モバイル型ロボット電話 RoBoHoN で、(ドールの)着物へのプロジェクションを実装しました。
(実行の様子)
(11/1 追記)
- SHARP公式さんから捕捉いただきました!うれしい…!
ロボホンのハック(と言っていいのかな)例を見つけました → RoBoHoNで キモノへのプロジェクションを実装した on @Qiita https://t.co/5LnVzpZmGn
— SHARP シャープ株式会社 (@SHARP_JP) 2017年10月31日
環境です
Windows 7 SP1 64bit
Android Studio 2.3.1
RoBoHoN_SDK 1.2.0
RoBoHon端末ビルド番号 02.00.00
ロボホンアプリのアイディア出しについて
先日から、『RoBoHoNの出力を受け止める人間側の五感』を軸に下の検討や実装をしています。
| 感覚 | ロボホン実装 | 活用機能 |
|---|---|---|
| 触覚 | [RoBoHoNと一緒におおきなかぶを抜く] (http://qiita.com/n_ueh/items/949c7275510653d0562b) | 姿勢判別API |
| 視覚 | RoBoHoNで 『手旗信号版 嵐が丘』 もどきの実装 | モーション |
| 聴覚 | RoBoHoNに 英語のスピーキングの宿題を手伝ってもらう | 英語対応SDK |
今回は、RoBoHoNと「視覚」&「プロジェクター機能活用」というお題でアプリ実装を考えました。
アプリコンセプト
プロジェクター機能の活用を考えたとき、単純な実装では、RoBoHonは「プロジェクター単品」代替品にしかなりません。
(「人型」「RoBoHon」である意味、付加価値をくわえたい!)
そのため、今回は以下のようなコンセプトを捻り出しました。
RoBoHonを「染め物屋・紺屋」に見立てて、RoBoHon以外への対象物へ華やかな文様を映し出す(「紺屋の白袴」)。
- プロジェクション対象は、RoBoHonと同等サイズのドール1の着物
- 時節柄、テーマは「ハロウィン」
(同様に「RoBoHon=大工」と見立てたコンセプトのアプリもいいなあと考えましたが、立体へのマッピング要素も入るので今回見送り)
実現手順
RoBoHon実装が一番ラク…というぐらいに、他要素の準備が必要でした。
| カテゴリ | タスク | 備考 |
|---|---|---|
| RoBoHonアプリ実装 | 任意動画を映写するアプリ実装 | SDK同梱サンプル2から改変 |
| 投影コンテンツ | 着物の色柄を表現する動画を作成 | シルエット素材3をベースにPowerPointで作成 |
| 投影先ドール | 白い着物と、白いウィッグ準備 | 採寸、型紙4起こし、裁断と縫製 |
手順1:任意動画を映写する実装
SDK同梱サンプル2を以下改変していきます。
-
ムービーファイル用意
- app/src/main/res に raw フォルダ作成、動画テストファイル5格納
-
イメージビューからビデオビューに変更
- ImageView 記述をViedeoViewへ変更
<VideoView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/videoView00"
android:layout_alignParentTop="true"/>
- ビデオビューの生成
- Import および OnCreate 末尾へ生成コード追加
import android.widget.VideoView;
import android.widget.MediaController;
import android.net.Uri;
//(中略)
try {
VideoView videoView = (VideoView) findViewById(R.id.videoView00);
videoView.requestFocus();
videoView.setMediaController(new MediaController(this));
videoView.setVideoURI(Uri.parse("android.resource://" + getPackageName() + "/" + R.raw.sample));
videoView.start();
} catch (Exception e) {
android.util.Log.e("", e.toString());
}
- プロジェクターを立位での照射に変更
- 足元に照射する記述を以下へ変更
//正面に照射する
intent.putExtra(ProjectorManagerServiceUtil.EXTRA_PROJECTOR_DIRECTION, ProjectorManagerServiceUtil.EXTRA_PROJECTOR_DIRECTION_VAL_FRONT);
- Home.hvml を適宜変更して、RoBoHonとの掛け合いシナリオ実装
<action index="2">
<speech>ハロウィンにちなんだ着物にするね!</speech>
<behavior id="assign" type="normal"/>
</action>
// など
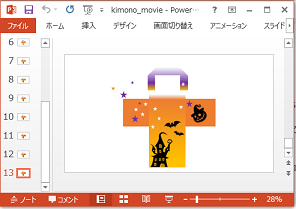
手順2:投影コンテンツ作成
Microsoft Office Powerpoint2013 を使い、下記手順で投影動画作成しました…。
- メニューバー > デザイン > スライドのサイズ > ユーザー設定 33.867 × 19.05 (cm)
- シルエット素材3を使わせていただき、素材を配置しながらパラパラ漫画の要領で一枚ずつスライド作成
- 投影しながら位置合わせ
- メニューバー > ファイル > エクスポート > ビデオの作成 > コンピューターおよび HD モニター 用

手順3: 投影先対象準備
採寸、型紙4起こし、裁断と縫製をしました…。(布地はシーチング使用)

実行の様子
RoBoHonと相対させるかたちで、黒背景をつくり、白い着物を着せたドールを立たせました。

白背景の場合、バックへの映写も活かせる
(逆にいえば、白背景の場合、背景コンテンツ構成も必要)

感想
- RoBoHon のプロジェクターの本用途に関する所感
- メリット:発色も良く、頭位置もある程度柔軟に細かく動かせるので、助かる
- デメリット:電力を多く消費するので、長い時間の映写は難しい(今回は約40秒動画)。プロジェクタのセキュリティ機構(オーナー認識のための固定応答がある)のためシナリオは工夫必要
- RoBoHonの柔軟さにだいぶ助けられましたが、位置合わせに難渋しました。(原因は元動画(ざっくりつくった元画像をベースにそのまま突っ走ったためです)
- ハロウィンに間に合って(?)よかったです
-
Dearmine社 Benjamin ↩
-
シルエットAC https://www.silhouette-ac.com/ ↩ ↩2
-
参考:http://yaplog.jp/fujirisu/archive/626 http://kiryufa.blog107.fc2.com/blog-entry-317.html ↩ ↩2
-
RoBoHonで撮影済みの動画をコピーしてきてテストファイルにするなど ↩