この記事はこんな人向け
- WebIDE が気になるけど、クラウドサービスじゃなく自分で構築して使いたい人
- self-hosted 版 WebIDE を試してみたいので、とりあえずどんなソフトウェアがあるのか知りたい人
- クラウドサービスの WebIDE 使ってるけど、どんな技術で構成されているかや、仕組みが気になる人
はじめに
本記事では、self-hosted 版 WebIDE を構築できるソフトウェアについて紹介します。「急いでるから結論だけ知りたいよ!」という方はこちらをご覧ください。
WebIDE とは?
WebIDEとは、ブラウザ経由で利用できるIDE(統合開発環境)のことを指します。
(メディアや開発者によって「ブラウザIDE」だったり、「クラウドIDE」だったり呼び方は様々です。)
WebIDEを使うメリットとして、開発環境を複数端末で共有でき、端末ごとに環境構築しなくてよいことや、ブラウザさえあれば動くので、開発端末のリソースをそれほど気にしなくてよいことが挙げられます。
以前から JSFiddle や Codepen といったようにブラウザ上でコードを書き、シェアするコードプレイグラウンドは存在しましたが、WebIDEはユーザがそれぞれ自分用の環境を構築し、カスタマイズするという側面があります。
WebIDE の流行
最近、このWebIDEについての記事やニュースが増えてきたように感じます。
例えば2020年9月上旬、Microsoft社がGitHub CodespacesとVisual Studio Codespacesの統合を発表しました。1
Visual Studio Codespaces 自体も 5月頃に刷新して発表されたサービスですが、
今度はGitHub Codespacesと統合することで、
リポジトリからワンクリックでIDEに飛べるようになるそうです。
また WebIDE のクラウドサービス、Gitpod が2020年8月末にOSS化されました。2
Gitpod はGitHub/GitLab/BitbucketのURLに「gitpod.io/#」を付加するだけでIDEに飛ぶことができるサービスとして注目を集めていました。
なんで流行ってるの?
実は WebIDE は最近できたばかりの技術というわけではなくて、以前からあった技術です。
じゃあなぜ最近流行り出したのかを個人的に考察してみましたが、おそらく
- クラウドが普及して、開発者にすごく身近なものになったこと
- 開発端末の選択肢が増えたこと(タブレット端末やChromebookみたいな端末での開発がしたい人も増えましたよね!)
- ネットワークが高速化して、レスポンスが開発に十分な速さになったこと
等が理由として挙げられそうだなと思います。
WebIDE使ってみたい!でもクラウドサービスかあ...
先ほど挙げたGitHub Codespaceだったり、Gitpodだったり、他にもよく聞く Coder は WebIDE のクラウドサービスです。
クラウドサービスを利用することで、WebIDEを簡単に使うことができますし、開発環境を自由に選択できる開発者にとっては非常に使いやすいものだと思います。
一方で、クラウドサービスじゃなくて自分で構築したい!!って需要もあるのではないかと思います。
たとえば、「外部のクラウドサービスだと、ソースコードがどこで管理されるのかわからなくて、会社では使えない...」というケースは多いでしょう。もちろん会社じゃなくても、自分のソースコードを知らない場所に置くことに抵抗がある人もいるでしょう。
また、サービスを使う以上はお金がかかります。(ある制約の中では無料で使えるサービスもあります。)サービスにお金を払うより、今持ってるリソースを使って構築したい人や、自力でお手頃に構築できそう、と考えている人もいると思います。
あとは
- 構築環境の自由度を高めるために、自分で構築したい
- 単純に興味から WebIDEを構築したい!
- 普段サービス使ってるけど、どんな仕組みで動いてるんだろう?どんな違いがあるんだろう?と疑問に感じている
という方ももちろんいるでしょう。
というわけで、今回は self-hosted 版 WebIDEを実現するソフトウェア を調査し、それぞれどんなユースケースにあいそうかを考えてみました。
調査対象と観点の紹介
調査対象のソフトウェア
今回は以下の 5 つのソフトウェアを対象にします。
これらはGitHubの☆数が 2000 以上あり、現在も継続して更新されているものを選んでいます。
(Cloud9のOSS版はあまり更新されていないようですが、現在もAWSで利用されているため選んでいます)
左から順に、
- Cloud9(画像引用元:Cloud9 · GitHub)
- Code-server 3(画像引用元:Coder Com Logo Clipart (#41731) - PinClipart)
- Eclipse Che(画像引用元:GitHub - eclipse/che: The Kubernetes-Native IDE for Developer Teams)
- Eclipse Theia(画像引用元:theia/logo at master · eclipse-theia/theia · GitHub)
- Gitpod(画像引用元:Media Kit - Gitpod)
になります。
これでもかなり探したのですが、「ちょっと!!僕(私)の推しWebIDEがありません!!!!!!」等あれば、コメントで教えていただけると喜びます。そして調べます。
調査観点
各ソフトウェアについては、以下の基本項目を調べました。
※印のある項目については、次項で用語の補足をしています。
各項目については、
- 外部のクラウドサービスを使いたくない状況であれば、セキュリティは気になるよね
- 柔軟に開発環境を構築したい人なら、カスタマイズ性や対応言語は気になるはず
- 最近リリースされたクラウドサービスはGit系SaaSとの連携をアピールしてるし、気になる人多そうだな
という観点から選んでいます。
またこれらの項目を調べたうえで、「こういうユースケースがありそう」と個人的に考えたことを述べます。
あくまで個人の見解ですが、一意見として参考にしていただければと思います。
基本項目
| 項目名 | 内容 | 補足 |
|---|---|---|
| 公式URL | 各ソフトウェアの公式URLと リポジトリのURL |
|
| ベンダ | 各ソフトウェアの提供元 | |
| ライセンス | OSSの場合のライセンス | |
| 対応言語(LSP)の状況 ※1 | 現在IDEの開発機能(コード補完や定義参照等)を利用できる言語の数 | |
| 開発用機能のカスタマイズ性 | 開発者が導入できるプラグインは どれくらいあるか |
・ベンダや開発者が提供している プラグインはどれくらいあるか ・VSCodeのプラグインと互換性があるか (.vsix ファイルを取り込めるか ※2) ・OpenVSXは参照できるか ※3 ・エディタは変更できるか |
| Git系SaaSとの連携 | GitHub, GitLab といったSaaSと連携できるか | |
| セキュリティ | ソフトウェア本体が、セキュリティ向上のために どんなサービス・機能提供をしているか |
・どんな認証機能を持っているか ・HTTPS化は簡単にできるか |
| 各ソフトウェアの推しポイント | 公式が推しているポイントや、筆者が実際に 調べてみて・使ってみて良いと感じたポイント |
ユースケース
用語の補足
今回記事を読んでもらううえで、知っておいてほしい用語を超ざっくりと補足しておきます。
参考になる記事へのリンクも貼っているので、詳しくはそちらを読んでいただければと思います。
※1 Language Server Protocol(LSP)
- とってもざっくりいうと、一般的なIDEに必要な機能(コード補完や定義参照、エラーや警告表示など)をプロトコル化したものです。
LSPに対応していれば、よっぽどマイナーな言語を使わない限り、IDEの基本機能が使えると思ってもらってOKです。
詳しい仕組みはこの記事(language server protocolについて (前編) - Qiita)なんかが参考になるかと思います。
※2 .vsix ファイル
VSCodeのプラグインを使うために取り込むファイルのことです。
なんでVSCodeのプラグインにこだわるのか疑問に思う方もいるかもしれませんが、現状プラグインとして20000種類以上公開されているという充実度や
各IDEが VSCode のプラグインとの互換性をアピールしていることから、今回観点として盛り込んでいます。
※3 OpenVSX
ベンダーニュートラルなVSCode互換のプラグインのマーケットです。
VSCodeのプラグインマーケットであるVisual Studio MarketplaceはMicrosoft製品からしか参照できず、他のベンダのIDE上でプラグイン検索できなくなっちゃうので、ベンダーニュートラルなものを作りましょう!ってことで立ち上がったようです。
実際にこちらから、どんなプラグインがあるか確認できます。
調査結果
というわけで、順番に各ソフトウェアの調査結果を紹介していきます。
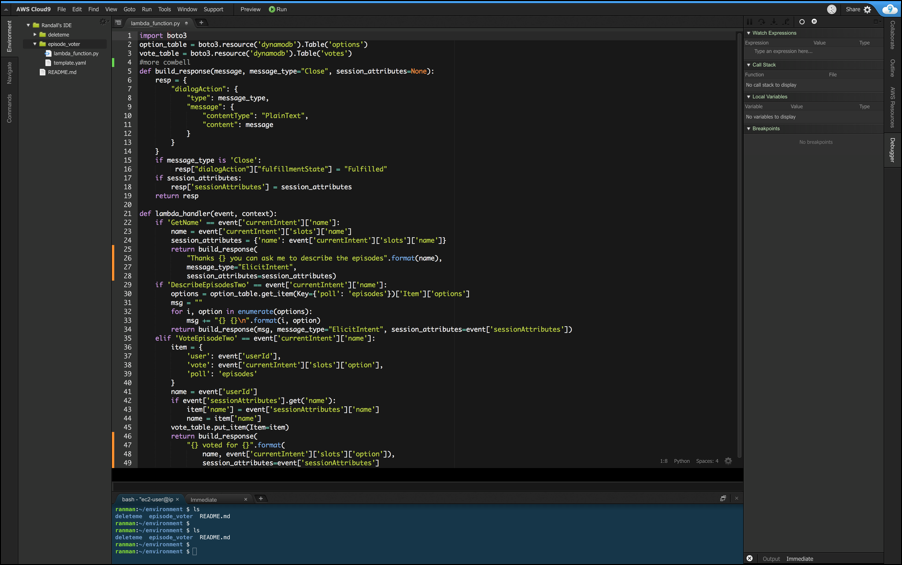
Cloud9

画像引用元:AWS Cloud9 – クラウド開発環境| Amazon Web Services ブログ
基本項目
| 項目名 | 内容 |
|---|---|
| URL |
https://aws.amazon.com/jp/cloud9/ (OSS版リポジトリ)https://github.com/c9/core |
| ベンダ | AWS (OSS版)Cloud9 |
| ライセンス | (OSS版v3)Non-commercial License |
| LSP対応 | LSP対応はなく、独自で対応言語一覧を出している。 参考:対応言語一覧 上記ドキュメントによると、AWSのCloud9ではJavaやTypeScriptのデバッグができないとのこと |
| カスタマイズ性 | ・GitHub で 検索したところ120種ほどのプラグインが公開されている。ただし、ベンダが提供しているものが多い印象。 ・VSCodeのプラグインは利用不可。 |
| Git系SaaSとの連携 | GitHubと連携可能(OSS版は不可)。 |
| セキュリティ | ・AWS版はAWSアカウントでの認証に加え、セキュリティ向上のためにAWSが様々な機能を提供。 ・ただし、OSS版はパスワード認証のみ。 |
| 推しポイント | ・AWSの各種サービスと連携し、開発に利用可能。 ・複数人でのライブコーディングが可能。 |
AWSのサービスとしてよく知られているCloud9、AWSを利用している方なら一度は名前を聞いたことがあるのではないかと思います。
AWSで使用している別サービスと連携したり、複数人でライブコーディングができるWebIDEです。
Cloud9 の構築方法には EC2環境版と SSH環境版の 2種類があり、SSH環境版であれば自分の用意したサーバー環境(AWS以外でもOK)にWebIDEを構築することができます。
いずれにせよ、Cloud9への接続時に必ずAWSアカウントを介する必要があります。
ちなみにこのCloud9、もともとCloud9社が提供していたソフトウェアがAWSに買収されたものですが、実はバージョン3が今もOSSとして公開されています。
とはいえOSS版はかなり古く、AWS版のように各種AWSサービスと連携したり、ライブコーディングする機能はないようなので、
AWSアカウントを介した接続はしたくない等の特別な理由がない限り、Cloud9はAWS版での利用をお勧めします。
ユースケース
- 構築するならAWS上にパパっと構築したい、色々なAWSのサービスの開発用に使いたい
- 自分で認証あれこれ考えるよりも、今あるAWSアカウントの認証機能を活用したい
- 言語や開発用プラグインへのこだわりはCloud9のもので十分足りてる、シンプルに簡単に始められたらOK
という方には一番おすすめできるWebIDEかと思います。
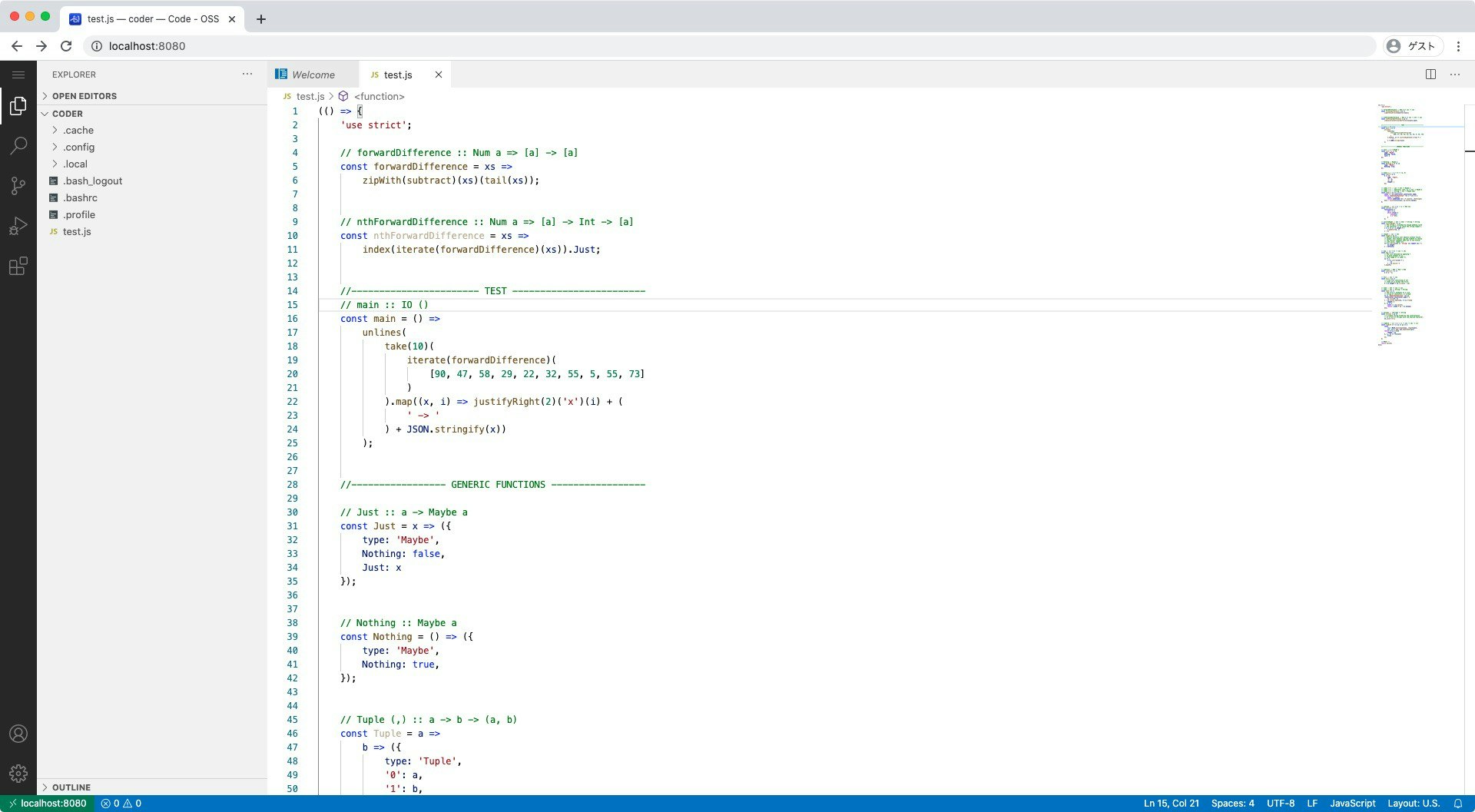
Code-server
画像は実際に自分で立ち上げた際のスクリーンショットです。
基本項目
| 項目名 | 内容 |
|---|---|
| URL |
https://coder.com/ リポジトリ:https://github.com/cdr/code-server |
| ベンダ | Coder |
| ライセンス | MIT |
| LSP対応 | 対応あり |
| カスタマイズ性 | ・VSCodeのプラグインを利用可能(.vsix)。 ・OpenVSXは利用不可。 |
| Git系SaaSとの連携 | GitHubと連携可能。 |
| セキュリティ | ・HTTPS化 ・パスワード認証 |
| 推しポイント | ・VSCodeと全く同じ使い勝手。 ・PWAとしてインストール可能。 |
Qiitaでもちょくちょく記事が話題になっているWebIDEのクラウドサービス「Coder」のOSS版です。
一番の推しポイントはVSCodeがそのままブラウザで使えるという点です。
VSCodeそのままなので、もちろんVSCodeと同じ使い勝手ですし、VSCodeのプラグインを使うことができます。
ちなみにCode-serverはOpenVSXには対応してないのですが、実際に構築してプラグインを検索してみると、結構たくさんのプラグインが検索結果にでてきます。
どうやらインターネット上から.vsixファイルを探してくれる仕組みとのこと。4
そして公式が推しているポイントではないですが、個人的には「とりあえず動かして試してみる」までたどり着くのが簡単だったのが好印象でした。
Dockerでサクッと始められるので、気になる方はぜひ試していただければと思います。
(なおその先に色々細かい設定をするのはなかなかに大変という声もあります... code-server 構築の茨の道と、その近道 - Qiita)
この Code-server、PWA対応もしている模様です。エディタのアプリっぽくも使えちゃいますね。
ユースケース
Code-serverについては
- VSCodeをそのままWebIDEとして使いたい
- PWAにして、WebIDEでもブラウザっぽさをなくして使いたい
- WebIDEはある程度のセキュリティが担保されたらOK、Dockerでサクッと始めたい
-
英語読みたくないので他に self-hosted 版を構築した人の日本語記事を参考にしたい
というひとにおすすめします。
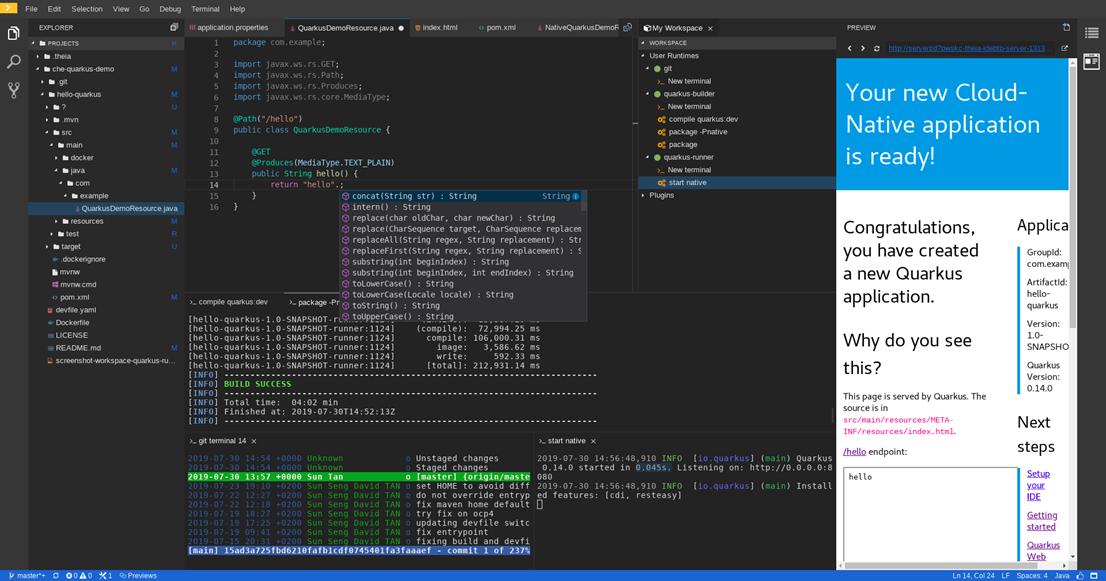
Eclipse Che

画像引用元: GitHub - eclipse/che: The Kubernetes-Native IDE for Developer Teams
基本項目
| 項目名 | 内容 |
|---|---|
| URL |
https://www.eclipse.org/che/ リポジトリ:https://github.com/eclipse/che |
| ベンダ | Eclipse Foundation |
| ライセンス | Eclipse Public License |
| LSP対応 | 対応あり |
| カスタマイズ性 | ・VSCodeのプラグインを利用可能(.vsix)。 ・OpenVSXを利用可能。 ・エディタ部分はデフォルトでTheia だが、Jupyterなど別のエディタに変更可能。 |
| Git系SaaSとの連携 | なし |
| セキュリティ | ・HTTPS化 ・OSSのKeycloakを使用した、 シングルサインオン / OAuth / LDAP / Archive Directory などの認証 |
| 推しポイント | ・Kubernetes上で動作させられるアプリケーション。 ・複数人での開発モードあり。 |
Eclipse Cheは、Kubernetes上で動作させられるWebIDEです。
クラウドサービスのRed Hat CodeReady Workspacesは、このCheがベースとして開発されています。
Git系SaaSとの連携はないものの、LSP対応やカスタマイズ性、セキュリティ面の機能の充実度は
今回紹介するソフトウェアの中で一番だと思います。
Che には複数人での開発モードが存在していて、同じWebIDE内でも各ユーザごとに作業スペースを独立させられます。
また、Devfile というファイルを使って、開発環境の設定内容をコードで管理することができます。
コードで管理できれば版管理もしやすくなりますし、同じ設定の開発環境も容易に構築できるのが魅力です。
ユースケース
- 企業での利用など、規模の大きい開発でWebIDEを使いたい
- WebIDEをKubernetes上で動作させたい
- 開発環境の設定をコードで管理したい
企業規模での開発であれば、現状Cheが一番良い選択肢になりそうかなという印象です。
一方で、個人開発に使うには多機能すぎるんじゃないかと思ったりします。
Che の公式も「The Kubernetes-Native IDE for Developer Teams」とうたっているくらいなので...
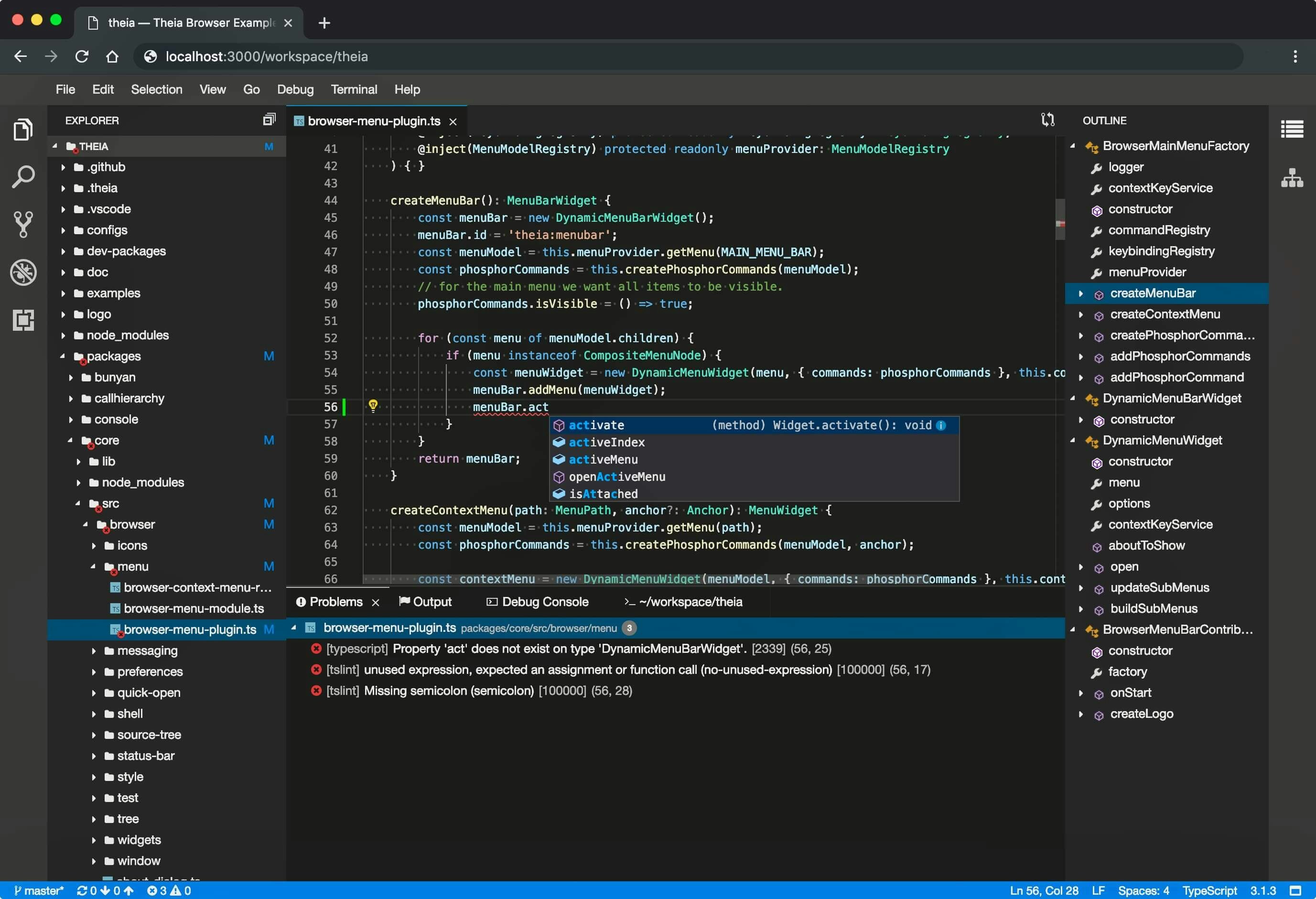
Eclipse Theia

画像引用元:Theia - Cloud and Desktop IDE Platform
基本項目
| 項目名 | 内容 |
|---|---|
| URL |
https://theia-ide.org/ リポジトリ:https://github.com/eclipse-theia/theia |
| ベンダ | Eclipse Foundation |
| ライセンス | Eclipse Public License |
| LSP対応 | 対応あり |
| カスタマイズ性 | ・VSCodeのプラグインを利用可能(.vsix)。 ・OpenVSXを利用可能。 |
| Git系SaaSとの連携 | なし |
| セキュリティ | HTTPS化 |
| 推しポイント | ・ベンダーニュートラルなVSCode風エディタ。 ・ローカル環境でもIDEとして利用可能。 |
Eclipse から提供されている、「ベンダーニュートラルなVSCode」のWebIDEです。
Gitpod やGoogle Cloud Shell Editorは、このTheiaを採用しています。
ちなみにこのTheiaはWebIDEだけでなく、ローカル環境でIDEとして使うこともできます。
見た目はほとんどVSCodeと変わりません。並べられてどっちがVSCodeかTheiaか聞かれても、おそらく私にはわかりません。
先ほどの Che と一緒で、こちらもベンダはまたまたEclipseです。
Cheは単体でWebIDEとして動作するアプリケーションですが、こちらのTheiaはあくまでIDE構築のフレームワークという立ち位置で、
色んなアプリケーションに導入されることを前提としているようです。
あくまで考察ですが、プラグインなどのカスタマイズ性が充実している一方で、
認証機能やGit系SaaSとの連携機能がそれほど充実していないのは、そういった理由からかもしれません。
ユースケース
- ローカル環境でもWebIDEでも、共通したIDEを使いたい
- アプリケーションそのものを自分で構築して、IDEのフレームワークとして取り入れたい
- 宗教上の理由でベンダーニュートラルなものを使いたい
という方におすすめします。
今回はあくまでWebIDEを構築できるソフトウェアとしてピックアップしましたが、
自分のアプリケーションにエディタを取り入れたいっていう需要はありそうですね。
私も以前そんな時期がありました...
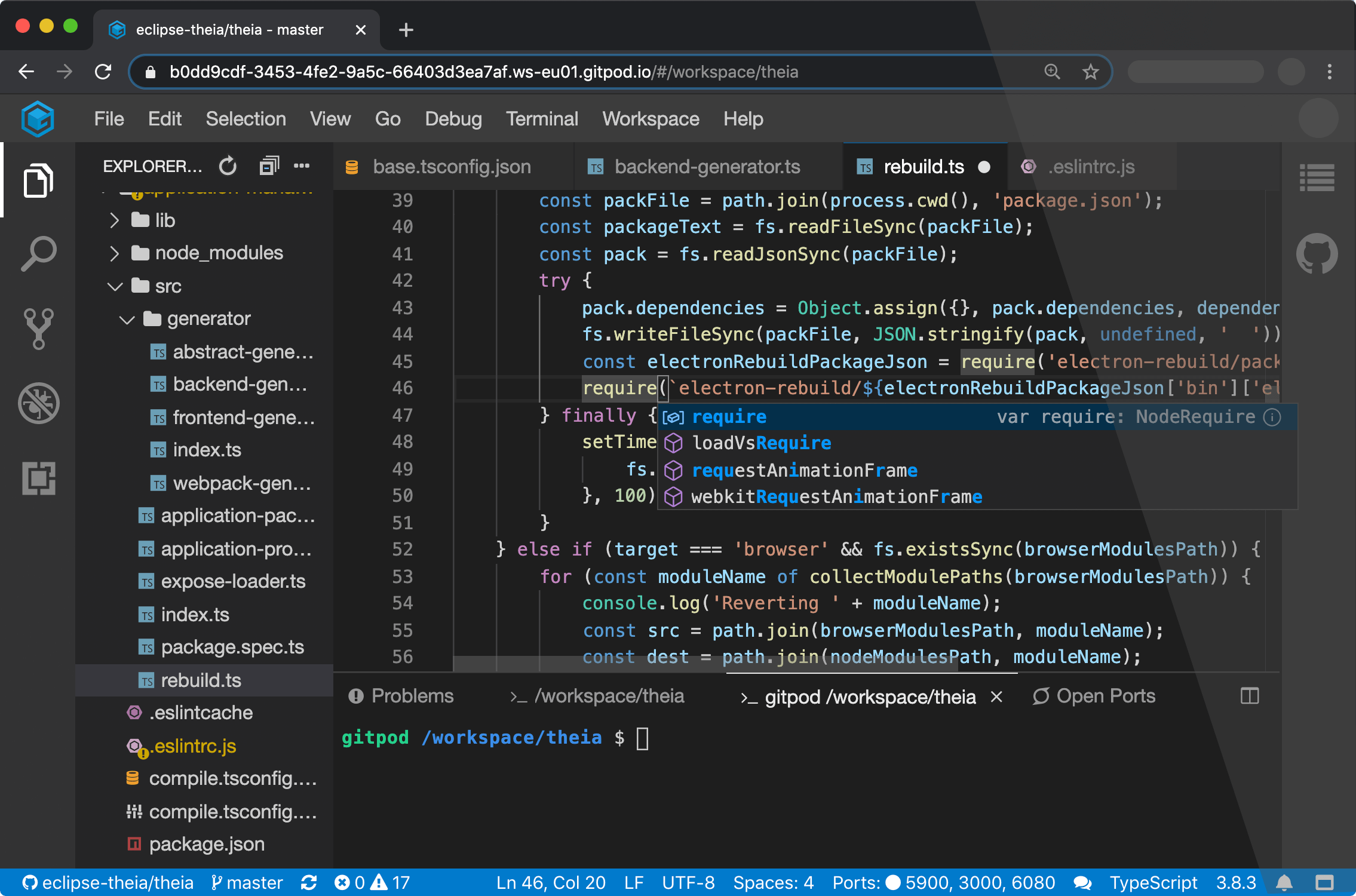
Gitpod

画像引用元:GitHub - gitpod-io/gitpod: Gitpod is an open source developer platform that automates the provisioning of ready-to-code development environments.
基本項目
| 項目名 | 内容 |
|---|---|
| URL |
https://www.gitpod.io/ リポジトリ:https://github.com/gitpod-io |
| ベンダ | Typefox |
| ライセンス | ファイルによって異なり、 ・インストールスクリプト:MIT ・エンタープライズ機能: Gitpod Self-Hosted Free Licensing Terms ・その他:AGPL |
| LSP対応 | 対応あり |
| カスタマイズ性 | ・VSCodeのプラグインを利用可能(.vsix)。 ・OpenVSXを利用可能。 |
| Git系SaaSとの連携 | ・GitHub ・GitLab と連携可能。 |
| セキュリティ | ・Git系SaaSのOAuth認証 |
| 推しポイント | ・Git系SaaSとの相性◎。 ・これからに期待できそう。 |
OSS版もGitHub/GitLabと連携して使えるようです。Gitpodはもともとクラウドサービスだったのですが、つい最近(8月後半)OSS化されました。
クラウドサービス版の推しポイントはGitHub/GitLab/Bitbucketとの連携機能で、
リポジトリURLに「gitpod.io/」をつけるだけで各リポジトリの開発環境に飛べる、という点でした。
これらのGit系SaaSのOAuth認証を利用する仕組みであるため、Gitpod本体には認証機能を用意してないよ、との記述がドキュメント中にありました。
また各個人が自分のアカウントでOAuth認証するため、Cheのように1つのIDE上に複数人の作業スペースを存在させることもできます。
正直まだまだドキュメントが整備されている途中感があります。
self-hosted版を構築する際は少し大変かもしれません。。これからに期待です。
ユースケース
- Gitpodのクラウドサービス版を使っていて、使い心地が気にいっている
- GitHub, GitLabで版管理しているので、連携して使いたい
という方におすすめです。
特に2つ目のユースケースが当てはまる方は非常に多いんじゃないかと思います。
おわりに
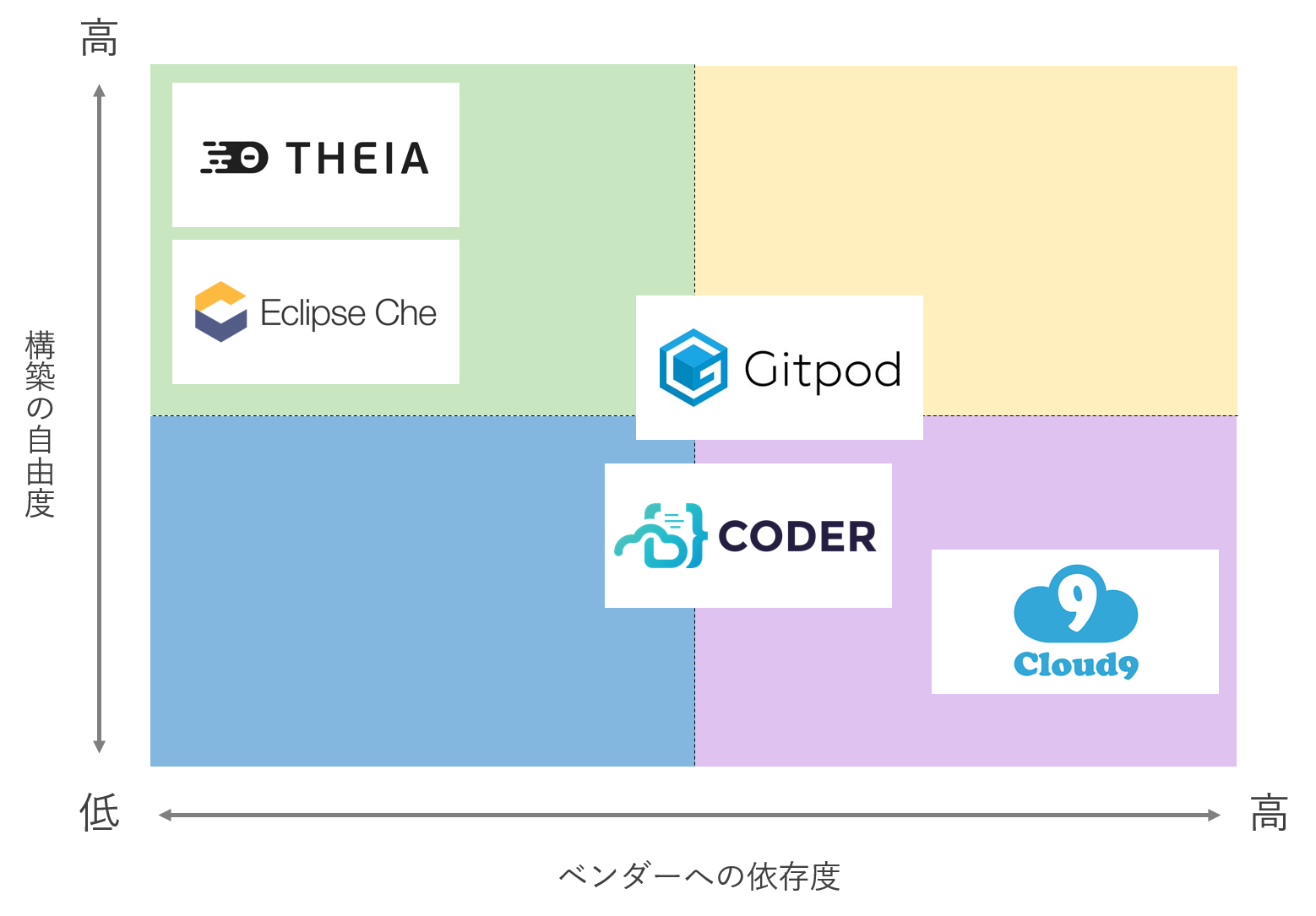
まとめ
本記事では、WebIDE を構築できるソフトウェアを 5 種類調査してみました。
調査したソフトウェアを、構築の自由度(LSP対応やカスタマイズ性、セキュリティ機能の充実度) と、ベンダーへの依存度 の2軸で、主観的ではありますが評価してみました。
各象限については、
- 緑:とにかく自由度高く、好きなように構築したい
- 黄:ベンダのサービスに頼りつつ、自分好みにカスタマイズして構築したい
- ピンク:構築時にある程度制約があっても、ベンダのサービスを活用して構築したい
- 青:構築の自由度は低くて良いので、ベンダーニュートラルなものを選びたい
という意味合いで見ていただければと思います。
本記事で書いた2軸評価やユースケースはあくまで個人の見解ですが、一意見として参考にしていただければ嬉しいです。
また、どのソフトウェアも何かしらのクラウドサービスに取り入れられているので、
気になるソフトウェア取り入れているクラウドサービスを使ってみることで、使い心地を試してみるのもよさそうです。
おまけ
私自身この記事を書きながらいくつか構築してみたのですが、個人としては Gitpod が気になってます。(といいつつGitpod、まだ構築できてませんが...)
やっぱりGit系SaaSと連携して使用できるのは魅力的ですね。
参考文献
- AWS Cloud9 ドキュメント
- code-server/doc at v3.5.0 · cdr/code-server · GitHub
- Introduction to Eclipse Che :: Eclipse Che Documentation
- Theia - Cloud and Desktop IDE Platform
- Self-Hosted - Gitpod
-
公式ブログより。 - Visual Studio Codespaces is consolidating into GitHub Codespaces | Visual Studio Blog ↩
-
公式ブログより。 - Gitpod is now Open Source 🎉 ↩
-
ロゴは、クラウドサービス版「Coder」のものになります。 ↩
-
リポジトリのIssueでの議論より。 - Integrate with open-vsx.org · Issue #1473 · cdr/code-server · GitHub ↩