初めに
Window.print()を使用して印刷を行なった際、safariにて印刷が空白表示となり、また苦しんだので、
その解決策を記載します。
目次
現象
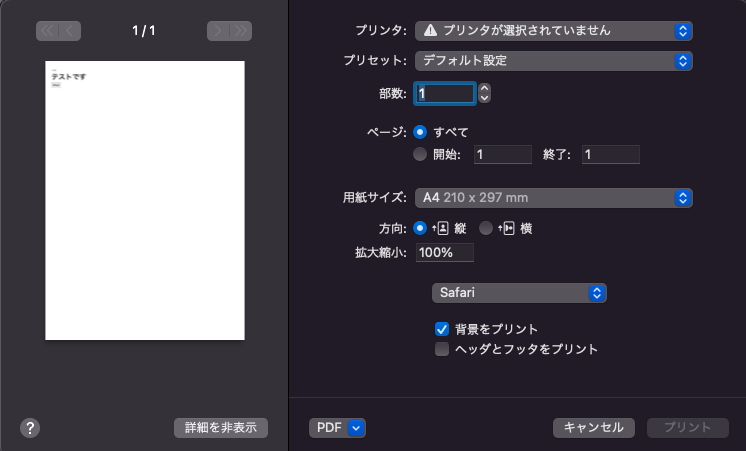
safariにてwindow.print()を2回実行すると、
「このWebページがプリントを求めています。このWebページをプリントしますか?」とダイアログが表示される。
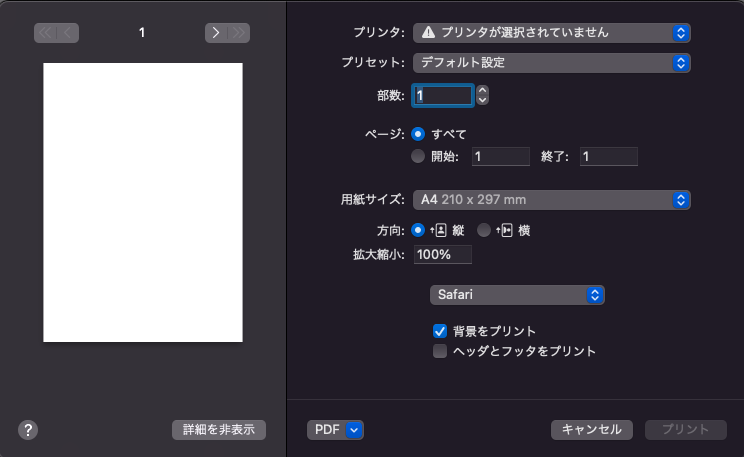
OKを押下すると空白のページが複数枚印刷される。
対策
印刷レイアウトを別タグ/別ウィンドウで表示し、そこで印刷を行う。
<html>
<head>
<meta charset="UTF-8">
<!-- !-- for DataTables --> -->
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/dt/dt-1.10.24/datatables.min.css" />
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<h1>テストです</h1>
<button type="button" onclick="printPage()">Print</button>
<script src="main.js"></script>
</body>
</html>
function printPage ()
{
var printPage = window.open(window.location);
printPage.onload = function()
{
printPage.addEventListener('afterprint', (event) =>
{
setTimeout(() => { printPage.close()},1000);
});
printPage.print();
};
}
試したけど現象が解決しなかった方法
・印刷のたびに画面の更新を行う。
→window.reloadでは解決しない、ブラウザの更新ボタン、F5キー押下であれば解決する。
・キャッシュクリア
・windowオブジェクトのインスタンスを取得し、初期状態を維持。印刷のたびに初期状態をコピーする。
→windowオブジェクトから実体を取得できなかった。参照先が同じになってしまうため解決せず。
・windowオブジェクトのプロパティを初期化し、印刷を1回目として実行する。
→windowオブジェクトのプロパティはほとんどが読み取り専用のため初期化できず。
色々試しましたが、safariの機能による問題と考えています。
そのため、windowオブジェクトの書き換えでは解決しないと推測しています。
ナイスな解決方法をご存知でしたら教えてほしいです。