Dockerの勉強を始めて最初にやってみたかったのが、Dockerで開発環境を作るというもの。
環境
VirtualBox6.1
ホストOS: Windows10 Home 20H2
ゲストOS: Ubuntu20.04 + Docker20.10.22 + Visual Studio Code1.74.2
※職場でもとりあえず無料で試してみたいため、Docker for Desktopを利用しない縛りのためこの環境です。
※Docker for Desktopを利用できる環境なら、VirtualBox不要です。
Windows10 + WSL2 + Docker for Desktopでお試しください。
【入門】VSCodeでDocker環境構築
https://qiita.com/tsuyotobi26/items/9d48fa676f4d55170b5e
によりますと
Docker Desktopを使わない場合、WSLでDockerを起動させることが条件となるが、
VSCodeのDefaultの設定ではDevContainersをWSLで実行することが有効になっていないらしい。
Settingsを立ち上げwslと検索し、□Dev>Containers:Execite in WSLにチェックを入れることで解消できる。
とのこと!!!
Visual Studioの準備
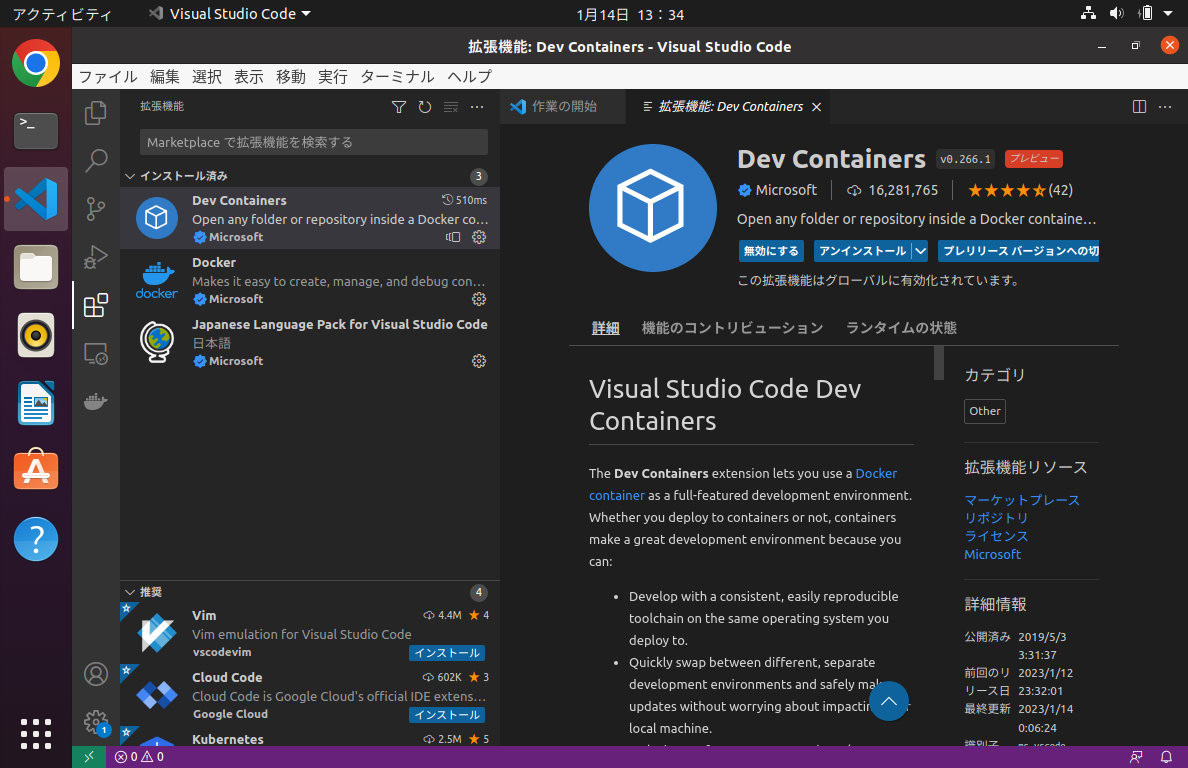
拡張機能をインストール
・Visual Studio Code Dev Containers
・Docker for Visual Studio Code
・Japanese Language Pack for VS Code(任意)
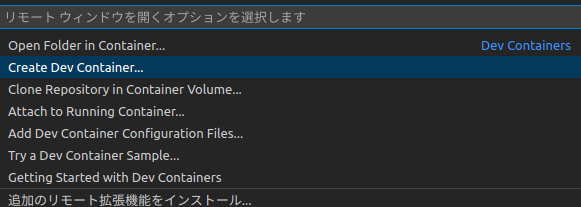
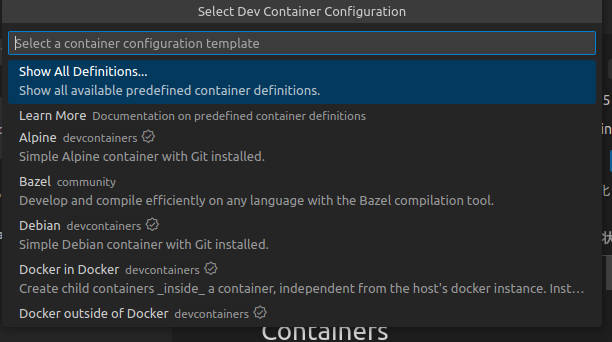
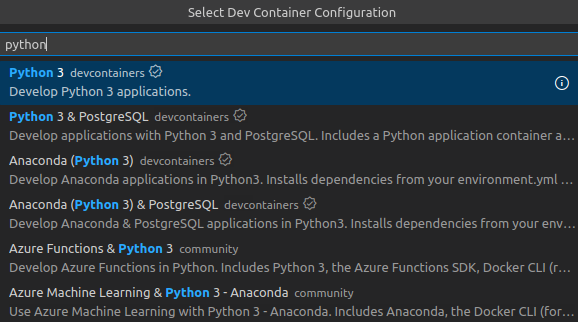
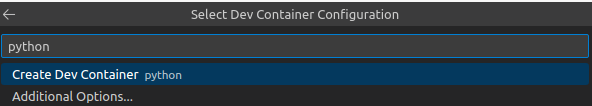
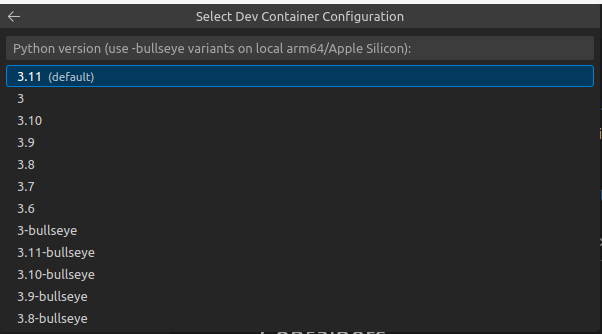
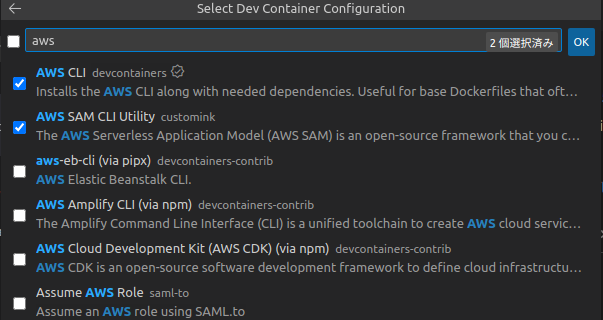
Dev Containersであらかじめ用意してあるひな形を利用してコンテナを作ってみる
-
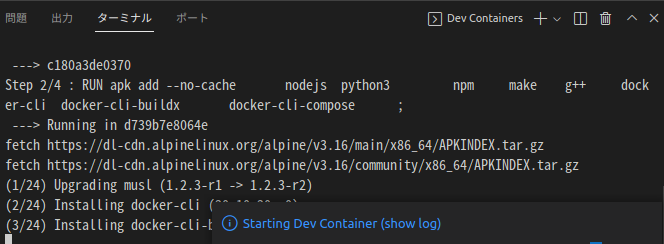
作成している様子のログを確認することができる。初回はいろいろ元となるDockerイメージをダウンロードするので時間がかかる。

-
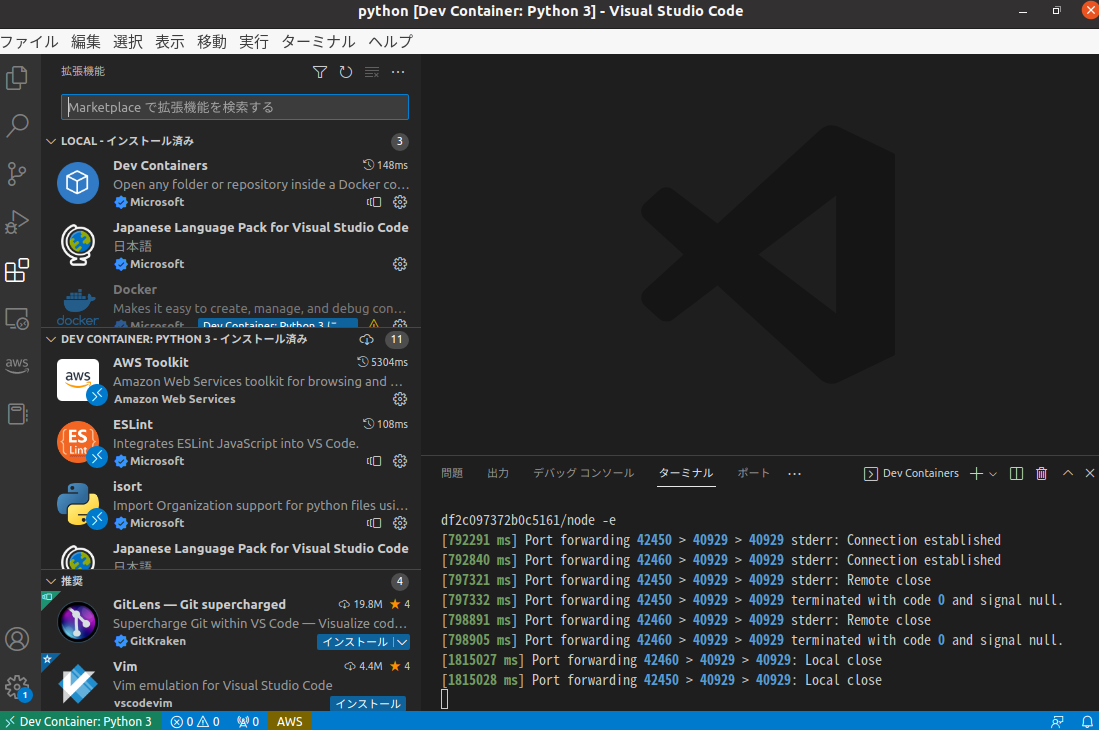
作成が終わったら自動起動されます。
VS Codeの中で(?)、コンテナの中のVS Codeが起動している状態です。
(左下に緑色でDevContainer:Python3と表示が出ているので確認できます。)
拡張機能を選んでみると、選んだものに応じた拡張機能があらかじめインストールされています。

コンテナの終了
コンテナを終了するには、ファイルメニューから「リモート接続を閉じる」を選びます。
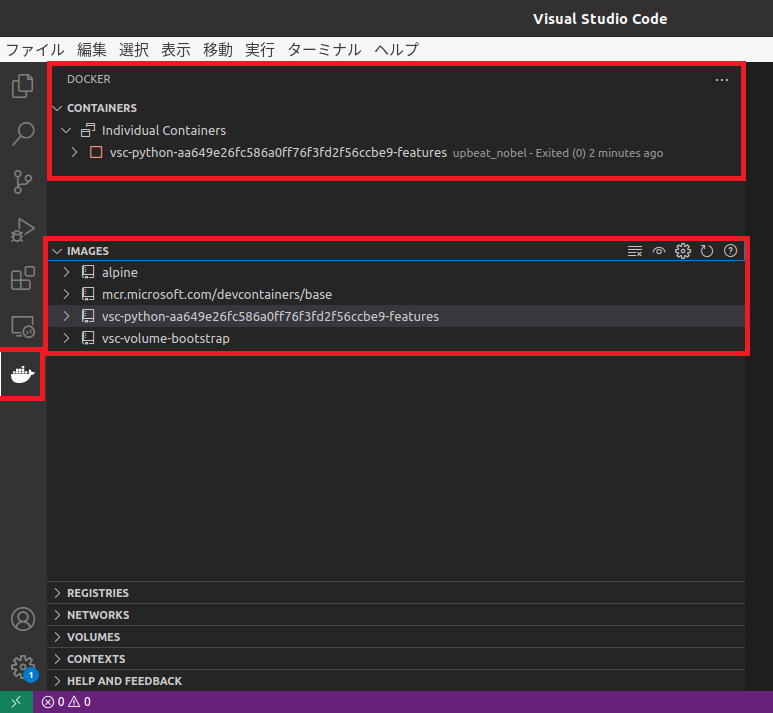
作成されたコンテナとイメージの確認
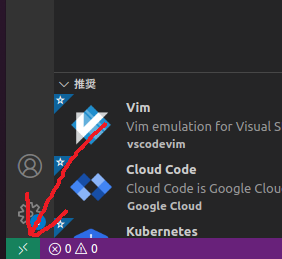
VS Code で クジラマーク(拡張機能のDocker)をクリック。

作成したコンテナをカスタマイズ
将来的には、コンテナをカスタマイズできるようになりたいのですが、ひとまず、今日はここまで!