Phoenix ChannelにNode.jsからアクセスしてみます。
岩手県立大学アドベントカレンダーに差し込みました
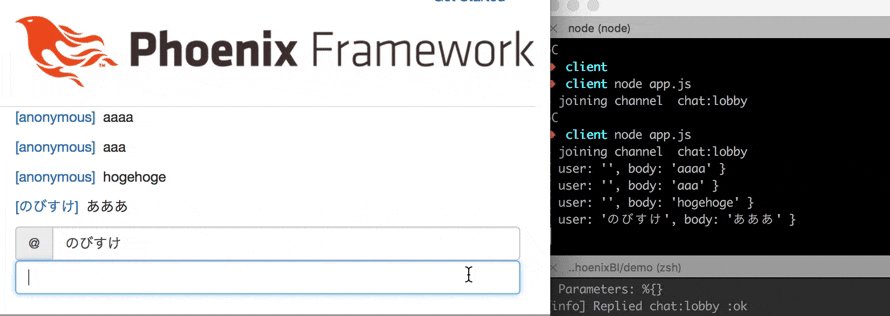
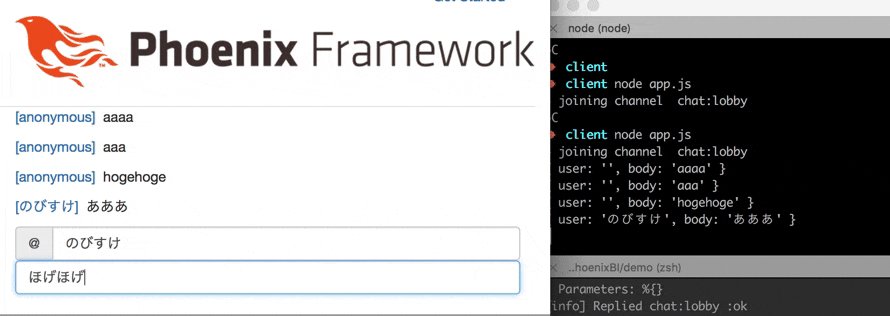
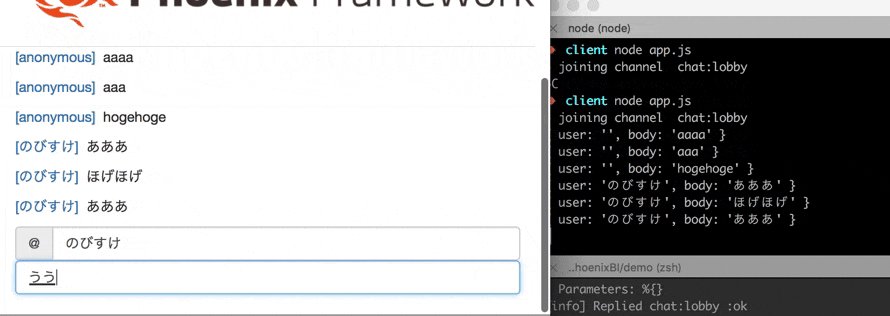
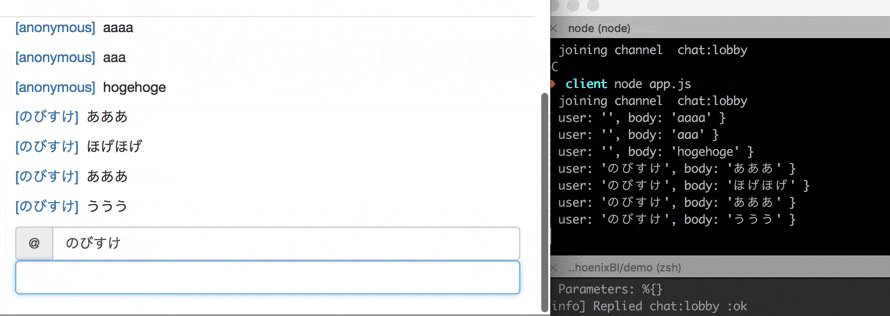
画面左がPhoenix Channelで作っているチャット、右側のターミナルがNode.jsのプロセスです。
Phoenix ChannelのNode.js Client
phoenix-channelsを使いました。
npm i --save phoenix-channels
app.js
'use strict';
const { Socket } = require('phoenix-channels')
const socket = new Socket("ws://localhost:4000/socket");
socket.connect();
const channel = socket.channel("chat:lobby", {});
channel.join()
.receive('ok', resp => console.log(`> joining channel ${channel.topic}`))
.receive("error", reason => console.log(`Error joining channel:`, reason));
channel.on("new_msg", msg => console.log(msg));
channel.onError(e => console.log("something went wrong", e))
これだけで接続できます。
簡単。
ハマってたところ
ここまでいくのに割とハマったのが
const socket = new Socket("ws://localhost:4000/socket");
とするところを
const socket = new Socket("ws://localhost:4000");
と指定していたのが問題でした。
[debug] ** (Phoenix.Router.NoRouteError) no route found for GET /websocket (DemoWeb.Router)
などのログがでてるけどさっぱりでした汗
この辺を見るとendpoint.exの
socket "/socket", MyAppWeb.UserSocket
の記述がWebSocketのパスを指定してる箇所だとわかります。