何気なく読み込んでいるscriptタグ。
なぜその場所で読み込んでいるのか説明できますか?
高速化について調べている時に改めて調べ直したのでメモメモ。
読み込む場所候補
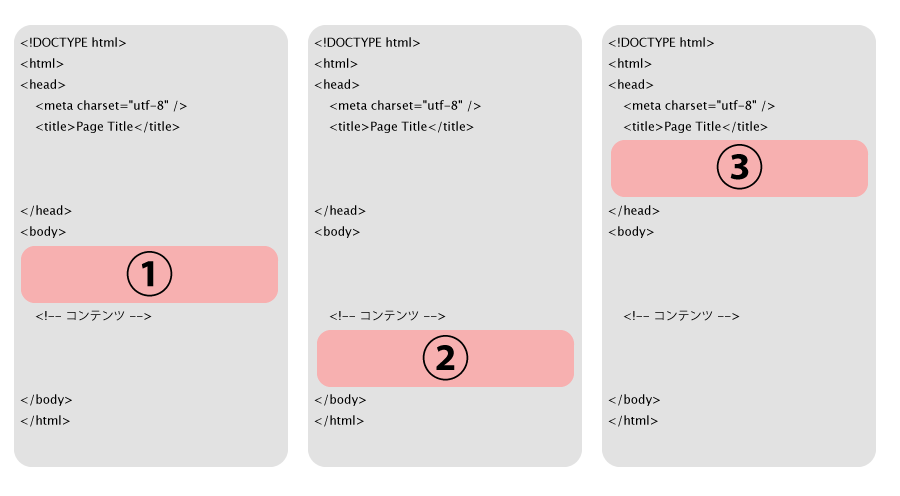
以下の3箇所のうちscriptタグの読み込みに最も適した読み込み場所でしょうか?
①<body>タグの内のどこか
②<body>タグの閉じタグ直前
③<head>タグ内のどこか
答え合わせ
①昔よく選ばれていた場所。コンテンツと混在してしまうので保守性や可読性が良くなく、
例外を除いては使わない方が良い書き方。(例外:外部ウィジェットの埋め込み等)
②サイトの高速化を考えた場合に選ばれる場所。スクリプトが読み込まれている間は以降の
描写がされないため、可能な限りコードの後ろで読み込む方がサイトの表示速度が早くなる。
問題がなければ基本選びたい書き方。
③他のスクリプトで呼ばれる関数がある場合はそのスクリプトより前に読み込まれている必要がある。
つまりbody要素のどこかで呼ばれるスクリプトから関数が参照される場合は事前に読み込まれている必要があるためheadタグの中で読み込む。
つまり…
基本は②の場所で読み込み、先に読み込む必要がある場合は③を指定する。
外部ウィジェット等のどうしても①で読み込まないといけない例外以外は①で読み込ませない。