結論
Unreal engine4にはデフォルトで長押しを処理してくれるノードが存在しません。
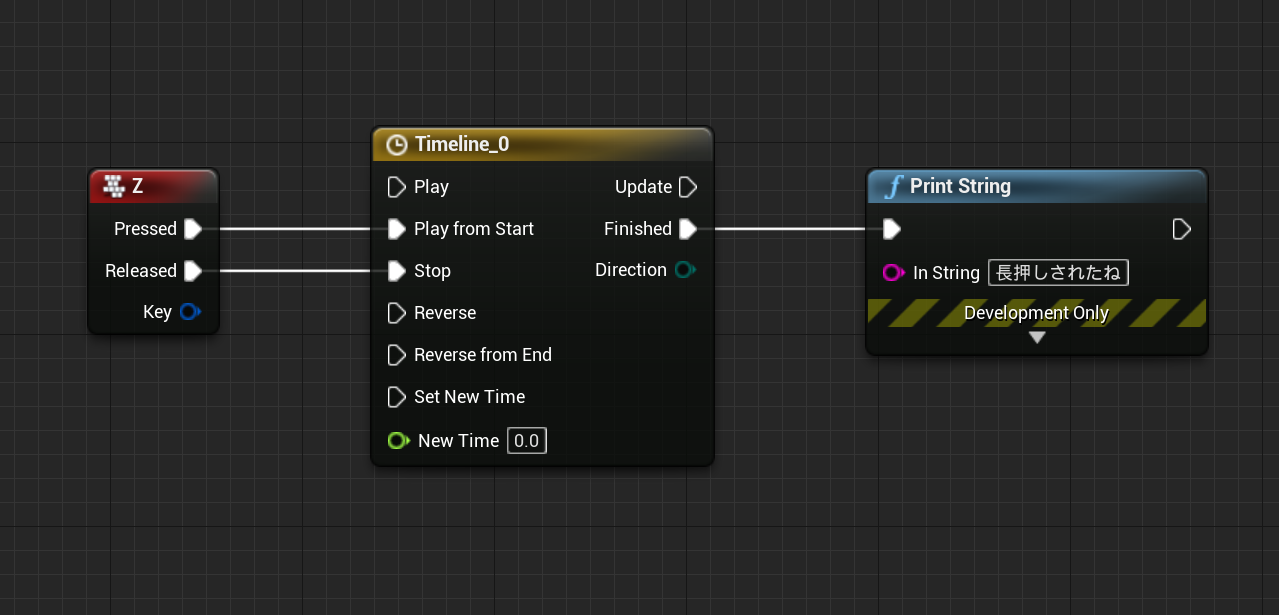
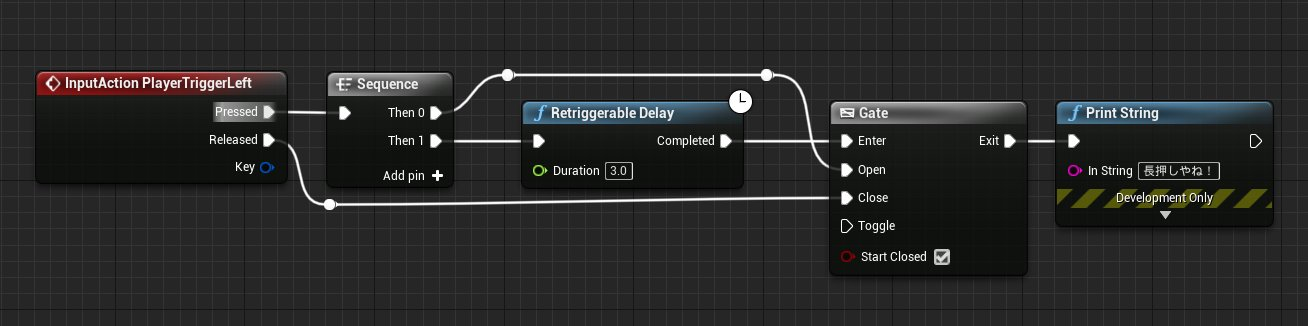
代わりに以下のノードで長押し処理が実装可能です!3秒以上長押しすると文字が出力されます。(最後に追記で書きましたが、Timelineを使った実装方法のほうがスマートだと思います。)

簡単に解説
Pressすると、GateがOpenになります。3秒後にまだGateがOpenであれば、Print stringが実行されます。
3秒以内にReleasedしてしまうと、GateがCloseされます。
- Tickは使いたくない
- 長押し機能のためだけに変数やカスタムイベントは増やしたくない
と考えて作った実装ですが、そもそも大して重くないので自己満足かもしれません。
でもキレイな実装だと思いませんか?(にっこり)
なぜDelayではなくRetriggerable Delayなのか
DelayではなくRetriggerable Delayを使っている理由は、以下の例を考えるとわかるかと思います!
もしDelayだった場合、「1秒間押す。1秒間離してまた押す。さて2回目押してから何秒後に長押し判定されるでしょうか?」
長押し判定されるべきはもちろん2回目押してから3秒後です。
しかし、Delayを使ってしまうと2回目押してから1秒後に文字が出力されてしまいます。
Retriggerable Delayについては以下の記事がわかりやすかったです。
http://meganeo.blog.shinobi.jp/ue4/%E3%80%90ue4%E3%80%91delay%E3%81%AE%E4%BB%B6
最後に
何秒間長押しされているかの情報がとりたい、といった場合だと別の方法を使ったほうがいいと思います。
とりあえず単純に長押し判定をしたいときにぜひ使ってみてください!
また、UE5にはデフォルトで長押し処理の機能(Enhanced Input)が実装されているので、この記事はいづれ化石となることでしょう...()
短押しと長押しを区別したい場合はこの記事が参考になるかもしれません。マクロにしちゃえば何回も使い回せて素敵ですね。
https://qiita.com/mu-777/items/52e9d6f92034521f26a0
それでは、良きUnrealライフを!