はじめに
おはようございます。最近、朝が寒くて起きられませんね!
「冬眠暁を覚えず※」という感じです。
※春眠暁を覚えず
さて、早速ですが情報収集をAIに任せてみました。
というのも、朝の時間に情報収集をしているのですが、時間がない日(起きられない)もあるし、収集しているだけで時間が溶けることもありまして...そんな課題を感じている時にこちらの記事を読んで「AIに任せる」選択肢を見つけたので、やってみました。
- 「ChatGPT」にニュースを自動で集めるプログラムを作らせてみたら、コードが書けない私でも「Discord BOT」ができちゃった話
- AIにニュースの収集を任せている方法(GPT-4からSlack投稿)
基本的には、上記の記事を参考にiPaaSツールで手軽にフローを作成しています。
こんな人におすすめ
- 毎朝ウェブ上で情報収集している人
- 定期実行を簡単に設定したい人
- 複数のサービスとkinotneの連携を手軽にやりたい人
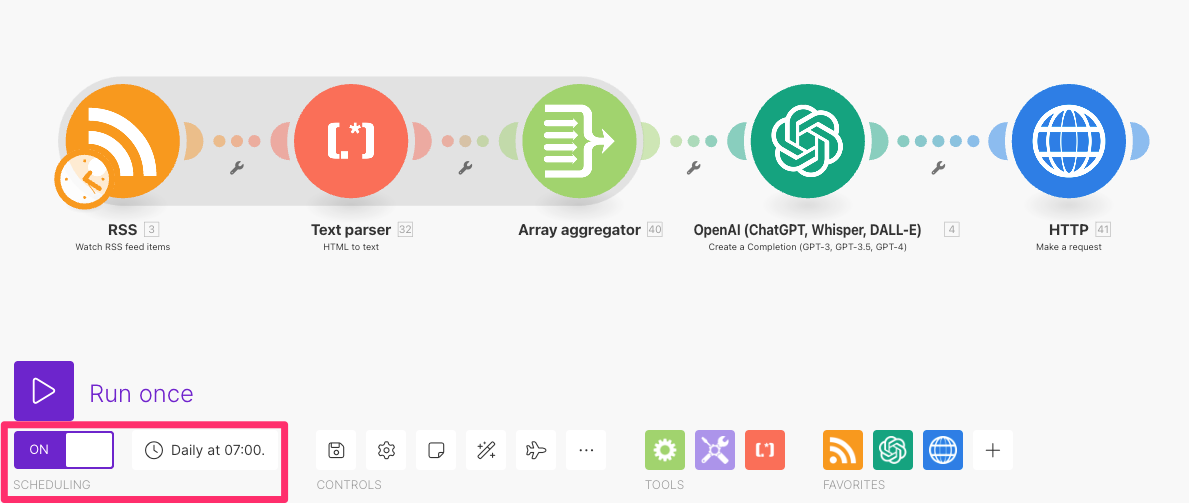
シナリオ
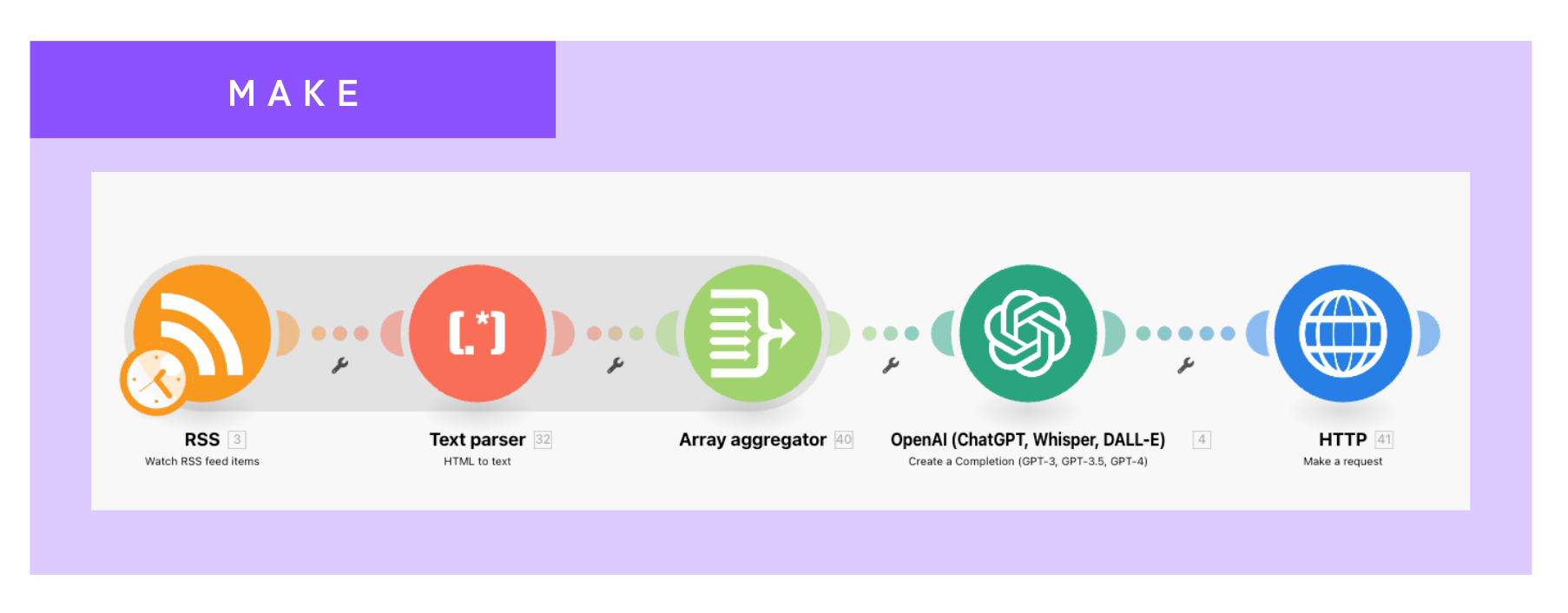
完成形がこちらです。makeというiPaaSツールを使用します。
https://make.com/
手順
| 使用するモジュール | やること | |
|---|---|---|
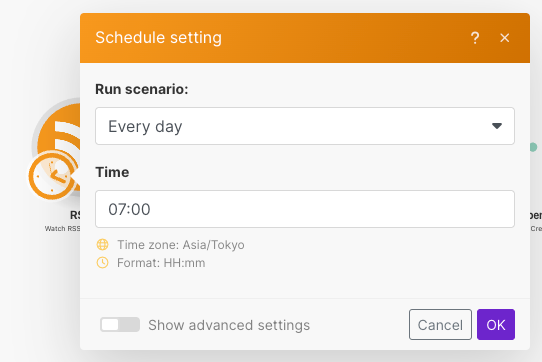
| 1 | RSS(Watch RSS feed items) | ニュース情報取得 毎朝7時に実行 (15分単位でシナリオを実行させる設定も可能) |
| 2 | Text parser(HTML to text) | 取得したデータのHTMLタグを取り除く |
| 3 | Array aggregato | 1 で取得した複数のデータを1つの配列にまとめる |
| 4 | OpenAI(Create a Completion) | プロンプトに情報収集役を入れて、3のデータを渡す。 アウトプット形式も指定する |
| 5 | HTTP(Make a request) | 4で収集したデータをkintoneに登録する |
設定
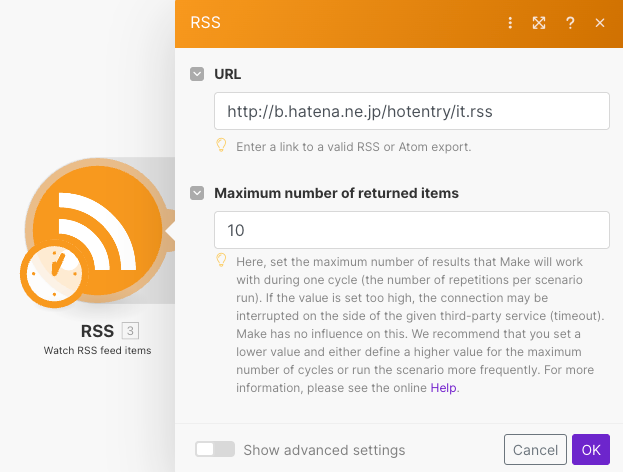
1. RSS(Watch RSS feed items)
今回は、はてなブックマークのテクノロジーのRSSフィードを登録します。
RSSフィードのURLはこちらの記事にまとまっているので、ご参考までに!
https://sprint-life.hatenablog.com/entry/2014/01/15/203535
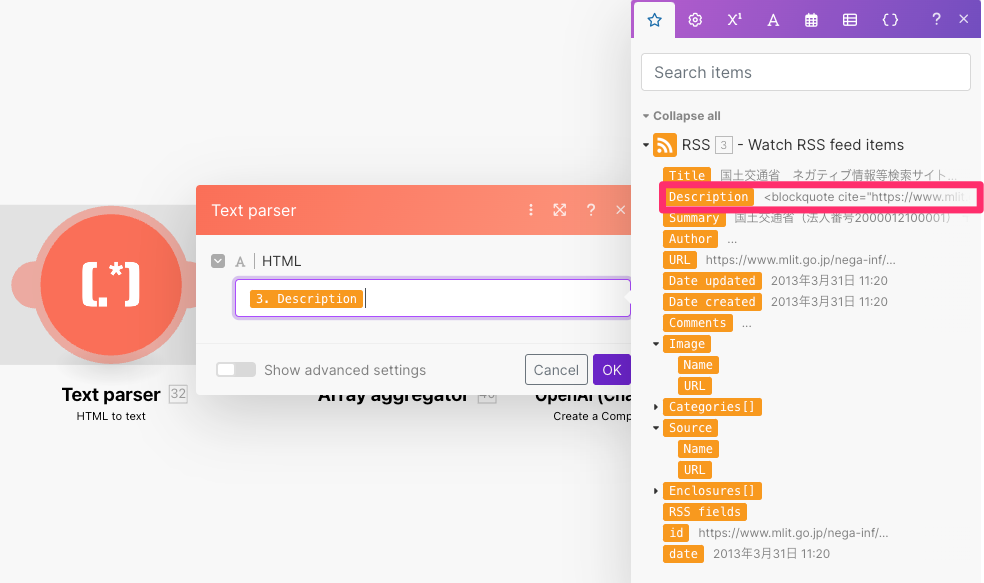
2. Text parser(HTML to text)
1で取得した値の中にHTMLタグが入っているものがあるため、Text parserで取り除きます。

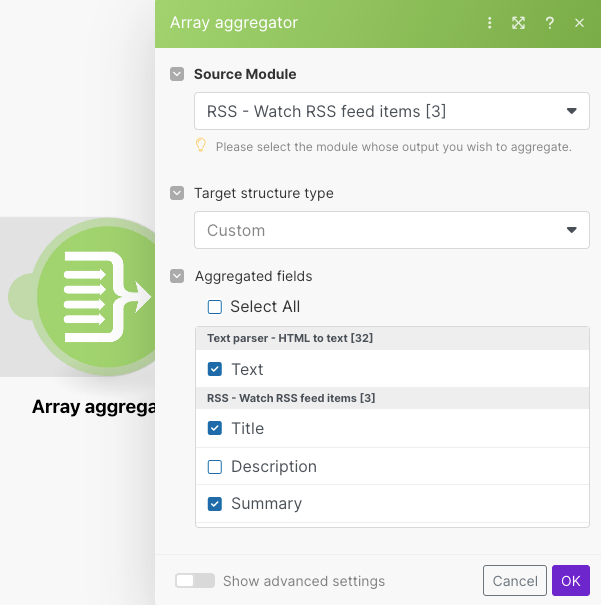
3. Array aggregator
RSSフィードで取得したitemの数だけBundleというデータのまとまりになっているため、複数のデータを1つの配列にまとめます。
make用語
- Aggregator
- 細かいデータ(bundle)をまとめる機能
- Iterator
- 大きなデータを細分化する(bundleに分ける)機能
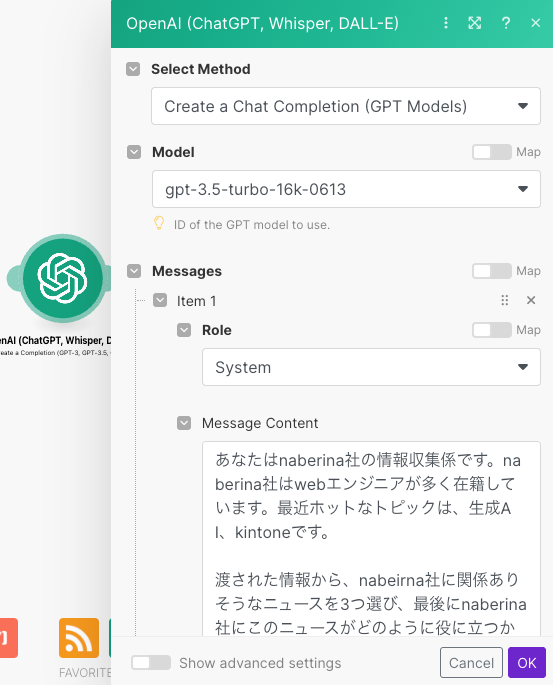
4. OpenAI(Create a Completion)
Open AIのAPIキーを用意します。
https://platform.openai.com/api-keys
| 設定項目 | 値 |
|---|---|
| Connection | OpenAIのAPIキー Ogamization IDを入れる |
| Select Method | Create a Chat Completion(GPT Models) |
| Model | gpt-3.5-turbo-16k-0613 |
| Messages | item1 Role: System Message Content: プロンプトは下記参照 |
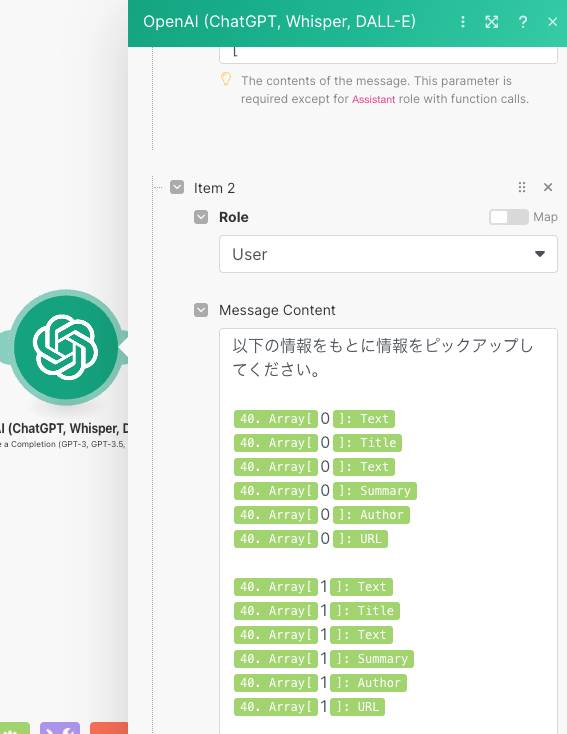
| item2 Role: User Message Content: プロンプトは下記参照 |
Systemプロンプト
あなたはnaberina社の情報収集係です。naberina社はWebエンジニアが多く在籍しています。最近ホットなトピックは、生成AI、kintoneです。
渡された情報から、nabeirna社に関係ありそうなニュースを3つ選び、最後にnaberina社にこのニュースがどのように役に立つかコメント(AIより一言)を入れてください。
出力形式は、記事のタイトル、記事のURL、記事の要約、AIからのコメントをJSON形式でアウトプットしてください。
アウトプット例
[
{
"title": {
"value": "ニュースのタイトル"
},
"url": {
"value": "https://xxx.com"
},
"summary": {
"value": "記事の要約"
},
"comment": {
"value": "AIから一言"
}
},
{
"title": {
"value": "ニュースのタイトル"
},
"url": {
"value": "https://xxx.com"
},
"summary": {
"value": "記事の要約"
},
"comment": {
"value": "AIから一言"
}
},
]
Userプロンプト
もう少し改善できそうなのですが、ベタ書きでChatGPTに投げています。
以下の情報をもとに情報をピックアップしてください。
{{40.array[0].text}}
{{40.array[0].title}}
{{40.array[0].text}}
{{40.array[0].summary}}
{{40.array[0].author}}
{{40.array[0].url}}
:
{{40.array[9].text}}
{{40.array[9].title}}
{{40.array[9].text}}
{{40.array[9].summary}}
{{40.array[9].author}}
{{40.array[9].url}}
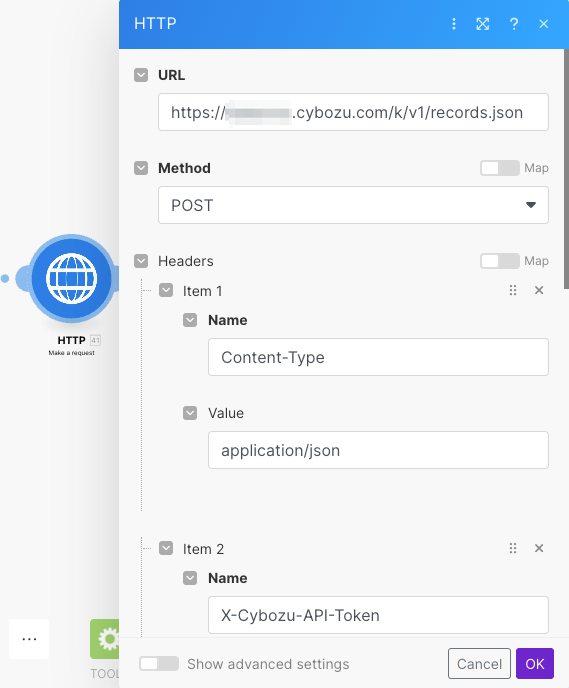
5. HTTP(Make a request)
どこかに通知させる仕様でも良かったのですが、流れてしまったりメモを一緒に残せなかったりするので、あえてkintoneに保存しておきます。(後付けではないです)
makeにはkintoneのモジュールが存在するのですが、一括登録するモジュールがないので今回はHTTPリクエストモジュールを使用します。
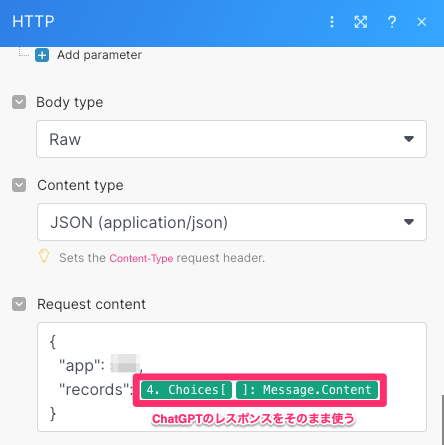
項目は、kintone REST APIの複数のレコードを登録するを確認しながら、URL、リクエストヘッダー、リクエストボディを設定していきます。
今回、リクエストボディのrecordsの中身は、OpenAIのレスポンスをそのまま使用します。
あらかじめ、OpenAIのレスポンスを指定しておけば整形する必要がないので、便利です!
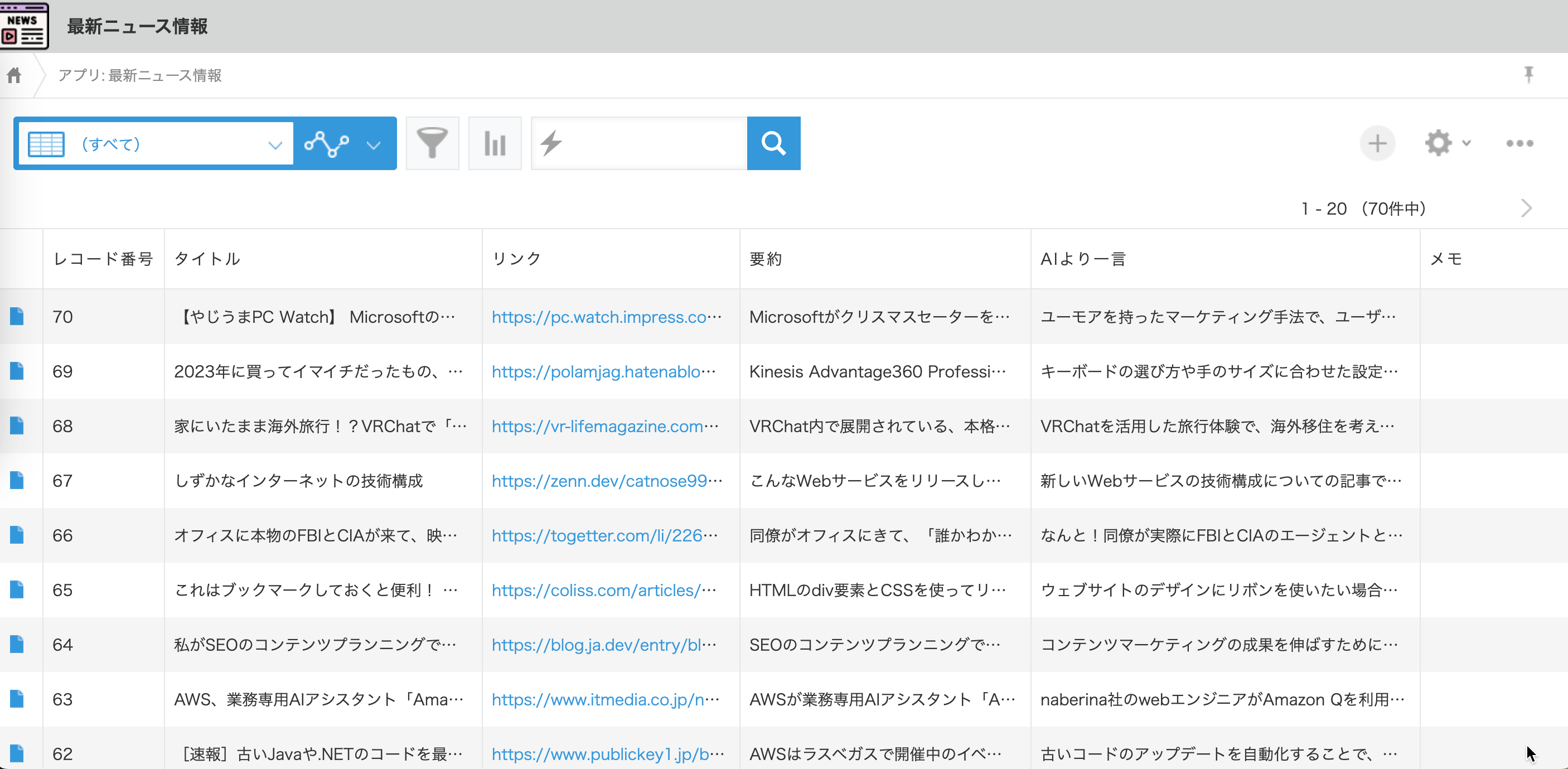
kintone
最終的に、kintoneにはこのようにデータが溜まります。
全体設定
フローがアクティブで定期実行が設定できていると、決まった時間に実行されます。
make上の定期実行の設定は簡単ですね。

おわりに
これで毎朝kintoneを見るだけで溜まった情報を得ることができました!めでたし🎉
また、定期実行×ChatGPT連携は、AIが能動的に動いてくれるような仕組みになりかなり活用の幅が広がりそうです!🤝