AGENDA
0.事前準備
1.MS Face API
2.Postman準備
3.PostmanでMS Face API
0.事前準備
事前準備として無料のAzureアカウント作成と、Face APIキーの取得を行います。
<2017/6/8補記>
先日以下のリンクを見つけました。以下の(1)~(2)の手順より簡単にAPIキーが取得できるようです(要:MS or LinkedIn or Facebook or Githubアカウント)。
https://azure.microsoft.com/ja-jp/try/cognitive-services/
(1)Azureアカウント
Azureアカウントを持っていない方は以下を参考にアカウントを作成してください。
https://azure.microsoft.com/ja-jp/free/

ちょとお詫び:
以前はAzureアカウントなしで"Cognitive APIアカウント"作成して使えましたが、最近はAzureアカウントが必須のようです。

(2)Face APIキーの取得
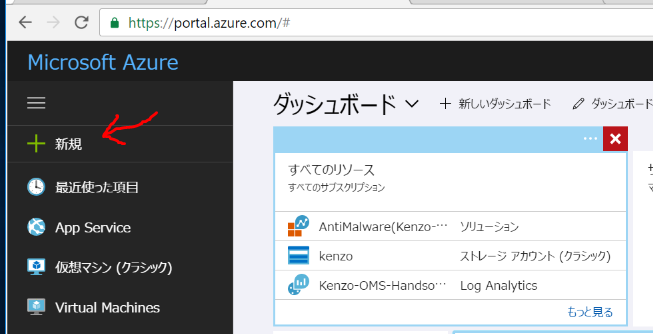
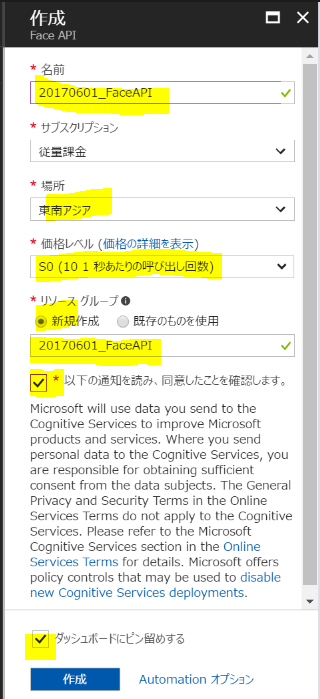
上記URLに従ってAzure Portalから"AI+Cognitive Service"を有効化してFace API用のキーを取得します。
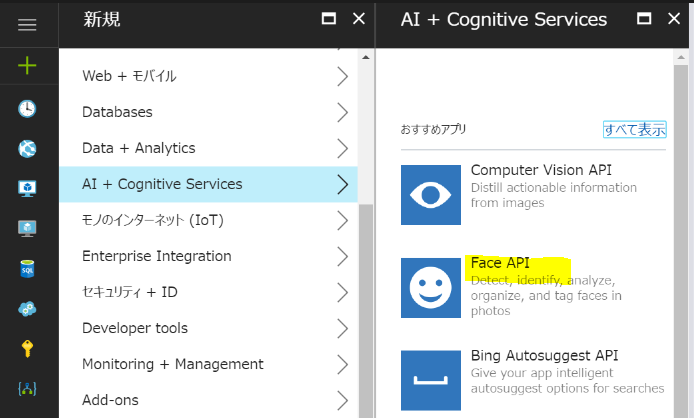
「AI+Cognitive Sevice> Face API」を選択

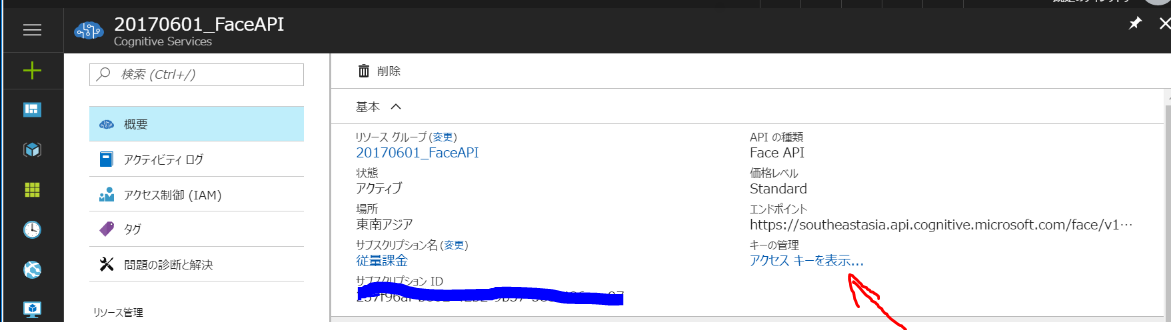
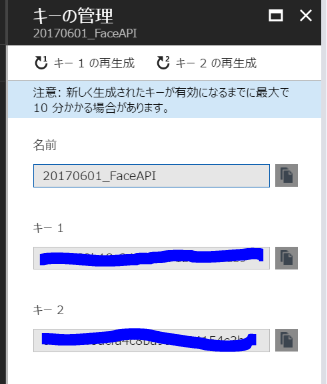
エンドポイントとキー1をメモ帳などにコピペしておきます(コピペ忘れたら「概要」ページから確認できます)。

なお、本ハンズオンは以下記事を参考にしています。分かりにくい部分があれば元ネタを参照してください![]()
30分でAIが使えるようになる 写真から年齢と性別を認識する「Face API」を試してみた
http://www.itmedia.co.jp/news/articles/1703/17/news086.html
1.MS Face API
(1)こんな感じのAPI
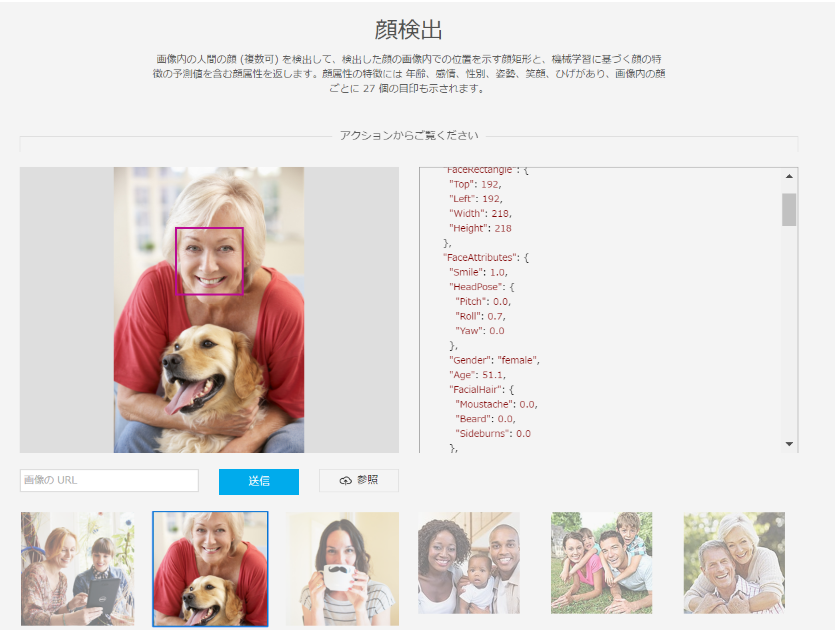
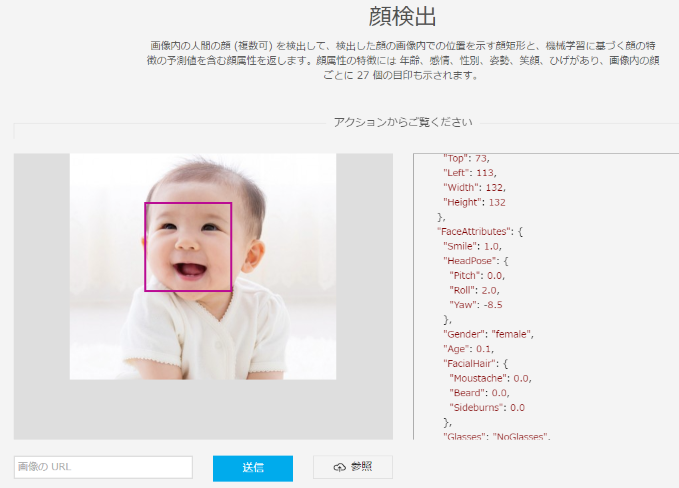
以下の「顔検出」を触ってみます。
https://azure.microsoft.com/ja-jp/services/cognitive-services/face/

こんな画像のURLを入力してみます(お好きな写真でどうぞ!)。
http://www.bibeaute.com/wp-content/uploads/2015/05/Screen-Shot-2015-05-14-at-1.18.03-PM.png


(2)API Testing Console
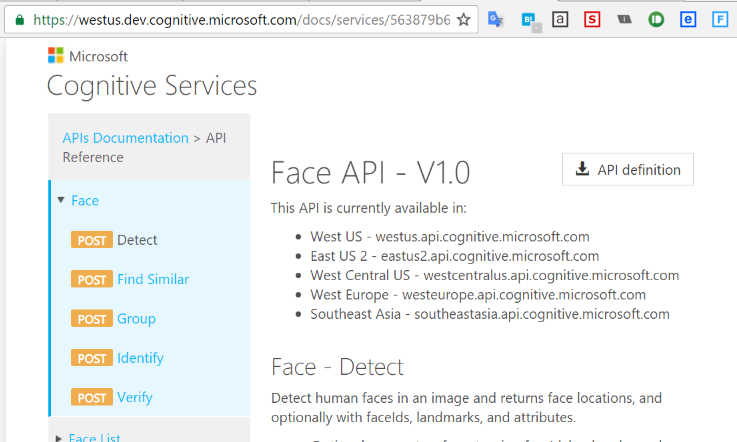
API仕様ページからAPIのテストが出来ます
さっきのページの下の方にAPI仕様へのリンクがあります。
https://azure.microsoft.com/ja-jp/services/cognitive-services/face/

分かりにくいけど、まん中あたりに API Testing Consoleがあります。

2.Postman準備
API Testing Consoleは便利ですが、いつもこんな便利なものがAPI仕様とセットで提供されているとは限りません。そんな時はPostmanで同じようなテストをしてみましょう。
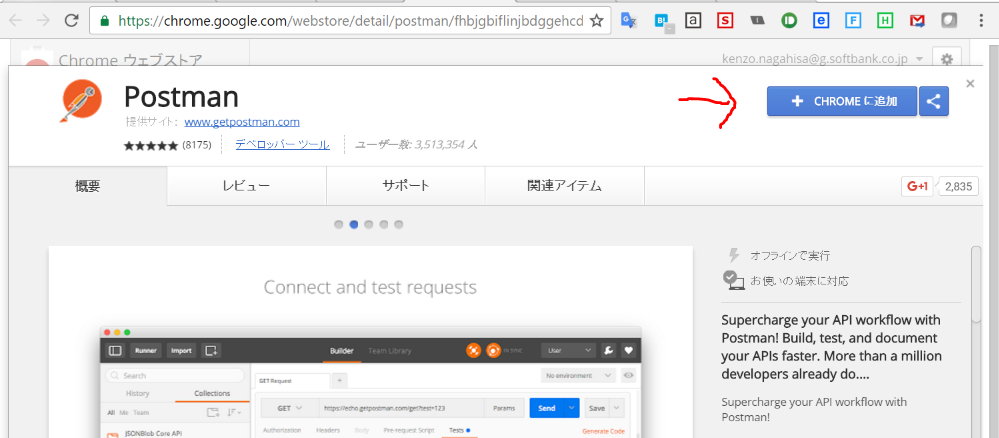
会社提供PCなどでアプリがインストール出来ない場合は、ChromeApp版を入れましょう。
(注)インストール直後はPostmanが起動していますが、インストール済のPostmanを起動するときは、最近のChromeはアプリランチャーがなくなったので、この図のように
chrome://apps
から起動してください(アプリランチャーなくなってて焦った![]() )
)
3.PostmanでMS Face API
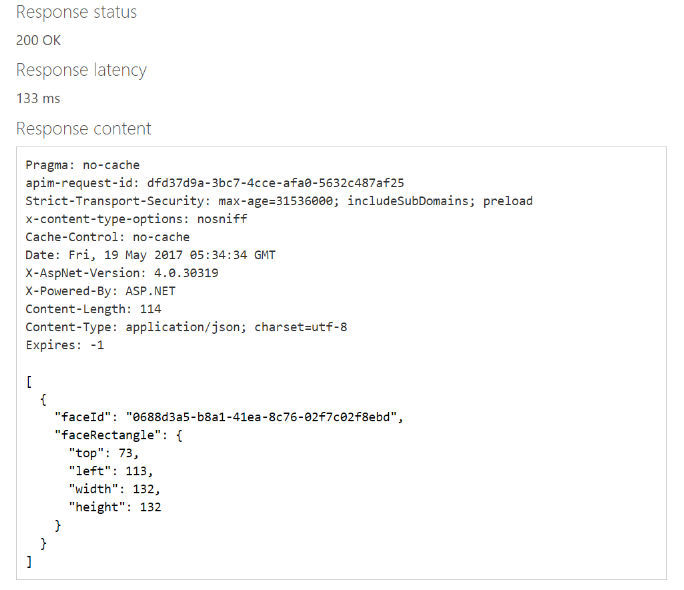
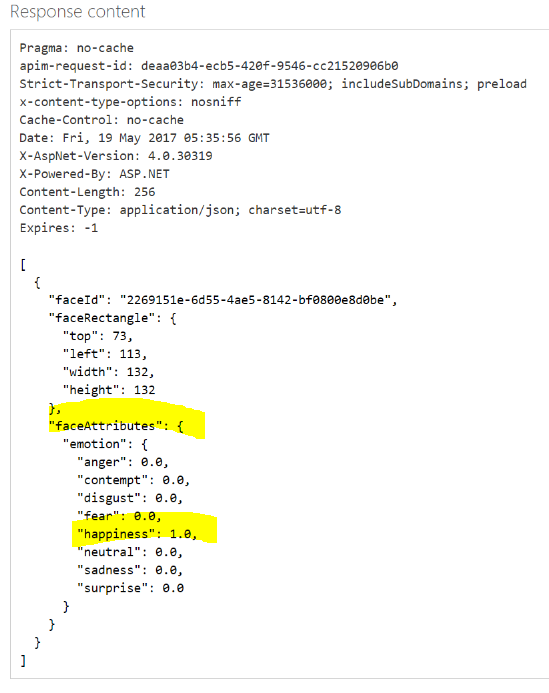
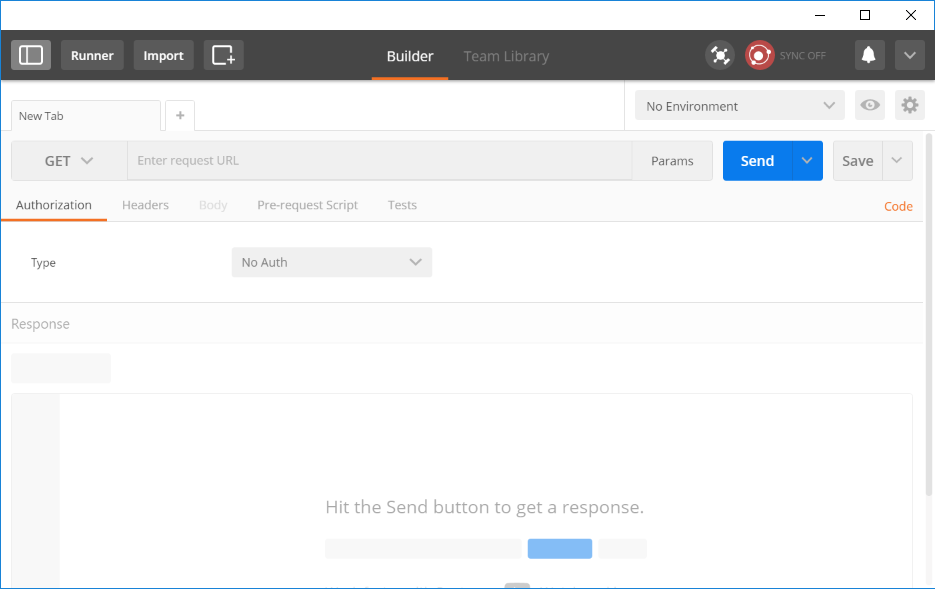
Postman使ってAPI Testing Consoleと同じことやってみます
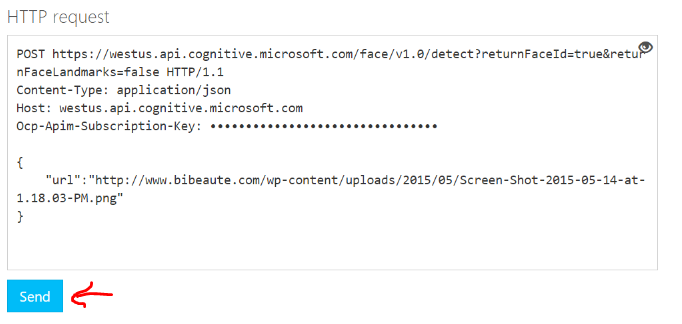
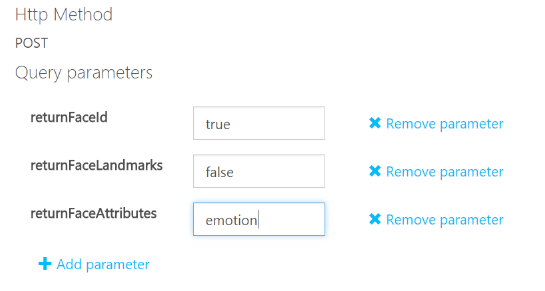
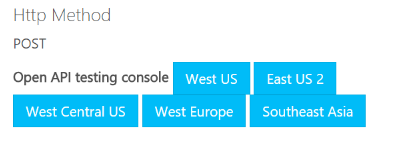
"POST"を指定してエンドポイントURLを入れます(選んだRegionでURLの頭が異なります)
https://southeastasia.api.cognitive.microsoft.com/face/v1.0/detect?returnFaceAttributes=emotion

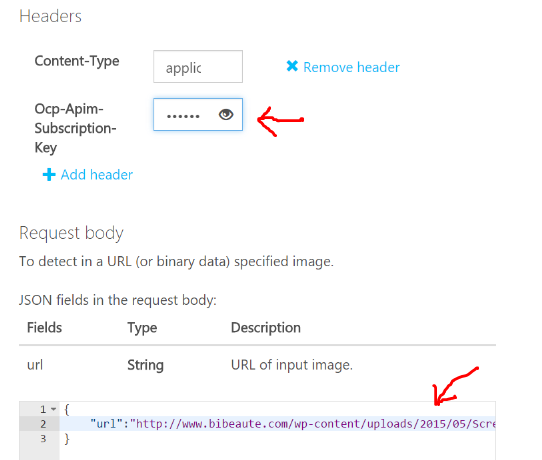
Header指定します。Ocp-Apim-Subscription-Keyにキー1入れます。
Ocp-Apim-Subscription-Key
Content-Type
application/json

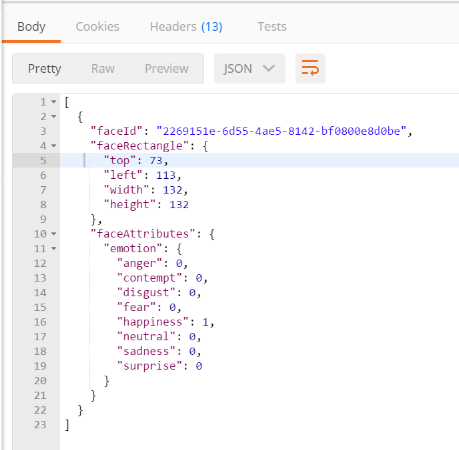
Bodyを"row"で指定して画像URLを入れます。
{
"url":"http://www.bibeaute.com/wp-content/uploads/2015/05/Screen-Shot-2015-05-14-at-1.18.03-PM.png"
}

おしまい。
Enjoy ![]()