実装自体は以下のサイトを見ればわかりますが、自分が実装した際に詰まったポイントを含めメモを残します。
Googleフォームを自在にカスタマイズする - Qiita
実装手順
- HTMLでフォーム作成
- GoogleForm作成
- 2で作成したGoogleFormから送信先URLとname(キー)を取得し、1で作成したHTMLに設定する
- 送信後にGoogleFormに遷移しないようにする
※チェックボックス,ラジオボタンなどの選択肢のあるフォームを作成する場合はGoogleFromで作成した値と、送信する値を合わせる必要がある。値がずれるとGoogleFromの回答に反映されなくなってしまうため注意。(大事!)
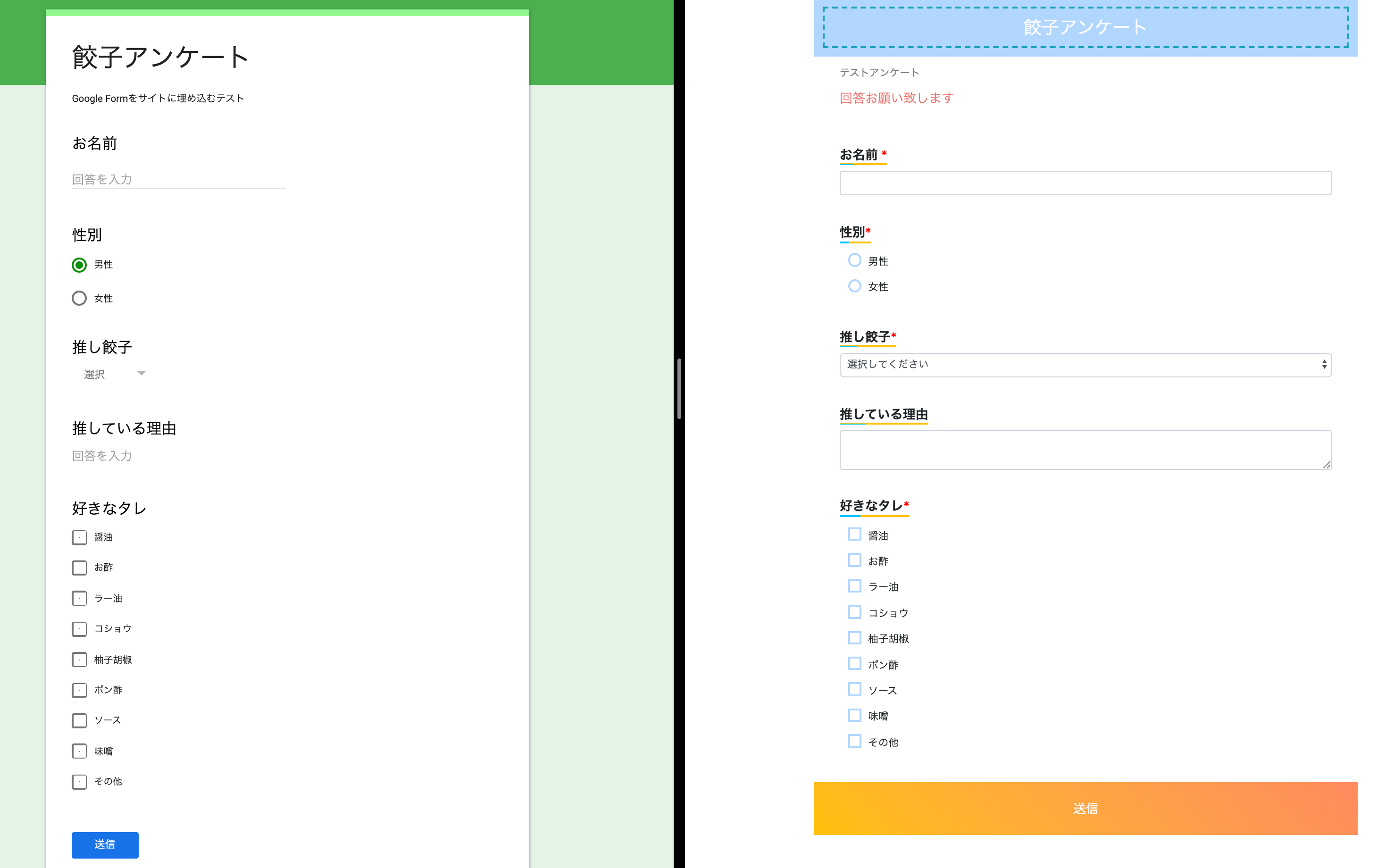
完成イメージ
- 左: GoogleForm
- 右: サイトに埋め込んだGoogleForm
- メリット: データを受け取るのはGoogleFormではあるが、
<iframe>で埋め込んだ時よりも、GoogleForm感を出さない、デザインをカスタマイズできる。

1.HTMLでフォーム作成
html
<form>
<div class="form-content">
<div class="form-group">
<label class='title'>お名前 <span style="color: red;">*</span></label>
<input type="text" id="name" class="form-control" value="">
</div>
<div class="form-group">
<label label class='title'>性別<span style="color: red;">*</span></label>
<label class="check_label">
<input class="radio form-check-input" type="radio" value="男性">
<span class="radio-icon"></span>
男性
</label>
<label class="check_label">
<input class="radio form-check-input" type="radio" value="女性">
<span class="radio-icon"></span>
女性
</label>
</div>
<div class="form-group">
<label label class='title'>推し餃子<span style="color: red;">*</span></label>
<select name="fav_gyoza" id="fav_gyoza" class="form-control" required>
<option disabled selected>選択してください</option>
<option value="焼き餃子">焼き餃子</option>
<option value="水餃子">水餃子</option>
<option value="揚げ餃子">揚げ餃子</option>
<option value="蒸し餃子">蒸し餃子</option>
<option value="その他">その他</option>
</select>
<input type="hidden" class="fav_gyoza">
</div>
<div class="form-group">
<label label class='title'>推している理由</label>
<textarea class="form-control"></textarea>
</div>
<div class="form-group">
<label label class='title'>好きなタレ<span style="color: red;">*</span></label>
<label class="check_label">
<input class="checkbox form-check-input" type="checkbox" value="醤油">
<span class="checkbox-icon"></span>
醤油
</label>
<label class="check_label">
<input class="checkbox form-check-input" type="checkbox" value="お酢">
<span class="checkbox-icon"></span>
お酢
</label>
:
:
</div>
<input class="btn btn-primary btn-lg btn-block" type="submit" value="送信">
</form>
jQuery
(function() {
//セレクトボックスが切り替わったら発動
$('select').change(function() {
// 生年月日
var gyoza = $("select#fav_gyoza").val();
$("input.fav_gyoza").val(gyoza);
});
})();
2.GoogleForm作成
3. 2で作成したGoogleFormから送信先URLとname(キー)を取得し、1で作成したHTMLに設定する
- formの送信先

作成したフォームの送信先を指定する
<form action="https://docs.google.com/forms/d/e/1FAIpQLSfjRF-_I5U3dS58JA5o0V1O3BSwAys4_F8haaKgwn_GSxjWag/formResponse" method="post" name="myForm" target="dummyIframe">
- name(key)を確認

html
<!-- name="entry.~~~~"を設定する -->
<div class="form-group">
<label class='title'>お名前 <span style="color: red;">*</span></label>
<input type="text" id="name" name="entry.941430886" class="form-control">
</div>
html全体
<form action="https://docs.google.com/forms/d/e/1FAIpQLSfjRF-_I5U3dS58JA5o0V1O3BSwAys4_F8haaKgwn_GSxjWag/formResponse" method="post" name="myForm" target="dummyIframe">
<div class="form-content">
<div class="form-group">
<label class='title'>お名前 <span style="color: red;">*</span></label>
<input type="text" id="name" name="entry.941430886" class="form-control" value="">
</div>
<div class="form-group">
<label label class='title'>性別<span style="color: red;">*</span></label>
<label class="check_label">
<input class="radio form-check-input" type="radio" name="entry.48987123" value="男性">
<span class="radio-icon"></span>
男性
</label>
<label class="check_label">
<input class="radio form-check-input" type="radio" name="entry.48987123" value="女性">
<span class="radio-icon"></span>
女性
</label>
</div>
<div class="form-group">
<label label class='title'>推し餃子<span style="color: red;">*</span></label>
<select name="fav_gyoza" id="fav_gyoza" class="form-control" required>
<option disabled selected>選択してください</option>
<option value="焼き餃子">焼き餃子</option>
<option value="水餃子">水餃子</option>
<option value="揚げ餃子">揚げ餃子</option>
<option value="蒸し餃子">蒸し餃子</option>
<option value="その他">その他</option>
</select>
<input type="hidden" name="entry.274482546" class="fav_gyoza">
</div>
<div class="form-group">
<label label class='title'>推している理由</label>
<textarea class="form-control" placeholder="" name="entry.16327347"></textarea>
</div>
<div class="form-group">
<label label class='title'>好きなタレ<span style="color: red;">*</span></label>
<label class="check_label">
<input class="checkbox form-check-input" type="checkbox" name="entry.185104560" value="醤油">
<span class="checkbox-icon"></span>
醤油
</label>
<label class="check_label">
<input class="checkbox form-check-input" type="checkbox" name="entry.185104560" value="お酢">
<span class="checkbox-icon"></span>
お酢
</label>
:
:
</div>
</div><!-- end of form-content -->
<input class="btn btn-primary btn-lg btn-block" type="submit" value="送信">
</form>
4.送信後にGoogleFormに遷移しないようにする
- 通常は以下の画像のようにアンケート回答後の画面に遷移してしまう

- 遷移させないようにする
</form>
<!-- formの閉じタグの下に以下のコードを追加する -->
<iframe name="dummyIframe" style="display:none;"></iframe>
まとめ
上記の手順でGoogleFormをカスタマイズすれば、送信先は変わらず元のGoogleFormになっているはずです。

<iframe> を使わず手軽にフォームを導入したい時に、便利かもしれないです。
