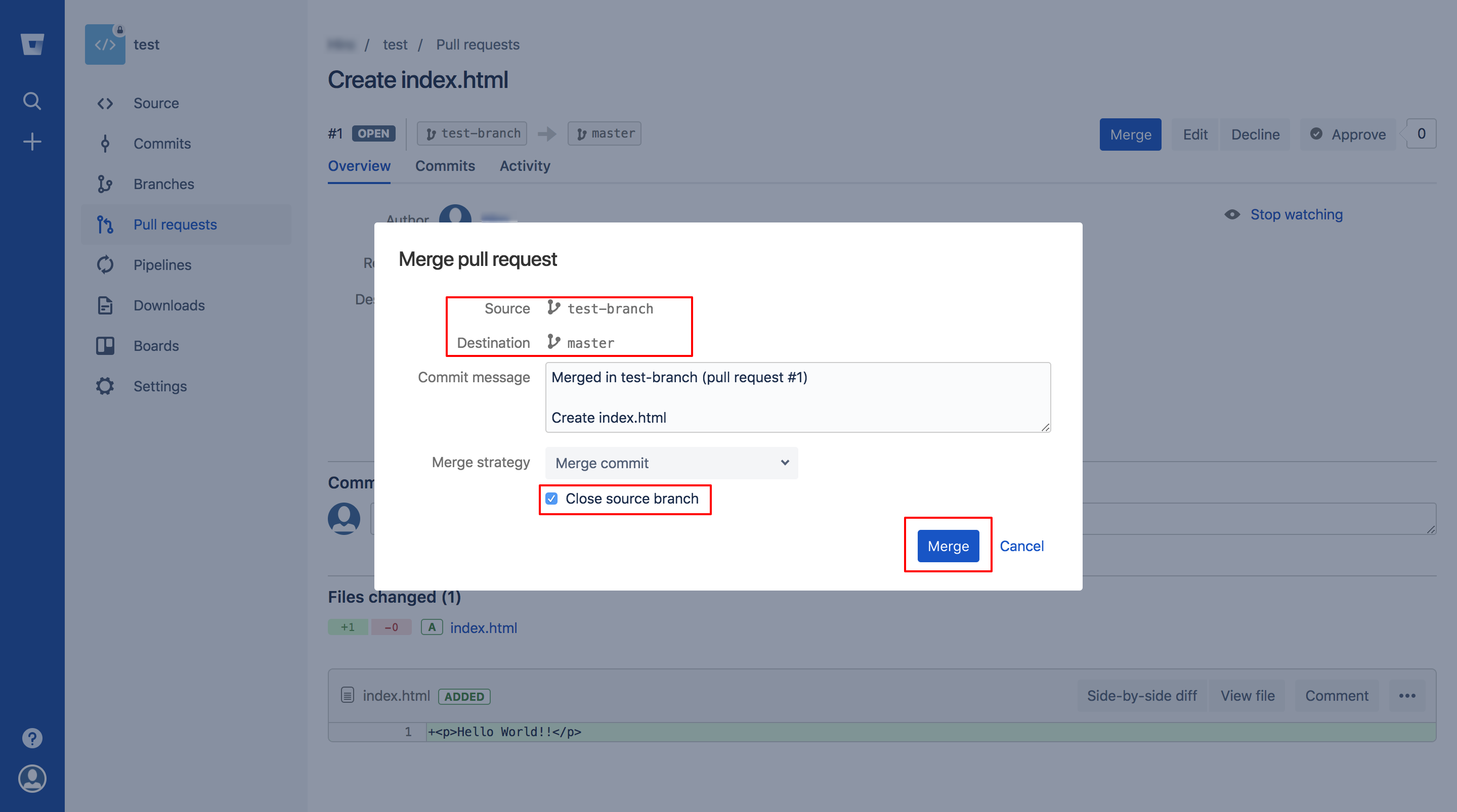
[Merge]をクリックしましょう。
もう一度マージするブランチに間違いがないか確認し、[Close source branch]にチェックを入れてマージします。
[Close source branch]は、マージしたら作業していたブランチを削除するという内容です。
後で削除することもできますが、ここでは削除していきましょう。
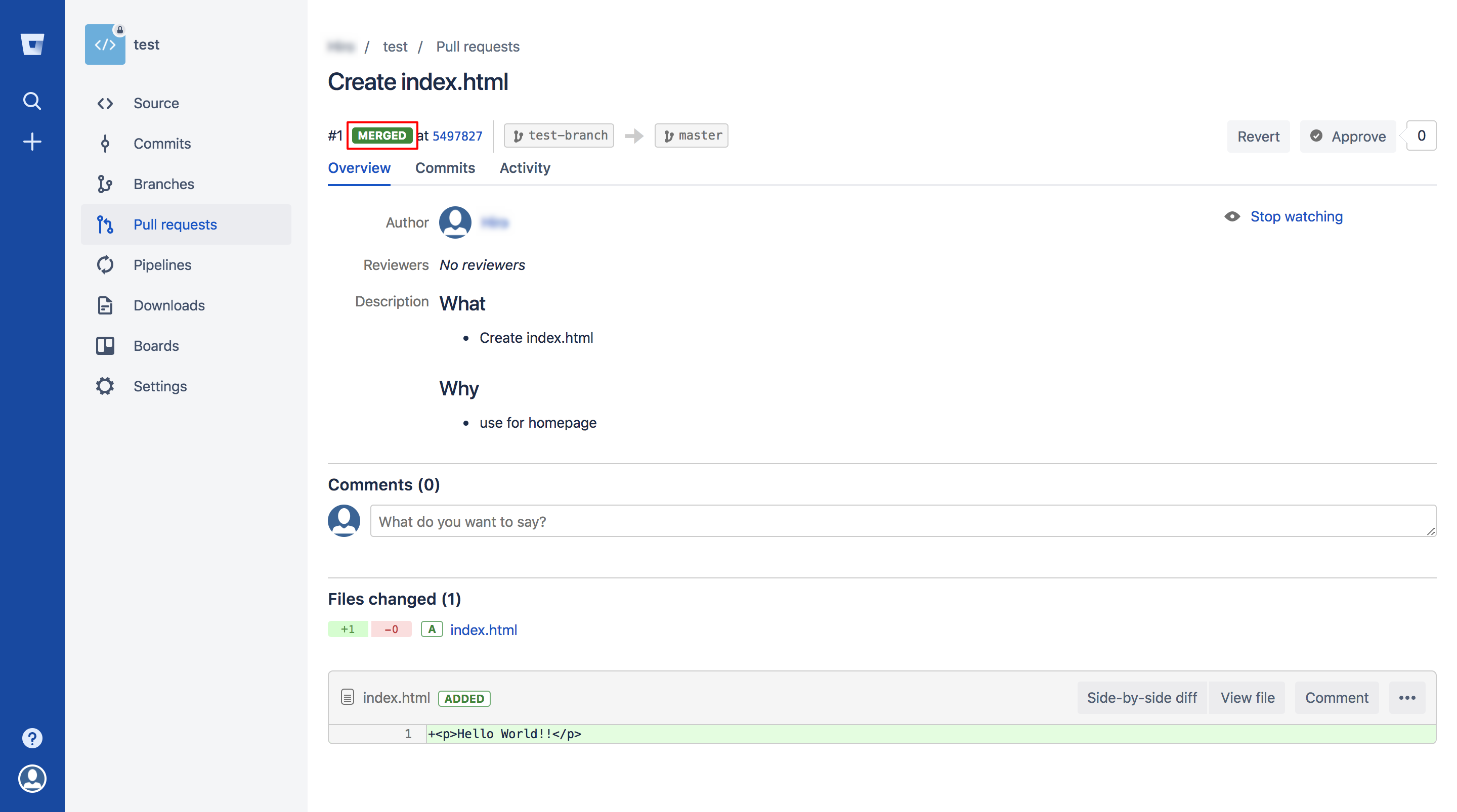
はい、ということでマージ完了です。
[MERGED]という表示が出ていますね。
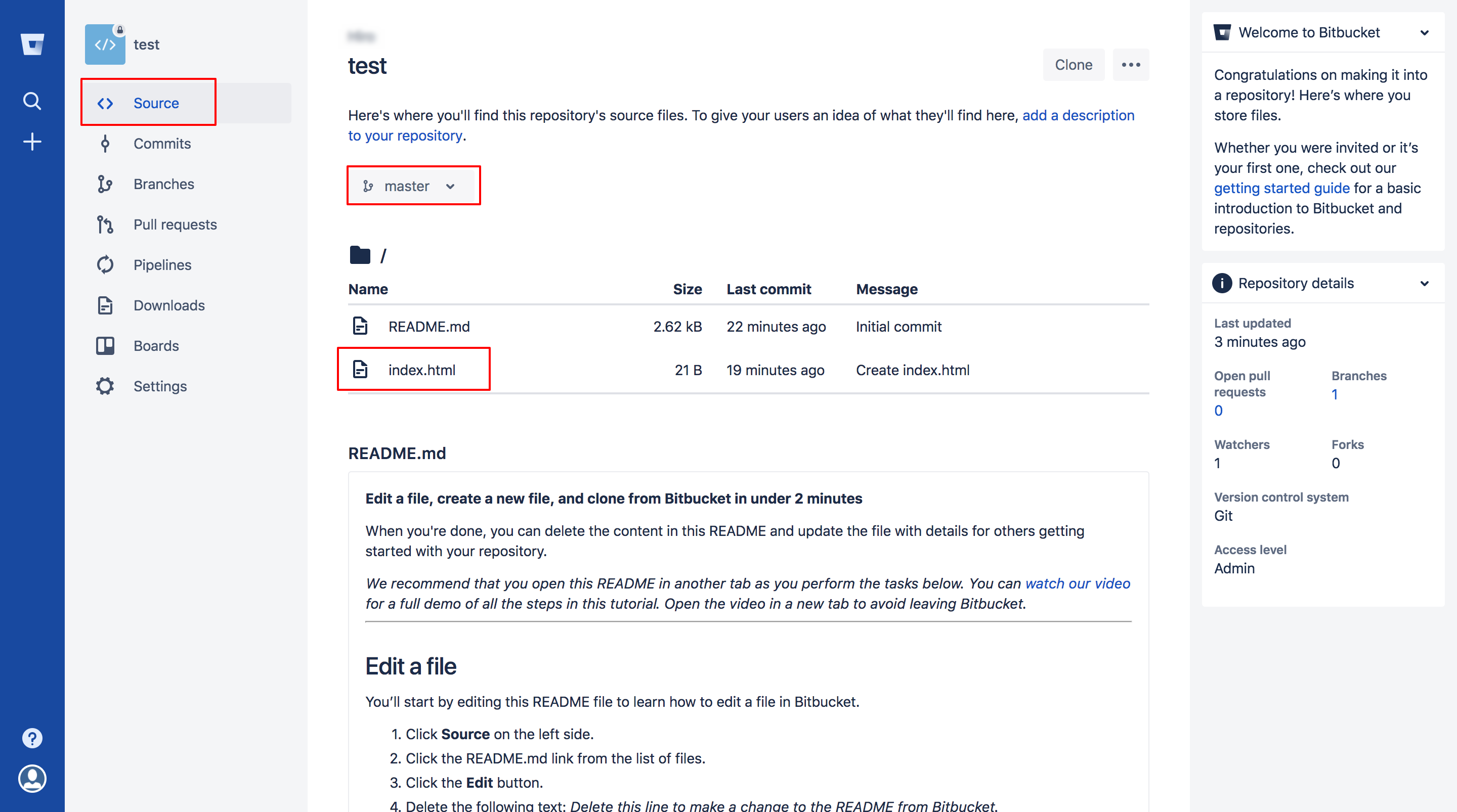
[master]ブランチに[test-branch]で作成した[index.html]が反映されていますね。
おめでとうございます、これで[Git]で自分の作業を管理することができました。
最後に自分のパソコン上の[SourceTree]の片付けをしましょう。
オンライン上の[Bitbucket]には[test-branch]の作業を反映させましたが、
自分のパソコンではまだ反映されていないですね。
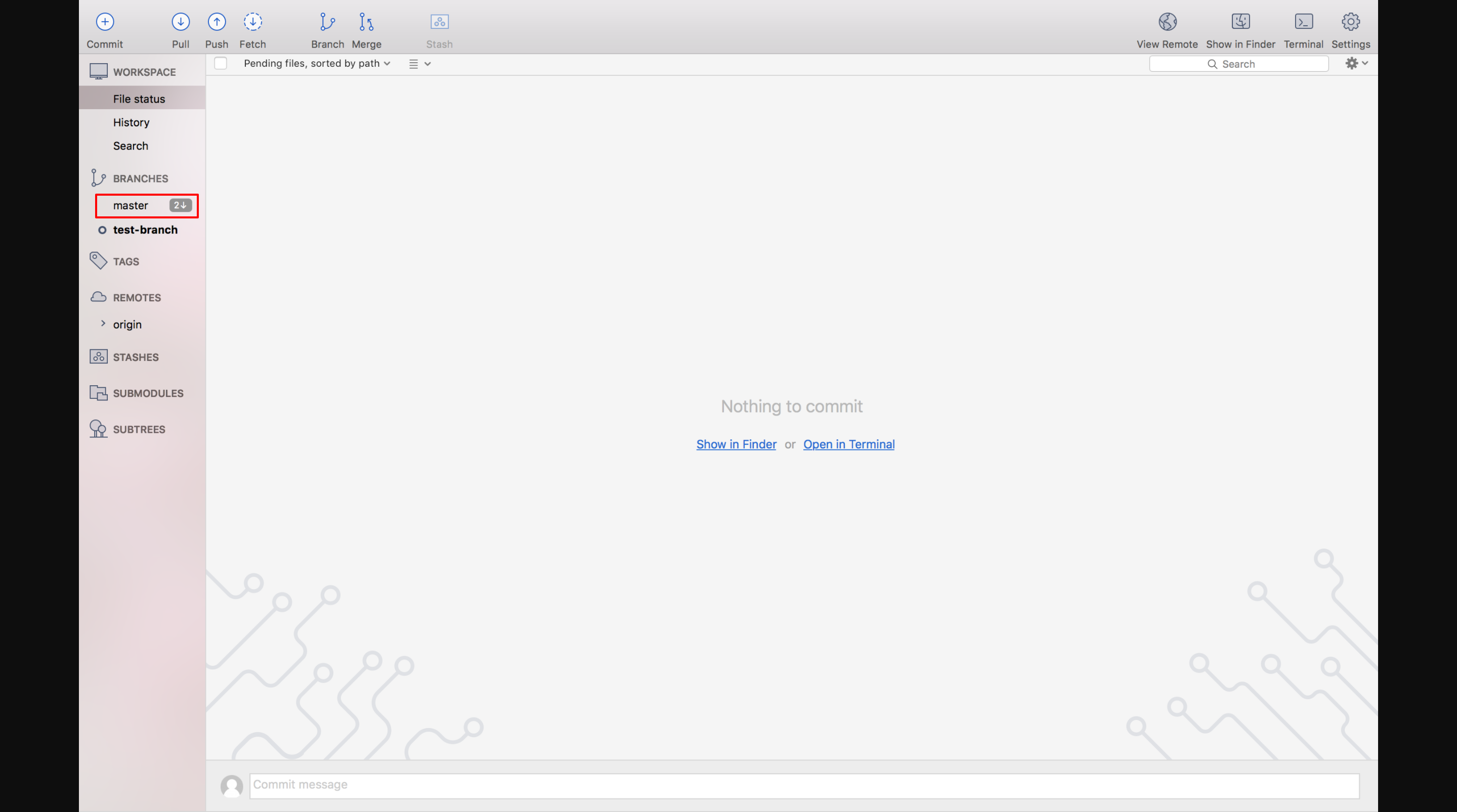
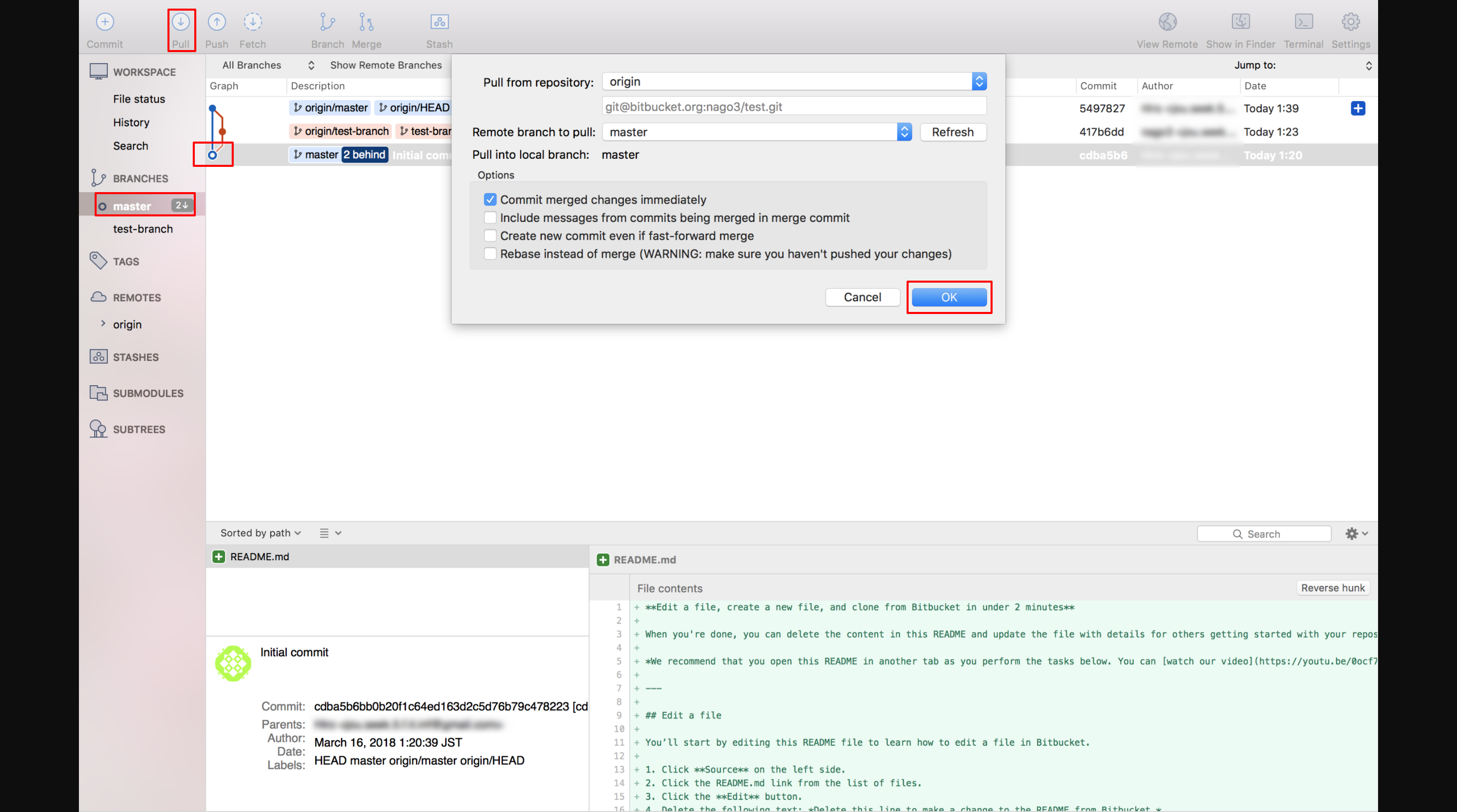
なのでローカルの自分のパソコンに[Bitbucket]の[master]ブランチを同期させます。
最初のクローンと同じですね。
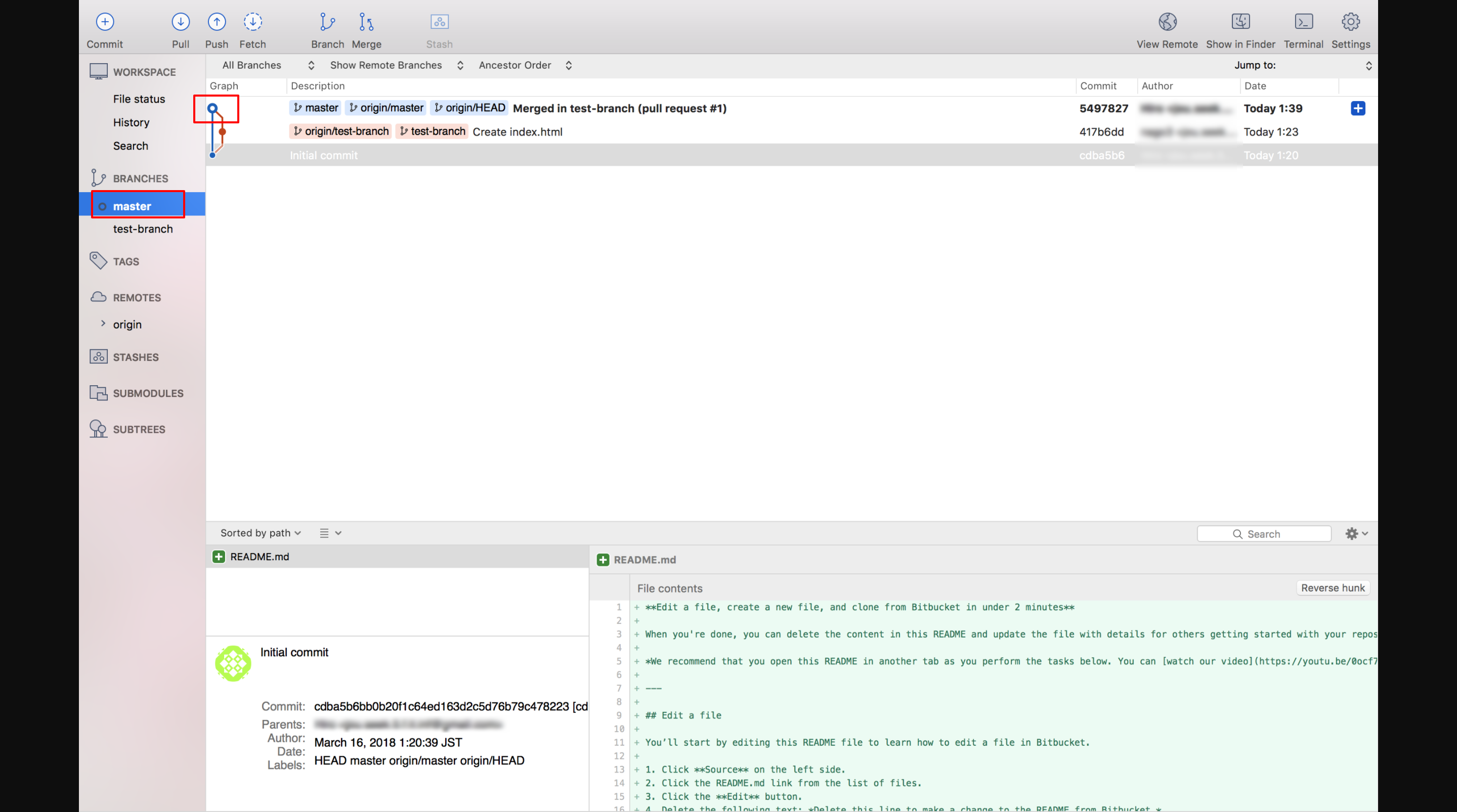
ということで[SourceTree]上でも作業が反映されました。
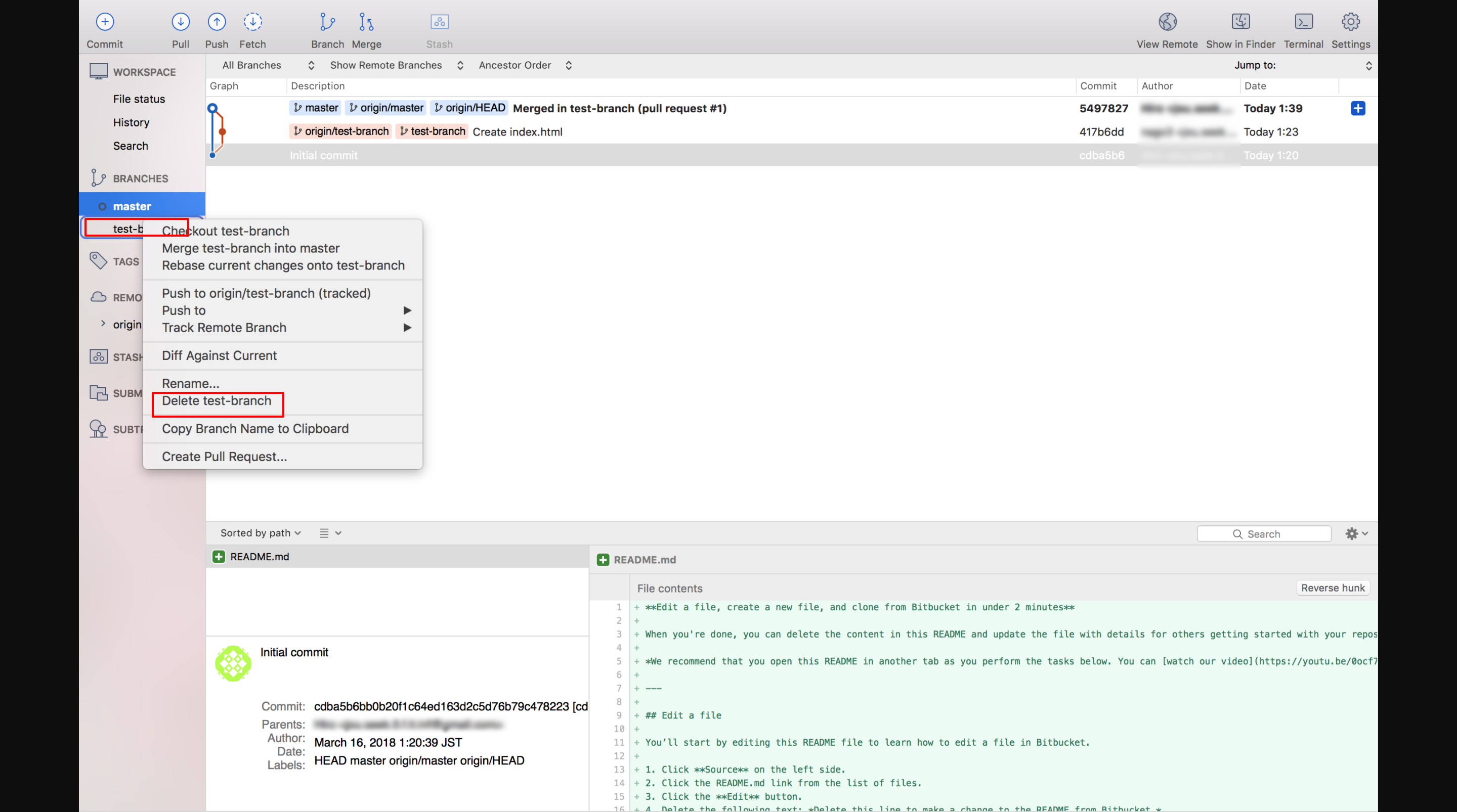
最後にSourceTreeに残っている[test-branch]を消しましょう。
右クリックから[Delete test-branch]で消せます。
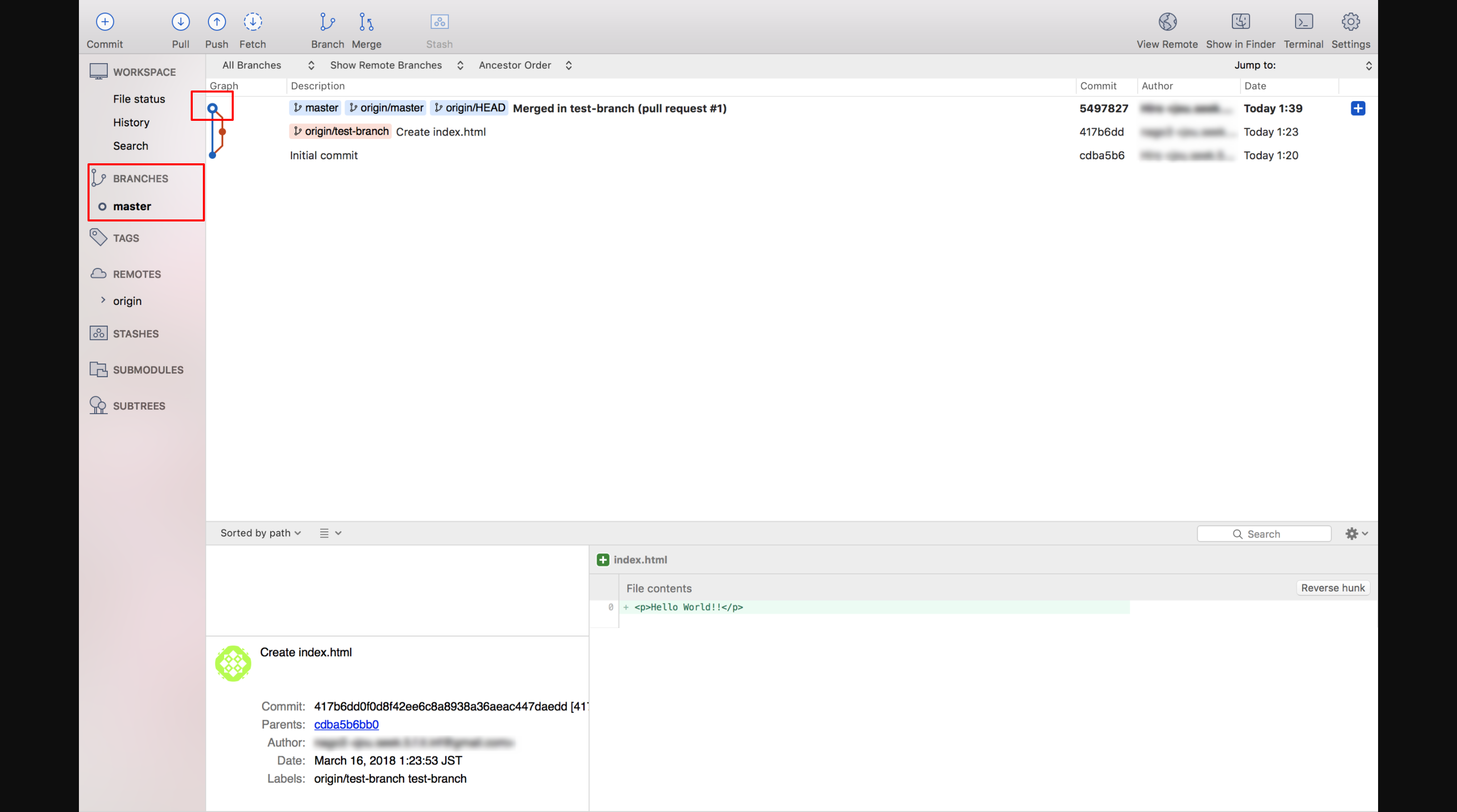
ということで、作業完了です、お疲れ様でした。
最後に...
今回は[gitによるバージョン管理]をやっていきました。
この作業は、人や会社によっても手順は変わってきます。
先にプルリクエストを出してから始める方が多いのではないですかね?
他にも[Git]はコマンドラインを使った方が遥かに早く作業ができます。
コンソール画面をいじるのは慣れるまで、というくらいで考えていた方がいいかもしれません。
バージョン管理は[GitHub]の方が有名なので、そちらについては沢山の資料があります。
ぜひそちらも試してみてはいかがでしょうか。