自己紹介
- 名前: のびすけ
- よく言われること: 「本名ですか?」
- 今日嬉しかったこと: おとといくらいにLT発表した内容(2019年2月版 JavaScript/Node.jsでBluetoothを触れるライブラリやAPIをまとめてみた)がプチバズしてた
- コメント: SkyWayとenebularを少しづつ使っていますが初心者の域を抜けてないです。
今回作るもの
おことわりとお願い
- 使ってるライブラリ(僕が作ってるのですが)が不安定な面があるのでご容赦下さい。
- 時間の都合上、個々のAPIの細かい話を触れることは出来ない可能性があります。細かい技術説明よりも、全体を通してモノを作る方にフォーカスしていきます。
- センサーを使う部分は配線などでトラブル可能性があるので一番最後にしています!その前までが大事
- 細かな部分は懇親会でお話しましょう。
- 助け合い精神で、早く進んでいる人は隣の人の様子も見てあげましょう。
準備物
-
デバイス側
- Raspberry Pi 3 B+ (Raspbian)
- Node.js v11.10.0
- npm v6.8.0
- gst-rpicamsrc
- skyway-webrtc-gateway v0.0.4
- 電子工作パーツ
- RasPi Camera
- 超音波センサ
- ブレットボード
- ジャンパワイヤー
- 抵抗
- LED
- 配線を先にやれる人はやっておいてもらいたい
- Raspberry Pi 3 B+ (Raspbian)
-
母艦PC側
- ブラウザ
- Google Chrome v72 (手元のバージョンを確認しましょう)
- Safari
- ブラウザ
事前にやってる内容(ハンズオン的にはスキップ)
今回のハンズオンではセットアップ済みのラズパイを利用しますが、本来のセットアップ手順はこちらです。
- aptで関連するソフトウェアのインストール
$ sudo apt update
$ sudo apt -y upgrade
$ sudo apt install -y autoconf automake libtool
$ sudo apt install -y gstreamer1.0-tools gstreamer1.0-plugins-good gstreamer1.0-plugins-ugly libgstreamer1.0-dev libgstreamer-plugins-base1.0-dev
- gst-rpicamsrcのインストール
$ wget https://github.com/thaytan/gst-rpicamsrc/archive/master.zip
$ unzip master.zip
$ cd gst-rpicamsrc-master
$ ./autogen.sh --prefix=/usr --libdir=/usr/lib/arm-linux-gnueabihf/
$ make
$ sudo make install
- skyWay-webrtc-gatewayのインストール
$ curl -L -o ~/.skyway/gateway_linux_arm --create-dirs https://github.com/skyway/skyway-webrtc-gateway/releases/download/0.0.4/gateway_linux_arm
$ chmod +x ~/.skyway/gateway_linux_arm
- Node.jsのインストール (nodebrew経由です)
$ curl -L git.io/nodebrew | perl - setup
$ export PATH=$HOME/.nodebrew/current/bin:$PATH ( ~/.bashrcへの環境変数追加 )
$ nodebrew install-binary 11.10.0
$ nodebrew use v11.10.0
ハンズオンスタート
STEP0. SkyWayのアプリケーション作成
- コンソールにアクセス
- 説明文とドメインを登録します。
- 説明文:
skyway-enebular-line - ドメイン:
n0bisuke.github.ioとlocalhostを指定
- 説明文:
STEP1. とりあえずRasPiの映像をWebで確認してみよう。
STEP1で抑えたいポイント
- SkyWay WebRTC GateWayを使うとRasPiの映像ストリーミングが簡単に出来る
1. ラズパイにログインするまで
$ ssh pi@raspberry
> たぶんraspberryって打つと思う
2. ラズパイでNode.jsアプリケーション作成
ここからはSSH接続しているRasPi内のターミナルです。
- 準備
handsonフォルダを作成してその中にNode.jsのプロジェクトを作っていきます。
$ mkdir handson
$ cd handson
$ npm init -y
$ npm i skyway-gateway
※ skyway-gatewayという非公式パッケージです。
- プログラム記述
$ vim server.js
> ※ vim: ターミナル上で使えるエディタです。
vimの使い方が分からない人は周りのメンターに助けを求めましょう!!!僕もよくわかってません。
今回のハンズオンの最難関な気がしてます。
server.jsというファイルを作成します。これがRasPi側のメインプログラムです。
API KEYの箇所にSkyWayで取得したAPI Keyをコピペして保存します。
'use strict';
const SkyWay = require('skyway-gateway');
const options = {
apikey: `API KEY`,
peerid: process.argv[2],
camera: 'RASPI',
codec: 'H264'
}
const skyway = new SkyWay(options);
(async () => {
await skyway.startGateWay();
const peerData = await skyway.start();
console.log(peerData);
})();
skyway.dataListen((msg, rinfo) => {
const mes = msg.toString('ascii', 0, rinfo.size);
console.log(`data len: ${rinfo.size} data: ${mes}`);
});
vimの保存は
escキー押して:wqかShift+ZZです。
3. プログラムの実行
-
nodeコマンドで実行していきます。
$ node server.js hoge
{ peer_id: 'hoge',
token: 'pt-ee0d470d-6a3c-4612-8a02-xxxxxxxxxx' }
OPEN
{ data_id: 'da-39156e92-6bbd-48d0-9bb5-xxxxxxxxx',
ip_v4: '192.168.8.7',
port: 50008 }
PeerId(※)がhogeで起動します。
> ※ PeerID: 接続ごとのセッションIDみたいなもの
- トラブルシューティング
もし
create peer error!!!などのエラーが出た人がいたらCtrl+Cで一度プロセスを削除してからもう一度起動して見て下さい。
もし
PEERを作成することが出来ませんでした。と出た人は最後のhogeをhoge1などにしてみて下さい。
以下のエラーが出る場合がありますが取り急ぎ気にしないでください。(ライブラリ側の問題っぽいです)
--LONG POLLING ERROR---
- プロセスの停止
Ctrl+cで停止です。
- ブラウザで確認
Node.jsのプログラムを起動した状態で、https://n0bisuke.github.io/skyway-webrtc-gateway-sdk-node.js/?apikey=<APIKEY>&peerid=<PeerID>にブラウザでアクセスしましょう。
Google Chromeのv72以降で確認して下さい。
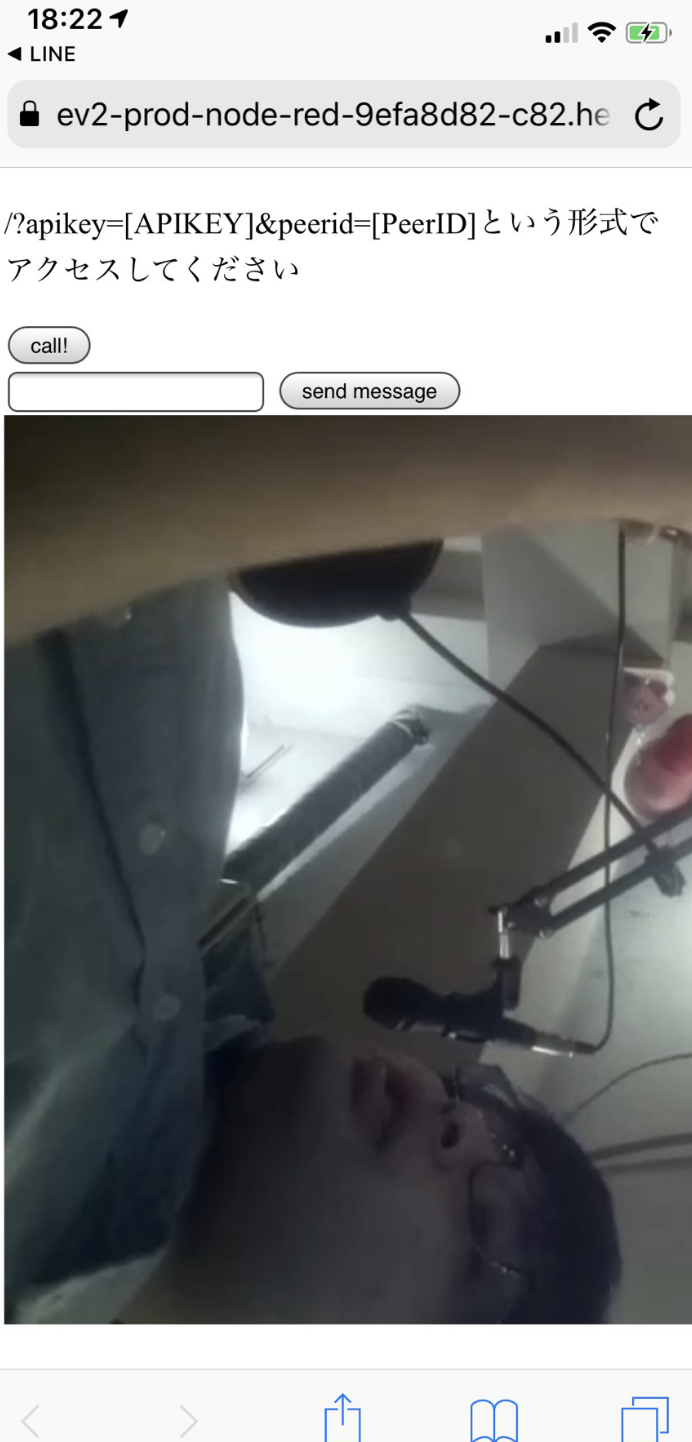
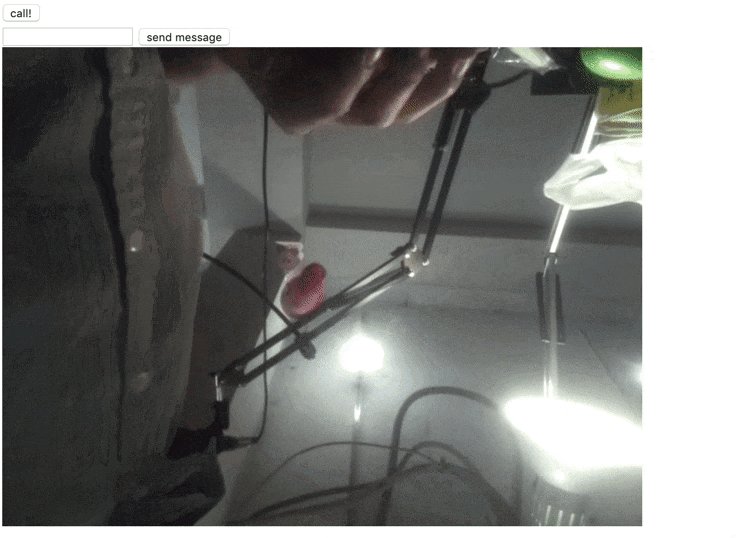
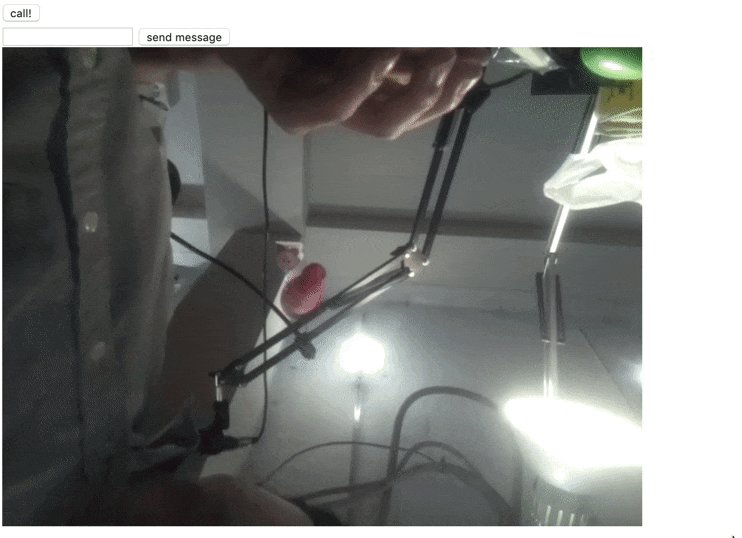
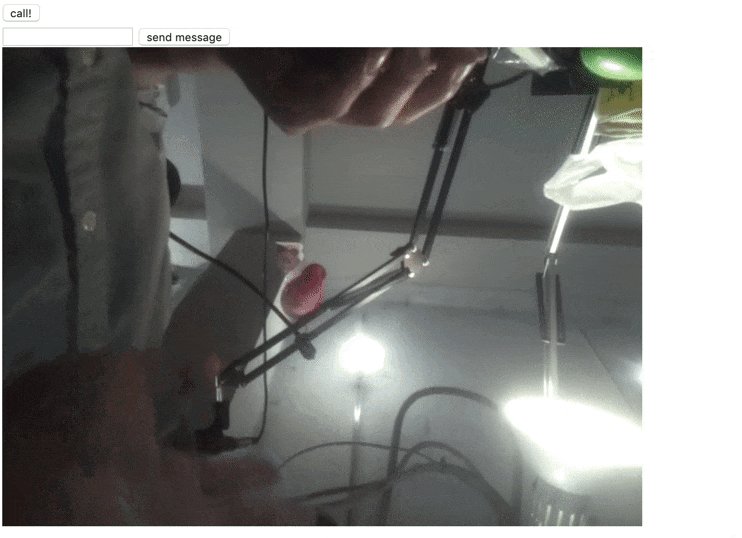
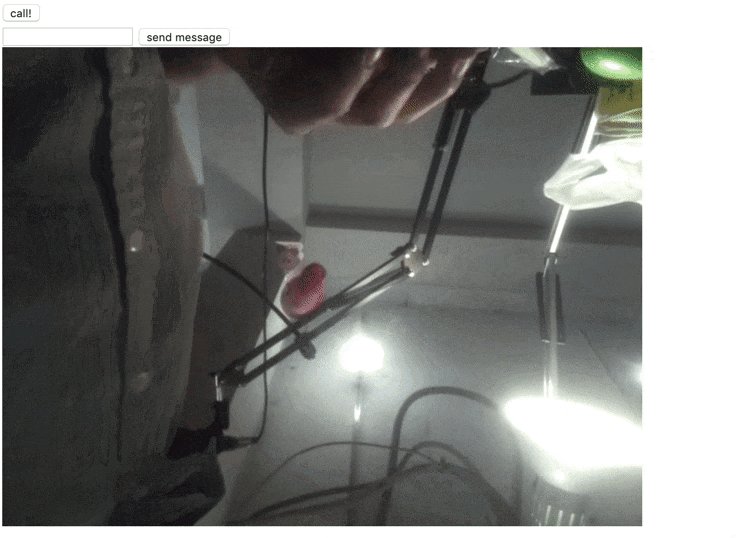
今回だとこんな感じになります。
https://n0bisuke.github.io/skyway-webrtc-gateway-sdk-node.js/?apikey=<APIKEY>&peerid=hoge
アクセス出来たらcallボタンを押しましょう。少し待つと映像が流れると思います。

PC画面で確認出来たら一旦休憩しましょうね。
余裕のある人はスマホでも確認してみましょう。
STEP2: enebularにWebアプリケーションを載せてみる
参考: LINE Messaging APIノードを利用します。
STEP2のポイント
- enebularを使うと処理を簡略化できる
- enebularを使うと他の人が書いた処理をフォークして実行できる
- SkyWayでは利用するドメインを指定してあげる必要がある
1. enebularでDiscoverまで
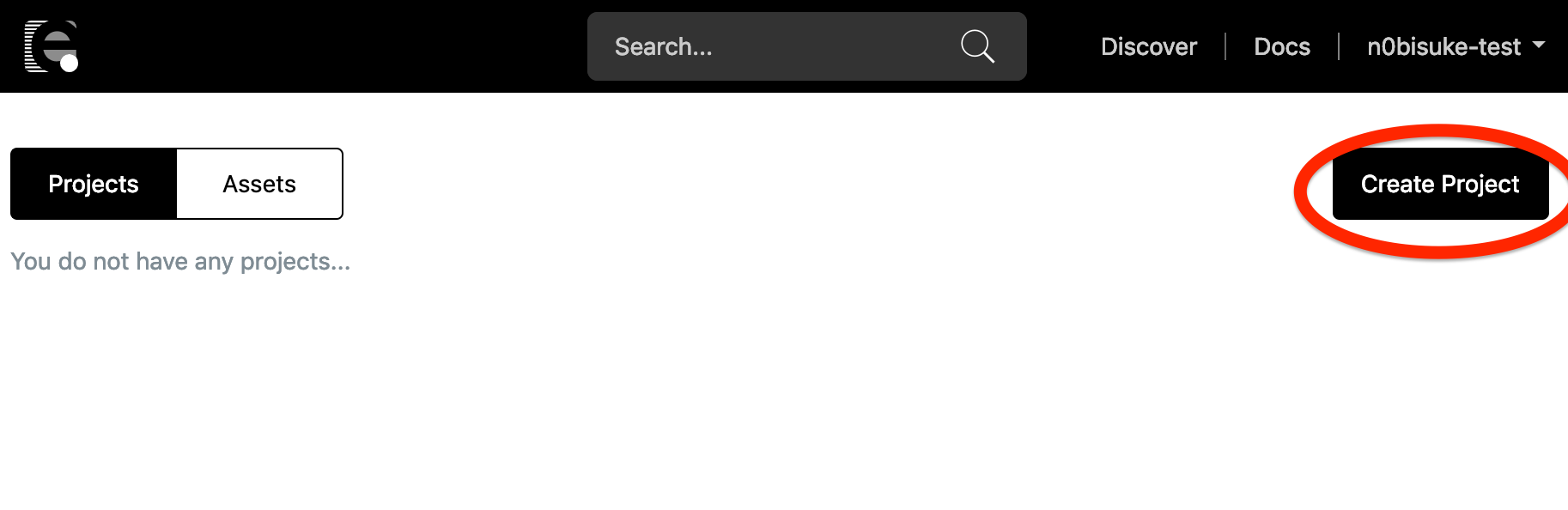
- ログイン後、
Create Project

- プロジェクト名を付けます。任意で大丈夫ですが、進行上「skyway-enebular-line」とsiteokimasu.

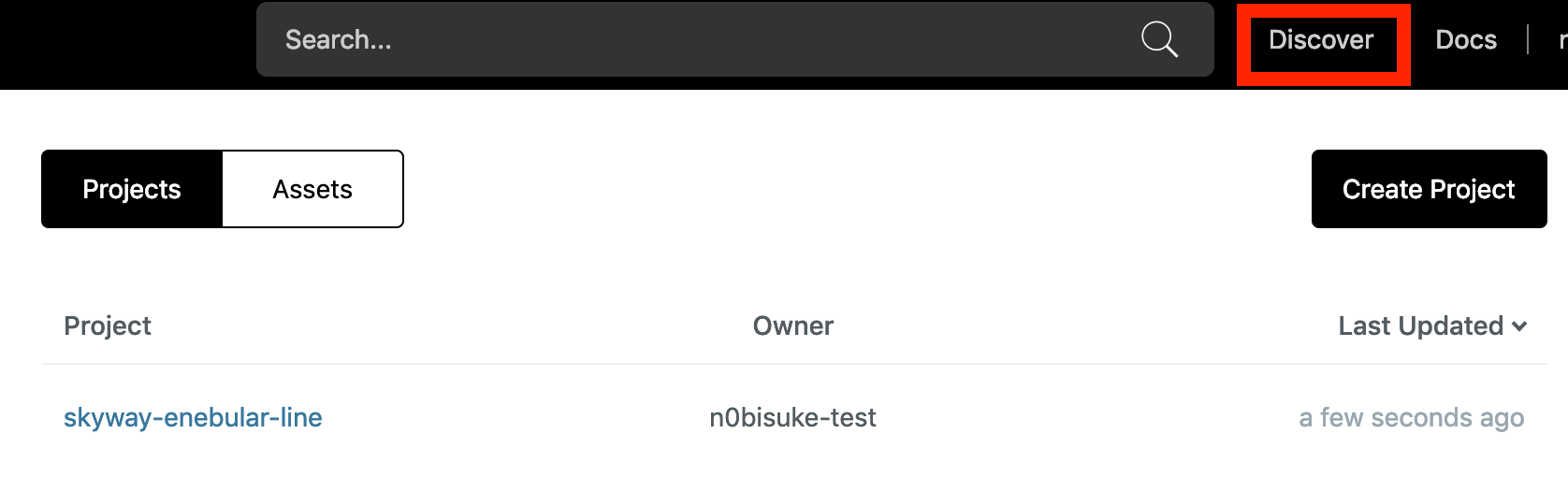
- メニューのDiscoverを選択します。

ついてこれなくなった人はこちら: enebularの紹介とユーザー登録
2. 既存のフローをimport(フォーク)します
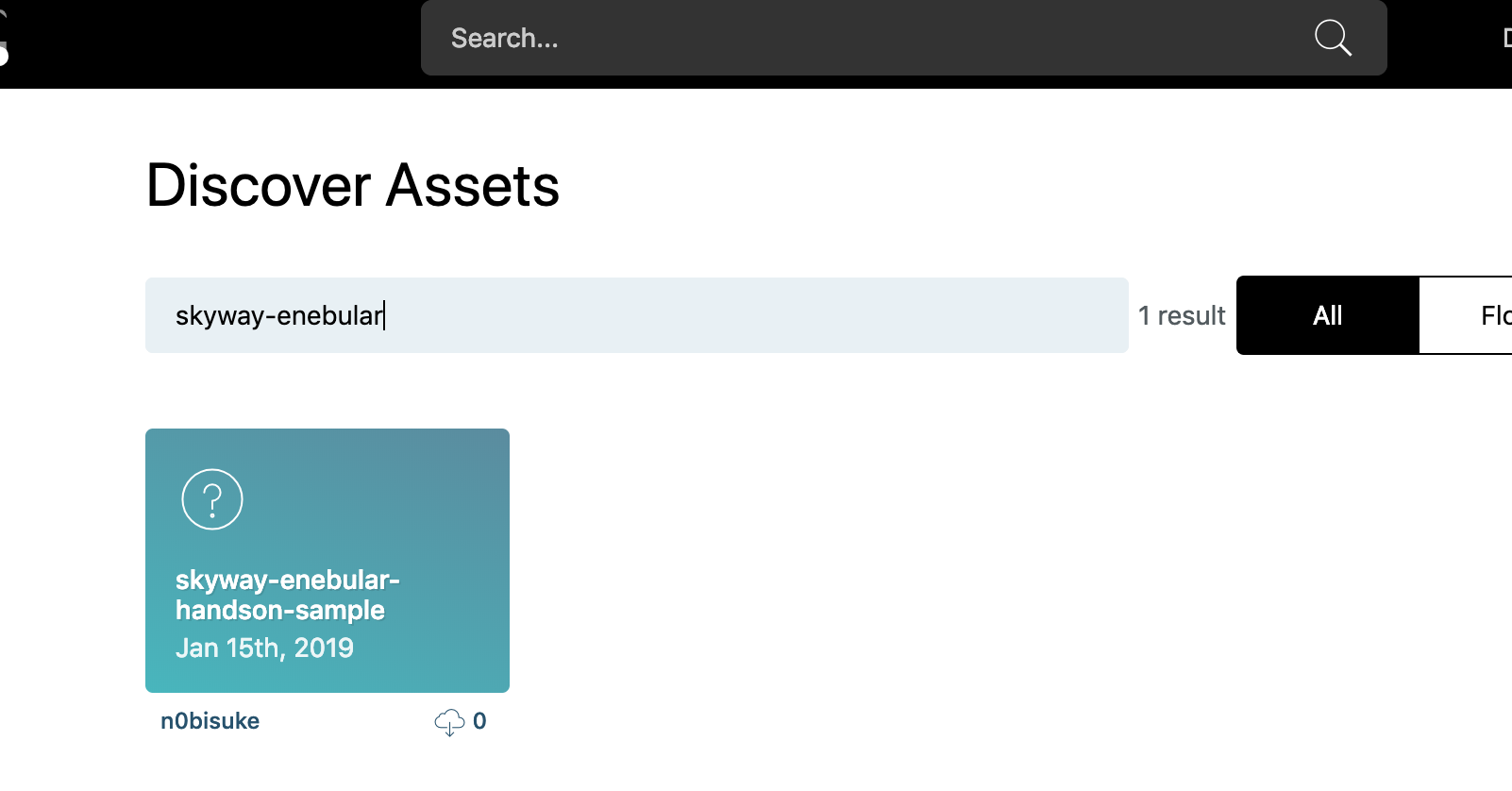
- フォームに「skyway-enebular」と検索して出てくるフローを選択します。

-
importしましょう

- プロジェクト名で
skyway-enebular-lineを選択して、ロールはsuperdevを選択して進みます。

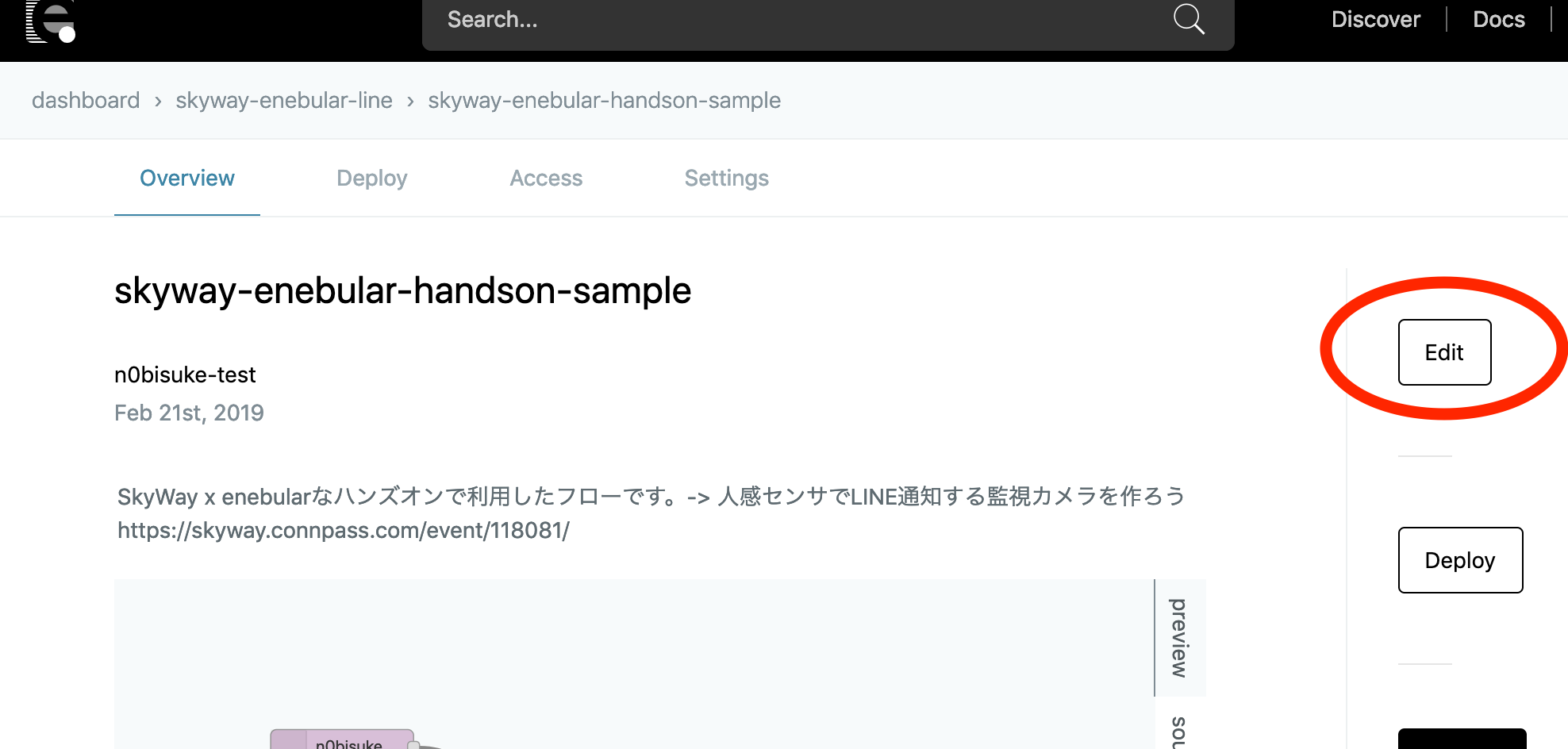
- インポート出来たらEditボタンを押して編集していきます。

3. URLを確認してみる
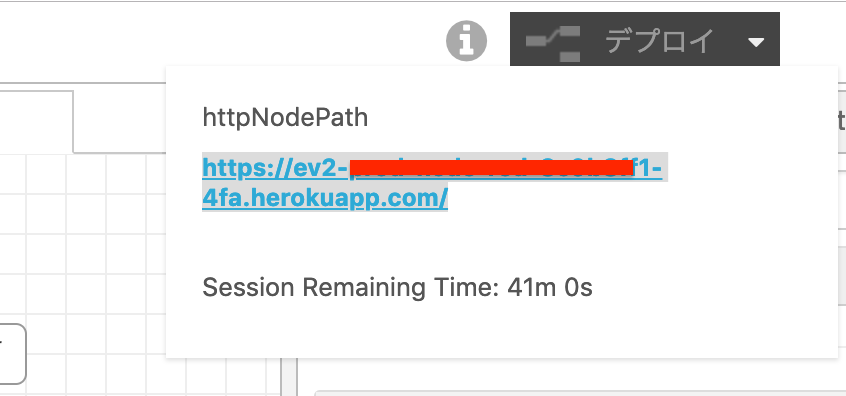
- 右上の
iマークをマウスオーバーしてURLを確認します。

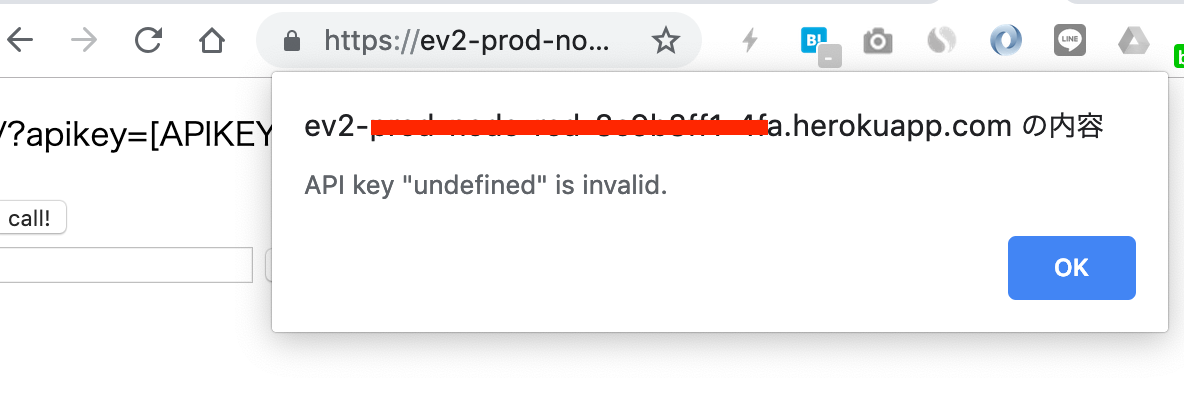
- 別タブで、URLにアクセスしてみましょう。たぶん
API Key "undefined" is invalid.などのアラートが出ます。

4. SkyWayにenebularのドメインを登録する
-
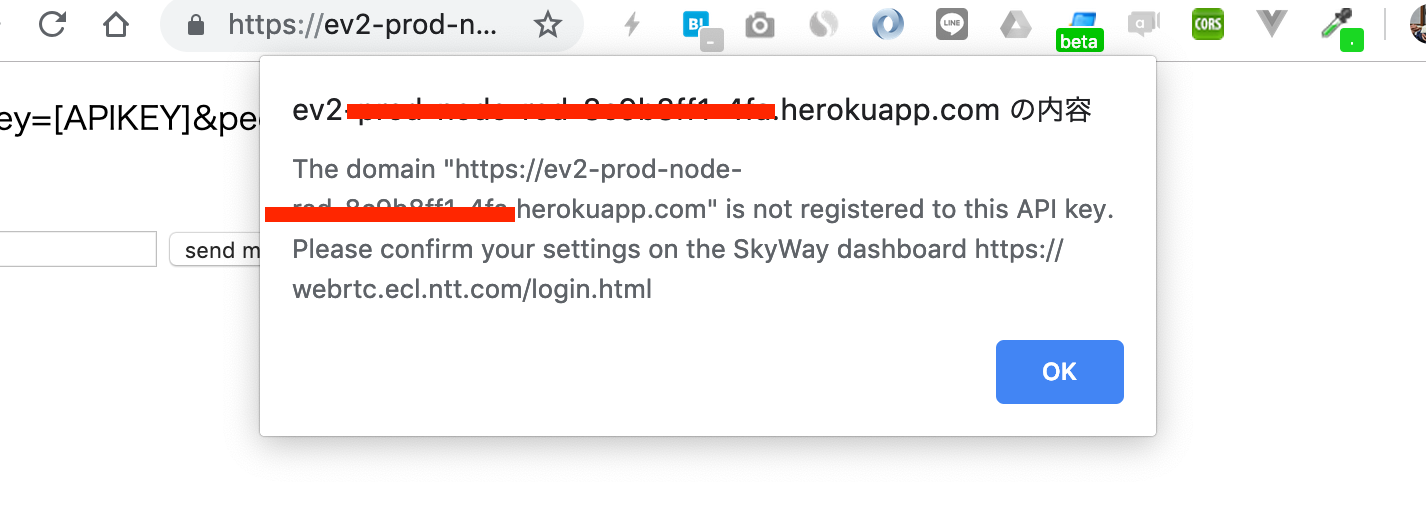
URL+/?apikey=xxxxx&peerid=xxxxxxという形式でアクセスしなおしてみましょう。apikeyはSkyWayのAPI KEYです。今度はThe domain~というアラートが出ると思います。

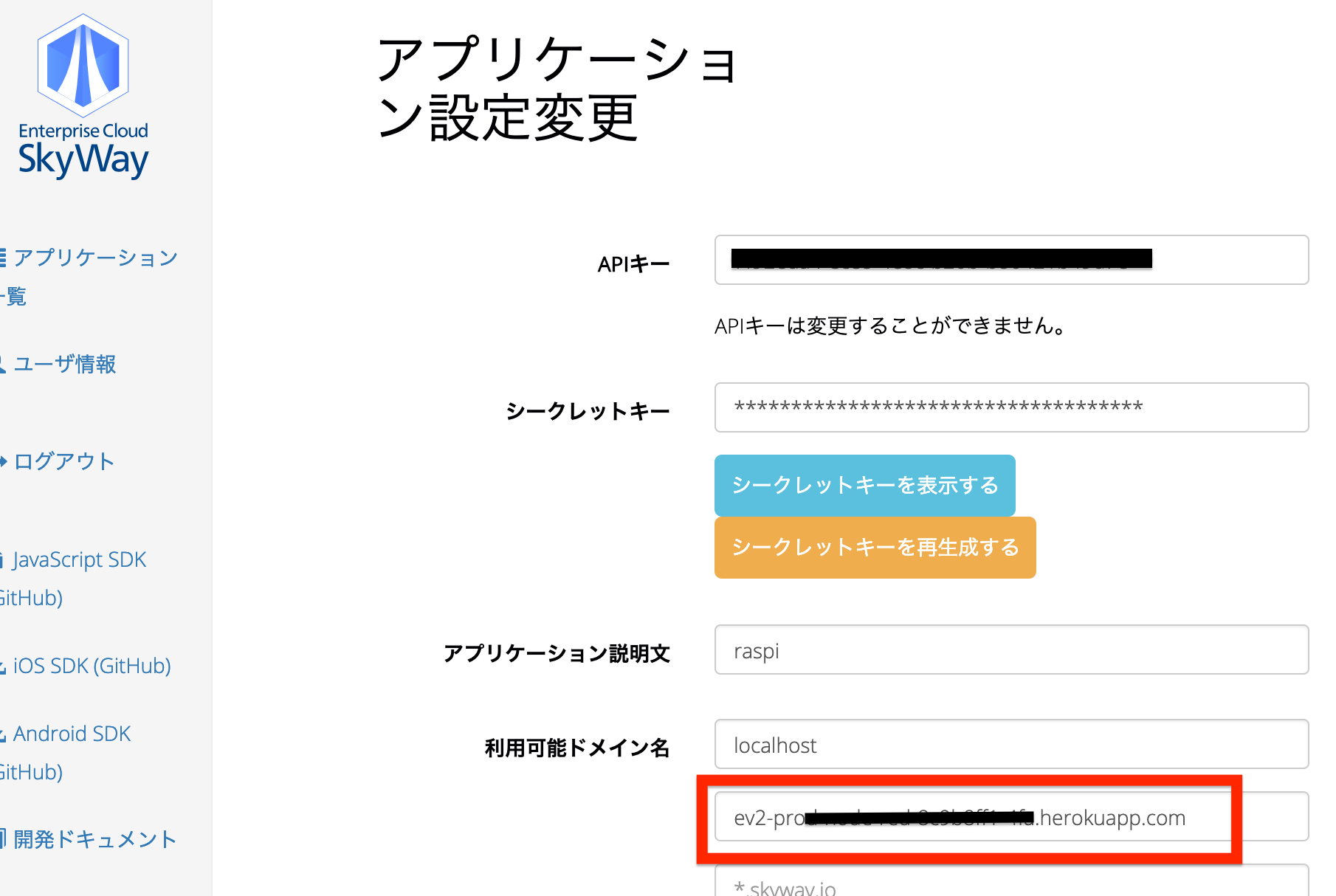
- SkyWayにenebularのデプロイ後URLを登録する必要があるので登録しましょう。SkyWayのコンソールから設定して更新します。

5. enebular上でSkyWay対応のWebアプリが動くことを確認する。
- やっとアラートなしで表示されると思います。

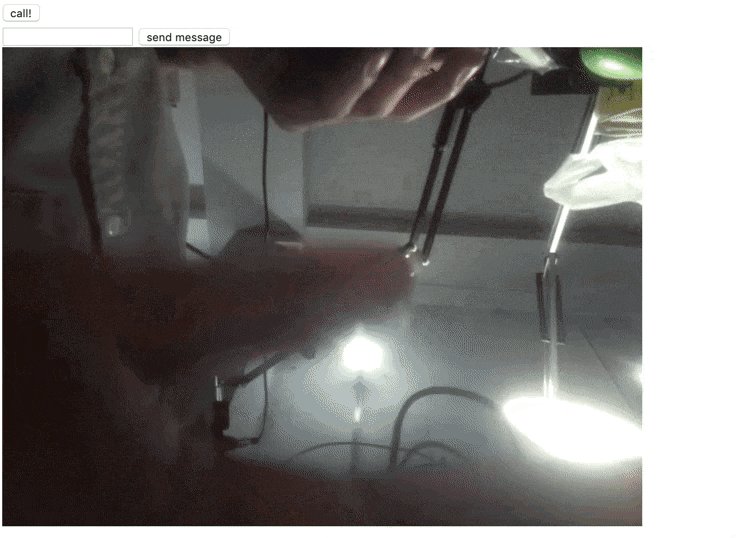
- アクセス出来たらcallボタンを押しましょう。少し待つと映像が流れると思います。

PC画面で確認出来たら一旦休憩しましょうね。
余裕のある人はスマホでも確認してみましょう。
STEP3: enebularからLINE通知をしてみる (ここまでは到達目標100%)
1. LINE Notifyのトークン取得
- LINE Notifyと友達になってね☆ ↓のQRです。

- https://notify-bot.line.me/my/ にアクセスしましょう。

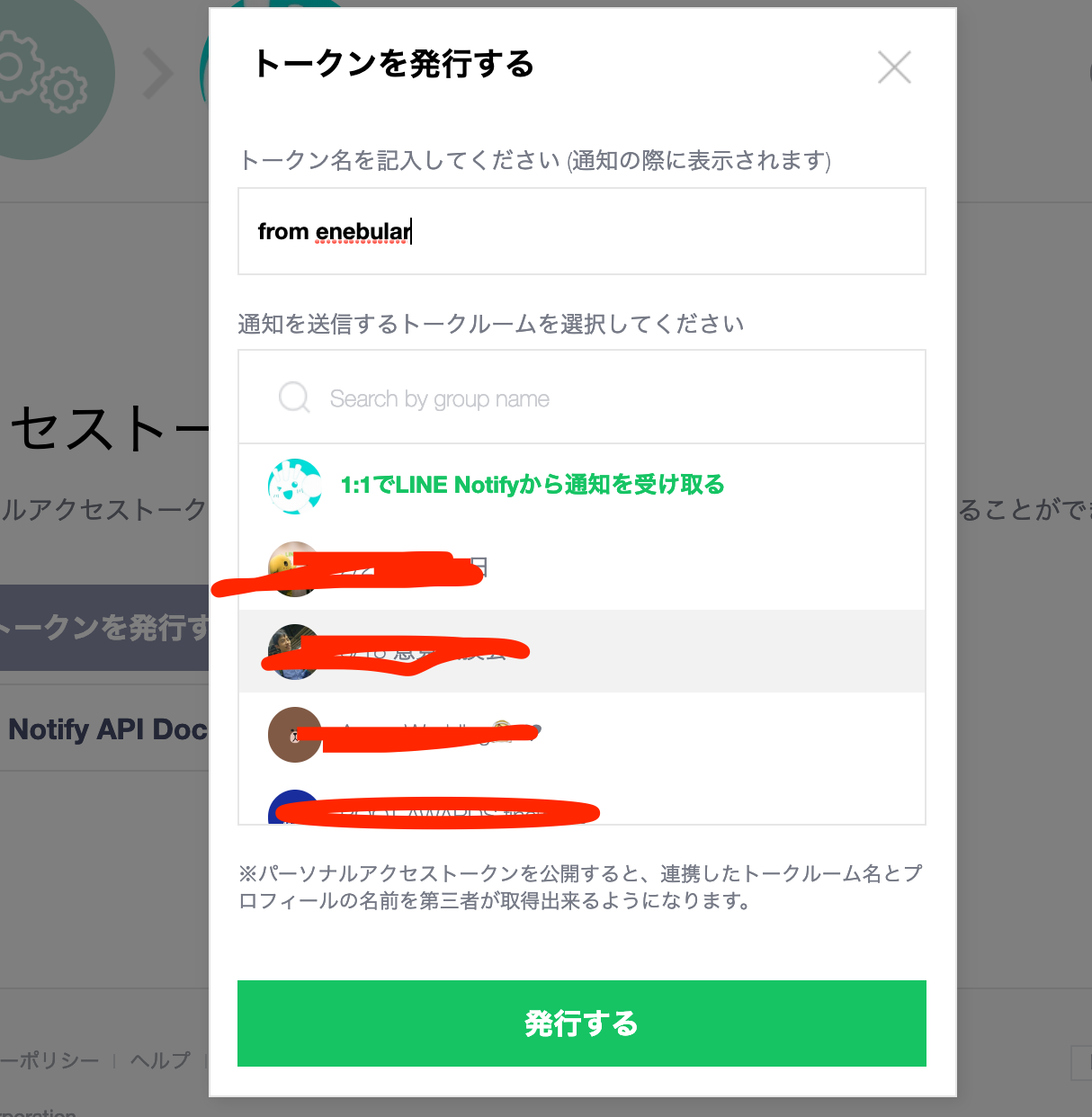
- ページ下部の
トークンを発行する-> トークン名:from enebular->1:1でLINE Notifyから通知を受け取る-> 発行する

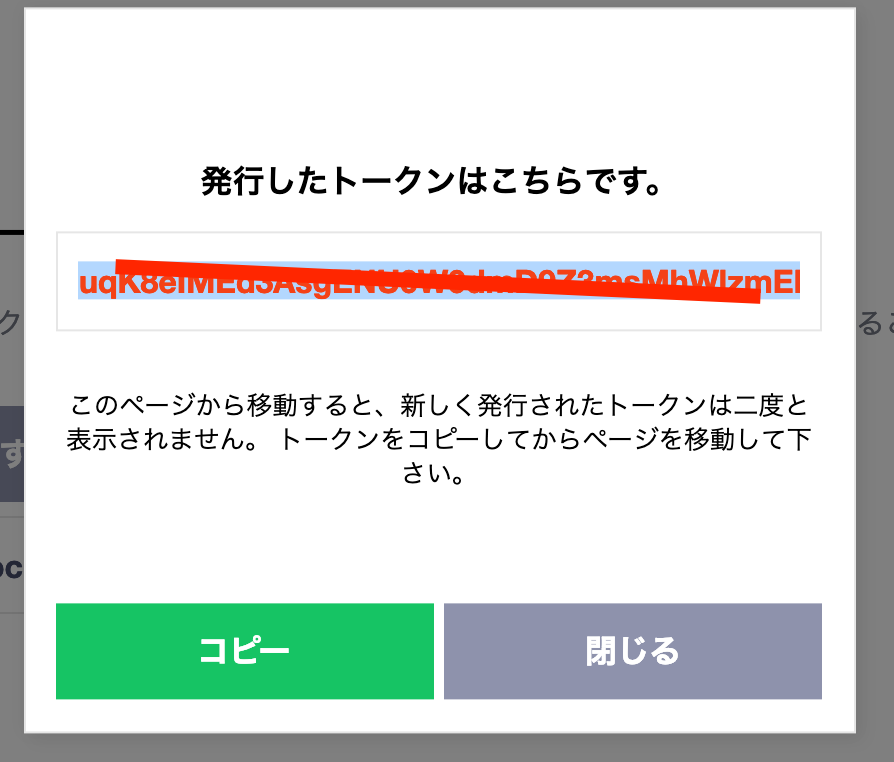
- 発行されるトークンをコピーしておきましょう。

2. LINE Notifyのノードにトークンを貼り付け
ちなみにこの辺でenebular画面に戻ると画面が消えてる場合がありますが、仕様です。リロードしましょう。
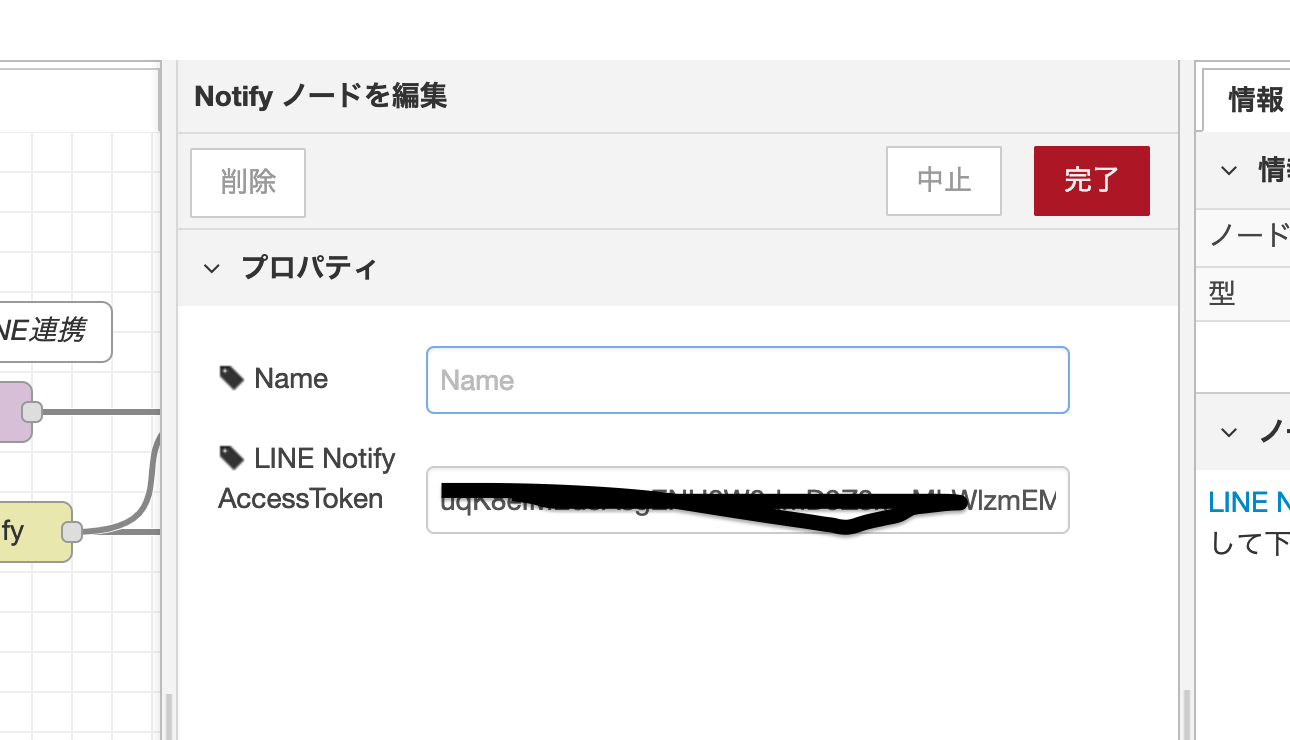
- 緑色のNotifyノードをダブルクリックして設定フォームを開き、LINE Notifyのトークンを貼り付けて
完了を押しましょう。

3. デプロイして試す。
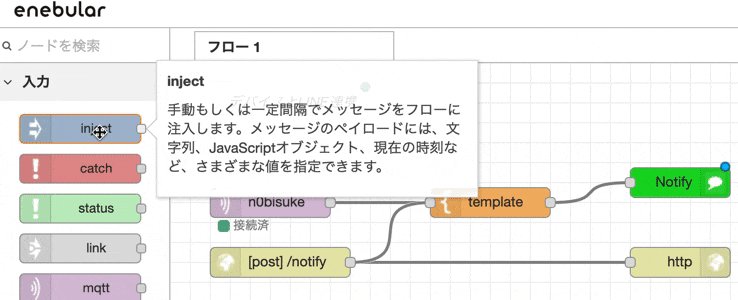
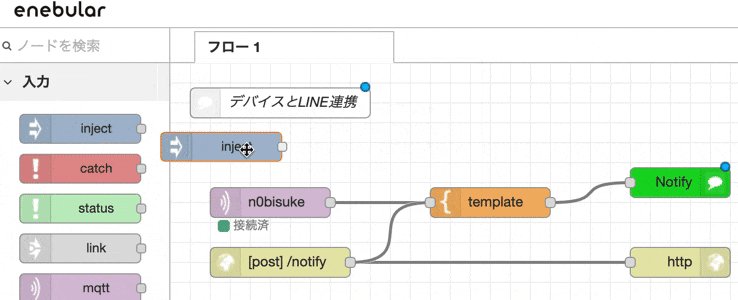
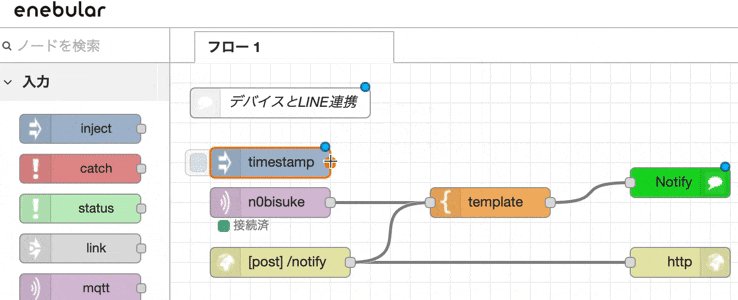
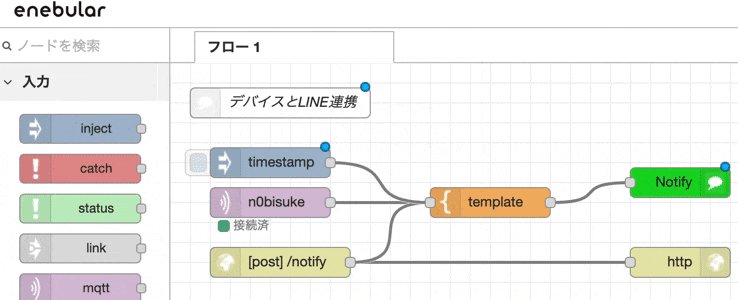
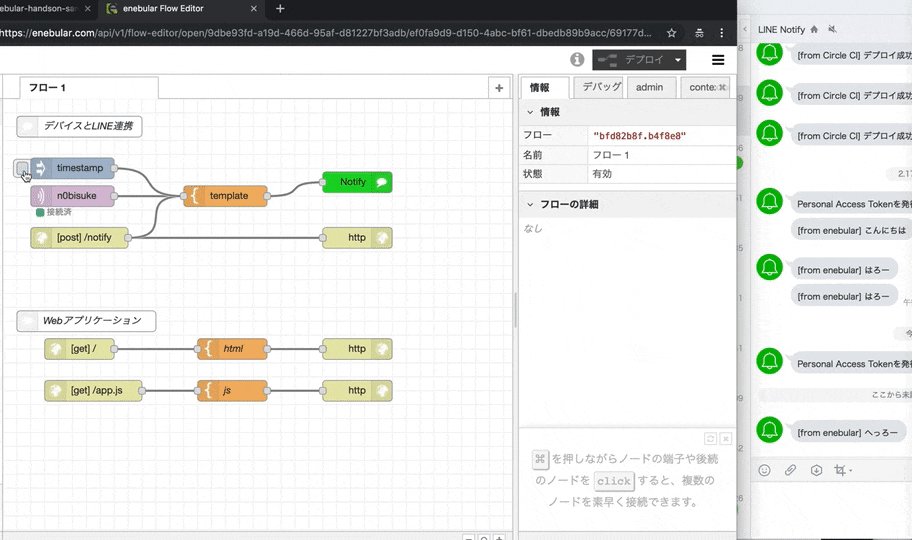
- injectノードを追加して試して通知を試してみます。線で↓のように結んだら右上のボタンで
デプロイして下さい。

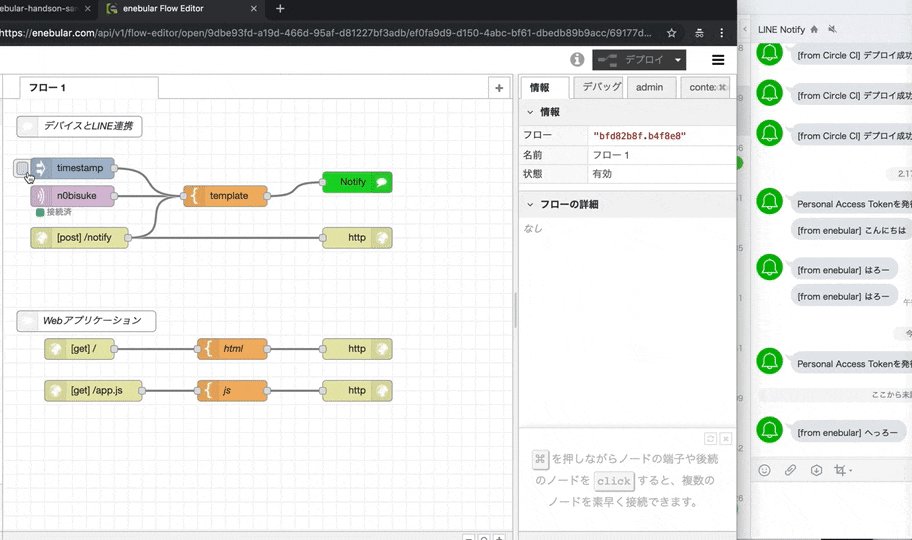
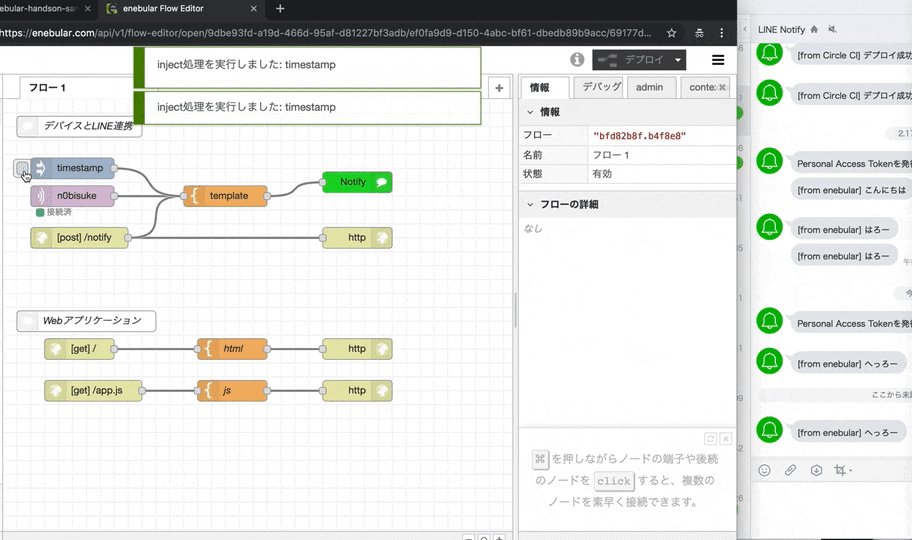
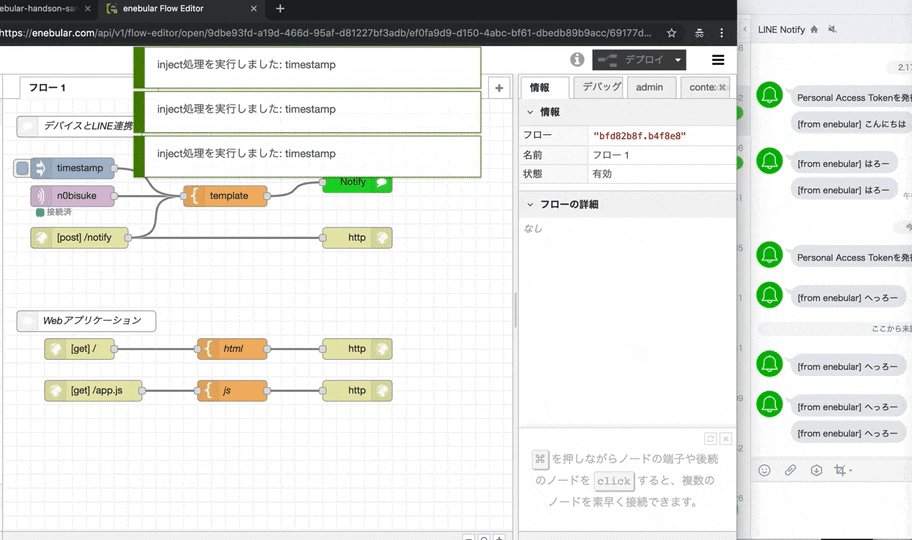
- 完了したらinjectノードの横のボタンを押すとLINEに通知されます。

4. 通知があったらLINEにURLを流すようにしてみる
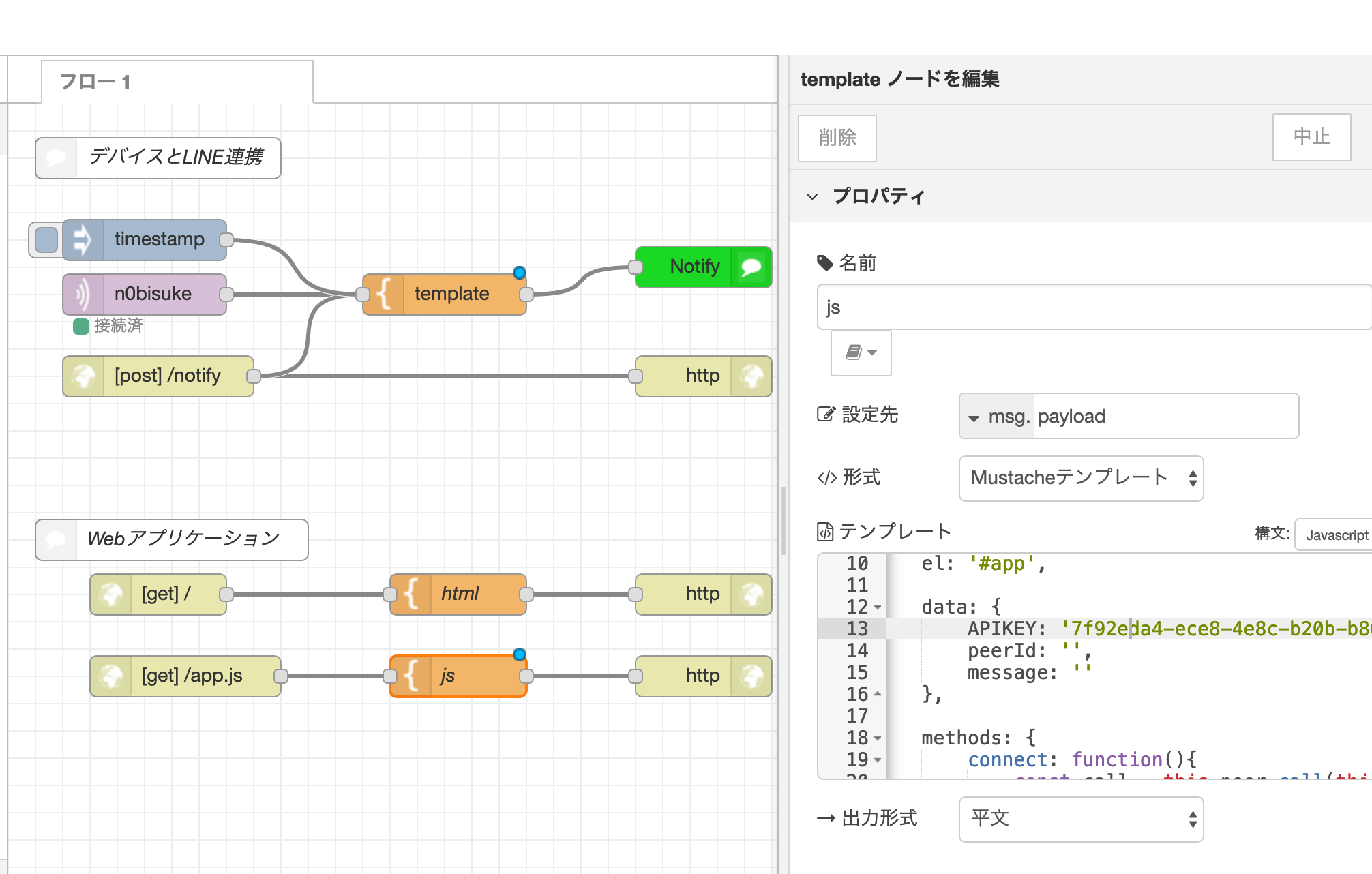
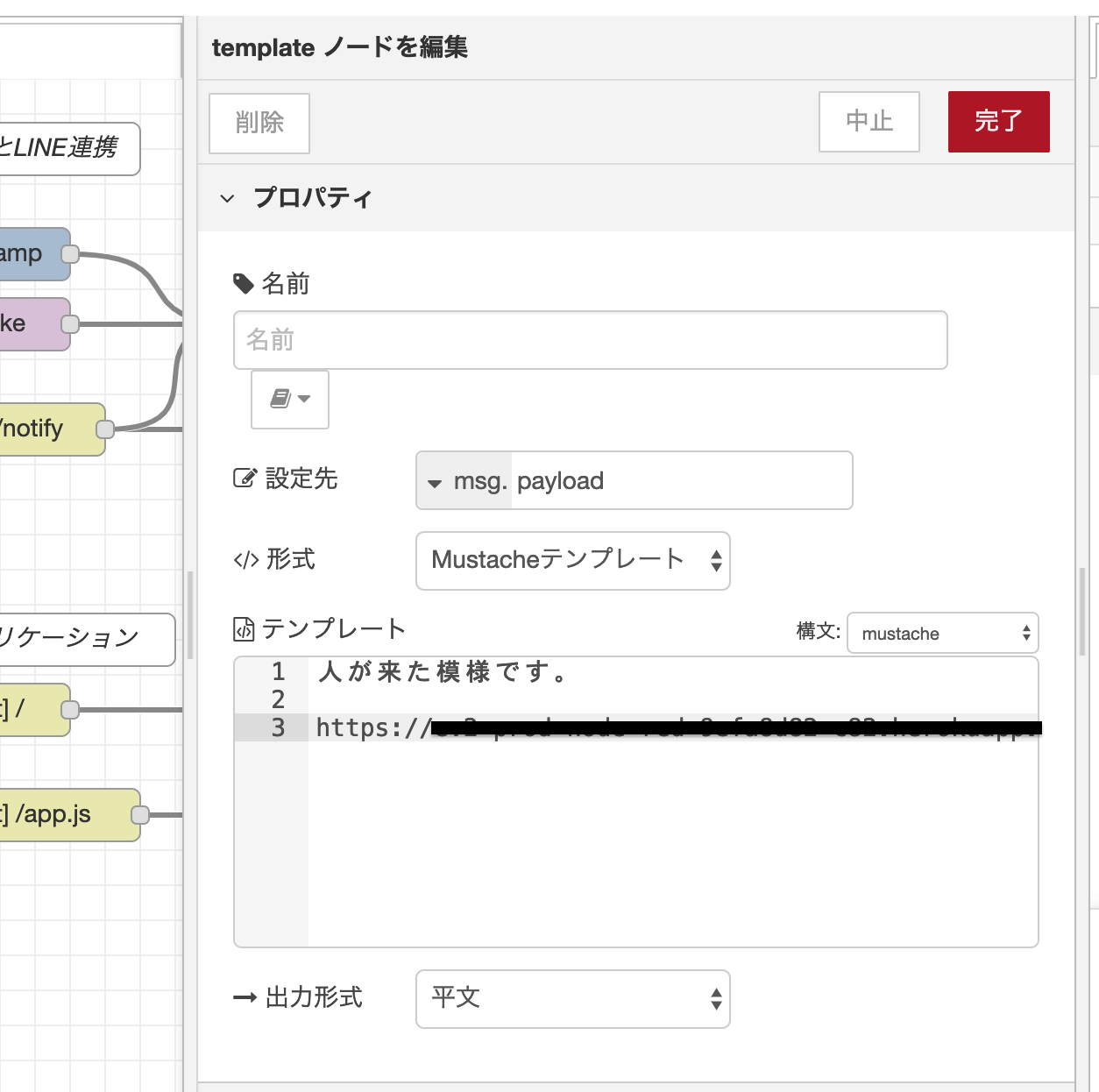
- JSの方(下)のtemplateノードを編集します。

APIKEYの箇所にAPIKEYを入れ込んでください。
- templateノード(上)を編集します(元々もへっろーって書いてた方です)

こんな感じのテキストを入れてみましょう。
LINE側かenebular側かのエスケープ処理か何かで&でつなげることができなかった(謎)のでAPIKEYはコードに直でいれて、peeridだけを指定する形です。
人が来た模様です。
https://ev2-prod-node-red-xxxxxx.herokuapp.com/?peerid=xxxx
- デプロイ -> injectボタンを押して確認しましょう。
LINEで通知が来るのでURLにアクセスしてスマホなどからチェックしてみましょう。
- POSTリクエストを送ってみる
ターミナルで別タブを開いて以下のコマンド(URLは自身のenebularのアドレス)で確認してみましょう。
curl -X POST https://ev2-prod-node-red-xxxxxxx.herokuapp.com/notify
Windowsの人は別ウィンドウでSSHでラズパイに入ってコマンド実行してみましょう。
STEP4: 距離センサを利用してみる (アドバンス的/到達目標50%)
参考: pigpio
(ここから先は通せてないので不安)
TIPS

今回利用する超音波センサ、ロットによってはやばい奴があるらしいので気をつけましょう。
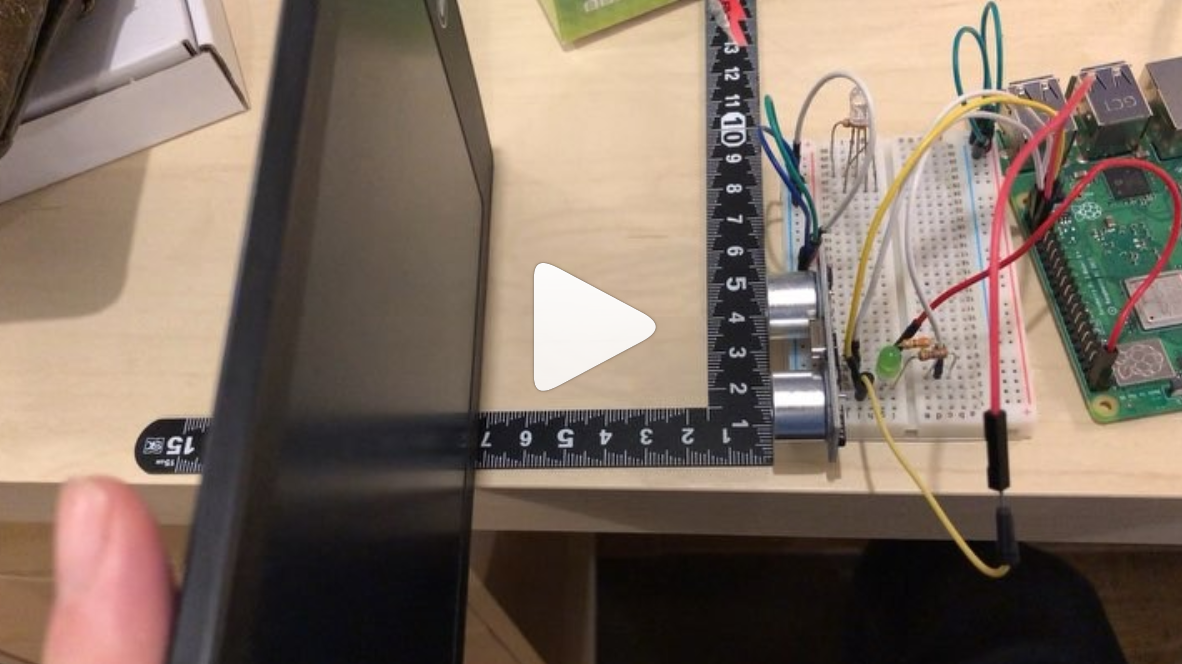
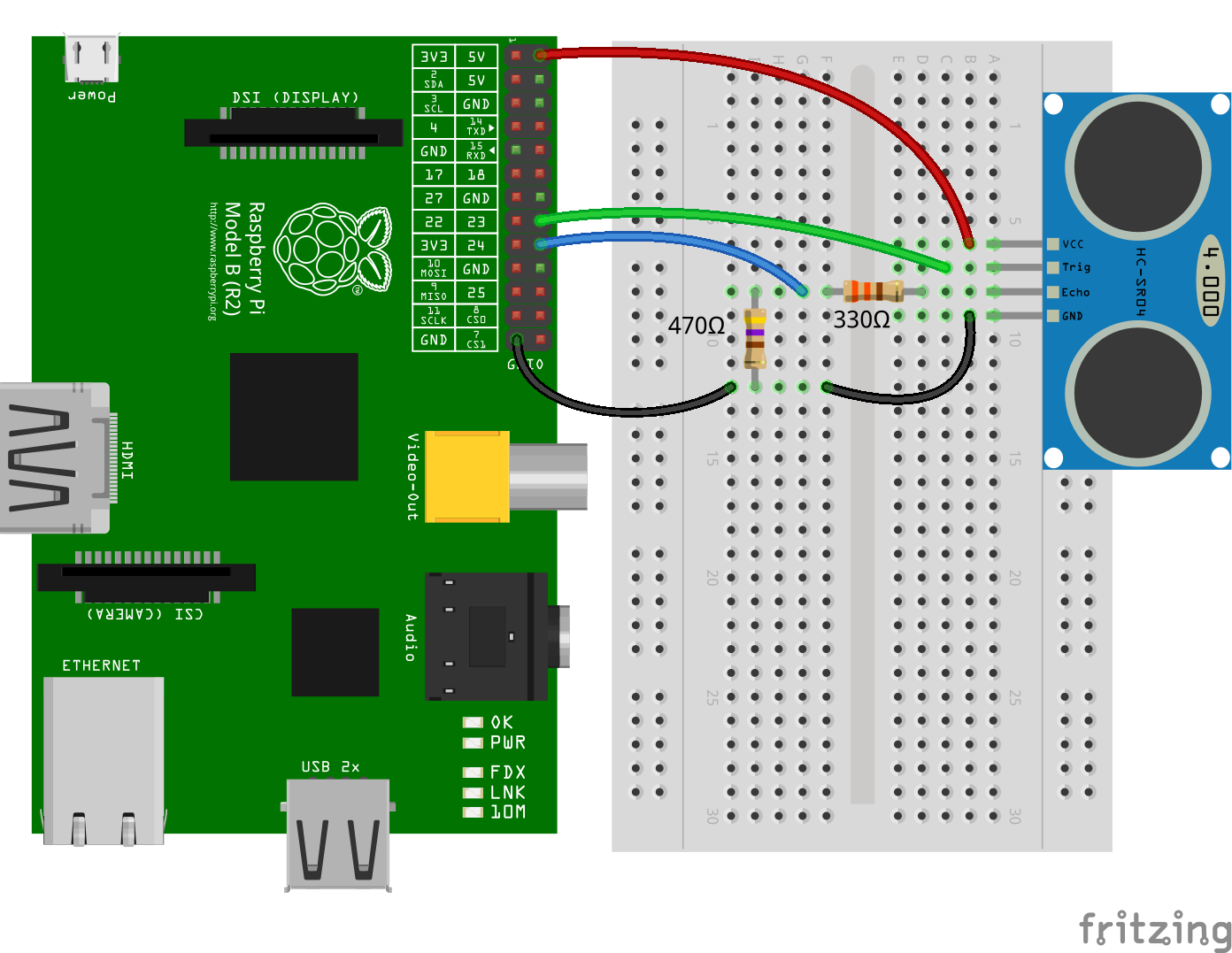
1. 配線
- このような形で配線します。

- センサー(5v)とRasPi(3.3v)の電圧の差で、RasPiが壊れてしまう問題があるので分圧しっかりやりましょ。
2. とりあえずセンシングするコードを記述
- 利用モジュールの追加
npm johnny-five pi-io axios
ここでエラーでないといいなぁ
- 最難関、vimでapp.jsを作成
vim app.js
'use strict';
const five = require('johnny-five');
const PiIO = require('pi-io');
const board = new five.Board({io: new PiIO()});
board.on('ready', function() {
const proximity = new five.Proximity({
controller: PiIO.HCSR04, // Custom controller
triggerPin: 'GPIO23',
echoPin: 'GPIO24'
});
proximity.on("change", function() {
console.log("cm: ", this.cm);
});
});
- 実行
node app.js
- もしエラー出たらsudoで実行してください!
$ node app.js
2019-02-21 10:35:17 initCheckPermitted:
+---------------------------------------------------------+
|Sorry, you don't have permission to run this program. |
|Try running as root, e.g. precede the command with sudo. |
+---------------------------------------------------------+
/home/pi/skyway/node_modules/pigpio/pigpio.js:16
pigpio.gpioInitialise();
^
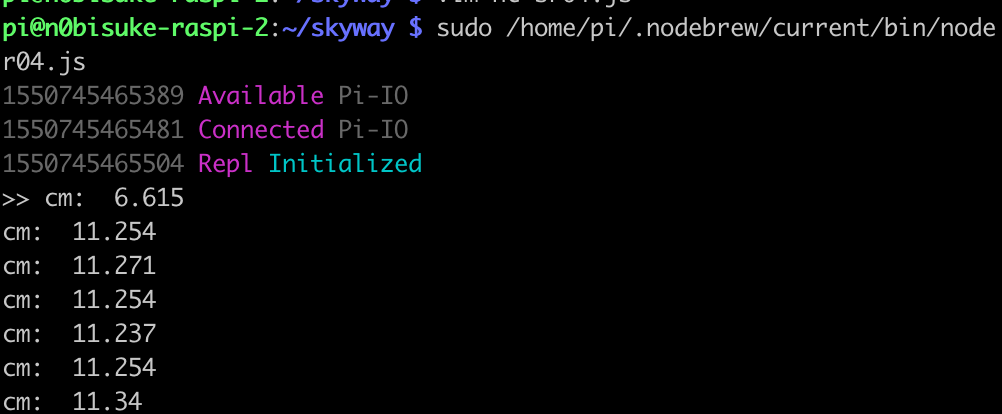
$ sudo /home/pi/.nodebrew/current/bin/node app.js
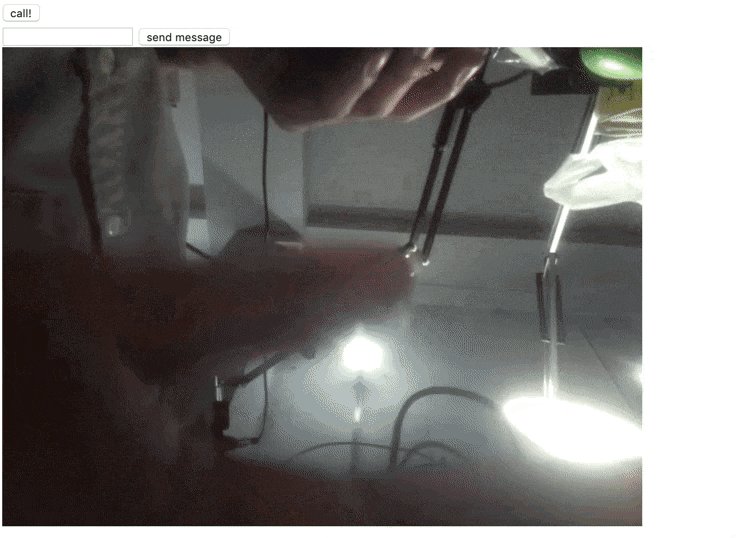
動くとこんな感じです。

- おまけ、 LED連携
'use strict';
const five = require('johnny-five');
const PiIO = require('pi-io');
const board = new five.Board({io: new PiIO()});
board.on('ready', function() {
const proximity = new five.Proximity({
controller: PiIO.HCSR04, // Custom controller
triggerPin: 'GPIO23',
echoPin: 'GPIO24'
});
const led = new five.Led('GPIO16');
proximity.on("data", function() {
console.log("cm: ", this.cm);
if(this.cm >= 1 && this.cm <= 7){
led.on();
console.log("!!!");
}else{
led.off();
console.log("---");
}
});
// proximity.on("change", function() {
// console.log("cm: ", this.cm);
// });
});
- 検知したらHTTP POSTでenebularに投げる
'use strict';
const five = require('johnny-five');
const PiIO = require('pi-io');
const axios = require('axios');
const ENEBULER_URL = 'https://enebularのドメイン/notify';
const board = new five.Board({io: new PiIO()});
board.on('ready', function() {
const proximity = new five.Proximity({
controller: PiIO.HCSR04,
triggerPin: 'GPIO23',
echoPin: 'GPIO24'
});
proximity.on("change", function() {
console.log("cm: ", this.cm);
if(this.cm >= 1 && this.cm <= 7){
console.log("検知したよん");
axios.post(ENEBULER_URL, {})
.then(response => console.log(response))
.catch(error => console.log(error));
}else{
console.log("---");
}
});
});
- 実行して試してみましょう!
まとめ
(たぶんバタバタでしたが)
SkyWay WebRTC Gatewayとenebularを使うことでデバイスのセンサデータとカメラデータをLINE側で通知させることができました。
SkyWayやenebularを今後も活用して見て下さい。