Docker環境構築の動機
業務でディープラーニング開発に携わるようになり、なんとなく使っていたがあまり理解しないまま時間がたってしまったため、正月休みを活用して、一から学び直してようと思う。
本記事の対象
- Dockerをこれから使ってみようと思う人
- 環境構築でつまづいた人
実行環境/前提条件
(実行環境)
- OS:Windows10
- VSCode:1.74.2
- Docker:v1.23.3
- WSL:Ubuntu-20.04
(前提条件)
あらかじめ、以下のインストールが完了していること
- VSCode
- WSL2(※)
※Docker Desktopを使わないようにするために必要(ライセンスが有料化されたため)
【概要】
Dockerとは
仮想環境の1種で、仮想環境にはハイパーバイザ型とコンテナ型の2種類があり、Dockerはコンテナ型にあたる。
- ハイパーバイザー型:
- KVMやHyper-Vなどの仮想化技術でホストOS上で環境ごとにゲストOSを立ち上げる必要があり、容量が大きく、遅い - コンテナ型:
-Dockerのような仮想化技術はホストOS上でゲストOSを立ち上げることなく、ホストマシンのカーネルを使って、あたかも別のマシンが動いているかのようにどうさせることができ、軽量で、高速

詳細は以下の記事を参照。
https://knowledge.sakura.ad.jp/13265/
Dockerを使うことのうれしさ
- OSレベルでパッケージ化するので、環境に依存せず動かせる
- 環境構築をDockerfileというコード化されたファイルにすること(Infrastrucre as a Code)でメンテナンスが楽
【環境構築】
1. Dockerのインストール
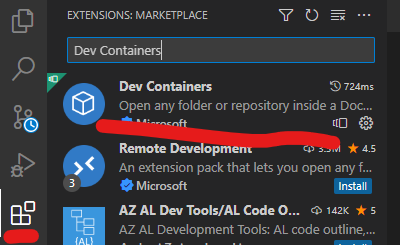
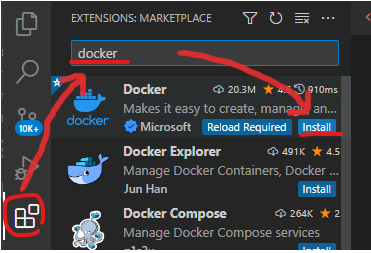
VSCodeを立ち上げ、拡張機能から"docker"を検索し、Installを行う

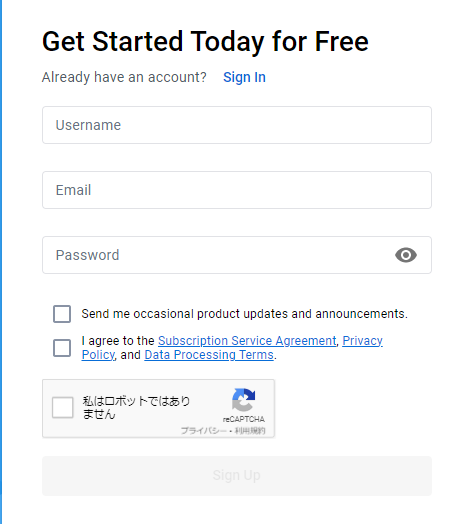
2. DockerHubアカウントの登録
3. VSCode上でDockerHubのログイン
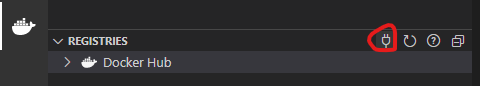
メニューバーからクジラマークを押して、Connect Repogitoryを押す

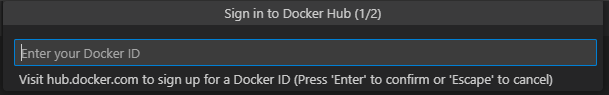
DockerIDの入力画面がVSCodeの上部に現れるので入力する

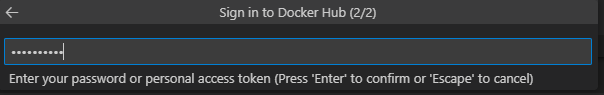
同様にpwを入力し、Enterを押す

無事ログインが完了すると、先ほどのDocker Hubは以下に自身のアカウントが表示される

もしくはVSCodeのターミナルでWSLを起動し、docker loginコマンドでログインすることも可能
4. Dockerコンテナの起動
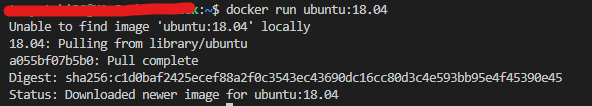
docker run [imageName:tag]でdockerイメージの取得とコンテナの作成を行う。
ここでは、例として、ubuntu:18.04のイメージを指定。
docker runではローカルにイメージがない場合DockerHubから自動でイメージの取得を行ってくれる。

なお、tagでバージョンを指定しない場合は、最新のバージョンが取得される。
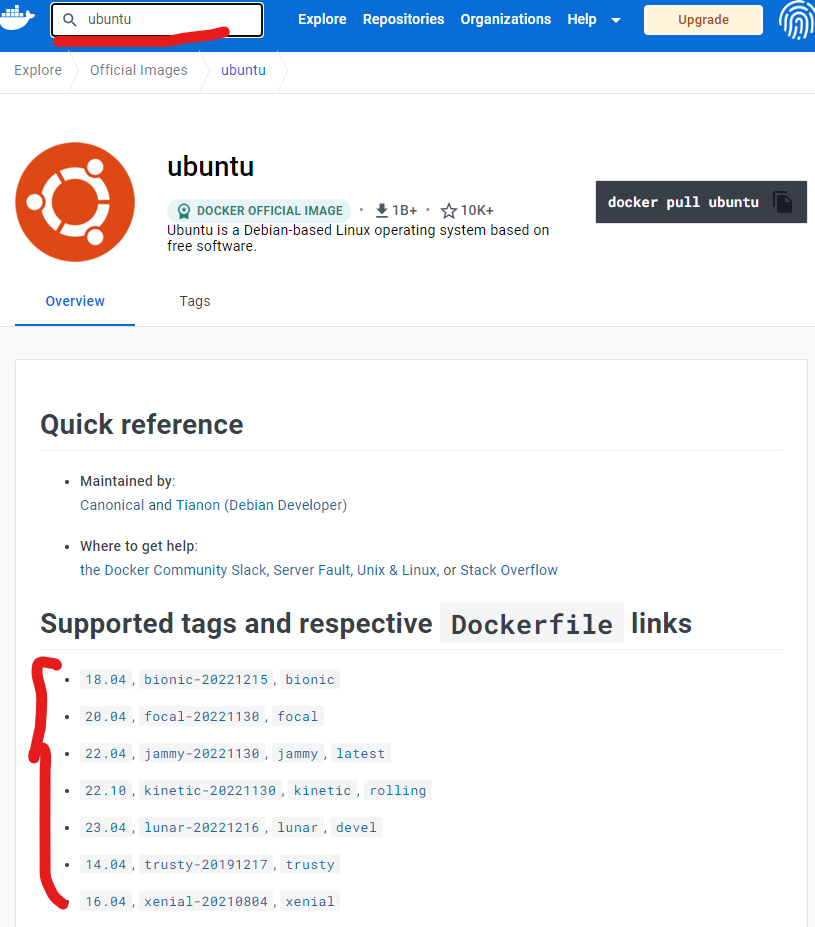
DockerHub内でイメージの検索を行いうことで、ポートされているタグを確認することができる。

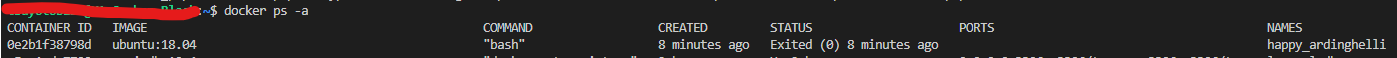
docker ps -aでコンテナの状態を確認

docker run -it [imageName:tag]でコンテナを起動

コンテナ内部に入ると、こんな感じ。ここではubuntuのコマンドが使えるようになる。

コンテナから抜ける場合はCtl+Dまたはexitを実行。
【devcontainerを使ったコンテナ起動】
1. Dev Containersのインストール
2. 環境構築ファイルの作成
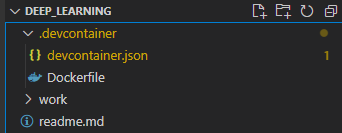
フォルダ構成は以下の通り。
devcontainer.jsonとDockerfileで環境構築の設定を記述する。

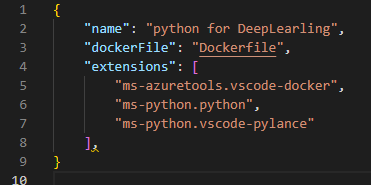
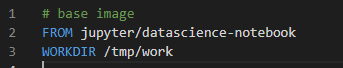
■devcontainer.json
- "name":コンテナ名
- "dockerFile":Dockerfileの相対パス
- "extentions":リモートコンテナで使用する拡張機能

■Dockerfile - FROM: ベースイメージの設定(例によってDockerHubから選択)
- WORKDIR:作業ディレクトリの指定

3. Dev Containerの起動
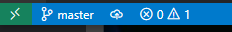
VSCodeの左下にある><ボタンを押下

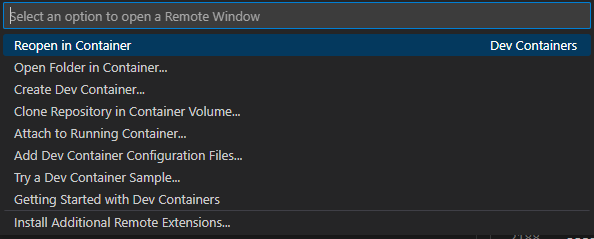
画面上部に以下の内容が表示されるため、Reopen in Containerを選択。

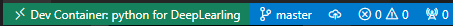
ウィンドウが切り替わり、コンテナの起動が完了すると、以下のようにウィンドウ左下が切り替わる

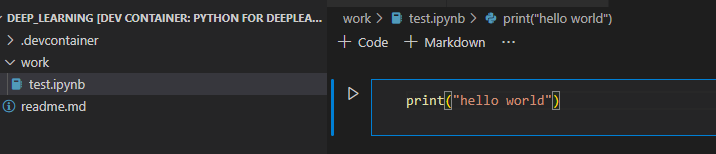
あとは.ipynbを作成すればOK。

はまったポイント
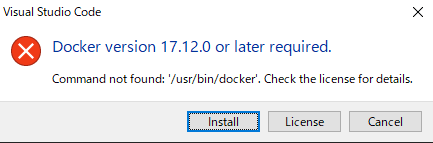
Reopen in Containerで"Docker version 17.12.0 or later required"が発生
VSCodeにDevConatinerをインストールし、devcontainer.jsonとDockerfileを作成したのに、
Reopen in Containerを実行すると以下のエラーが発生。

調べてみると、Docker Desktopを使わない場合、WSLでDockerを起動させることが条件となるが、
VSCodeのDefaultの設定ではDevContainersをWSLで実行することが有効になっていないらしい。
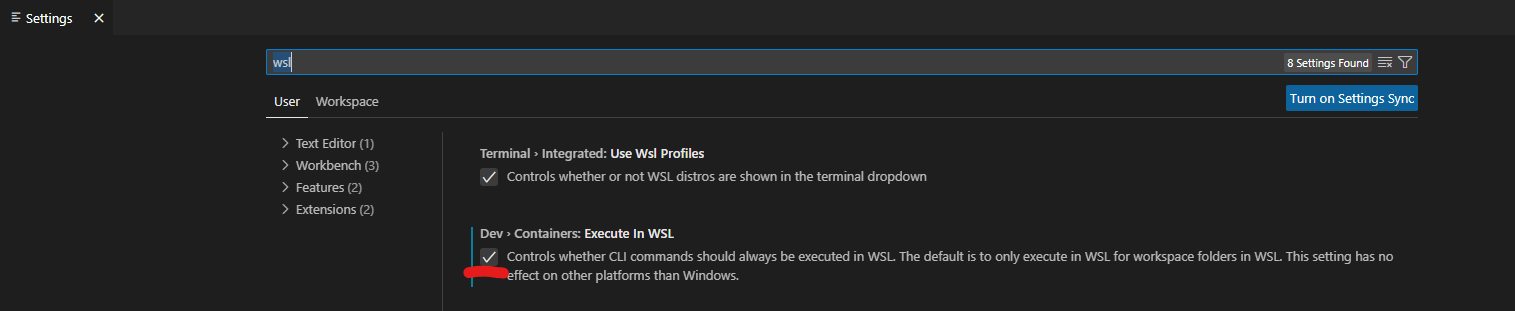
Settingsを立ち上げwslと検索し、□Dev>Containers:Execite in WSLにチェックを入れることで解消できる。

参考リンク
- vscode + devcontainerについて:https://qiita.com/sho-hata/items/02ad47f67bce6816a69a
- Dockerについて:https://www.udemy.com/share/1050ZC/