社内のイベント担当者からZoomウェビナーの参加者情報をCRMに連携したいと要望があったので、Zoom API(ウェビナー)をWarpで使ってみました。
この記事ではZoom APIを使って参加者情報を取得するまでを紹介します。
<参考サイト>
・OAuth with Zoom
・Zoom API
・CData Software Blog Zoom APIの使い方:OAuth・JWT による認証方法・Postman での実行方法
Zoom APIを使う事前準備
アプリ登録
まずはZoom APIを使うためにアプリの登録します。
App Marketplaceの右上Develop>View App Types をクリック。

アプリタイプを選択する画面が出てきます。本記事ではOAuthを選択します。

OAuthのCreateボタンをクリックするとアプリ作成の画面が表示されるので、それぞれ入力・設定をしていきます。
・App Name:お好きなアプリ名を入力してください。
・Choose app type:今回はサンプルなのでUser-managed appにします。
・Would you like to publish this app on Zoom App Marketplace?:社内用なのでMarketplaceへの公開はオフにします。

3項目をそれぞれ設定したらCreateボタンをクリックして作成します。
App credentials
アプリを作成するとClientIDとClient Secretが追加されます。
加えてAccessToken取得に必要な認可codeを取得するためのリダイレクトURLを入力してください。
そこで入力したURLと同じものをAdd allow listsにも入力しておきます。

Information
次の画面では基本情報を入力します。optionalがついていない項目はすべて入力する必要があるようです。
・App name
・Short description
・Long description
・Company Name
・Developer Contact Information(2項目)

Feature
Event subscriptions:Webhook通知の受信が必要な場合はONにするようです。今回はOFFでいきます。
Scopes
+Add Scopes から必要なScopeを選択します。今回はWebinarのレポート情報なので、webinar:readのみ選択します。

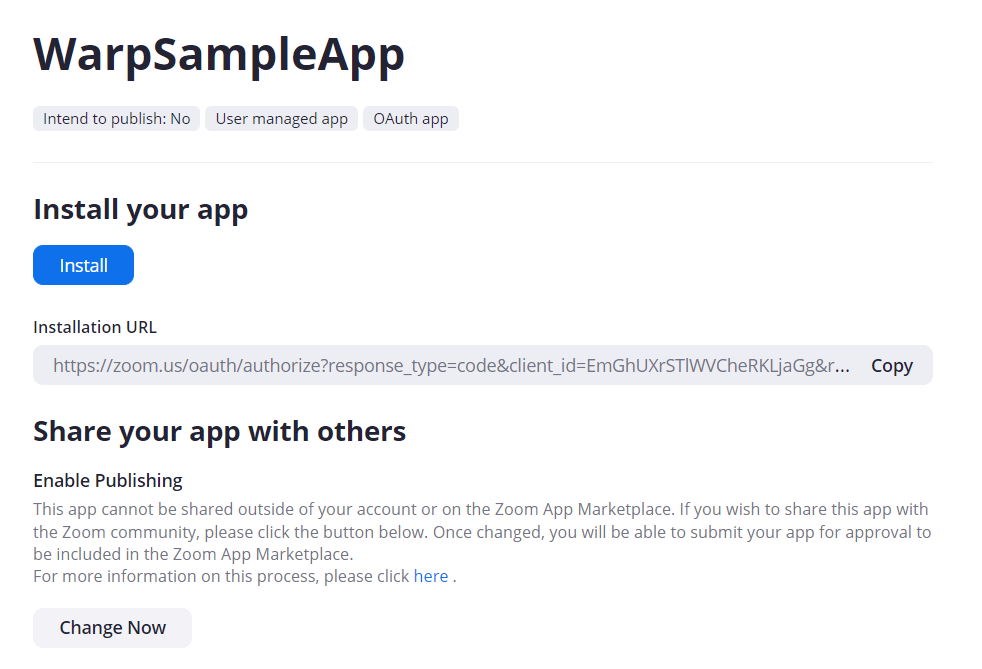
インストール
インストール後、承認すると設定したリダイレクトURLにリダイレクトします。


以下のようにcodeが取得できるので、このcodeを使ってAccessTokenを取得していきます。
https://yourapp.com/?code=obBEe8ewaL_KdyNjniT4KPd8ffDWt9fGB
Access Token取得
いよいよここからASTERIA Warpの登場です。AccessToken取得は最初の1回のみですが、フローを作ってやってみます。

RESTコンポーネントの設定内容を紹介します。
・基本プロパティ
| プロパティ名 | 値 |
|---|---|
| URL | https://zoom.us/oauth/token |
| HTTPメソッド | POST |
・URLパラメーター
| パラメーター名 | 値 |
|---|---|
| grant_type | authorization_code |
| code | (アプリインストール時に取得したcode) |
| redirect_uri | (アプリ設定で登録したリダイレクトURL) |
・送信ヘッダー
| ヘッダー名 | 値 |
|---|---|
| Authorization | Basic (クライアントID:クライアントシークレットをBase64エンコードした値) |
Authorizationの値は取得したクライアントIDとクライアントシークレットを:つなぎで結合しBase64エンコードした後、先頭にBasic を追加した値です。
ストリームはjson(Text)でもXMLでもどちらでもよいですが、以下のように返ってくるレスポンスからaccess_tokenとrefresh_tokenを取得できるように設定しておきます。また、取得したアクセストークンとリフレッシュトークンは保存しておきましょう。
{
"access_token": "eyJhbGciO~(省略)~vjHw",
"token_type": "bearer",
"refresh_token": "eyJhbGciO~(省略)~ZAfA",
"expires_in": 3599,
"scope": "webinar:read"
}
Zoomウェビナーの登録者情報を取得
アクセストークンの準備ができたら、いよいよZoom API経由で登録者情報を取得します。セミナーは複数開催しているので、現在申込ページを公開しているセミナー毎にデータを取得します。
全体の流れのフローはこちら↓

GET /webinars/{webinarId}/registrants を使う
フロー内、2のサブフロー処理を詳しく紹介します。

メインフロー取得したwebinarIdを元に登録者を取得します。
1回のリクエストで取得できる人数が300名までなので、300名以上でも取得できるよう適当な回数繰り返しています。
ここでもRESTコンポーネントの設定内容については詳しく紹介します。
・基本プロパティ
| プロパティ名 | 値 |
|---|---|
| URL | https://api.zoom.us/v2 |
| パス | /webinars/(webinarID)/registrants |
| HTTPメソッド | GET |
・URLパラメーター
| パラメーター名 | 値 |
|---|---|
| page_size | 300 |
| next_page_token | (2ページ目以降指定) |
・送信ヘッダー
| ヘッダー名 | 値 |
|---|---|
| Authorization | Bearer (アクセストークン) |
そのあとのデータ整形部分は省略します…。
レスポンスのnext_page_tokenに値が含まれる場合、次のページがあるので
フロー変数などに保存しておいてAPI実行を繰り返します。next_page_tokenに値が入っていなければ終了して
メインフローに戻ります。
トークンリフレッシュ
アクセストークンの有効期限が切れたら、リフレッシュトークンを使って更新します。
codeからアクセストークン取得した方法とほとんど同じで、URLパラメーターのみ、以下のように異なります。
・URLパラメーター
| パラメーター名 | 値 |
|---|---|
| grant_type | refresh_token |
| refresh_token | (保存したリフレッシュトークン) |
実行
CRMへの登録と同時に社内Slackに人数を投稿しています。毎週便利に動いてますよ~。

終わりに
記事後半がかなり大雑把な説明になってしまいましたが、、、フローの作り方は人ぞれぞれということで参考程度に見てください![]()
前半のアプリ作成画面はすぐ変わってしまうかもしれません。英語が苦手でなければ公式ドキュメントをみるのが一番だと思います。