はじめに
こんばんは、 @n2-freevasです。
ACCESSアドベントカレンダーに協賛いただいている記事にも関わらず、会社の事業内容と まっっっったく関係ない内容 を展開します。
タイトルの通りのナレッジを残しまして、最後に余談として、フロントエンド界隈をざわざわさせたTurbopackについての紹介をしときます。
対象
- Phaser3の開発を高速化したい方向け
- 以下の有名なテンプレートからPhaser3ゲーム開発を始めた方は特に対象
イントロ
Phaser3は、JavaScriptでゲームが書けるライブラリです。
やろうと思えば、ビルドシステムを利用して、TypeScriptで開発することも可能です。
自身の経験的主観になりますが、webpackを用いたPhaser3のビルドは、遅いです。
早くて5〜8秒、長いときは十数秒です。ソースコードの量も顕著に影響します。
そして、我々Web開発者は、勤めてせっかちです。
Web開発において、npm run devとかでブラウザにプロダクトを開きっぱにして、ソースコードを変更するとすぐブラウザ側に変更が反映される「あれ」に慣れすぎたせいで、動作確認のためにビルドで十数秒待つという、アプリやゲーム業界では当たり前にやっていることが出来ないカラダになってしまっています。
Phaser3の開発者コミュニティでは、webpack+TypeScriptでプロジェクトのテンプレートを公開してます。しかし、ここまでに述べた問題点は、このテンプレートで実際に起こっている と言えば問題提起として十分でしょう。
以上の経緯から、ここに、Phaser3開発のパラタイムシフトを宣言します。
プロジェクトのビルドシステムを、Webpackから別のビルドシステムに乗り換えましょう。
テンプレートのビルドシステムを書き換える
👆このテンプレートで開発していると想定します。
第一段階:インストール系を済ませる
先ず、以下の6つのファイルを全て削除します。
rm .gitignore
rm package-lock.json
rm package.json
rm tsconfig.json
rm rollup.config.dev.js
rm rollup.config.dev.js
(正味、/src以外全て削除してもいいです。)
次に以下のコマンド、これにより、rollupやwebpackより遥かにビルドの早い、Viteへの移行が始まります。
npm init vite@latest
✔ Project name: … {something}
✔ Select a framework: › Vanilla
✔ Select a variant: › TypeScript
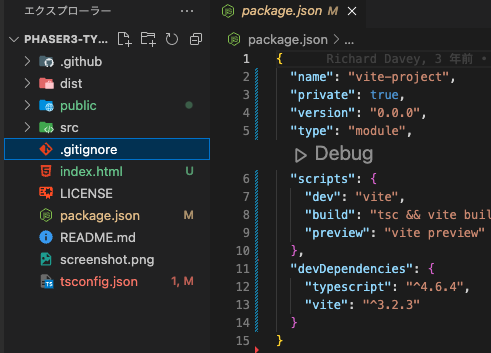
ちょっと面倒なのですが、{something}プロジェクトが、以下のようにネストしちゃうので
ネスとした方のsrcを削除し、
rm -rf {something}/src
中身を全部親のフォルダに吐き出し、空になった{something}は削除します。
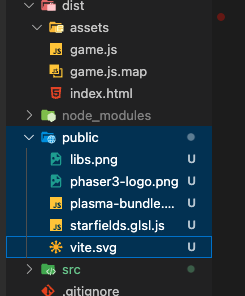
/dist/assetsにあるpngファイルやglslファイルを、新しく生成された/publicの方に移し替えます。
そうしたら、最後に、インストール!
npm install
npm i phaser
終わったら、
npm run dev
この状態で、以下のような謎画面になっていれば、ひとまず第一段階は成功です!
このような謎画面になった理由は、アセット(画像など)の配置をViteに定義していないためです。
第二段階:配置をカスタマイズする
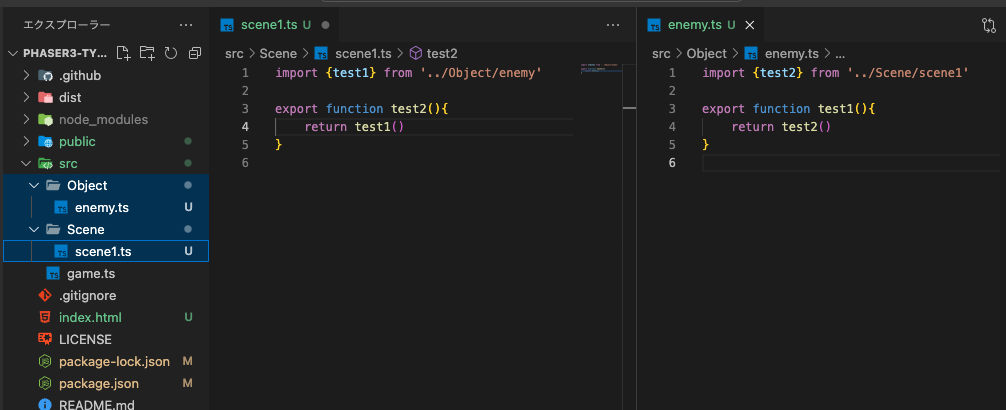
課題感として、今の状態だと、相互ファイルをimportするときに以下図ように相対パス(../Object/enemy など)で定義することになり、これはイヤです。
また、アセットは/publicフォルダに配置することになるのですが、その配置関係も定義していません。
これらを解決します!
vite.config.jsをプロジェクトのルートディレクトリに作り、以下の内容をカキコします。
import { defineConfig } from "vite"
export default defineConfig({
resolve: {
alias: {
// src以下のフォルダへアクセスしやすくする
'@/': `${__dirname}/src/`,
// publicフォルダへのアクセスを短い文章で済ませたい
"~/public": `${__dirname}/public/`
}
}
})
tsconfig.jsonに以下のpaths情報を、書き加えます。
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["src/*"],
"~/*": ["public/*"]
}
}
こうすることで、以下の2つのメリットを享受できます。
1:
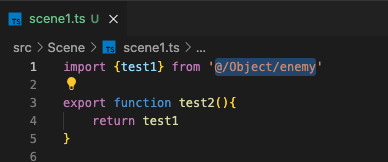
/src以下のファイルは全て、@から始まる擬似絶対パスで参照できます。

2:
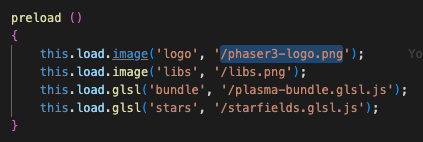
Phaser3での画像のロードthis.load.image()でパスを指定する部分がより簡略化されました。
試しに、/src/game.tsの当該箇所を変えてみましょう。

ここまでの変更で、もう一度npm run devしましょう。
(以下のゴキゲンな画面はテンプレートの最初の状態のものです。)
以上で、ビルドシステムの移行完了です!
(余談)イカツすぎ、Turbopack
この説は、あくまで紹介程度です。
2022年12月時点で、TurbopackはNext.js以外のプロジェクトをサポートしていません。
どの技術レベルのエンジニアであっても、フロントエンドエンジニアとして活躍された皆様は、必ずどこかでWebpackかViteといったビルドシステムの恩恵を賜っています。
あなたがどこかのテンプレートを用いていて、 npm run dev or buildとコマンドを打ったことがあれば、尚更です。
現行で、名が馳せているビルドシステムは3つあって、
- Turbopack (今回のニューフェース)
- Vite (割とニューフェース・これまで最も早かった)
- Webpack (老舗・みんなの英雄)
それらをビルド速度で比較した時の関係式は以下のようになってます。
Turbopack(700倍) > Vite(100倍) >> Webpack(1倍)
となっています。
Turbopack概要 : https://turbo.build/pack
Webpackの700倍、Viteの7倍早いって、とんでもないことだと思います。
ちなみに皆さんは、7倍や700倍がどれくらいでかい倍率なのか考えたことがあるでしょうか。
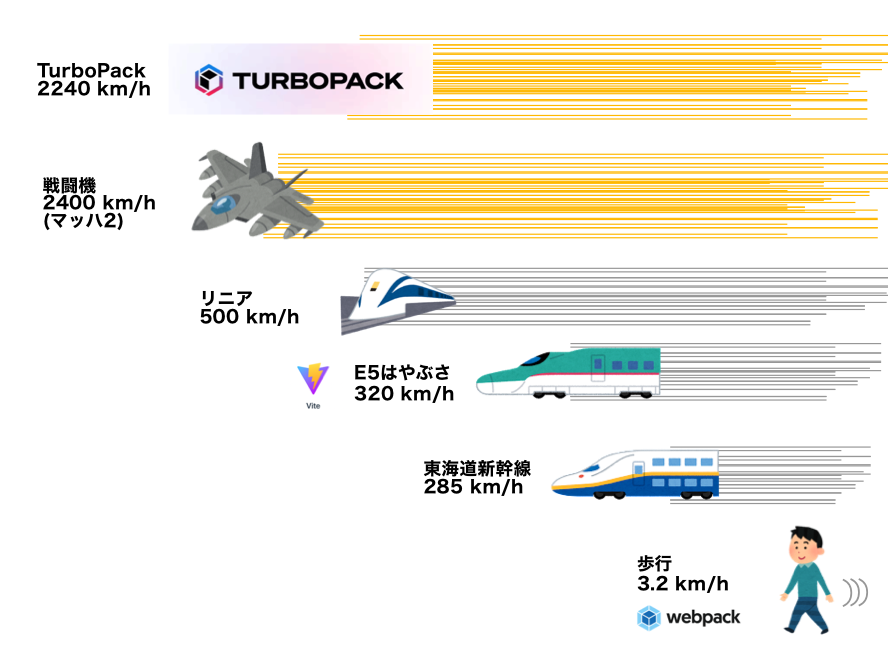
考えたことがない方向けに、世界で最も分かりやすい図を用意しました。
歩行時速をWebpackのビルド速度に転換して、新幹線などのモビリティと比較した図です👇
このことから察せられますは、Turbopackはマッハの速度で移動する「戦闘機」並みということです。
POINT:Turbopackは、戦闘機並みに早い
Turbopackロードマップ : https://turbo.build/pack/docs/roadmap
TurbopackはまだReact(Next.js 13)のビルドにしか対応しておりません。ロードマップとして、超Webが書きやすくてイケてるSvelteKitへの対応など専門的なことから始まり、最終的には汎用的ビルドシステムに昇華されるようです。その際は、Phaser3もTurbopackでビルドしてみることとしましょう。
おわり
終わりです、良いPhaser3開発を。
他の社員の記事も見てやってください!👇
https://qiita.com/advent-calendar/2022/access