AGENDA
0.はじめに
1.TCP/IP通信の初歩
2.簡単ローカルWebサーバでやってみる
3.curlを使ってみる(Mac/Win)
4.curlを使ってみる(iPad)
5.curlでWep APIアクセス
6.ちゃんと勉強しよう
0.はじめに
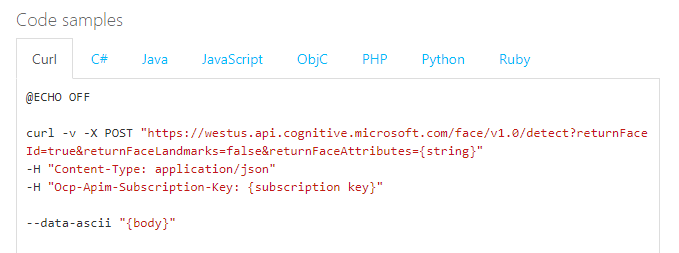
前回はPostmanでWebAPIアクセスやってみましたが、手順書などでWebAPIアクセス例を書く時はcurlを使うと便利です。前回のFace API仕様の最後にもcurl例が記載されています。
https://westus.dev.cognitive.microsoft.com/docs/services/563879b61984550e40cbbe8d/operations/563879b61984550f30395236

今回はcurlコマンドを使ったことが無い方を対象に、curlコマンドの初歩をやってみます。
お詫び
「管理者権限を持たないWindowsの人でも実行できるように」するつもりで準備していましたが、準備の途中で「Windows版nc.exeコマンドはバックドアに使われる恐れがある」とのネット情報があったため、該当部分は削除することにしました。
Windowsの人はハンズオンで実行できない部分が多いですがご容赦ください。
1.TCP/IP通信の初歩
「curlコマンドを使ったことが無い方」向けなので、超初歩的なことからボチボチやります ![]()
(1)2つのプロセスのTCP/IP通信
Webサーバとブラウザなどのクライアントは「http(80),https(443)を使ったTCP/IP通信を行っている」なんて言いますよね。
でも、そもそもTCP/IP通信って一体なんなんでしょうね?
詳しい説明は書籍やネットワーク屋さんにおまかせして、何十年も昔にUN*X/Cのソフト屋さんだった僕の微かな記憶をたどると:
・ソケットってネットワーク用のファイルディスクリプタがある
・ソケット経由だとread/writeとか普通のファイル操作と同じ
・あるプロセスと別のプロセスは、IPアドレス:TCPポートの組み合わせ(=TCP/IPソケット)でネットワーク経由で通信できる
・特定TCPポートでLISTENするTCP/IPソケット作ることができる
って、言葉だとよくわからないので Mac上の ncコマンドでやってみましょう。
(2)nc = netcat = network + cat
netcatコマンドの説明や使い方は以下のサイトがとても参考になります。
一言でいうなら, networkで使えるcatコマンドなのかなぁ・・・
でも、LISTENモードがあるので、2つのプロセス間のTCP/IP通信をこんな感じで試すことができます。
サーバ側を-lオプションで起動(ポート:60000)
nc -l 60000

クライアント側を起動(IP:localhost, ポート:60000)
nc localhost 60000

チャット出来ます ![]()

Ctrl+D (EOF)を片方から送ると終了します。
では、ちょっとづつ netstatコマンドで見てみましょう。
・サーバ側を-lオプションで起動(ポート:60000)した時のnetstat
 60000でLISTENしていることがわかります。
60000でLISTENしていることがわかります。
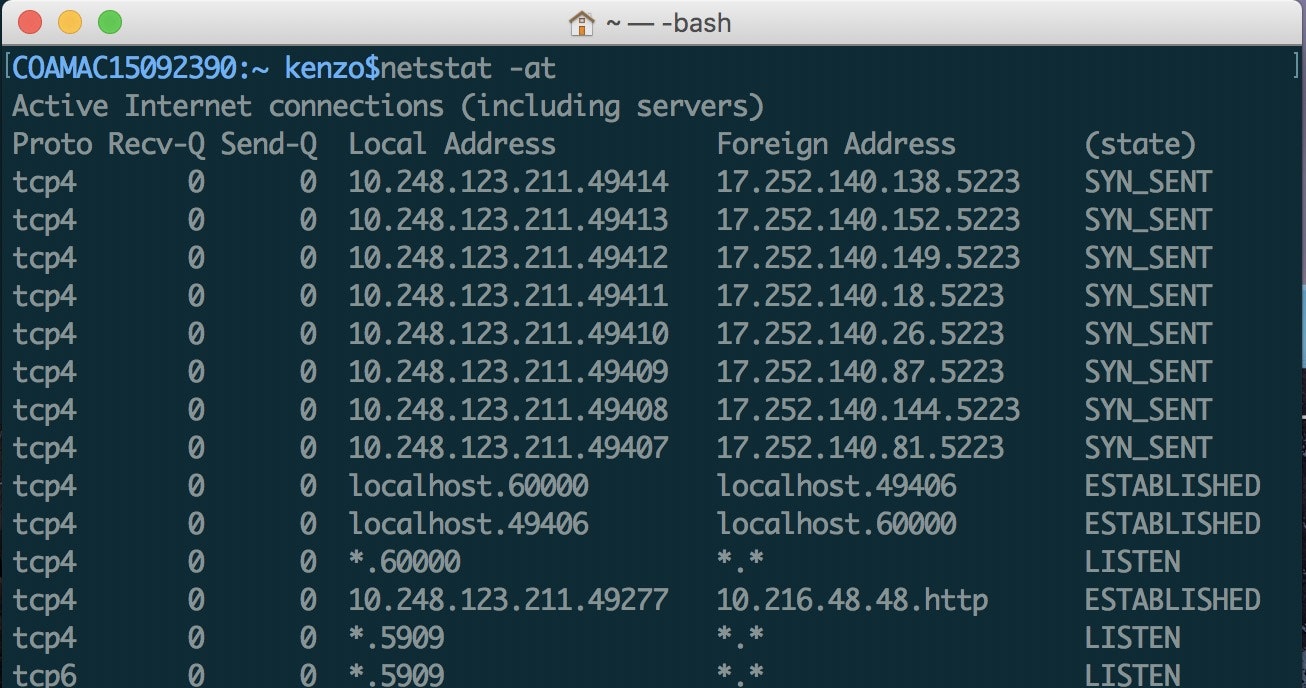
・クライアント側を起動(IP:localhost, ポート:60000)した時のnetstat

接続(ESTABLISHED)しましたね、でもこの図の 49406ってポートは何なんでしょう??
これはクライアント側が使ってるTCP PORTです。
クライアント側からみれば、DEST POR=60000, SRC PORT=49406ってことですね。
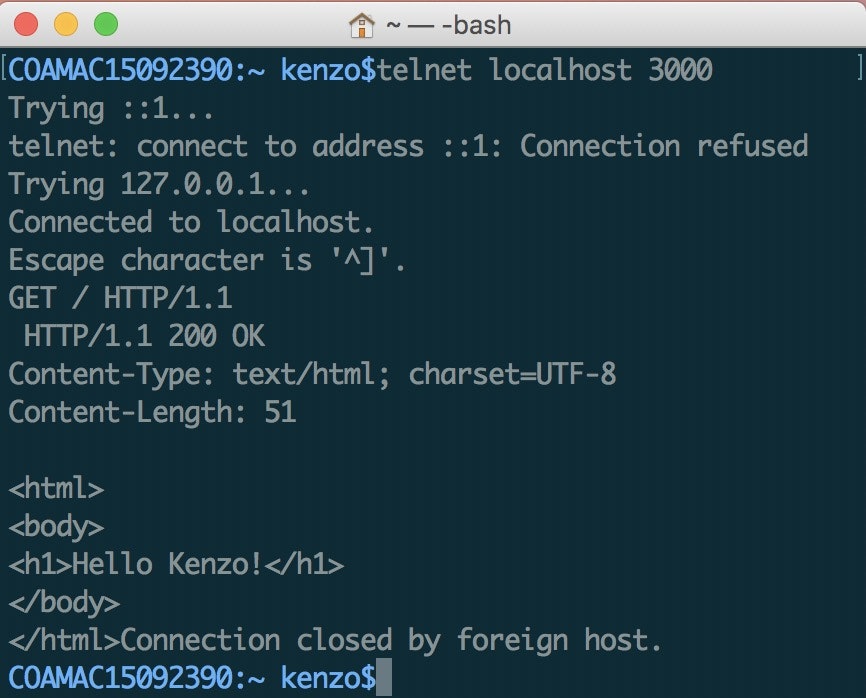
なお、クライアント側はnetcatでなくても、telnetコマンドでも同じです。
(終了するときはサーバ側で Ctrl+D )
telnet localhost 60000

宿題
サーバ側ポートを1024未満(たとえば "nc -l 1023")にするとどうなるでしょう?
なんでそうなるんでしょう??
2.簡単ローカルWebサーバでやってみる
ローカル環境にWebサーバを用意して、netcat/telnetクライアントでアクセスしてみます。
(Windowsの方もWebサーバはインストールしてください。)
(1)simple web server on Chrome
MacでもWindowsでも使える Chrome Appの "simple web server"を導入します。
本当は、もう少し高機能なChrome App Webサーバもありますが、ちょっと事情があって ![]()
高機能版は最後に紹介します。
・右上の"CHROMEに追加"ボタン押します。

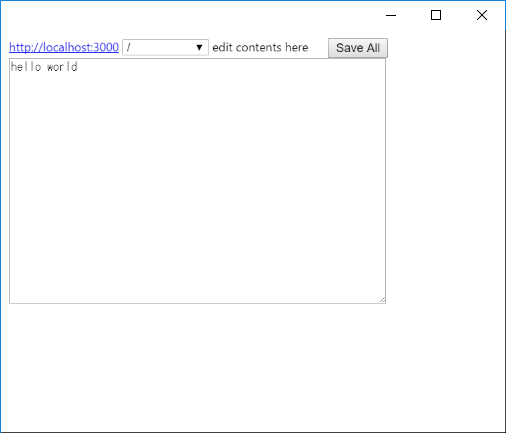
・起動するとこんな画面になり、Webコンテンツをここで書くようです(どこに保存されているか不明 ![]() )。
)。

・テキトーなhtmlを入力して"Save All"します。
<html>
<body>
<h1>Hello KENZO!</h1>
</body>
</html>

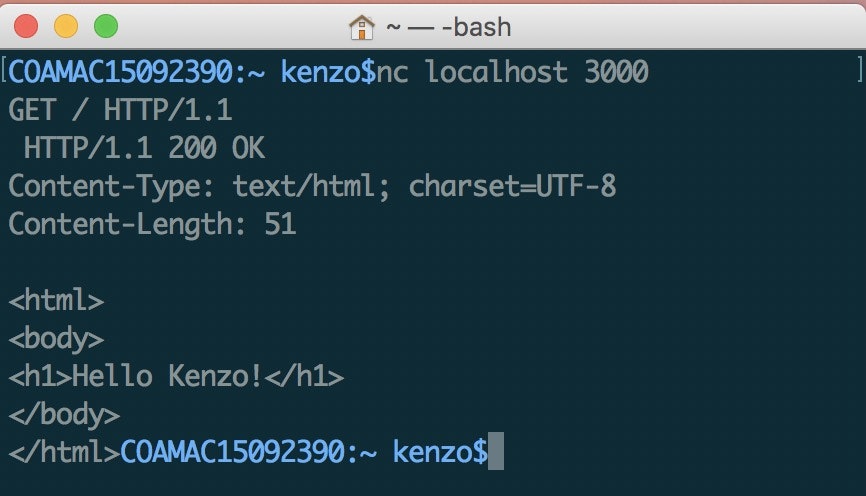
(2)ローカルWebサーバをnetcat/telnetでアクセス(Mac)
Macの方は、このローカルWebサーバに netcat/telnetでアクセスしてみましょう。
"simple web server"って言うだけあって、以下の1行だけでレスポンス返してくれます。
GET / HTTP/1.1
ちなみに、Windowsにもtelnetコマンドがあるのですが、僕の環境だと起動はできるけど

一文字入力すると変な終わり方してしまいます。

どなたかWindowsに詳しい方、使い方教えてください!!
ともあれ、クライアントからWebサーバへ "GET / HTTP/1.1"などの呪文を送って通信開始するってのが、HTTPプロトコルの仕様です。
そんな呪文をいちいち覚えていられない訳で、クライアントのブラウザは呪文を自動的に送信してくれています。
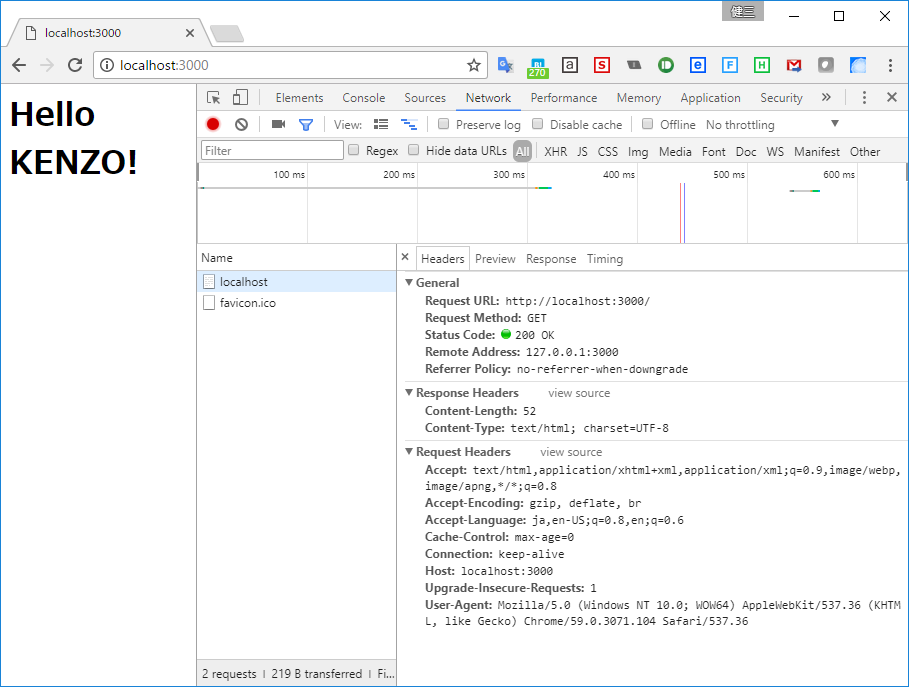
Chromeが送っている呪文や返ってきてる呪文は"デベロッパーツール"で確認できます。
・"Network"タブに切り替えてリロードすると"Header"が確認できる

3.curlを使ってみる(Mac/Win)
コマンドラインツールでも、同様に呪文を処理してくれるものがあり、WGETやCURLが有名です。
今回は扱いませんが、WGETはURLに指定されたコンテンツをダウンロードするためのツールです。
curlの説明は以下を参考にしてください。

(1)curlコマンドの準備(Mac)
Macの方はデフォルトでcurlが入っていると思いますので、念のため確認してください。

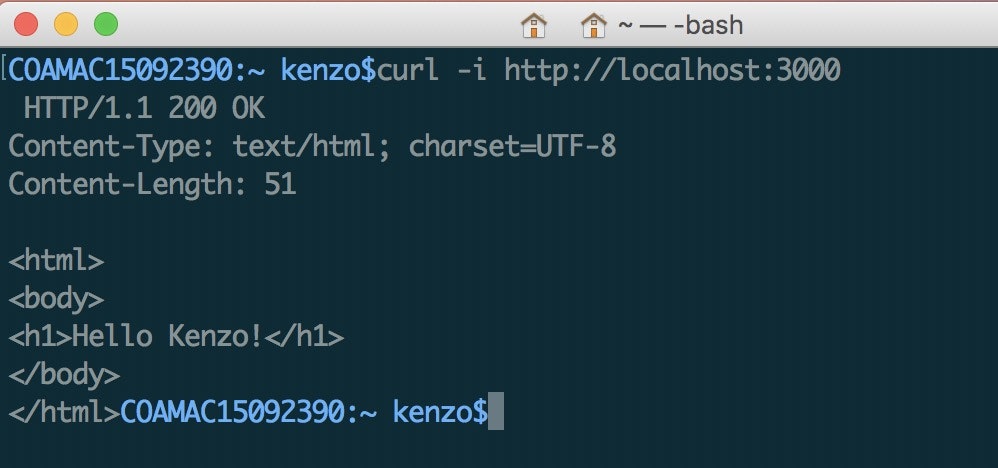
(2)ローカルのWebサーバをcurlコマンドでアクセス(Mac)
curl -i http://localhost:3000
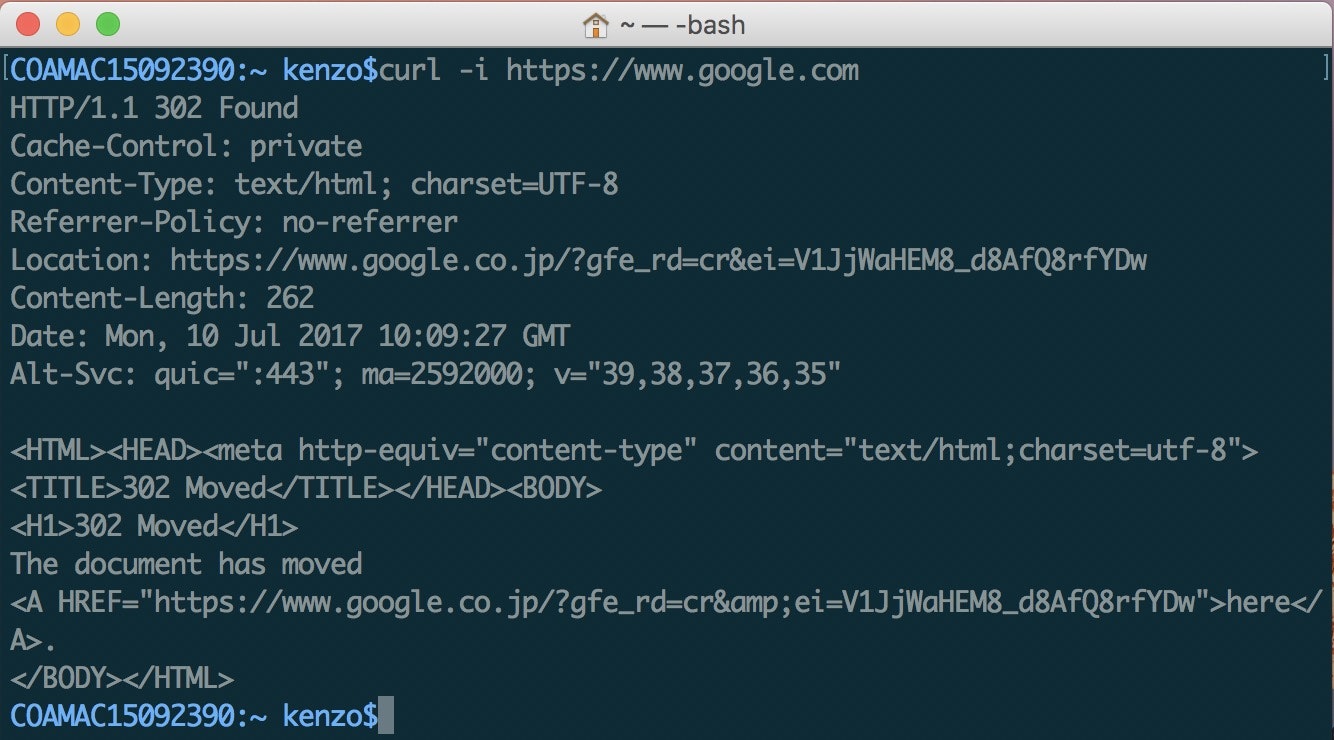
(3)外部のWebサーバをcurlコマンドでアクセス(Mac)
外部サイトをcurlでアクセスするとこんな感じになります。
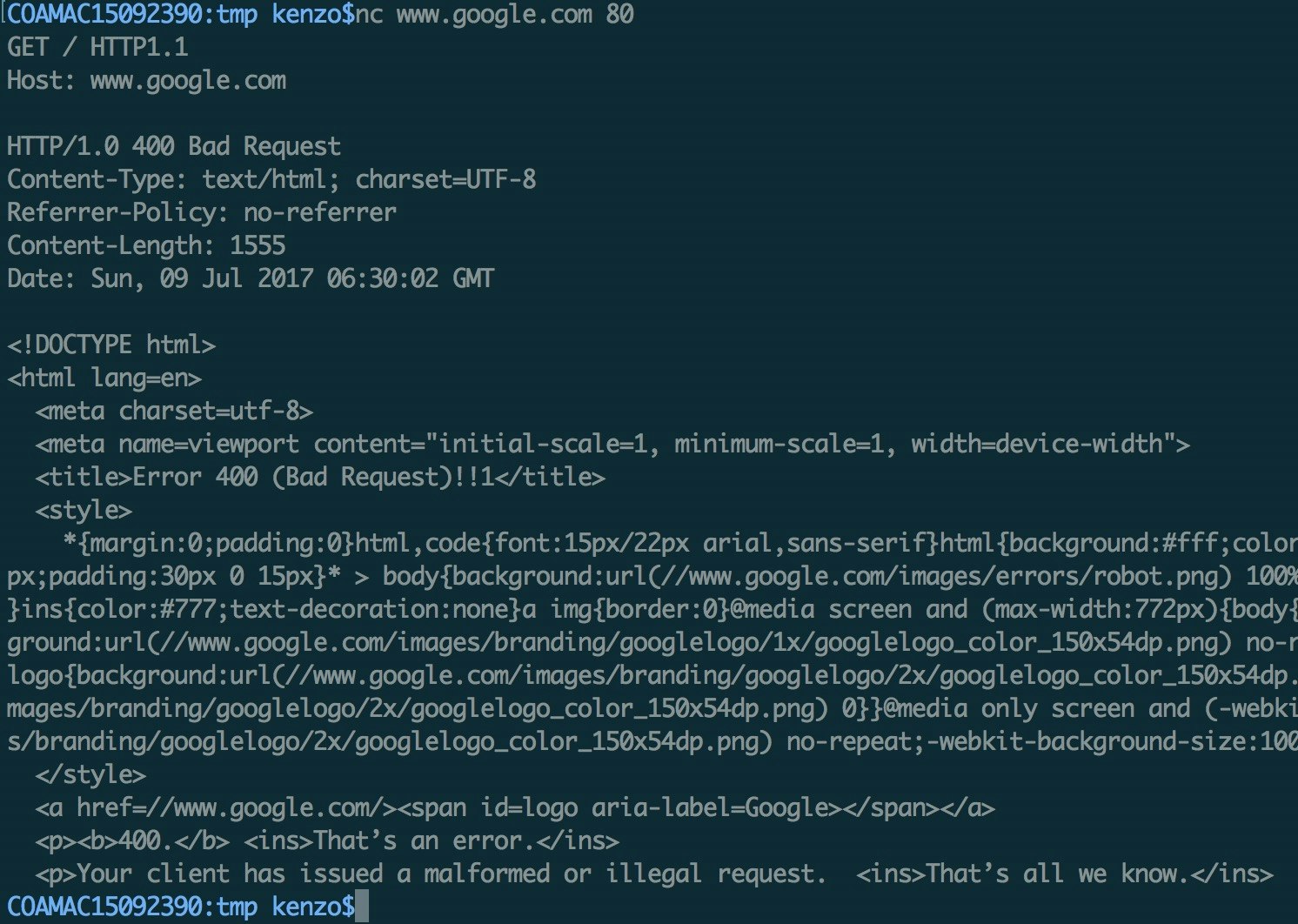
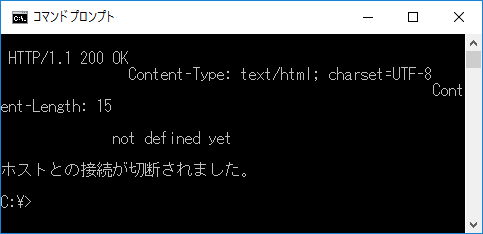
なお、Webブラウザやcurlコマンドは "GET / HTTP/1.1"だけでなく様々な呪文を唱えてくれていますので、nc/telnetでは外部アクセスは行わないでください。
もし間違ってやってしまうと。こんな感じのこわーいメッセージが返ってきてビビります。
(4)curlコマンドの準備(Win)
https://curl.haxx.se/download.html
curl-7.54.1-win64-mingw.7z
展開してできたcurl-7.54.1-win64-mingwのbin配下をどこかにコピーします。
(例では Desktop¥1.Tools¥curl)

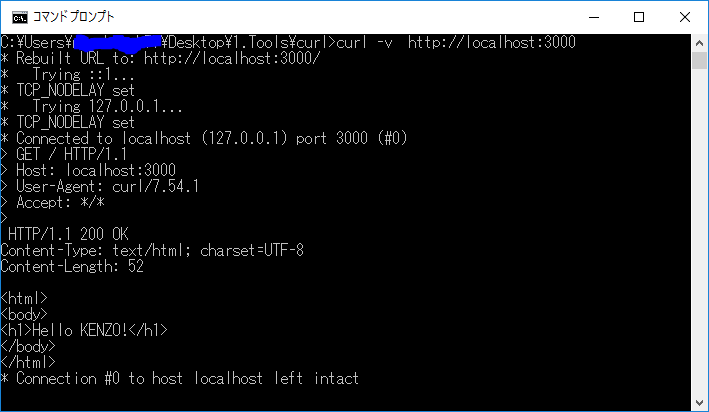
(5)ローカルのWebサーバをcurlコマンドでアクセス(Win)

-vもちゃんと使えます(>で表示された部分が、サーバに送った呪文です)

4.curlを使ってみる(iPad)
と、ここまで書いて来てなんですが、特にオフィス環境などでは Proxyなどの関係で、外部サイトへのcurlアクセスが難しいケースがあります。
でも大丈夫、このセクションでは「iPadでcurl」について説明します。
(1)iCurlHTTPのインストール
iPadで以下のサイトにアクセスして、下の方にある "Download on the AppSote"ボタンからインストールできます。(もちろん、AppStoreアプリからでも)

iPad画面
(2)iCurlHTTPを使ってみる
試しに、上の例でもやった https://www.google.com で試してみましょう。
302 Redirectが返ってくるはずです。
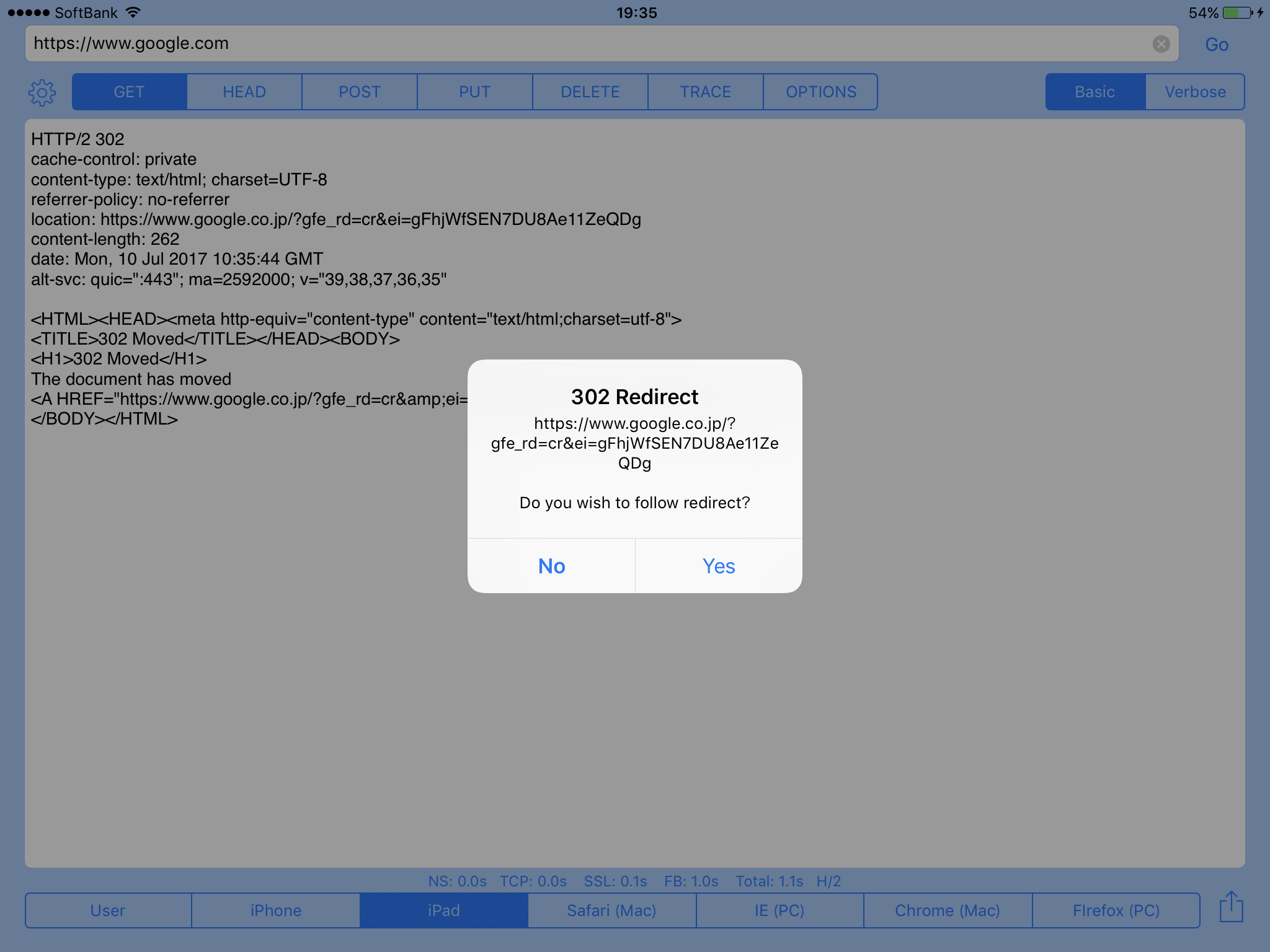
・上のURI欄に"https://www.google.com"入力して実行すると

・なんとRedirectを判断して「移動先アクセスするか?」って聞いてきます。
折角なので、"Yes"でお願いしちゃいましょう。
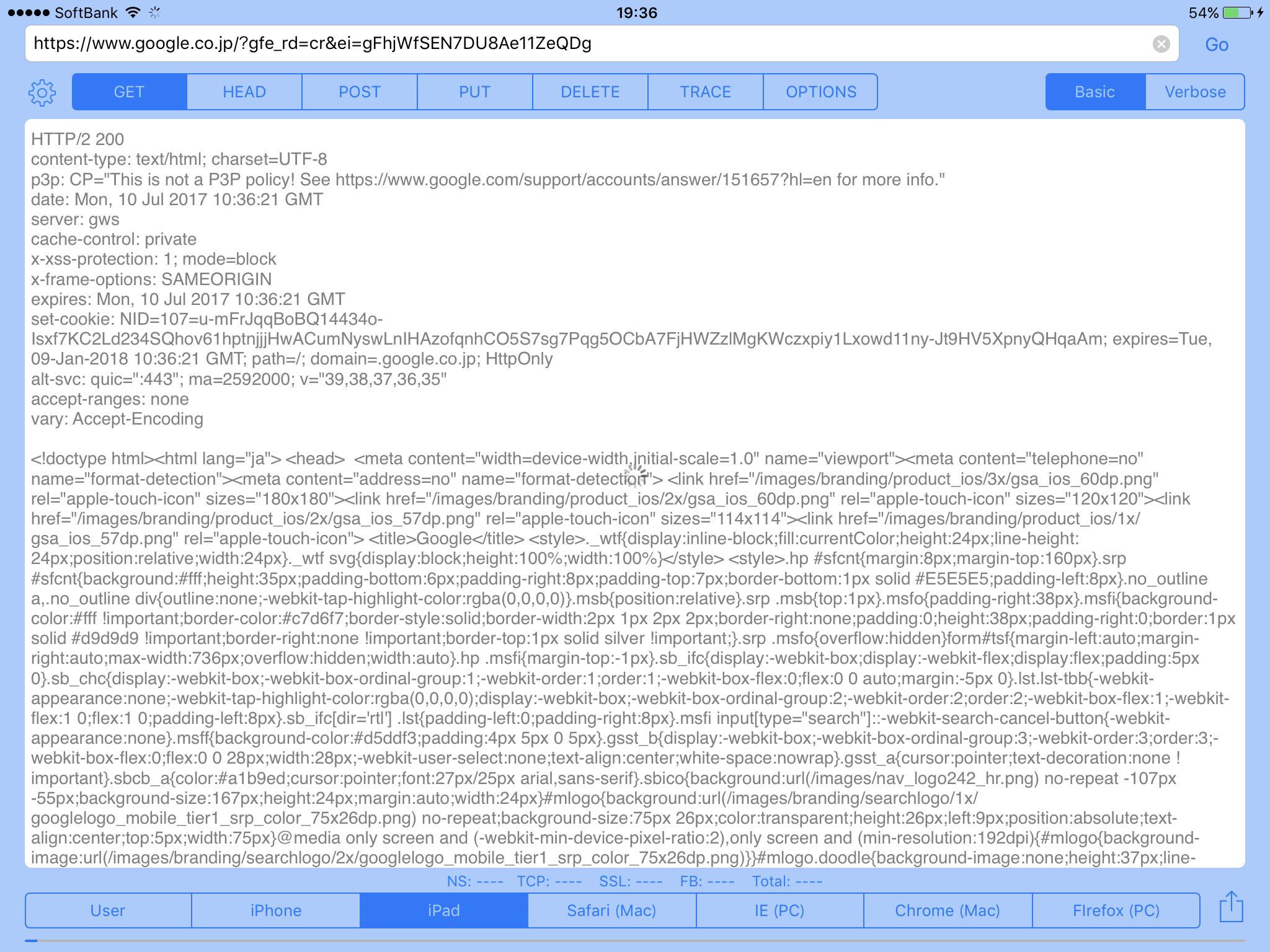
(3)iCurlHTTPの"Verbose"を見てみる
iCurlHTTPの下の選択はUser-Agentのようですが、右上に "Basic|Verbose"の切替があるので試してみましょう。
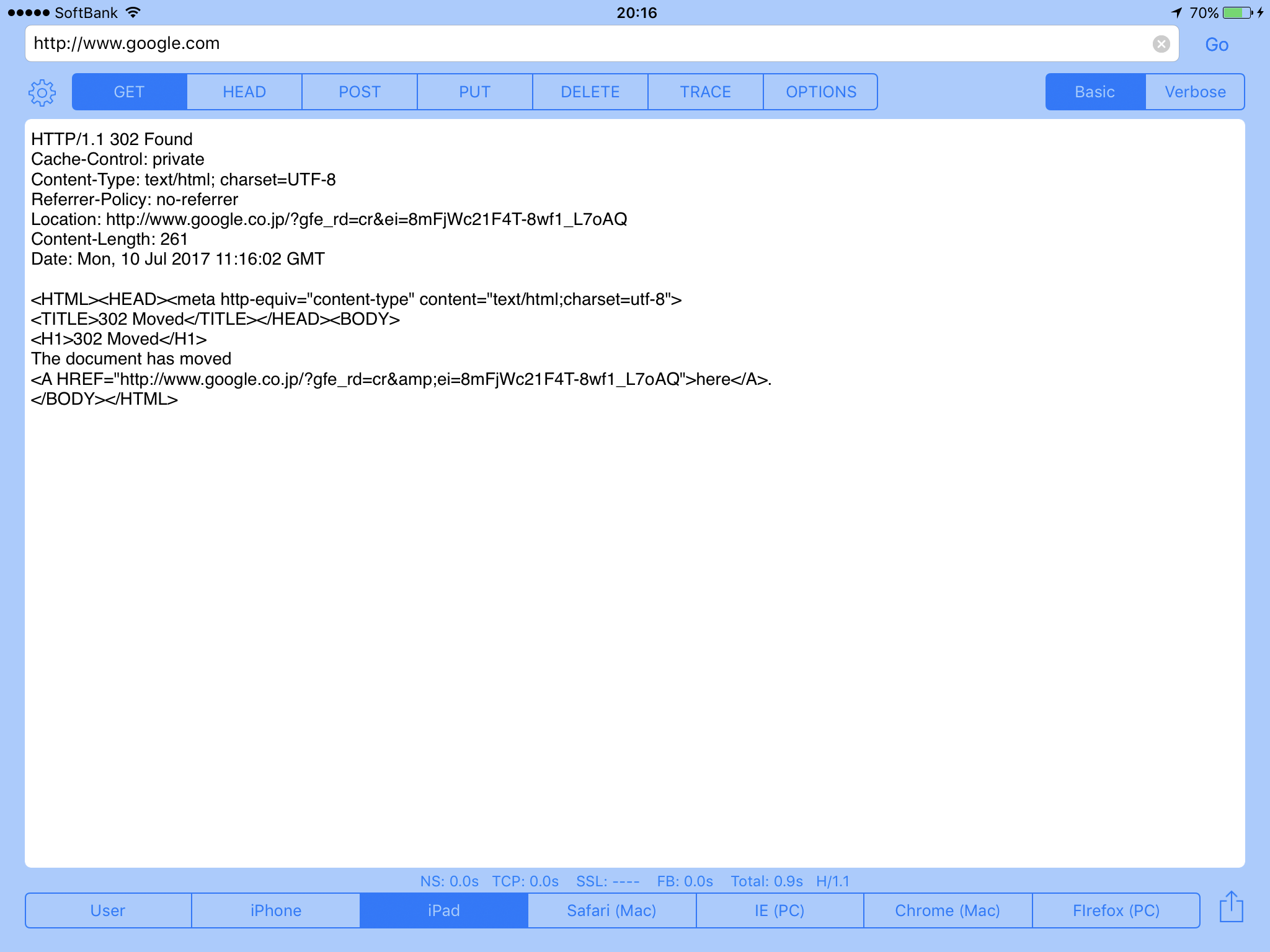
なお表示を簡単にするために、先ほどの https://www.google.com ではなく、http://www.google.com で実行して、リダイレクト確認は"No"で終了させています。
・Basicだと、curl -i同様にレスポンスが確認できます。

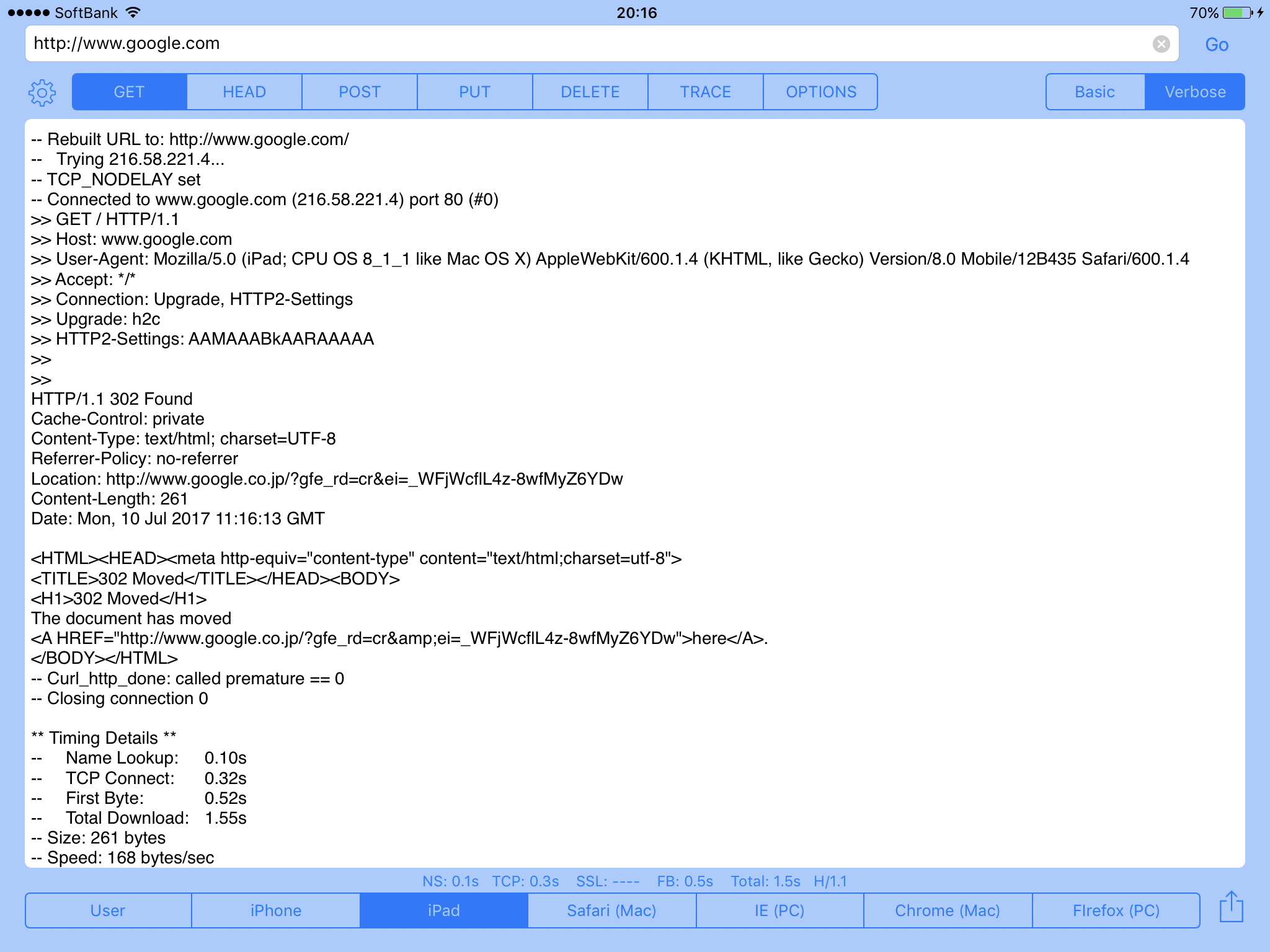
・Verboseだとcurl -v同様にリクエストも確認できます(>>で始まる部分)。

上のなんちゃってWebサーバ(simple web server)では"GET / HTTP/1.1"だけで行けちゃいましたが、普通は最低
GET / HTTP/1.1
Host: xxxx
User-Agent: xxxx
くらいは指定します。
この図では、User-AgentでちゃんとiPadが指定されていることが分かりますね。
5.curlで外部Web APIアクセス
PostmanでやったMS Face APIも curlで実行出来ますが、今回はcurl初歩として「簡単な」Web APIを扱ってみます。
「簡単な」の定義ですが、認証なし・GETだけでいい感じのデータが取れるWebサービスです ![]()
(1)お天気情報
こんなサービスがあります。
全国の地点定義表(RSS)
をみると、東京のidは"130010"のようです。
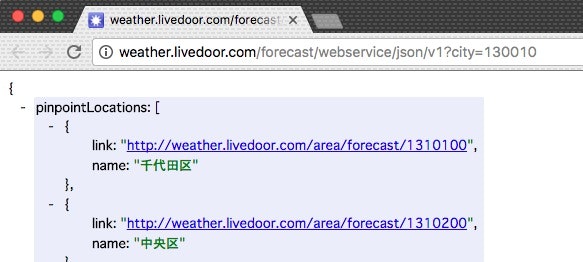
ブラウザでアクセスしてみます。
http://weather.livedoor.com/forecast/webservice/json/v1?city=130010
(2)curlでアクセスしてみる (Mac)
ターミナルを開いて以下を実行すると:
curl -s http://weather.livedoor.com/forecast/webservice/json/v1?city=130010

JSONが返って来ているので jqで整形してみやすくします。
もしjq入ってないなら、以下サイトから是非 jq 入れましょう!(スミマセン、僕はこのインストール方法は試してません:p)
curl -s http://weather.livedoor.com/forecast/webservice/json/v1?city=130010 | jq .

最後の天気情報だけワンライナーで取れるようにしましょう。
curl -s http://weather.livedoor.com/forecast/webservice/json/v1?city=130010 | jq . | grep text

(3)Windows版のjq.exeを用意する
以下からWindows版exeもダウンロード可能です。
https://stedolan.github.io/jq/
ダウンロードしたjq-win64.exeをどこかに(例では Desktop¥1.Tools)おきます。

(4)curlでアクセスしてみる (Win)
curlだけ
curl\curl.exe -s http://weather.livedoor.com/forecast/webservice/json/v1?city=130010

curlとjq組合せ
curl\curl.exe -s http://weather.livedoor.com/forecast/webservice/json/v1?city=130010 | jq-win64 .

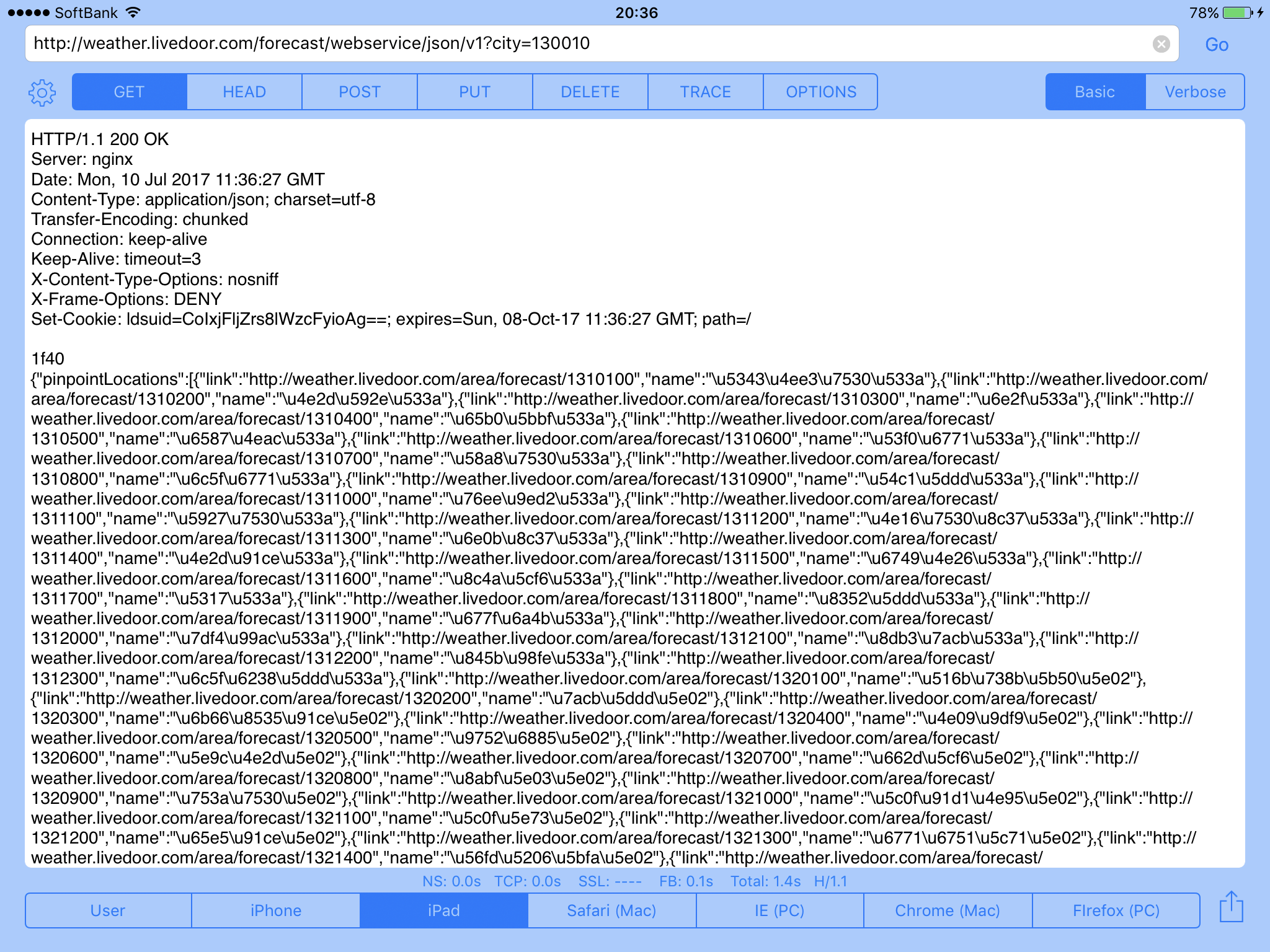
(5)curlでアクセスしてみる (iPad)
日本語表示には対応してないようですが、文字化けではなく文字コードを表示してくれているのがありがたいですね。
残念ながらjqのようにJSON表示を見やすく表示する方法は見つけることが出来ませんでした。
どなたか良い方法を見つけたらぜひ教えてください。
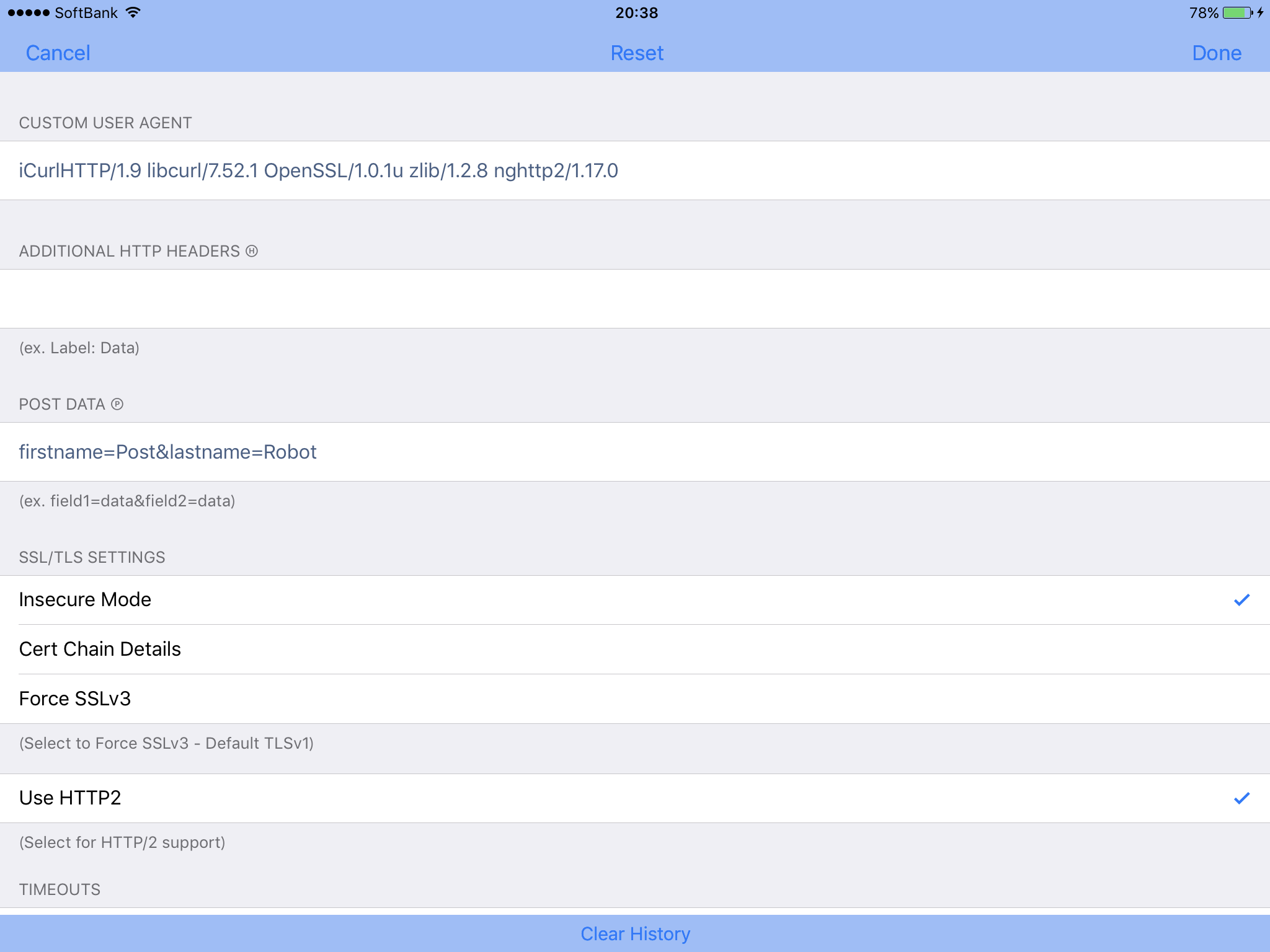
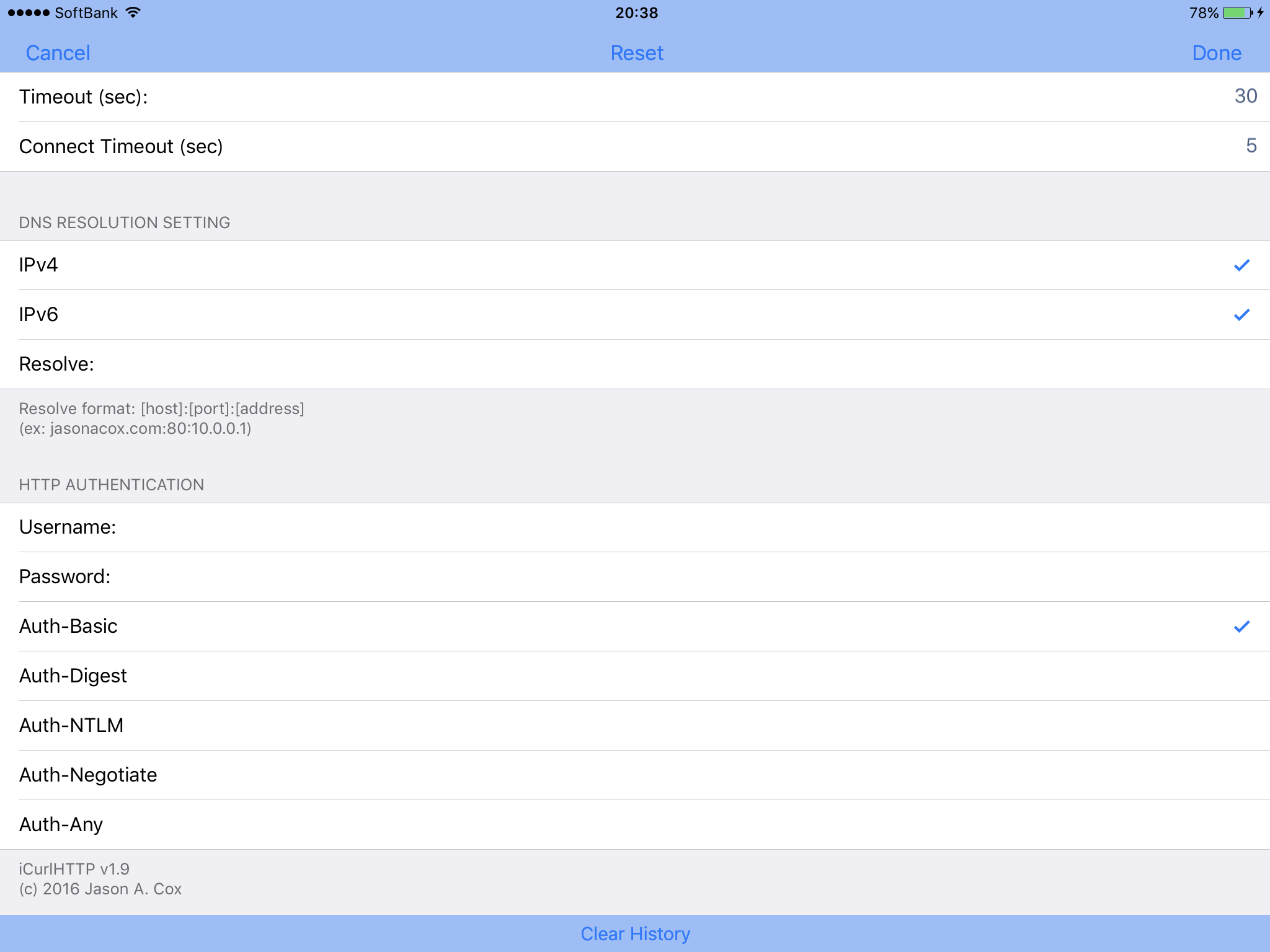
なお、iCurlHTTPの環境設定(Method指定の左側の歯車アイコン)を見ると認証なども設定できるようです。
Basic認証かかっているサイトはcurlコマンドでは"curl -u ID:PASS"のようなオプションで指定しますが、それも出来そうです(試してないけど:p)
(6)独り言
Windows curl.exeの場合、cmd.exeの挙動がMac/LinuxのShellと違うので、特殊文字を含んだオプションを指定する場合などは注意が必要です。
手順書にのせるcurl送信例は、Mac/Linux curlで書いた方が楽かもしれません。
(もっと言うとcurl使うなら Mac/Linuxが良い・・・ってそれ言っちゃダメか ![]() )
)
6.ちゃんと勉強しよう
今回はHTTPプロトコル上のリクエスト・レスポンスやヘッダを「呪文」の一言で片づけるなど、相変わらずいい加減な内容になっています。しかも、curl/jqの多彩なオプションもほとんど説明していません(今回の内容だけではMS Face APIアクセスは無理です。あれはPOSTなんで)。
curlはとても面白いコマンドですしWindows上でも簡単に試せますので、是非トライしてみてください。
(1)個人的なお勧め本(ちょっと古いけど)
Webを支える技術 -HTTP、URI、HTML、そしてREST (WEB+DB PRESS plus)
単行本(ソフトカバー) 2010/4/8 山本 陽平 (著)
https://www.amazon.co.jp/dp/4774142042
(2)実は去年も似たようなことをやってます。
[Cloud101]#2 HTTPとHTMLを感じる
http://qiita.com/nagahisa/items/b42a95945f13ad391955
(3)ソケット通信~HTTP
まつもと直伝 プログラミングのオキテ 第16回 ネットワーク・プログラミング(ソケット編)
http://itpro.nikkeibp.co.jp/article/COLUMN/20071031/285990/
まつもと直伝 プログラミングのオキテ 第17回 ネットワーク・プログラミング(プロトコル編)
http://itpro.nikkeibp.co.jp/article/COLUMN/20080125/292023/
p3 に「Webに用いられるHTTP」
(4)もう少し高機能なChrome Web Server
お手軽なWebサーバーの立て方
http://qiita.com/massie_g/items/2913066e596dae197539
・こちらは自分でWebコンテンツを自由に作成できます。
・ただしなぜかcurlアクセスでエラー18が発生し、コンテンツが転送されなかったので(ブラウザ表示はOK)、今回のcurlアクセスは対象外としました。
Enjoy! ![]()