引き続きFlutterの勉強中しています。
今回は、テキストファイルへの出力・読み込みを行うプログラムを作成してみました。
やりたい事
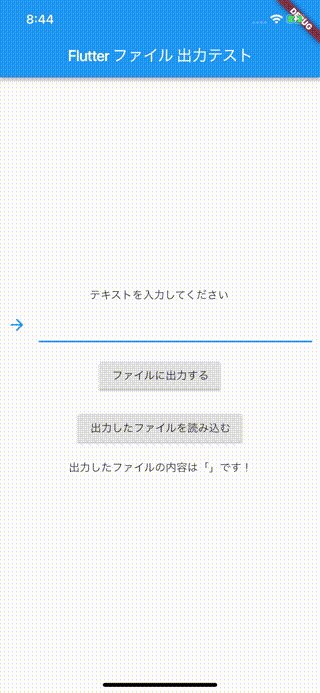
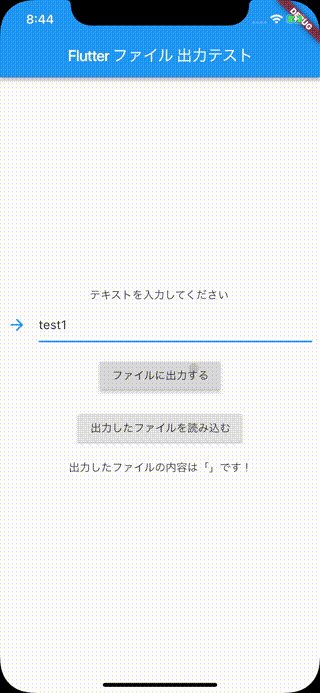
1.テキストフィールドに任意の文字列を入力
2.「ファイルに出力する」ボタンを押して、テキストフィールドの内容をファイルに保存
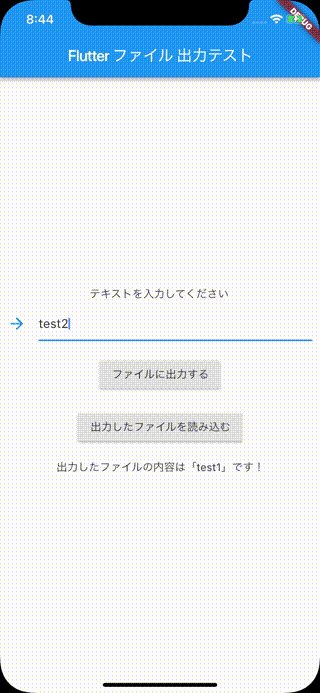
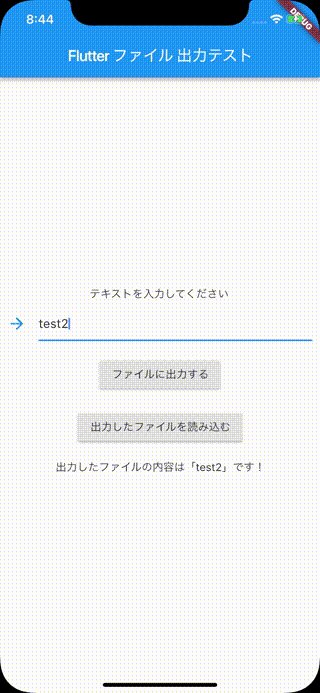
3.「出力した内容を読み込む」ボタンを押して、出力したファイルを読み込む
4.「出力したファイルの内容は〇〇です!」の箇所に読み込んだ内容が表示される
成果物
コード
depencies:
flutter:
sdk: flutter
path_provider: any
//非同期処理用ライブラリ
import 'dart:async';
//ファイル出力用ライブラリ
import 'dart:io';
import 'package:flutter/material.dart';
//アプリがファイルを保存可能な場所を取得するライブラリ
import 'package:path_provider/path_provider.dart';
//テキストフィールドの状態を管理するためのクラス
final _textController = TextEditingController();
//出力するテキストファイル名
final _fileName = 'editTextField.txt';
void main() => runApp(MyApp());
//ステートレス
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter ファイル 出力テスト',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter ファイル 出力テスト'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
//ステートフル
class _MyHomePageState extends State<MyHomePage> {
//読み込んだテキストファイルを出力
String _out = '';
//ファイルの出力処理
void outButton() async {
getFilePath().then((File file) {
file.writeAsString(_textController.text);
});
}
//ファイルの読み込みと変数への格納処理
void loadButton() async {
setState(() {
load().then((String value) {
setState(() {
_out = value;
});
});
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('テキストを入力してください'),
Padding(
padding: EdgeInsets.all(10.0),
child: TextField(
autofocus: true,
controller: _textController,
decoration: InputDecoration(icon: Icon(Icons.arrow_forward)),
),
),
Padding(
padding: EdgeInsets.all(10.0),
//ファイル出力用のボタン(ボタン押下でoutButtonメソッドを呼び出し)
child:RaisedButton(child: Text('ファイルに出力する'), onPressed: outButton),
),
Padding(
padding: EdgeInsets.all(10.0),
//ファイル読み込み用のボタン(ボタン押下でloadButtonメソッドを呼び出し)
child: RaisedButton(
child: Text('出力したファイルを読み込む'), onPressed: loadButton),
),
Padding(
padding: EdgeInsets.all(10.0),
//読み込みだファイルの内容を表示
child: Text(
'出力したファイルの内容は「' + _out + '」です!',
)),
],
),
),
);
}
}
//テキストファイルを保存するパスを取得する
Future<File> getFilePath() async {
final directory = await getTemporaryDirectory();
return File(directory.path + '/' + _fileName);
}
//テキストファイルの読み込み
Future<String> load() async {
final file = await getFilePath();
return file.readAsString();
}
補足
プラグインの読み込み
depencies:
flutter:
sdk: flutter
path_provider: any
getTemporaryDirectory()メソッドを使いたいので、path_providerプラグインを読み込んでます。
テキストファイルを保存するパスを取得する
Future<File> getFilePath() async {
final directory = await getTemporaryDirectory();
return File(directory.path + '/' + _fileName);
}
「テキストファイルを保存するパス + ファイル名」を取得しています。
getTemporaryDirectory()で、アプリのファイルシステムに一時的な保存可能なパスを確保しています。
テキストファイルの読み込み
Future<String> load() async {
final file = await getFilePath();
return file.readAsString();
}
getFilePath()で保存したテキストファイルのパスを取得。
return file.readAsString();ファイルの中身を返している。
テキストフィールドの内容をファイルに書き込み
void outButton() async {
getFilePath().then((File file) {
file.writeAsString(_textController.text);
});
}
getFilePath()で取得した保存したテキストファイルに対して、
file.writeAsStringでテキストフィールドの内容(_textController.text)を書き込んでます。
ファイルの読み込み処理
void loadButton() async {
setState(() {
load().then((String value) {
setState(() {
_out = value;
});
});
});
loadでファイルの内容を読み込んで、
その内容を変数_outに出力しています。
ファイルの内容(変数)を表示
Padding(
padding: EdgeInsets.all(10.0),
//読み込みだファイルの内容を表示
child: Text(
'出力したファイルの内容は「' + _out + '」です!',
)),
まとめ
テキストファイルだけじゃなくて、画像なんかもこの方法で保存したりできるみたいです。
ちょっとずつですが、Flutterがわかってきて楽しくなってきている今日この頃・・・