はじめに
React NativeのコンポーネントがiPhone Xの画面端にかぶってしまわないように、React NativeにはSafeAreaViewというコンポーネントが提供されていますよね。
https://facebook.github.io/react-native/docs/safeareaview
一方、RN用のナビゲーションライブラリであるReact NavigationはSafeAreaViewを内蔵しており、StackNavigatorのヘッダー上端やBottomTabNavigatorのタブバー下端に対して、iPhone Xならば自動的に余白を加えるようになっています。
https://reactnavigation.org/docs/en/handling-iphonex.html

課題
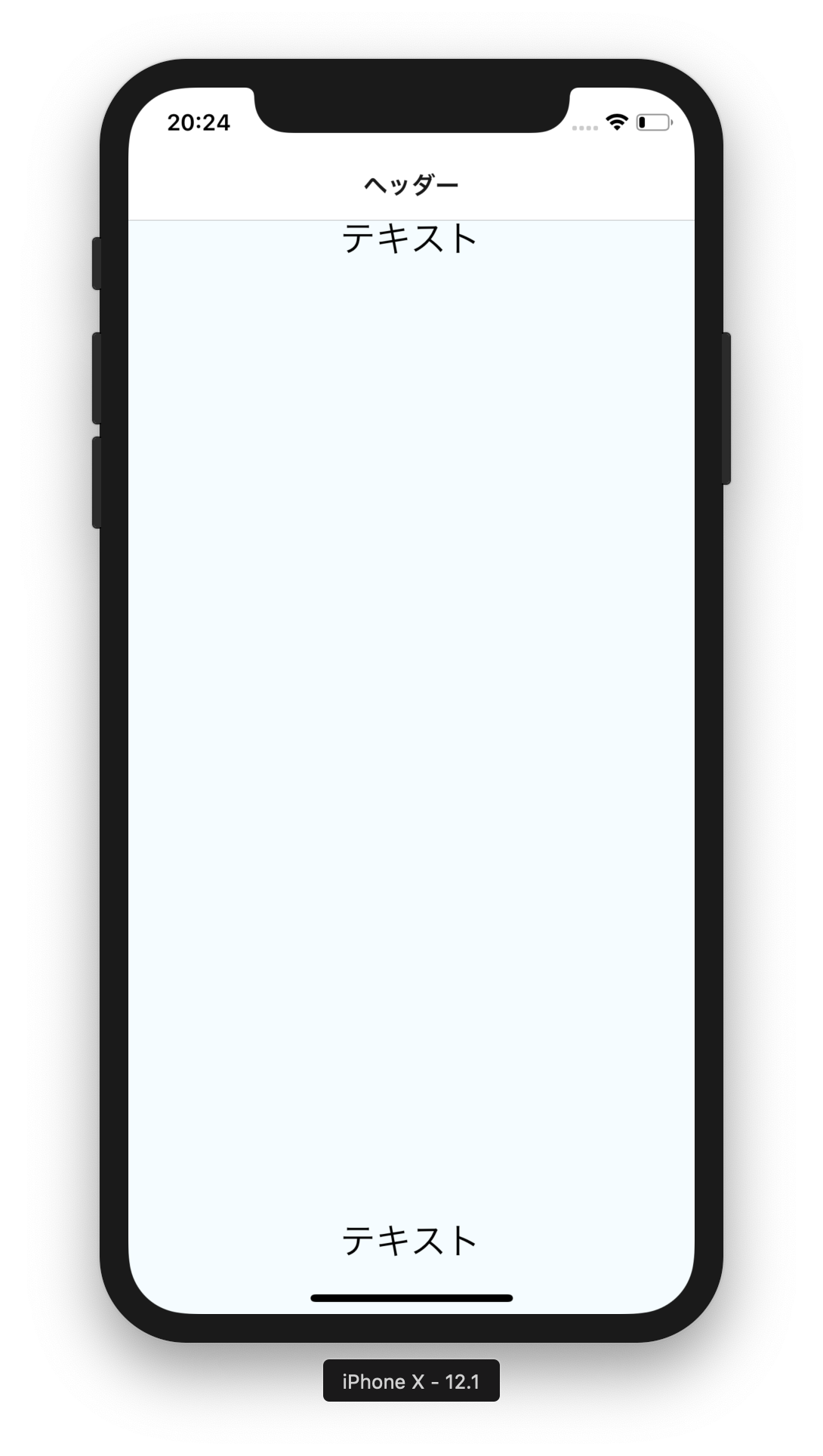
StackNavigatorとBottomTabNavigatorを両方使うアプリなら問題ないですが、片方しか使わないアプリだと課題が残ります。例えばStackNavigatorだけを使うアプリだと、以下の様に下端はかぶってしまいます。

解決案
Navigatorが表示する各画面をSafeAreaViewで囲む案もありますが、全画面にそれをやるのは面倒です。
かといってアプリ全体をSafeAreaViewで囲むと、今度は上端の余白が二重になってしまいます。
const AppNavigator = createStackNavigator(...)
const AppContainer = createAppContainer(AppNavigator)
const App = () => (
<SafeAreaView style={{ flex: 1 }}>
<AppContainer />
</SafeAreaView>
)

そこで以下の様に、SafeAreaViewで囲むのではなく、末尾に挿入という使い方をします。こうすると、下端にだけSafeAreaViewを効かせることができます。
const App = () => (
<View style={{ flex: 1 }}>
<AppContainer />
<SafeAreaView />
</View>
)

SafeAreaViewの背景色をコンテンツ部分と同じ色にしても良いでしょう。

まとめ
SafeAreaViewで囲むのではなく、空要素として端っこに置くことで、React Navigationとうまく共存させることができました。