ゴールデンウィークがゴールドじゃないのでちゃんとゴールデンウィークにする話です。
ということで、今年もGWアドベントカレンダーが立ち上がっていましたね。何の役にも立たないプロトタイプのアドベントカレンダーの参加記事です。
(思ったより伸びてるので番宣: 普段はプロトタイピング専門スクールの運営をしています。)
黄金週間
着手前にゴールデンウィークのゴールデンって僕らの思ってるゴールドなんだよね?と疑問に思いました。
疑心暗鬼。
ウィキペディアによると
ゴールデンウィークまたはゴールデンウイーク(和製英語: Golden Week, GW)とは、日本において毎年4月末から5月初めにかけて休日が続く期間のこと。春の大型連休(おおがたれんきゅう)、黄金週間(おうごんしゅうかん)[1]ともいう。
らしいです。ちゃんとゴールデンウィークは黄金(ゴールド)から由来しているらしいです。
ゴールデンウィークって言ってるけどゴールドじゃない
ということで、ゴールデンウィークは黄金なはずですが
ぜんぜんゴールドじゃないわけです。
なのでこれを ゴールドにします。 (カレンダー的に)
ということで、このカレンダーをゴールドに近づけてみます。
ゴールドってそもそも何色だ...問題
さて作っていきますが、ゴールドってWebで表現できるのだろうか......
と、調べるとこんな感じの記事が出てきて近いものを再現してくれてますね。
#CAA846は確かにゴールドっぽいです。
ということでJavaScriptで要素変更してみます。
//背景を変える
document.body.style.backgroundColor = '#CAA846';
//カレンダーの部分の要素を変える
const body = document.querySelector('article');
body.style.backgroundColor = '#CAA846';
お、それっぽくなったんじゃないですかね?
「全然ゴールドじゃない」と言われる
@tkyko13さんに見せてフィードバックもらったところゴールドじゃないと言われました。
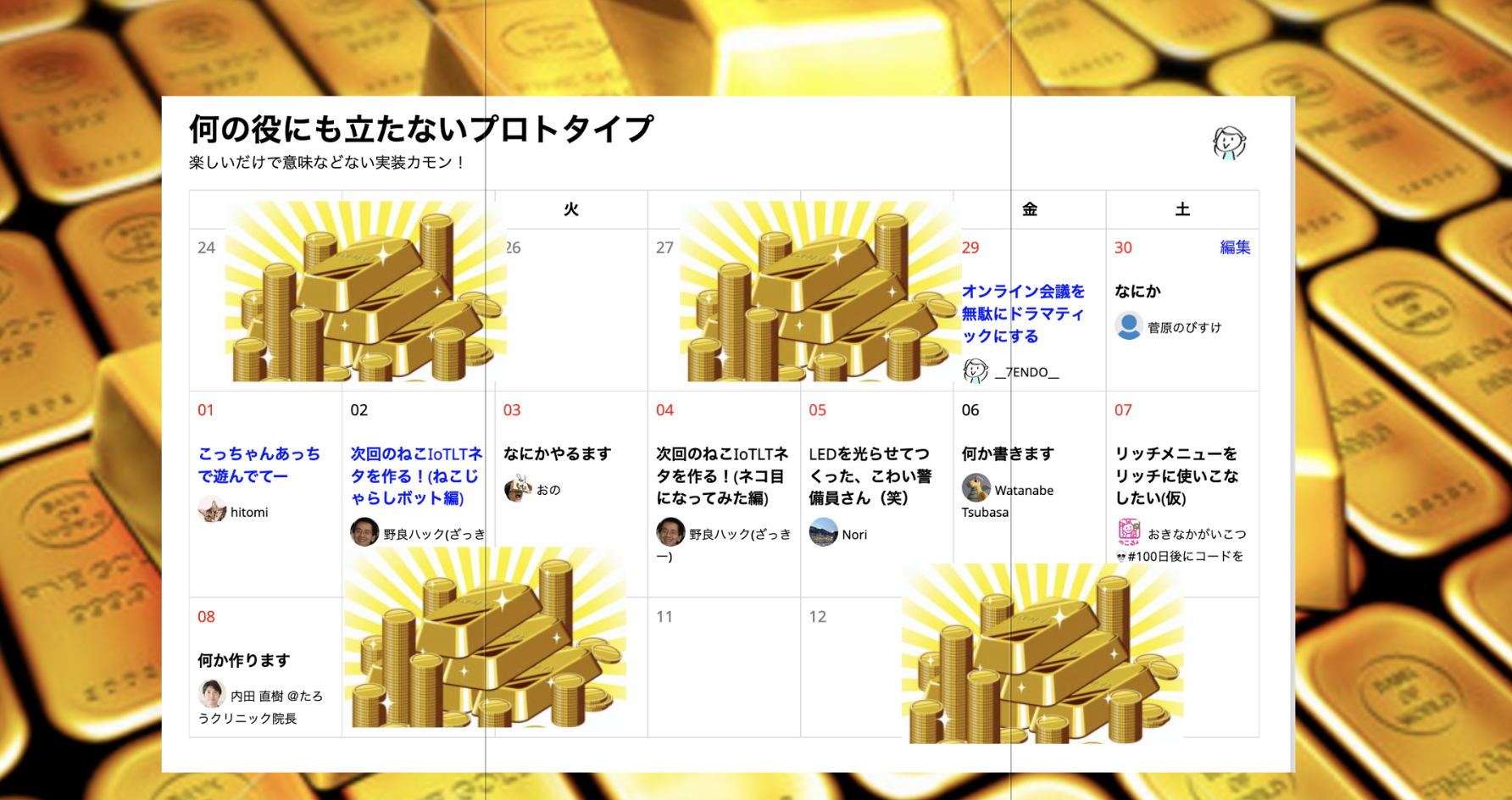
確かにゴールドというか黄土色ですよね......
ここで ゴールドって光が当たることでゴールドなんだなということに気付きました。
調べると立ち向かってる先人が
グラデーションを入れることでゴールドっぽく見えるんですね。
CSSだとこう表現できる模様です。
div {
background: linear-gradient(45deg, #B67B03 0%, #DAAF08 45%, #FEE9A0 70%, #DAAF08 85%, #B67B03 90% 100%);
}
CSSの関数のlinear-gradient()を使うことで再現できるみたいですね。
僕の場合はこのゴールデンウェークを黄金にしたいのでJavaScriptから制御できないか調べましたが、こちらも先人が。
ということでこんな感じのコードで実現できました。
const COLOR = `linear-gradient(45deg, #B67B03 0%, #DAAF08 45%, #FEE9A0 70%, #DAAF08 85%, #B67B03 90% 100%)`;
document.body.style.background = COLOR;
const body = document.querySelector('article');
body.style.background = COLOR;
//ついでにナビゲーション部分も
const nav = document.querySelector('nav');
nav.style.background = COLOR
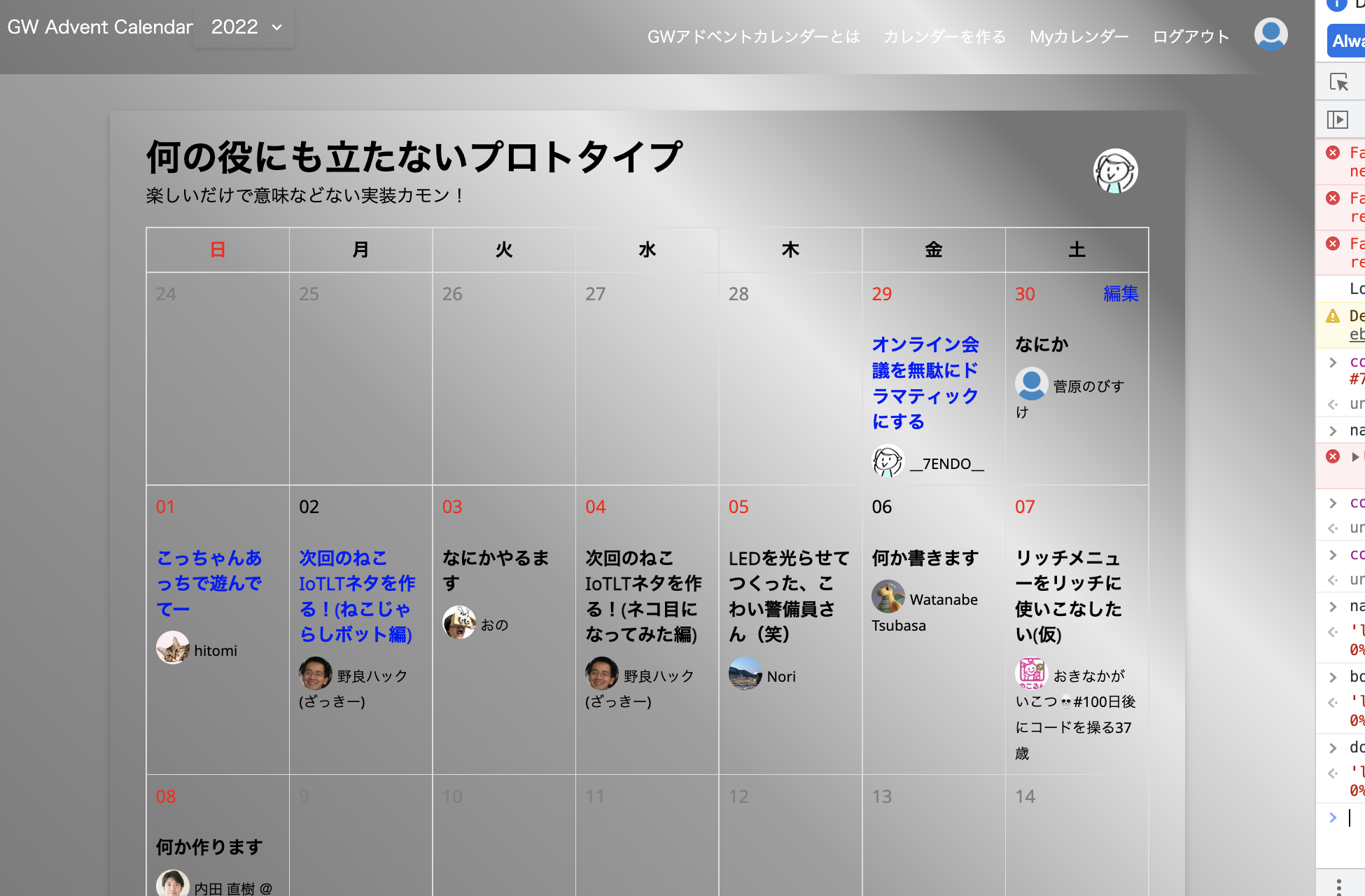
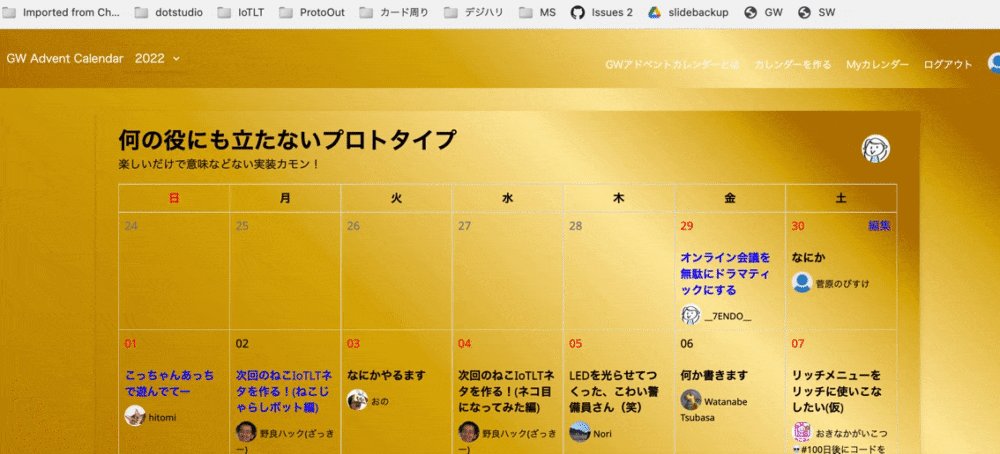
だいぶゴールドになったでしょ。
もっと手軽にゴールドにしたい......
手軽にゴールドにしたいですよね。
ワンクリックでゴールドにできるようにブックマークレットにしてみます。
javascript:(
function(){
const COLOR = `linear-gradient(45deg, #B67B03 0%, #DAAF08 45%, #FEE9A0 70%, #DAAF08 85%, #B67B03 90% 100%)`;
document.body.style.background = COLOR;
const body = document.querySelector('article');
body.style.background = COLOR;
const nav = document.querySelector('nav');
nav.style.background = COLOR;
}
)();
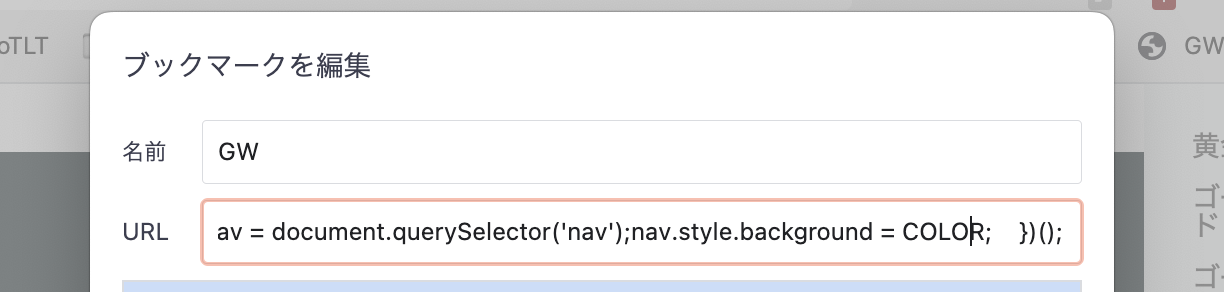
これをブックマークに仕込めばOKです。
ブックマークにコードをそのまま仕込みます。
ということで完成!
ちゃんと動画作ってみたので見て!
ゴールデンウィークがちゃんとゴールデンになりました。#GWアドベントカレンダーhttps://t.co/WsWGNMi6d1#protoout #プログラミング pic.twitter.com/haF6PA3Mk1
— 菅原のびすけ (@n0bisuke) May 2, 2022
おまけ。シルバーウィークにも対応してみた
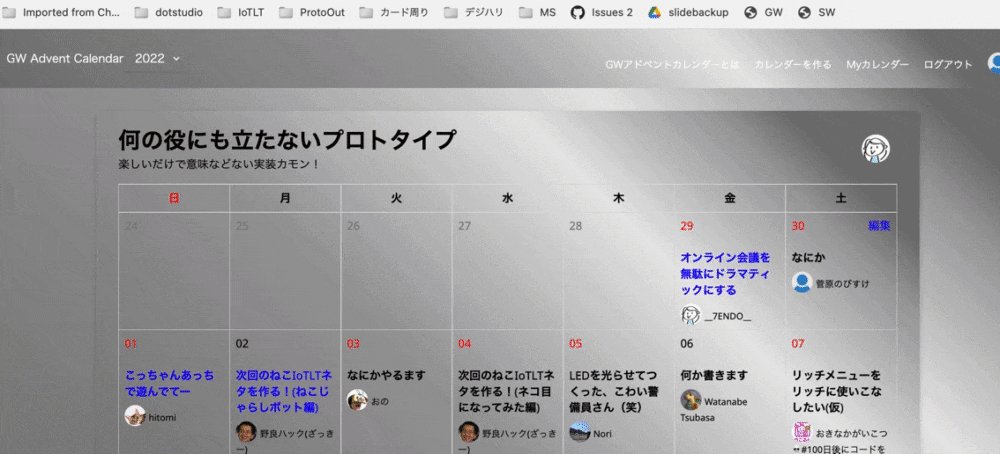
無意味にシルバーにも対応してみました。
javascript:(
function(){
const COLOR2 = `linear-gradient(45deg, #757575 0%, #9E9E9E 45%, #E8E8E8 70%, #9E9E9E 85%, #757575 90% 100%)`;
const nav = document.querySelector('nav');
const body = document.querySelector('article');
nav.style.background = COLOR2;
body.style.background = COLOR2;
document.body.style.background = COLOR2;
}
)();
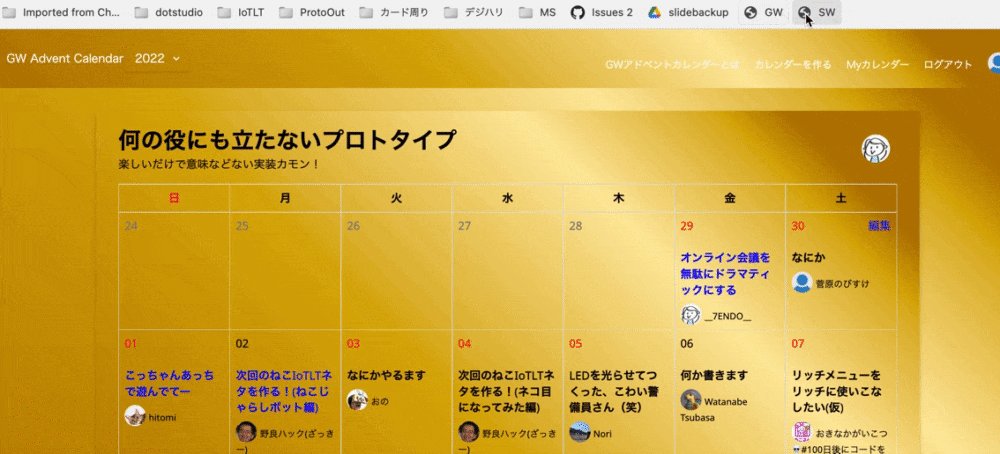
二つ並べるとめちゃ便利です。ゴールデンウィークとシルバーウィークをボタン一つで切り替えられます。
おわりに
何の役にも立たないであろう。