社会人2年間の集大成!占いサイトを作成した話①のつづきとなります!
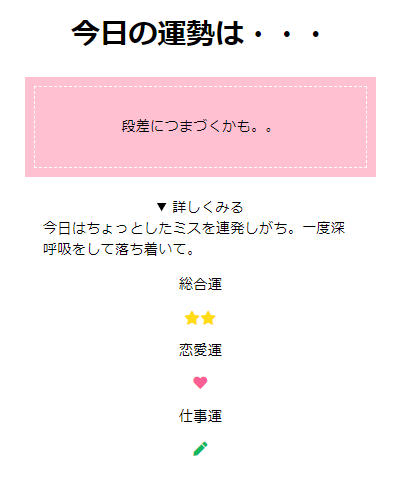
ホーム画面の紹介
機能の紹介
『段差につまづくかも。。』の部分
画面遷移時にランダムで運勢を表示するようにしています。全部で10通りです。運勢に対して、総合運、恋愛運、仕事運の結果も連動するように設定しています。
// 10通りのランダムな数字のを生成する
const min = 0;
const max = 9;
const number = Math.floor(Math.random() * (max-min) + min);
// 今日の運勢のメッセージを10通り用意する
const fortuneMsg = new Array();
fortuneMsg[0] = "";
fortuneMsg[1] = "";
fortuneMsg[2] = "";
fortuneMsg[3] = "";
fortuneMsg[4] = "";
fortuneMsg[5] = "";
fortuneMsg[6] = "";
fortuneMsg[7] = "";
fortuneMsg[8] = "";
fortuneMsg[9] = "";
// .text()で対象の箇所にメッセージを設定する
// numberがランダムに生成されるため、画面遷移毎に表示される運勢が切り替わる
$('.fortuneResult').text(fortuneMsg[number]);
// 総合運、恋愛運、仕事運の結果の表示の判定方法
// 総合運の場合を紹介
switch (number) {
// 総合運が1の時
// HTMLには5このマークを記載しておき、jsにより必要ない部分を隠す
case 9:
$('.star2').hide();
$('.star3').hide();
$('.star4').hide();
$('.star5').hide();
break;
// 総合運が2の時
case 5:
case 8:
$('.star3').hide();
$('.star4').hide();
$('.star5').hide();
break;
// 総合運が3の時
case 6:
case 7:
$('.star4').hide();
$('.star5').hide();
break;
// 総合運が4の時
case 2:
case 3:
case 4:
$('.star4').hide();
$('.star5').hide();
}
『詳しくみる』の部分
『詳しくみる』をクリックすると運勢の詳細部分が表示されるようになっています。
<details>
<summary class="navigation">詳しくみる</summary>
<p class="resultDetail">今日は何をしても全てうまくいく予感!</p>
<p>総合運</p>
<i class="fas fa-star star1"></i>
<i class="fas fa-star star2"></i>
<i class="fas fa-star star3"></i>
<i class="fas fa-star star4"></i>
<i class="fas fa-star star5"></i>
<p>恋愛運</p>
<i class="fas fa-heart heart1"></i>
<i class="fas fa-heart heart2"></i>
<i class="fas fa-heart heart3"></i>
<i class="fas fa-heart heart4"></i>
<i class="fas fa-heart heart5"></i>
<p>仕事運</p>
<i class="fas fa-pen pen1"></i>
<i class="fas fa-pen pen2"></i>
<i class="fas fa-pen pen3"></i>
<i class="fas fa-pen pen4"></i>
<i class="fas fa-pen pen5"></i>
</details>
運勢のマーク
fontawesomeのマークを使用しました。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
まとめ
大変だったことは運勢の内容、詳細の内容、運のマーク数を考えランダムに表示させることです。また、自分で運勢を10通りを考えるのはなかなか大変でした![]() であうが、ある程度本物っぽくしたかったので、10通りは用意しようと頑張りました!
であうが、ある程度本物っぽくしたかったので、10通りは用意しようと頑張りました!
今回はここまでとなります。
次回では動物占いのページの紹介を行っていきます![]()
続きはこちら!
社会人2年間の集大成!占いサイトを作成した話③