ノーコード(iPaaS)で無料でLINE Botを作る場合はMakeで作る記事が多い印象です。
プレミアコネクタが必要ですが、Power Automate(クラウドフロー)でもLINE Botを作れたので紹介します。
Power AutomateだとLINE Notifyで通知するだけの記事はちょくちょくみましたがリプライメッセージに対応したLINE Botを作る記事は他で見かけなかったので誰かの参考になれば幸いです。
作るもの オウム返しBot
よくあるオウム返しBOTを作ります。
完成系フローはこんな感じ。
作り方
まずはLINE公式アカウント(LINE Botのアカウント)を作っておきましょう。
自動化したクラウドフローでスタートしましょう。
1. トリガー: HTTP受信モジュール(プレミア)
この辺のHTTP関連がプレミア機能なので無償版だと厳しいです。
まずはLINE Botから情報を受け取るためのサーバーを作成する設定です。
HTTP要求の受信時を選びます。
- フローをトリガーできるユーザー: 誰でも
- 要求本文の JSON スキーマ: こちらを指定
- 詳細パラメーター -> メソッド: POST
2. アクション: 変数を初期化
LINE Botに返信をするために利用するリプライトークンを格納するための変数(入れ物的な)を用意します。
- name:
replyToken - Type:
String - Value: (空のままでOK)
3. アクション: (JSONの)作成
次にリプライメッセージを送る際のメッセージオブジェクトを作ります。
JSONで検索して作成モジュールを選択します。
ここでは簡単なテキストメッセージを返信するメッセージオブジェクトを作ります。
[
{
"type": "text",
"text": @{item()?['message']?['text']}
}
]
ちなみに試してないですが、画像も一緒に送りたい場合は以下のようにするとオウム返し+画像送信ができます。(たぶん大丈夫)
[
{
"type": "text",
"text": @{item()?['message']?['text']}
},
{
"type": "image",
"originalContentUrl": "https://i.gyazo.com/a84c585225af440bd0d5fff881152792.png",
"previewImageUrl": "https://i.gyazo.com/a84c585225af440bd0d5fff881152792.png"
}
]
4. アクション: 文字列変数に追加
- Name:
replyToken2の手順で設定した値が選択できます。 - Value: 動的コンテンツから
replyTokenを選択
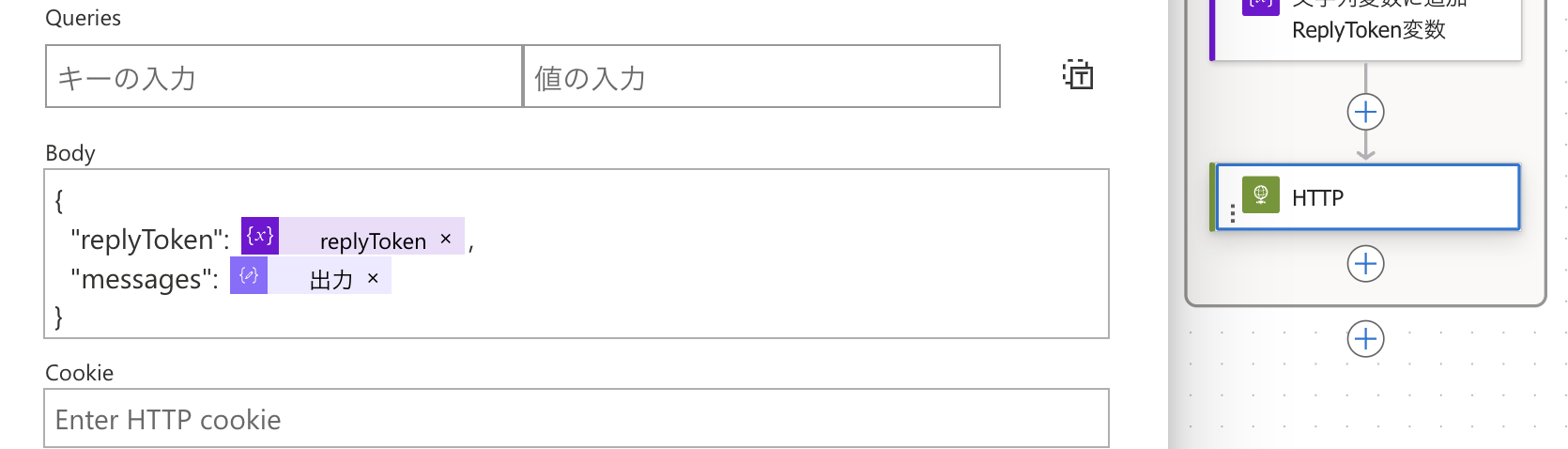
5. アクション: HTTP
最後にリプライメッセージを送る処理です。
- URI:
https://api.line.me/v2/bot/message/reply - Method: POST
- Headers:
-
Content-Type:application/json; charset=UTF-8 -
x-line-signature: (ここは本当は必要なんだけど暗号化処理が一手間かかるかもだったので一旦空で...) -
Authorization:Bearer <LINE Botのチャンネルアクセストークン>(<や>は含めません)
-
- Body: 以下のように設定します。
{ "replyToken": @{variables('replyToken')}, "messages": @{outputs('作成')} }
replyTokenの値には変数の動的コンテンツからreplyTokenを選択、messagesの値には(JSONの)作成の動的コンテンツから出力を選択します。
これで設定完了です。
保存しましょう。
7. LINE Developers: WebhookURLの設定
Power Automate側の設定はこれで終わりですが、最後にLINE Developers側にURLを設定します。
一度保存すると、HTTP要求の受信時のトリガー(manualって名前に何故か変わっている)の中のHTTP URLという項目にURLが発行されます。
このURLを LINE DevelopersのWebhook URLに設定しましょう。
Webhookの利用のチェックもONにします。
8. 完成
これで完成です。再掲ですが、全体はこんな感じのフローになります。
保存して、LINEにメッセージを送るとオウム返しをしてくれます。
まとめ
Power AutomateでのLINE Bot設定結構簡単にいきました。
プレミアコネクタなので有料版にはなりますが、有料のものが使える環境にある人は試してみてはいかがでしょう。
Power Automateの公式でLINEのコネクタがあればいいんですけど、Microsoft製品を業務で使ってる環境でLINE Bot作りたいニーズは少なそうなので期待しないほうが良さそうですね苦笑
SDKなどを使わずに実装したときのナレッジが役立ったので記録に残しておくは大事なと改めて実感。
参考:
https://qiita.com/n0bisuke/items/0ab7b3b38557384370ed
https://qiita.com/n0bisuke/items/56d7ace2193fbc106639