前置き
昨年の12月7日に新しいエディタがリリースされ、GASでの開発効率が格段に上がりました!
何と言ってもインテリセンスが強力なのがいいですよね~
前のエディタではコメントアウトするのも//をタイプしないといけなかったですからね。
本当に便利になりました、ありがとうございます!
いざ新しいエディタで開発
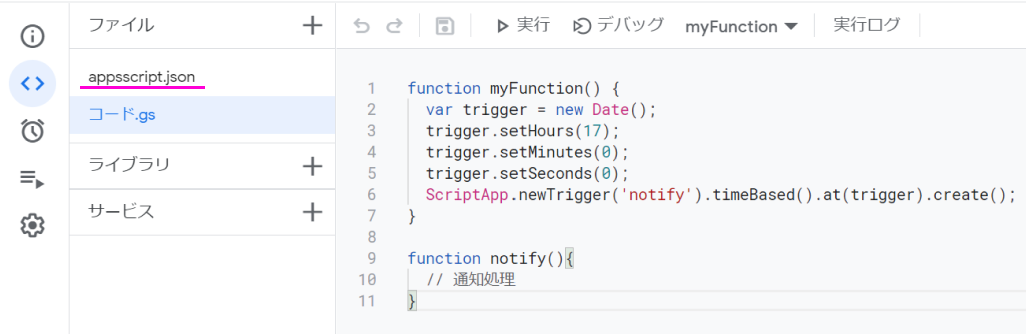
指定した時刻にSlackに通知する機能を作ろうと思いこんなコードを書いていました。
物は試しで17時にnotifyを実行するトリガーを作成しています。
function myFunction() {
var trigger = new Date();
trigger.setHours(17);
trigger.setMinutes(0);
trigger.setSeconds(0);
ScriptApp.newTrigger('notify').timeBased().at(trigger).create();
}
function notify(){
// 通知処理!
}
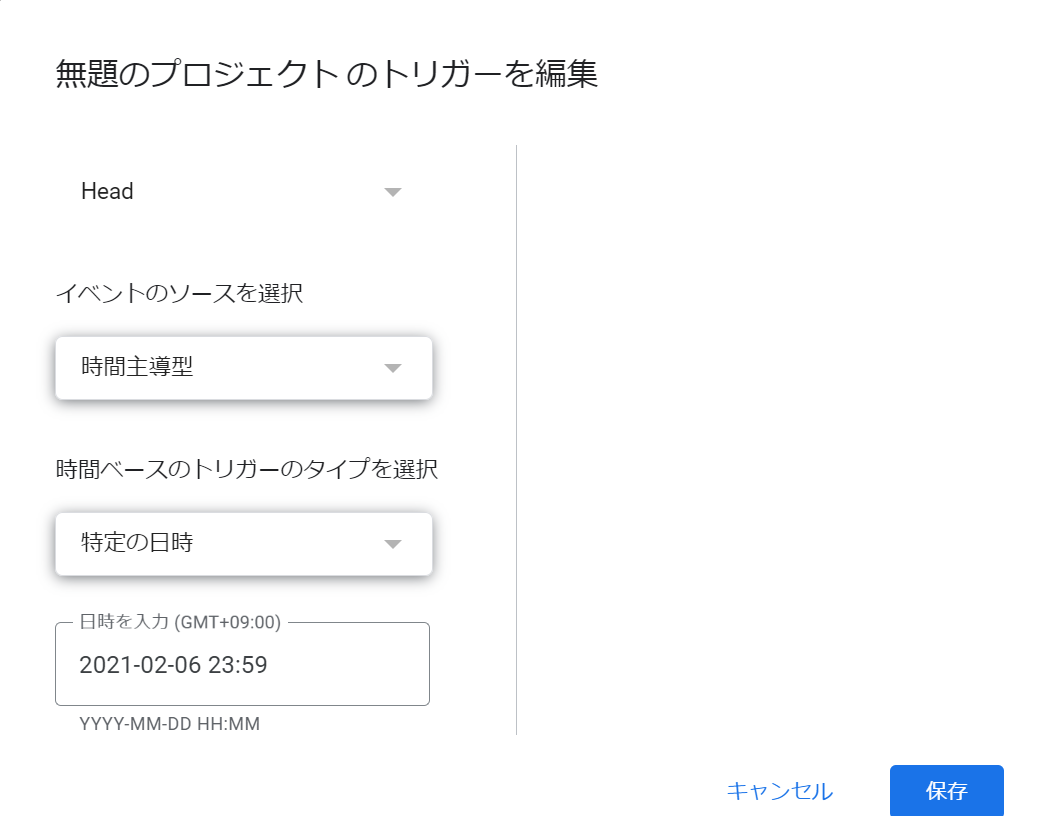
トリガーの作成自体はうまくいっていますが、トリガーの起動時間がおかしいです。
プログラムを実行したのは2021/02/7 13:58です。

なぜか2021/02/06 23:59にトリガーがセットされています。
タイムゾーンを変更する
Dateがうまくいかない場合は大体タイムゾーンがおかしいです。
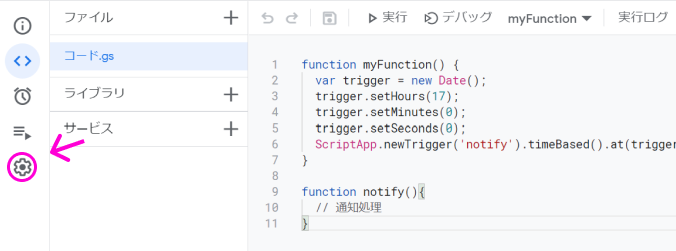
新しいエディタでタイムゾーンを変更するにはエディタの左側にある歯車のマークをクリックします。

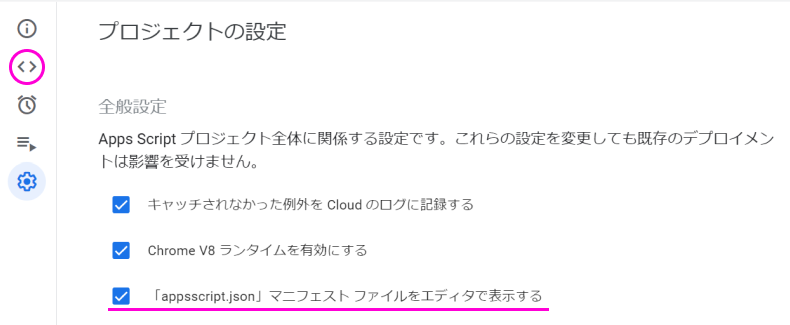
一番下のチェックボックスにチェックを入れたら、左のメニューの<>をクリックしてコード編集画面に戻ります。

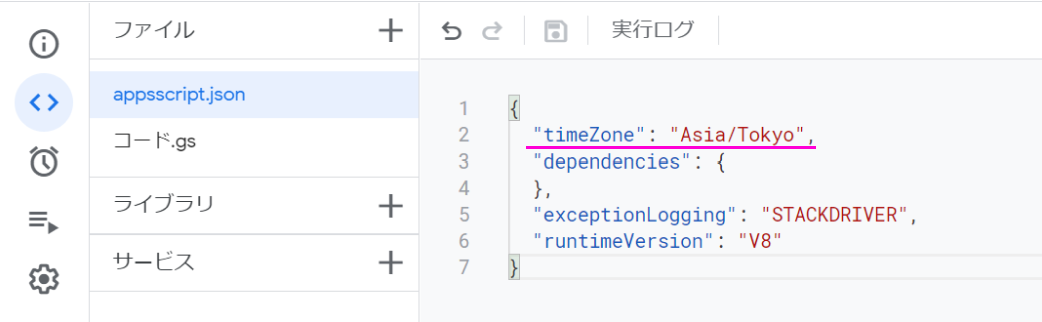
timeZoneの部分をAsia/Tokyoに修正して完成。

おわりに
新しいエディタになって基本的には使いやすくなったと感じていますが、メニュー画面がなくなったことによって、そのメニューが新しいエディタのどこにあるのかが分かりづらいのがふべんだなーと感じています。
ですが、概ね使いやすいのでそれほど気にならないです!
新しいエディタリリースに感謝!