シンタックスハイライト用のプラグインを入れる
vim-vueというプラグインを入れる
NeoBundleの場合
vimrc
NeoBundle 'posva/vim-vue'
これで大体はOKなのですが、いくつか問題が出ることがあります。
ファイルの途中でハイライトがきかなくなるとき
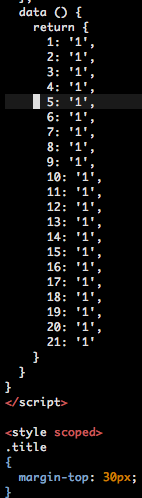
例えば
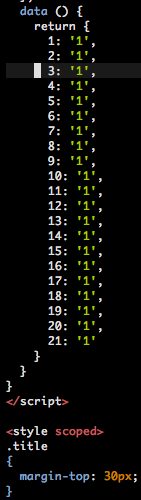
このように途中でハイライトが効かなくなったとき
ファイルの先頭からパースしてハイライトを行う設定を追記する
autocmd FileType vue syntax sync fromstart
NERDCommenterでのコメントアウト機能を直す
1つのVueファイルの中にHTML, JS, CSSの記述が存在するのでそのままだとコメントアウトが正確に動作しなくなります。
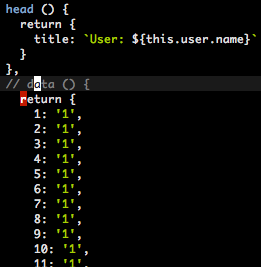
例えば

こちらのdataの部分のようにHTMLのコメントアウトが挿入されてしまいます。
このとき
こちらに書いてあるように設定を行うと解決します
下記をvimrcに追記すればOK
let g:ft = ''
function! NERDCommenter_before()
if &ft == 'vue'
let g:ft = 'vue'
let stack = synstack(line('.'), col('.'))
if len(stack) > 0
let syn = synIDattr((stack)[0], 'name')
if len(syn) > 0
exe 'setf ' . substitute(tolower(syn), '^vue_', '', '')
endif
endif
endif
endfunction
function! NERDCommenter_after()
if g:ft == 'vue'
setf vue
let g:ft = ''
endif
endfunction
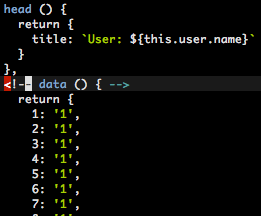
正確にコメントアウトされるようになります
以上です。